PhoneGap 的 WP7 技巧: 编写 PhoneGap 插件用来发送短信
展示如何在 Windows Phone 上使用 PhoneGap 开发发送短信的应用,我们将通过 Microsoft.Phone.Tasks 命名空间中的 SMSCompose 来实现。PhoneGap 有实现对之进行封装的插件。
PhoneGap 提供不少跨平台的 API 用于处理各个平台之间的差异,包括定位、存储、声音等等。而你的程序只需要使用 PhoneGa 提供的统一接口即可。但某些平台具有一些其他平台没有的特性时,你就需要利用 PhoneGap 的插件来进行处理。
接下来我们将编写一个 PhoneGap 插件用来发送短信,首先我们看 C# 是怎么发送短信的:
SmsComposeTask smsTask = new SmsComposeTask(); smsTask.To = "4045551212"; smsTask.Body = "Message from oschina.net, sir!"; smsTask.Show();
很简单直接是吧,需要注意的是这个发送短信是没有返回值的。接下来我们要提供一个 JavaScript 函数用来调用这个发送短信的方法,形如:
sendSMS.send(‘4045551212’, ’Hello oschina.net’);
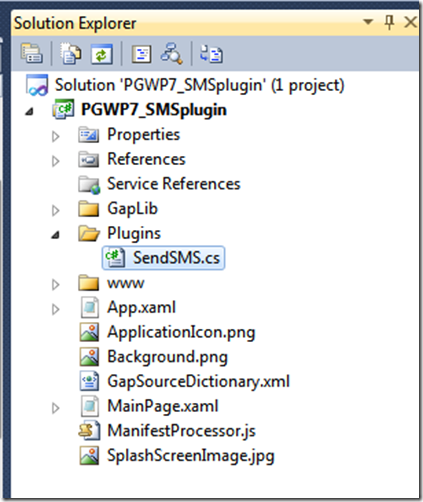
整个过程需要两步走:首先,我们将上述的 C# 代码封装到一个类中的方法,在 PhoneGap 应用的项目结构图如下:

右键插件文件夹,选择 Add New Item. 选择 Class 并填写你希望的名字,这里我们使用的是SendSMS.cs. 该类有大量附加的 using 语句我们并不需要,删除它们就是了。
接下来我们需要修改命名空间,默认该命名空间就是我们的 Visual Studio 项目。但我们现在需要将该类做为 PhoneGap 运行库命名空间,因此将该类的命名空间修改为WP7GapClassLib.PhoneGap.Commands. 另外我们还必须继承 PhoneGap 运行库的 BaseCommand 类,以便我们可以在 JavaScript 中调用到该类,只需要将类名后增加 : BaseCommand 即可。
接下来,在SendSMS类中我们需要一个方法来处理短信发送的代码,我们创建一个 send 方法,因为需要使用 SmsCompose 任务,因此需要引入 using Microsoft.Phone.Tasks ,代码如下:
using Microsoft.Phone.Tasks;
namespace WP7GapClassLib.PhoneGap.Commands
{
public class SendSMS : BaseCommand
{
public void send(string args)
{
SmsComposeTask smsTask = new SmsComposeTask();
smsTask.To = "(678) 555-1212”;
smsTask.Body = "Hello oschina.net";
smsTask.Show();
}
}
}
为了简单,接收者和短信内容我们写死了。
下一步就是如何在 JavaScript 中调用到这个 send 方法,下面是 JavaScript 的代码:这是存放在项目中的一个 js 文件:
function SMSComposer(){
this.resultCallback = null;
}
SMSComposer.prototype.showSMSComposer = function(toRecipients, body)
{
var args = {};
if(toRecipients)
args.toRecipients = toRecipients;
if(body)
args.body = body;
PhoneGap.exec(null, null, "SendSMS", "send", args);
}
PhoneGap.addConstructor(function () {
if (!window.plugins) {
window.plugins = {};
}
window.plugins.smsComposer = new SMSComposer();
}
);
好了,现在可以忘记你的 C# 代码了。
接下来我们只需要在页面中通过 <script> 标签引入刚定义的 js 文件,并调用如下方法:
window.plugins.smsComposer.showSMSComposer(recipients, message)
该方法接收一到多个号码和一个短信内容的参数。

最后我们还需要对 C# 代码进行处理让它接收这个 JSON 格式的 args 参数,因此需要使用 .NET 的反序列化库进行处理,下面是具体的代码:
using Microsoft.Phone.Tasks;
using System.Runtime.Serialization;
namespace WP7GapClassLib.PhoneGap.Commands
{
public class sendSMSargs
{
[DataMember]
public string toRecipients;
[DataMember]
public string body;
}
public class SendSMS : BaseCommand
{
public void send(string args)
{
sendSMSargs myargs = JSON.JsonHelper.Deserialize<sendSMSargs>(args);
SmsComposeTask smsTask = new SmsComposeTask();
smsTask.To = myargs.toRecipients;
smsTask.Body = myargs.body;
smsTask.Show();
this.DispatchCommandResult();
}
}
}
如果你需要在 Windows Phone 7 项目中使用该插件,你只需要一个 C# 类,并在 JavaScript 中调用PhoneGap.exec 即可.