- 好用高质量的住宅IP代理具备哪些特征
后端
代理IP有很多种类型,而住宅IP便是其中一种应用广泛的类型。在网络营销、数据抓取、账号管理等领域,IP地址的选择直接关系到业务的安全性、稳定性和效率。特别是在使用住宅IP时,由于其具有较高的稳定性和匿名性。什么是住宅IP住宅IP是指由互联网服务提供商(ISP)分配给家庭宽带用户的IP地址。不同于数据中心IP,住宅IP通常与个人用户的互联网连接相关联,这意味着它们被网站和服务视为更加可信和合法的。由
- 百科词条创建:企业网络营销不可忽视的权威背书
百科创建老魏
百度
百科创建老魏:高质高效创建各类百科词条!在信息爆炸的互联网时代,企业官网可能被海量信息淹没,朋友圈推广容易被划为广告,短视频内容转瞬即逝...当用户真正想要了解一个品牌时,他们往往会在搜索框输入"XX公司怎么样"——这时,百度百科、抖音百科、搜狗百科等权威平台的词条展示,就是企业赢得用户信任的黄金名片。为什么说百科创建是网络推广的决胜环节?1、权威认证效应:百科词条自带"网络身份证"属性,87%的
- 哈儿哥网络工作室
wodrpress资源分享
独立站前端
哈儿哥网络工作室是一家专注于外贸网站搭建与海外品牌营销、网络营销推广的专业机构。凭借多年的行业经验和技术积累,我们致力于为客户提供全面的数字化营销解决方案,帮助企业顺利出海并提升国际竞争力。主要服务内容外贸网站搭建我们提供专业的外贸网站建设服务,包括独立站搭建、商城建设及定制化设计。采用WordPress等主流平台,结合H5自适应布局和欧美设计风格,确保网站界面美观、功能强大且加载速度快。此外,我
- 前端入门HTML篇
JackHell.
前端学习前端html
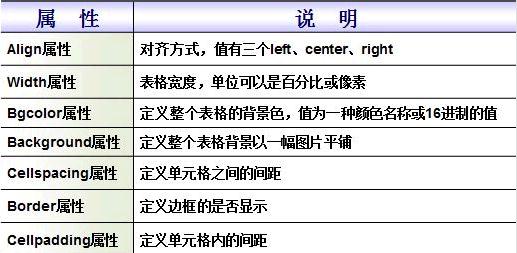
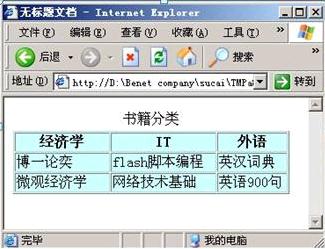
前端学习HTML篇[W3school:https://www.w3school.com.cn/html/index.asp]HTML是用于创建可从一个平台移植到另一平台的超文本文档的一种简单标记语言,经常用来创建web页面。html是制作网页的基础,我们在网络营销中讲的静态网页,就是以html为基础制作的网页。//src为属性名"photo.jpg"为属性值页面标题一级标题二级标题段落内容标签是什
- 代理 IP 行业现状与未来趋势分析
跨境Kevin
tcp/ip网络web安全
随着互联网的飞速发展,代理IP行业在近年来逐渐兴起并成为网络技术领域中一个备受关注的细分行业。它在数据采集、网络营销、隐私保护等多个方面发挥着重要作用,其行业现状与未来发展趋势值得深入探讨。目前,代理IP行业呈现出以下几个显著特点。一是市场需求持续增长。在大数据时代,企业对于数据的渴望日益强烈,数据采集工作需要大量的代理IP来突破网站限制,获取全面准确的信息。同时,网络营销从业者为了精准投放广告、
- 百度竞价该如何选择关键词?
鸿博SEO(李鸿博)
如今,百度竞价已成为网络营销中非常重要的一个流量来源渠道,很多企业也纷纷加入百度竞价推广计划,获得了一定的收益,尽管如此,还是有很多的用户对百度竞价系统了解和运用不够深入,结果浪费了很多钱,效果大打了折扣。很多做网络营销的资深人士也常说:如果对百度竞价系统操作好了,花同样的钱,可以带来两倍甚至更高的效果,百度竞价技术真有这么关键吗?做竞价推广最重要的就是关键词了,关键词的选择是做百度竞价开始的一项
- GitHub每日最火火火项目(2.16)
FutureUniant
github日推github计算机视觉音视频人工智能ai
FujiwaraChoki/MoneyPrinterV2用途:MoneyPrinterV2旨在实现线上赚钱流程的自动化。虽然项目名称带有一定的趣味性,但从功能角度来看,它可能是通过自动化脚本、算法等手段,对线上一些能够产生收益的活动,如网络营销、广告投放收益、电商运营等环节进行自动化操作,以提高赚钱的效率和收益。其核心在于减少人工干预,通过程序自动执行相关任务,例如自动发布推广内容、自动处理订单、
- 百度舆情优化:百度下拉框中的负面如何清除?
小马识途营销杂记
百度全网舆情处理百度下拉框优化
百度的下拉词、相关搜索、大家还在搜有负面词条,一直是企业公关经理头疼的问题,小马识途营销顾问深耕网络营销领域十几年,对百度SEO优化、百度下拉框、百度相关搜索、自媒体营销、短视频营销等等技巧方面积累了一定的方法和技巧。对于百度下拉框中出现的负面内容,可以采取以下策略进行有效优化或处理:1.正面内容建设真实性评估首先,要判断负面信息是否真实存在,是实际情况还是人为造就的。找到背后的原因,这样才能自然
- Linux基于Redis实现短地址服务
百晓生-小小白
数据库服务器linuxredis缓存c语言后端
一、应用场景为什么要使用短地址服务,具体使用的业务场景如下:URL压缩,把原始长地址压缩成短地址,便于文本长度限制的场景使用(短信、社交网络、网络营销)—营销短信有字数限制,链接太长会影响短信内容的条数(涉及到费用问题)。—相对于长链接,短链接更安全,不暴露访问参数,同时可以做访问限制。—方便短链接进行统计。例如网络新媒体营销渠道统计,点击量,访问用户使用设备等。—短链接更简洁,不像长链接有一大堆
- 什么是空号检测呢?
空号检测01
不管是电话营销,短信营销还是网络营销,空号,无效号码,营销号都占有很大一部分比例,对于工作效率的影响是非常高的,该如何有效的解决这些难题???空号检测软件就是最好的选择,它可以自动获取地区号码段进行批量生成号码,然后对这些号码进行空号码检测,筛选掉这些不能拨打的号码,提高工作效率,提升营销效果,降低营销成本,同时也可以进行电话营销,短信营销等多种营销方式什么是空号检测呢?1,活跃号码清洗,通过技术
- 抖鑫图文带货是骗局啊(震惊了抖鑫传媒居然是套路)
美表之家
抖鑫图文带货会不会是骗局,在这个信息流量的时代,我们不得不面对各种各样的网络营销。一个名叫抖鑫传媒的公司声称他们可以通过图文带货方式,帮助商家提升销售额、提高品牌知名度。然而最近,有一些人开始质疑抖鑫传媒的合法性,指出他们的操作实际上是一种形式的套路。微信:zwhh80(手把手带你获流赚钱)一、抖鑫图文带货是不是骗局抖鑫图文带货居然曝光是骗局,抖鑫传媒的营销手段和内容,引起了一些消费者的困扰。他们
- 微信公众号买赞是什么价格?微信投票是用科技刷还是找人点安全放心?
爱吃菠萝的鱼
微信公众号刷票是多少钱?微信投票是什么价格,用科技刷还是找人点安全放心?微信投票是一个很常见的网络营销活动,现在很多企业或者商家都会选择通过投票来吸引消费者的眼球,提高商品销量,这也是为什么现在越来越多的企业和商家喜欢通过微信公众号刷票来完成投票的原因。而在网络上的投票也分很多种,比如说微信公众号刷票、淘宝刷票、微博刷票、论坛刷票、线下刷票等等。现在市面上有很多可以帮助商家刷票的软件,如“好赞”“
- 在家就能赚大钱!火爆兼职职业TOP5揭秘!
大众文娱
如今,随着技术的迅猛发展和互联网的普及,越来越多的人开始寻找在家工作的机会,以实现更好的工作生活平衡。在家工作不仅能够提供灵活的工作时间和环境,还能为您带来丰厚的收入。本文将为您揭秘当前火爆的兼职职业TOP5,在家就能赚大钱的机会,让您在舒适的家中实现财富自由。一、网络营销随着互联网的普及,网络营销已成为一种十分热门的兼职职业。网络营销涉及到在互联网上推广产品或服务,并通过各类社交媒体平台、博客、
- 209 《富爸爸21世纪的生意》第十八章:智慧的选择
晖生活终相遇
第十八章:智慧的选择如果你决定做网络营销,将面临怎样的选择?选择应该基于怎样的标准?全盘思考后再作出决定,关系到你的未来!我不建议把“资金回报”当作选择网络营销公司的主要标准,产品也不是最重要的考虑因素。你首先考虑的是:这家公司能否帮助我成为一名优秀的网络构建者,能否努力把我培养成强大的B象限的人、一个能够创造财富的人。这才是选择网络营销公司时最应该看重的一点,因为它就是你的商学院。选择网络营销公
- 重塑工程机械设备市场:创新网络推广方案引领潮流
湖南竑图网络
媒体
在重塑工程机械设备领域,网络营销推广已日益凸显为企业拓展市场版图、提升品牌知名度不可或缺的关键手段。鉴于互联网时代的海量信息与激烈竞争,关键词搜索排名优化更是成为了衡量网络推广成效的重要标尺。为了在这场数字战役中脱颖而出,我们需要精心策划并执行一套综合性的网络推广方案。首先,官网搭建并优化是关键一步。通过深入分析目标用户群体的搜索习惯和需求,将企业业务相关关键词巧妙地融入网站标题、描述、内容及链接
- 如何做好线上营销?成功老板线上营销推广的方法和技巧大揭秘
日常购物技巧呀
国内外市场的不断扩大以及互联网的日益普及,传统的市场营销变得无法适应市场的变化和需求,而网络营销则成为了传统营销手段的重要补充,并逐步取代传统的一些营销方式。小白建议从简单低投入的入手,尽量选择一些免费的渠道。拂晓导师擅长软文推广,另外也有自己带团的项目和团队,高省APP佣金更高,模式更好。【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。拂晓导师高省邀请码989
- 2017-12-15
韩喜文
【韩喜文2017.12.15星期五】好展馆让天下没有卖不出去产品好展馆让天下没有不能传承的文化日精进:716今天和一个网络营销的公司负责人聊天,现在网络营销更注重数据营销,精准营销。在我们选择公司的时候,第一肯定是要看客户的深度,能帮我们带来多大价值的角度去选择。那换位思考一下,我们的客户他需要我们怎么做,做到什么深度是客户最满意的。换位思考!
- 379《富爸爸21世纪的生意》第十三章 资产五:可复制、升级的生意模式
简单15513012298
推销和网络营销最大的区别在于是否具有可复制性。做好销售最重要的是你能做什么,而做好网络营销最重要的是能让别人模仿你什么。也就是说,你所做的事情不具有可复制性,网络就无法壮大,还可能夭折。网络营销最大的力量不在于能做什么,而在于你让别人模仿什么。可复制性是网络营销的秘密所在,是这种生意模式具有规模效应。雷.克罗克将麦当劳做成功的秘密,没有试图寻找由才华横溢的餐厅老板组成的团队来经营,而是把所有的心思
- 智慧地选择
千金一刻
现在,你已经决定开始做网络营销了。恭喜你!你将面临一些选择:目前有好几万家网络营销公司,你应该加入哪一家?你应该如何选择?不建议你们把“资金回报”当做选择网络营销公司的主要标准。但好产品也不是最重要的选择标准。你的工作不是成为一名销售员,你是在创业,这个“业”就是构建网络。所以当你在不同的网络营销公司中进行选择时,你首先要考虑的是:这家公司能帮助我成为一名优秀的网络构建者吗?网络营销的这套体系能让
- 遇到牛遇草,网络营销更美好
LinaGuo12
2019年7月的最后一天,扒皮师牛遇草和战狼队的同志们来到鑫泰检具进行扒皮,从晚上7点半到11点50分,整整四个多小时不停歇....初识牛遇草是在文案培训课上,深深被他的文采所折服,6分钟一篇文案,信手拈来的广告语,吹牛也吹得让人耳目一新。桂东黄桃的文案的营销力可打十分,作为大桂东人,深深体会了黄桃是怎样由3元一斤变成10块一斤的巨大变化,仙缘桥传说也格外精彩,两块相对的石头有了牛郎织女的故事便成
- 小豆芽芽吖流水日记 Day7
小豆芽芽吖
虽然只有晚上有课但是昨天晚上逛淘宝逛的很晚,今天早上起来太晚了,选择在宿舍学习了。但是只是把网络营销的作业写完,数据库作业才写完两个题目,剩下两个题目有点看不懂,好难,真的好难啊。java作业还没有开始看,真的好难,自从学面向对象开始就有点没听懂,上节课也是一知半解的,现在作业也不会。一堆的作业没懂,六级也没有复习,真的感觉自己要熬不下去了。虽然有一堆的事情没做,还是看了一部分书,《武汉女孩阿念日
- 网络之路初始2……
商董会长
为什么做网络营造?受众广,流量大,成本地!如何做网络营销?先搞清楚实体营造和网络营造的区别比如:线下产品=产品终端门店=网页线下客户=客户促销活动=营销搞清楚线上线下的关系,你的思路就清晰多了!图片发自App
- 白羊小姐app是真的吗还是假的(白羊小姐兼职app下载)
手机聊天员赚钱平台
白羊小姐app是真的吗还是假的?这似乎是许多人在考虑是否要下载这个兼职app时会问的常见问题。联系白羊小姐了解,扫码也可:https://www.jianshu.com/p/a8b7493d9f71点击:联系我们首先,我们需要强调的是,白羊小姐app是一款提供零门槛、佣金高、工作时段灵活的兼职平台。这个app可以让想要找兼职的人轻松地在家里就能申请到兼职工作,例如网络营销、销售代表等。据相关资料显
- 382《富爸爸21世纪的生意》 第十六章 资产八:追求梦想,实现梦想
简单15513012298
网络营销的另一个有价值的地方就在于对追求梦想的强调。这里说的不是“做梦”,而是“追梦”。它不仅希望你拥有梦想,还希望你把梦想变为现实。经常听到“我买不起”之类的话,但我们不能这样说,要问“我怎样才能买得起”。两句话虽然看上去差不多,但是体现的却是截然不同的理念。习惯问自己“怎样才能买得起”,就是让自己的梦想变得越来越大,而且相信一定可以实现。说“买不起”的人,就好像往自己理想的蜡烛上浇了一盆凉水。
- Day2/21 34号-Sky-广州
2e3d8d87aef1
【书籍名称】《揭秘跨境电商》阅读目标1.跨境电商如何营销2.如何去运营【阅读感受】1.跨境营销分为,搜索引擎营销,社交媒体营销,电子邮件营销搜索引擎营销(SearchEngineMarketing),通过搜索引擎来进行网络营销和推广。其中分为3块,①搜索引擎优化②关键词竞价排名③网站联盟广告。对于独立站来说,搜索引擎优化至关重要,这包括内部网站优化,搜索引擎更青睐结构清晰,速度快的网站,针对其青睐
- 白羊小姐app兼职(白羊小姐兼职)
九千营销
白羊小姐兼职,是一个专门为想要兼职副业的女性提供服务的平台。它允许女性在自己的空余时间内,轻松获得一些副业收入,同时也可以拓宽自己的社交圈子。白羊小姐下载,扫码即可联系我们:https://www.jianshu.com/p/ab699b59894f点击:联系我们在白羊小姐兼职平台上,你可以选择自己擅长的领域进行兼职,比如网络营销、美容美发、代购等等,只要你愿意,就可以在这里实现自己的兼职梦想。而
- 介绍5大黑客技术网站,一个就能让你成为黑客
编程瞬息全宇宙
安全web安全php网络数据库
5大优秀黑客必逛技术网站HackForums最理想的黑客技术学习技术根据地,也适用于开发人员游戏开发者,程序员,图形设计师以及网络营销人士HackThisSite提供合法而安全的网络安全资源,可以通过·各类挑战题目测试自己的黑客技能EnilZone一个专门面向黑科群体的论坛,其中也涉及科学,编程以及艺术等领域的内容Exploit-DB提供一整套庞大的归档体系,公开的攻击事件,漏洞报告,技术教程等资
- Phoncent博客:探索AI写作与编程的无限可能
庄泽峰
GPTAIGCAI写作Phoncent
Phoncent博客,一个名为Phoncent的创新AIGC博客网站,于2023年诞生。它的创始人是庄泽峰,一个自媒体人和个人站长,他在网络营销推广领域有着丰富的经验。庄泽峰深知人工智能技术在内容创作和编程领域的潜力和创造力,因此他决定创建Phoncent博客,为用户提供一个创新且实用的平台。Phoncent博客的初衷是将人工智能技术应用于个人创作和学习中。庄泽峰意识到人工智能技术的快速发展对于内
- 营销型网站有什么特点
水墨柒
导读:对于企业来说,做好网络营销重点,先得拥有一个与众不同的营销型网站,很多企业在选择网站建设,都不够重视,结果获得网站,要么是展示型网站,要么是模板网站,不同的类型的网站,有着不同功能与用途,对于企业要来说这个要清楚,还要清楚企业自身的需求,如今,营销型网站最受欢迎,能够提升企业品牌知名度,或者更多的潜在客户,那么营销型网站有什么特点呢?下面深度网给大家深入的分析。1、营销型网站展示企业形象。网
- 代发关键词包收录 代发关键词包收录排名代做
指北针聊天项目
在网络营销领域,提高网站在搜索引擎中的排名和曝光度是至关重要的。百度作为中国最大的搜索引擎,拥有众多的用户,因此在百度上获得良好的排名对于企业和个人来说都具有巨大的价值。为了实现这一目标,一些网络服务商提供了代发关键词包收录和排名代做的服务,以帮助客户提升他们的网站在搜索引擎中的表现。自助下单:xhs1.net小红书全类目业务,有需求请联系微:jiu991144,jiu994455【tg:a281
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><