手把手教你使用ECharts绘制可视化图表
1.在ECharts官网,下载ECharts的源码和示例文件。

2.解压缩下载下来的Echars压缩包,找到doc\example\www\echartsjs目录,将里面的js文件全部取出来,放到项目js目录文件夹下。

3.在页面的顶端引入模块加载器esl.js。
<script src="js/esl.js"></script>
4.为ECharts准备一个具备大小的Dom。
<div id="chartArea" style="height:500px;border:1px solid #ccc;padding:10px;"></div>
5.为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需图表路径。
require.config({
paths:{
echarts:'./js/echarts',
'echarts/chart/bar' : './js/echarts',
'echarts/chart/line': './js/echarts'
}
});
6.动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/line'
],
function(ec) {
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip : {
trigger: 'axis'
},
legend: {
data:['蒸发量','降水量']
},
toolbox: {
show : true,
feature : {
mark : true,
dataView : {readOnly: false},
magicType:['line', 'bar'],
restore : true,
saveAsImage : true
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis : [
{
type : 'value',
splitArea : {show : true}
}
],
series : [
{
name:'蒸发量',
type:'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name:'降水量',
type:'bar',
data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
}
]
};
myChart.setOption(option);
}
);
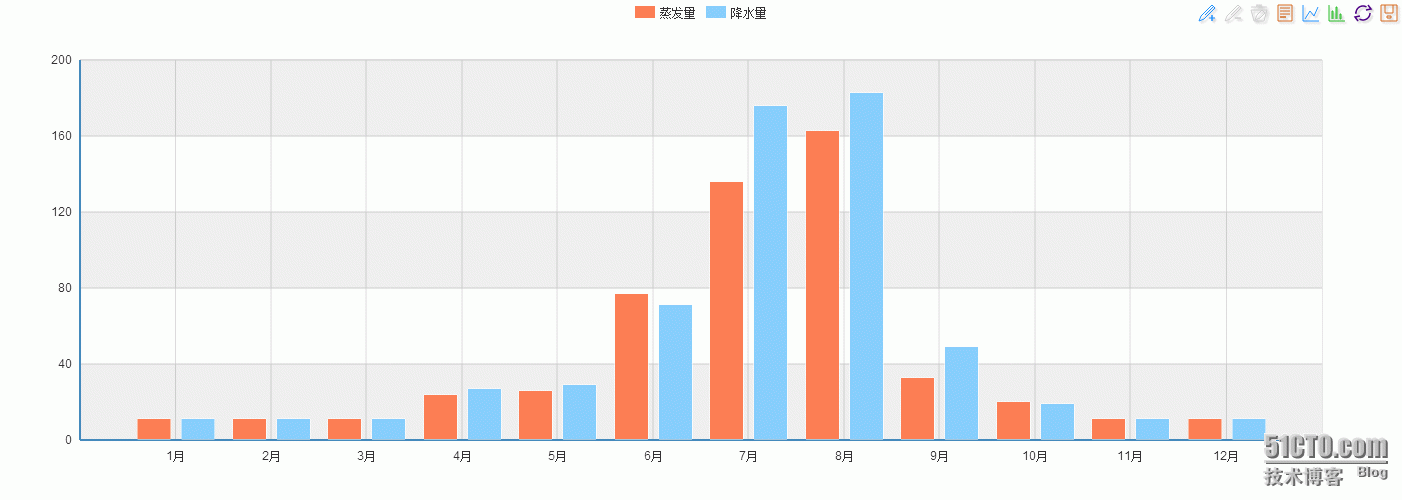
7.效果图

8.注意事项
在实际项目中,ECharts图标的横坐标和纵坐标,均是在后台返回的数据中的得到的。在前端动态设置data数值时,data的类型必须是数组,EChars才能展现出图标的效果来。