Android开发学习笔记:RadioButton和CheckBox浅析
一.RadioButton单选按钮
RadioButton(单选按钮)在Android开发中应用的非常广泛,比如一些选择项的时候,会用到单选按钮。它是一种单个圆形单选框双状态的按钮,可以选择或不选择。在RadioButton没有被选中时,用户能够按下或点击来选中它。但是,与复选框相反,用户一旦选中就不能够取消选中。
实现RadioButton由两部分组成,也就是RadioButton和RadioGroup配合使用.RadioGroup是单选组合框,可以容纳多个RadioButton的容器.在没有RadioGroup的情况下,RadioButton可以全部都选中;当多个RadioButton被RadioGroup包含的情况下,RadioButton只可以选择一个。并用setOnCheckedChangeListener来对单选按钮进行监听
下面的具体的例子:
MainActivity.java
- package com.android.radiobutton;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.RadioGroup;
- import android.widget.Toast;
- public class MainActivity extends Activity {
- //声明RadioGroup
- RadioGroup raGroup1,raGroup2;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //通过findViewById获得RadioGroup对象
- raGroup1=(RadioGroup)findViewById(R.id.radioGroup1);
- //添加事件监听器
- raGroup1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
- @Override
- public void onCheckedChanged(RadioGroup group, int checkedId) {
- // TODO Auto-generated method stub
- if(checkedId==R.id.radioBtn1){
- Toast.makeText(MainActivity.this, "你来自广东省", Toast.LENGTH_LONG).show();
- }
- else if(checkedId==R.id.radioBtn2){
- Toast.makeText(MainActivity.this, "你来自广西省", Toast.LENGTH_LONG).show();
- }
- else{
- Toast.makeText(MainActivity.this, "你来自湖南省", Toast.LENGTH_LONG).show();
- }
- }
- });
- raGroup2=(RadioGroup)findViewById(R.id.radioGroup2);
- raGroup2.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
- @Override
- public void onCheckedChanged(RadioGroup group, int checkedId) {
- // TODO Auto-generated method stub
- if(checkedId==R.id.radioBtn4){
- Toast.makeText(MainActivity.this, "你的性别是男", Toast.LENGTH_LONG).show();
- }
- else {
- Toast.makeText(MainActivity.this, "你的性别是女", Toast.LENGTH_LONG).show();
- }
- }
- });
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello1"
- />
- <RadioGroup
- android:id="@+id/radioGroup1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- >
- <RadioButton
- android:id="@+id/radioBtn1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/radioBtn1"
- />
- <RadioButton
- android:id="@+id/radioBtn2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/radioBtn2"
- />
- <RadioButton
- android:id="@+id/radioBtn3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/radioBtn3"
- />
- </RadioGroup>
- <!-- 在两个RadioGroup之间画条横线 -->
- <View
- android:layout_width="match_parent"
- android:layout_height="1dp"
- android:background="#ffffff"
- />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello2"
- />
- <RadioGroup
- android:id="@+id/radioGroup2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- >
- <RadioButton
- android:id="@+id/radioBtn4"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/radioBtn4"
- android:textColor="#ffffff"
- />
- <RadioButton
- android:id="@+id/radioBtn5"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/radioBtn5"
- />
- </RadioGroup>
- </LinearLayout>
strings.xml
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello1">你来自哪个省</string>
- <string name="hello2">你的性别是</string>
- <string name="app_name">单选按钮测试</string>
- <string name="radioBtn1">广东</string>
- <string name="radioBtn2">广西</string>
- <string name="radioBtn3">湖南</string>
- <string name="radioBtn4">男</string>
- <string name="radioBtn5">女</string>
- </resources>
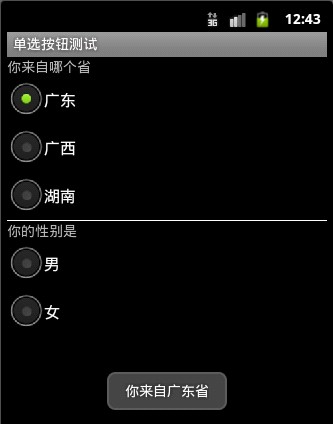
效果图:

RadioButton的另一种效果:

要实现上面的效果,只要在main.xml布局文件中的<RadioButton/>加入android:button="@null"
android:drawableRight="@android:drawable/btn_radio"即可,代码如下所示:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello1"
- />
- <RadioGroup
- android:id="@+id/radioGroup1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- >
- <RadioButton
- android:id="@+id/radioBtn1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/radioBtn1"
- android:button="@null"
- android:drawableRight="@android:drawable/btn_radio"
- />
- <RadioButton
- android:id="@+id/radioBtn2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/radioBtn2"
- android:button="@null"
- android:drawableRight="@android:drawable/btn_radio"
- />
- <RadioButton
- android:id="@+id/radioBtn3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/radioBtn3"
- android:button="@null"
- android:drawableRight="@android:drawable/btn_radio"
- />
- </RadioGroup>
- <!-- 在两个RadioGroup之间画条横线 -->
- <View
- android:layout_width="match_parent"
- android:layout_height="1dp"
- android:background="#ffffff"
- />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello2"
- />
- <RadioGroup
- android:id="@+id/radioGroup2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- >
- <RadioButton
- android:id="@+id/radioBtn4"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/radioBtn4"
- android:textColor="#ffffff"
- android:button="@null"
- android:drawableRight="@android:drawable/btn_radio"
- />
- <RadioButton
- android:id="@+id/radioBtn5"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/radioBtn5"
- android:button="@null"
- android:drawableRight="@android:drawable/btn_radio"
- />
- </RadioGroup>
- </LinearLayout>
二.CheckBox复选按钮
CheckBox复选按钮是一种有双状态按钮的特殊类型,可以选中或者不选中。可以现在布局文件中定义多选按钮,然后对每一个多选按钮进行事件监setOnCheckedChangeListener,通过isChecked来判断选项是否被选中
下面是具体的例子:
MainActivity.java
- package com.android.checkbox;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.CheckBox;
- import android.widget.CompoundButton;
- import android.widget.Toast;
- import android.widget.CompoundButton.OnCheckedChangeListener;
- public class MainActivity extends Activity{
- //声明复选按钮
- private CheckBox cBox1;
- private CheckBox cBox2;
- private CheckBox cBox3;
- @Override
- public void onCreate(Bundle savedInstanceState){
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //通过findViewById获得CheckBox对象
- cBox1=(CheckBox)findViewById(R.id.checkbox1);
- cBox2=(CheckBox)findViewById(R.id.checkbox2);
- cBox3=(CheckBox)findViewById(R.id.checkbox3);
- //注册事件监听器
- cBox1.setOnCheckedChangeListener(listener);
- cBox2.setOnCheckedChangeListener(listener);
- cBox3.setOnCheckedChangeListener(listener);
- }
- //响应事件
- private OnCheckedChangeListener listener = new OnCheckedChangeListener(){
- @Override
- public void onCheckedChanged(CompoundButton buttonView, boolean isChecked)
- {
- //cBox1被选中
- if (buttonView.getId()==R.id.checkbox1){
- if (isChecked){
- Toast.makeText(MainActivity.this, "你喜欢足球", Toast.LENGTH_LONG).show();
- }
- }
- //cBox2被选中
- else if (buttonView.getId()==R.id.checkbox2){
- if (isChecked){
- Toast.makeText(MainActivity.this, "你喜欢篮球", Toast.LENGTH_LONG).show();
- }
- }
- //cBox3被选中
- else if (buttonView.getId()==R.id.checkbox3){
- if (isChecked){
- Toast.makeText(MainActivity.this, "你喜欢排球", Toast.LENGTH_LONG).show();
- }
- }
- }
- };
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- android:textSize="20sp"
- android:textStyle="bold"
- android:textColor="#FFFFFF"
- />
- <CheckBox
- android:id="@+id/checkbox1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/football"
- android:textSize="16sp"
- />
- <CheckBox
- android:id="@+id/checkbox2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/basketball"
- android:textSize="16sp"
- />
- <CheckBox
- android:id="@+id/checkbox3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/volleyball"
- android:textSize="16sp"
- />
- </LinearLayout>
strings.xml
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">你喜欢的运动是</string>
- <string name="app_name">复选按钮测试</string>
- <string name="football">足球</string>
- <string name="basketball">篮球</string>
- <string name="volleyball">排球</string>
- </resources>
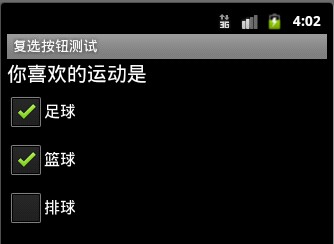
效果图:

三.总结
RadioButton和CheckBox的区别:
1、单个RadioButton在选中后,通过点击无法变为未选中单个CheckBox在选中后,通过点击可以变为未选中
2、一组RadioButton,只能同时选中一个一组CheckBox,能同时选中多个
3、RadioButton在大部分UI框架中默认都以圆形表示CheckBox在大部分UI框架中默认都以矩形表示
RadioButton和RadioGroup的关系:
1、RadioButton表示单个圆形单选框,而RadioGroup是可以容纳多个RadioButton的容器
2、每个RadioGroup中的RadioButton同时只能有一个被选中
3、不同的RadioGroup中的RadioButton互不相干,即如果组A中有一个选中了,组B中依然可以有一个被选中
4、一般情况下,一个RadioGroup中至少有2个RadioButton
5、一般情况下,一个RadioGroup中的RadioButton默认会有一个被选中,并建议您将它放在RadioGroup中的起始位置