libgdx游戏引擎开发笔记(四)文字显示BitmapFont
由于Libgdx底层是用OpenGL实现的,所以Libgdx是可以支持中文的,在libgdx中的汉字都是通过贴图的方式显示,使用BitmapFont和SpriteBatch组合来完成文字的绘制,构造BitmapFont时需要一个描述文字构成的fnt文件,和一个提供文字图片的png文件。因此显示中文,归根结底就是读取一个包含中文信息的.fnt文件和相应的.png文件并展示出来的问题。
1.如何生成这两个文件那?
首先,我们要下载Hiero工具,下载地址:https://code.google.com/p/libgdx/downloads/list
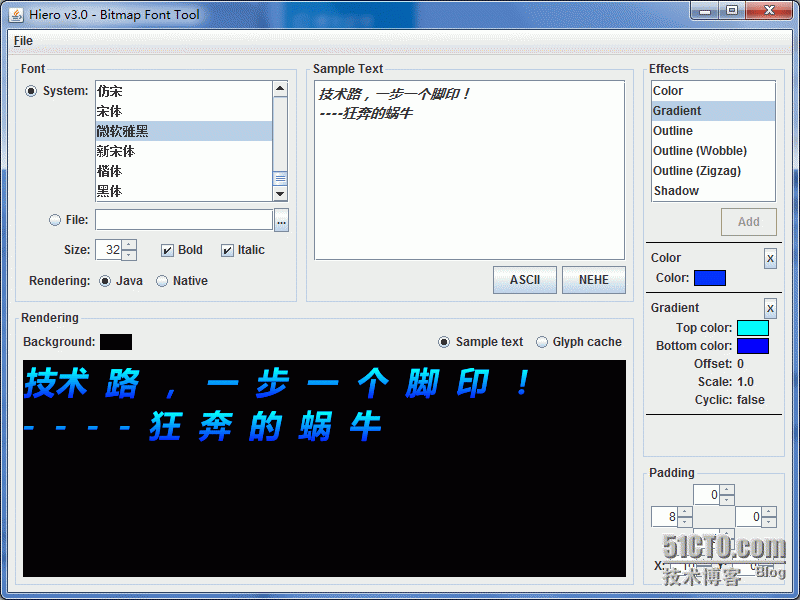
下载完成之后,双击打开界面很简单,可以对文字制作特效、改变背景颜色、设置内间距等等,右侧还有作提供给我们的做好的字体效果点击, Add按钮就可以添加,看下图我写的几个文字:

最后,点击File,保存即可,我们可以看到生成了两个文件喽!

2.如何使用这两个文件并显示出来那?
A.将这两个文件放到项目的Asset文件夹下,之后就是代码中的调用了。
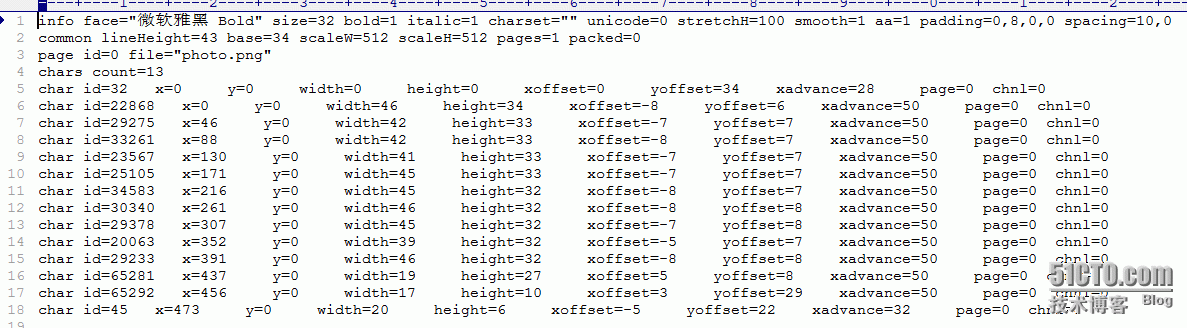
(为什么使用这两个文件那?由于Libgdx底层是用OpenGL实现的,所以Libgdx是可以支持中文的。但是libgdx中的汉字都是通过贴图的方式显示的,我们用EditPlus打开 Potato.fnt文件,可以很明显看出,libgdx的文字绘制是根据fnt文件获取对应文字的在png中的坐标位置,然后截取图片的相应部分进行绘制。)

B.在代码调用显示
|
1
2
3
4
5
6
7
8
9
10
11
12
|
package
com.zhf.android_libgdx;
import
com.badlogic.gdx.backends.android.AndroidApplication;
import
android.os.Bundle;
public
class
MainActivity
extends
AndroidApplication {
@Override
protected
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
//在此启动游戏,FirstGame实现了ApplicationListener的类
initialize(
new
FirstGame(),
false
);
//specifying the configuration for the GLSurfaceView.
//第二个参数如果设为true,则在opengl 2.0可用的情况下会使用opengl 2.0。
}
}
|
主界面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
package
com.zhf.android_libgdx;
import
javax.microedition.khronos.opengles.GL10;
import
com.badlogic.gdx.ApplicationListener;
import
com.badlogic.gdx.Gdx;
import
com.badlogic.gdx.graphics.g2d.BitmapFont;
import
com.badlogic.gdx.graphics.g2d.SpriteBatch;
public
class
FirstGame
implements
ApplicationListener {
private
SpriteBatch batch;
// 绘图时用的SpriteBatch
private
BitmapFont bitmapFont;
public
void
create() {
// 实例化
batch =
new
SpriteBatch();
bitmapFont =
new
BitmapFont(Gdx.files.
internal
(
"photo.fnt"
), Gdx.files.
internal
(
"photo.png"
),
false
);
bitmapFont.setColor(
0
.5f,
0
.5f,
0
.5f,
1
);
//设置颜色
bitmapFont.setScale(
1
.0f);
//设置字体比例大小
}
public
void
render() {
// STUB
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
Gdx.gl.glClearColor(0f, 0f, 0f, 0f);
batch.begin();
bitmapFont.draw(batch,
"狂奔的蜗牛"
,
200
,
160
);
//显示特定的字符
// bitmapFont.draw(batch, "狂奔的蜗牛",100,200,3,5); //只显示蜗牛
//一行根本写不完,我们只需要在中文字符中加入换行符(\n)即可,而且它还是自动识别的,非常简单。
bitmapFont.drawMultiLine(batch,
"技术路,\n一步一个脚印!"
, Gdx.graphics.getWidth() /
5
, Gdx.graphics.getHeight()*
0
.8f);
batch.end();
//显示特定的字符:可以调用public TextBounds draw(SpriteBatch spriteBatch, CharSequence str, float x, float y)
// 第一个参数是SpriteBatch类的对象,这里不多解释了。
// 第二个参数是字符串,也你要输出的中文字符,例如刚才我们写的“狂奔的蜗牛”这个就是第二个对应的字符。
// 第三个和第四个参数(即float x, float y),它们是绘制字中文字符的起点坐标,遵循普通坐标系(左下角起点)。
// 第五个参数和第六个参数,是设置从第几个字符开始输出,到第几个字符结束,比如我们要输出“蜗牛”这2个字就将start改为3,end改为5,这里面第一个字符默认编码是0而不是1,请牢记。
//或者public TextBounds drawMultiLine (SpriteBatch spriteBatch, CharSequence str, float x, float y, float alignmentWidth,HAlignment alignment)
// 后两个参数介绍: float alignmentWidth----》是指文字的对齐方式,有LEFT、RIGHT、CENTER几种方式。其中,LEFT的绘制原点是左上角、RIGHT的绘制原点是由上角、CENTER的绘制原点是每行文字中心,向两边展开。
// HAlignment alignment----》对LEFT不起作用,只对RIGHT和CENTER起作用,对RIGHT来说就相当于把绘制原点平移alignmentWidth的宽度,对CENTER来说相当于平移绘制原点平移alignmentWidth/2的宽度。
}
public
void
resize(
int
width,
int
height) {
// STUB
}
public
void
pause() {
// STUB
}
public
void
resume() {
// STUB
}
public
void
dispose() {
// STUB
batch.dispose();
bitmapFont.dispose();
}
}
|
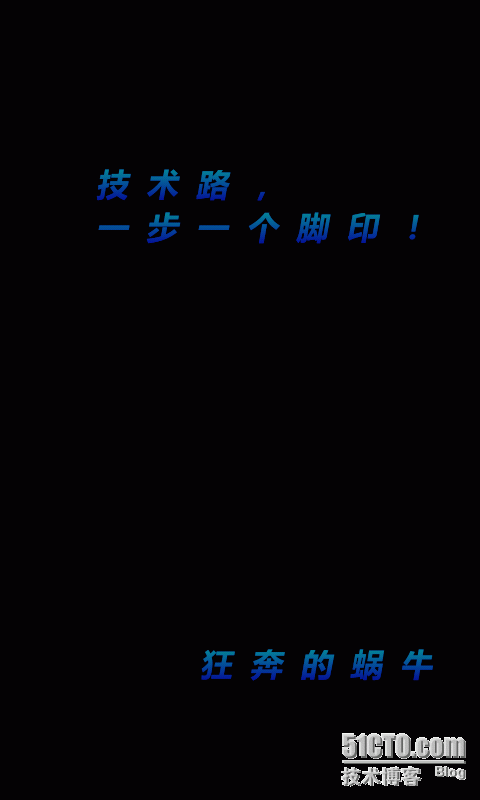
C.效果图:

ok!搞定! 中文显示出来了,到时候大家可以根据自己的情况来制作自己喜欢的文字效果
源码下载:http://down.51cto.com/data/881831