centos6.4 搭建knowlededgeroot-1.0.4知识库平台
最近接到一个任务,要求搭建一个用于部门内部业务知识规范管理和共享的平台,目的是把部门内的FAQ知识规范化,保持版本统一。
需求如下:
能够在线编辑资料并设置格式,页面上能够插入和显示截图。
能够插入表格,并且最好能显示颜色和边框。
能上传和下载附件。
并能够给每个人设置只读或修改等不同的权限。
在满足以上要求的前提下,尽量让界面操作简单,结构清晰明了。
鄙人先后在自己的虚拟机上搭建并测试了HDwiki、JSPwiki 都不是太理想。后来发现knowledgeroot可以实现我上面的需求,而且界面比较简单。于是就用它搭建了我的知识库平台。下面把我利用knowledgeroot搭建内部知识库的步骤分享给大家。由于这个知识库只是供部门内部使用,服务器不能连外网,所以搭建在内网环境里。
实施:
一、搭建内网本地的yum源,为安装lnmp环境做准备。见此文。centos6.4利用iso文件搭建本地yum源
二、部署lnmp环境:linux+nginx+mysql+php环境,这一步本文先不阐述。大家可以参考网上的一些方法。
三、部署knowledgeroot站点程序。
1、下载knowledgeroot-1.0.4程序。
去该网址http://www.knowledgeroot.org/下载最新的安装包:knowledgeroot-1.0.4.tar.gz

同时在下面的页面中下载ckeditor这个编辑器插件ckeditor_3.6.2.krx,用来替换knowledgeroot自带的编辑器,该编辑器比自带的编辑器要强大一些,功能更多一下,关于ckeditor的详细介绍,请看Web 编辑器CKEditor 介绍。

2、将下载来的knowledgeroot-1.0.4.tar.gz上传并解压到服务器的web站点根目录下。
往linux上传文件大家都会的,我这里使用rz工具上传,可我服务器上无法使用rz命令,是因为没有安装rz命令相关的软件包。那就加一个小插曲,把rz工具安装上。(会上传文件以及使用其他工具上传的朋友略过。)
a、查看rz命令属于哪个软件包。
[root@centos6~]# yum provides */rz
Loadedplugins: fastestmirror, security
Loadingmirror speeds from cached hostfile
lrzsz-0.12.20-27.1.el6.x86_64: The lrz and lsz modem communications programs
Repo : c6-media
Matchedfrom:
Filename : /usr/bin/rz
b、安装lrzsz-0.12.20-27.1.el6.x86_64工具包。
[root@centos6~]# yum install lrzsz -y
安装完成。
此时就可以在远程的终端里输入rz命令,系统会自动弹出选择上传文件的选择框,找到本地电脑上的文件,确定后就可以传到当前目录。
解压文件:
[root@centos6~]# tar zxvf knowledgeroot-1.0.4.tar.gz
tar:它似乎不像是一个 tar 归档文件
tar:跳转到下一个头
tar:由于前次错误,将以上次的错误状态退出
这里出错了,系统认为该文件不是tar压缩包,有点奇怪,那我们看看他到底是什么文件。
[root@centos6~]# file knowledgeroot-1.0.4.tar.gz
knowledgeroot-1.0.4.tar.gz:gzip compressed data, from Unix
原来他是gzip的压缩文件,ok,那我们用gzip来解压缩。
[root@centos6~]# gzip -d knowledgeroot-1.0.4.tar.gz
[root@centos6~]# ll
总用量13900
-rw-r--r-- 1 root root 1986919 11月 2 01:06ckfinder_php_2.4.zip
-rw-r--r-- 1 root root 11080018 11月 2 02:33 knowledgeroot-1.0.4.tar
此时发现原来的knowledgeroot-1.0.4.tar.gz 已经变成knowledgeroot-1.0.4.tar文件了,接着再用tar来解压,就顺利成章的得到压缩包里的文件了。
[root@centos6~]# tar xvf knowledgeroot-1.0.4.tar
[root@centos6 ~]# mv knowledgeroot-1.0.4/data/htdocs/www/ ###将解压后的目录移动到服务器的web站点的根目录下,我的web站点根目录是/data/htdocs/www/
3、配置虚拟主机站点。
我们确认下站点的目录。需要把这个路径配置到nginx的配置文件中。
[root@centos6www]# ls /data/htdocs/www/knowledgeroot-1.0.4/
admin cache content.php doc extension icon.php images index.php lib print.php update.php
ajax-xml.php config debug.php dumps favicon.ico icons include install.php move.php system uploads
[root@centos6www]# vi /usr/local/webserver/nginx/conf/nginx.conf
添加下面一部分信息:
server
{
listen80;
server_namewww.ycitzsk.com 192.168.0.109;
indexindex.html index.htm index.php;
root/data/htdocs/www;
location~ .*\.(php|php5)?$
{
#fastcgi_passunix:/tmp/php-cgi.sock;
fastcgi_pass127.0.0.1:9000;
fastcgi_indexindex.php;
includefcgi.conf;
}
location~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires30d;
}
location~ .*\.(js|css)?$
{
expires1h;
}
log_formatwwwlogs '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" $http_x_forwarded_for';
access_log/data/logs/wwwlogs.log wwwlogs;
}
修改完成测试一下nginx配置文件是否有语法错误:
[root@centos6www]# /usr/local/webserver/nginx/sbin/nginx -t
theconfiguration file /usr/local/webserver/nginx/conf/nginx.conf syntax is ok
configurationfile /usr/local/webserver/nginx/conf/nginx.conf test is successful
测试ok,重新加载配置:
[root@centos6www]# /usr/local/webserver/nginx/sbin/nginx -s reload
[root@centos6 www]# cd/data/htdocs/www/knowledgeroot-1.0.4
[[email protected]]# chmod -R 777 admin/
[[email protected]]# chmod -R 777 config
[[email protected]]# chmod -R 777 cache
4、开始安装knowledgeroot:
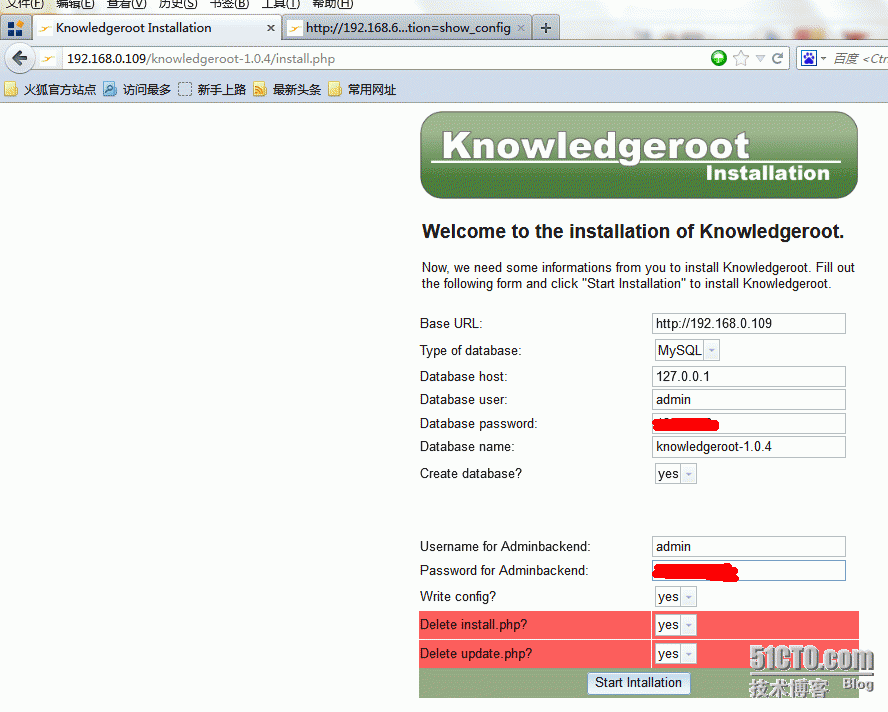
在浏览器中输入服务器的ip或域名及路径,比如http://192.168.0.109/knowledgeroot-1.0.4/install.php回车就会出现安装界面,如下,填写相关信息。

输入完信息后点击最下面的“start intallation”完成安装。
这里如果报错诸如“Could not connect to database! " 请检测数据库用户名和密码是否正确,可以先在服务器上用你的mysql帐号和密码测试一下是否能够链接。检测帐号的授权信息等。
如果报错跟config目录权限有关,请检查admin和config目录的权限是否已经设置为了777.
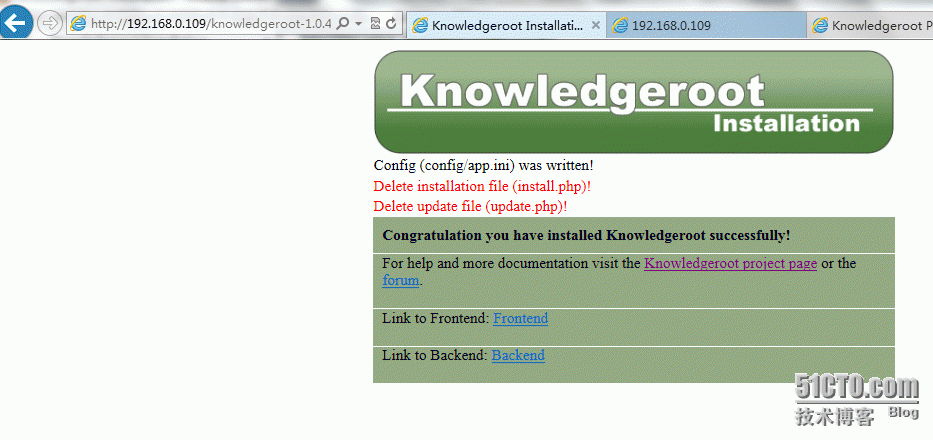
如果权限什么的都正常,就会返回下面的安装成功的信息。并提示删除install.php和update.php,

点击最下面的“Link Backend: Backend”就可以跳转到后台管理页面。如下:
(注意这里如果报错cache没有写入权限的话,请给cache目录设置权限为777),刷新就可以出现登录界面了。

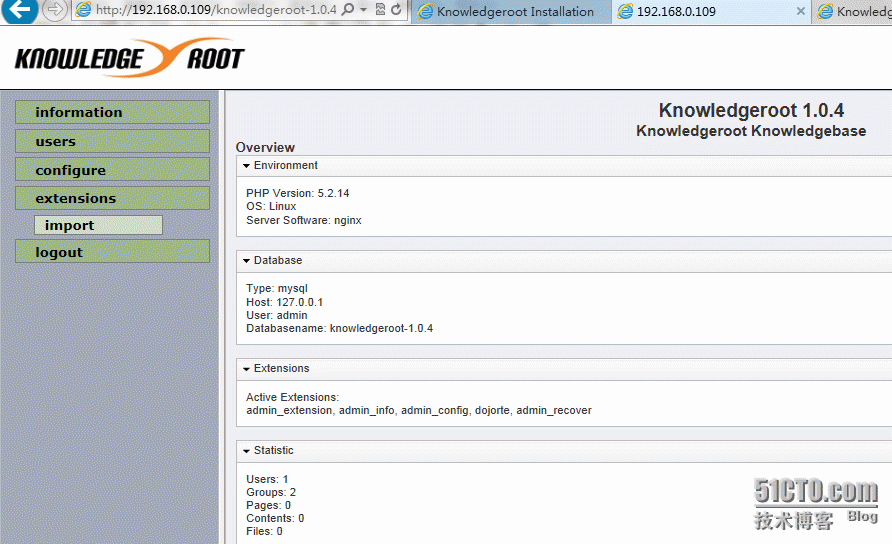
输入用户名和密码admin 登录到后台界面:在这个页面可以查看和修改配置信息,也可以导入插件,添加帐号。

重新打开浏览器输入ip或域名加路径,登录到前台页面:如下:

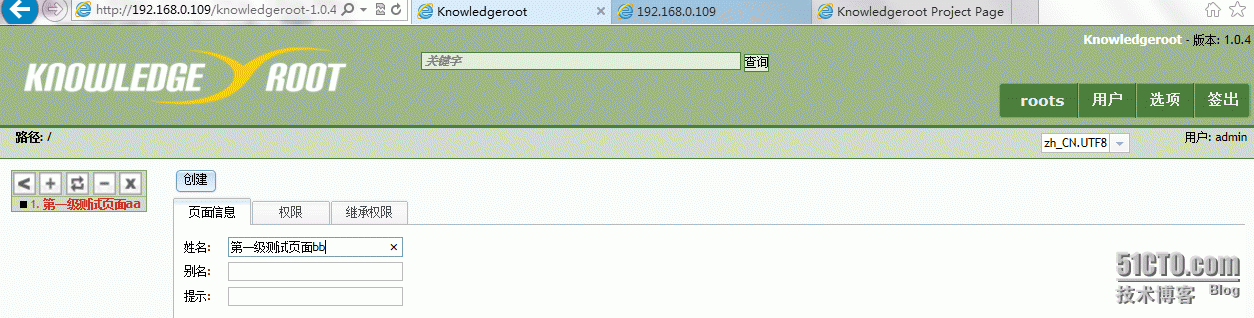
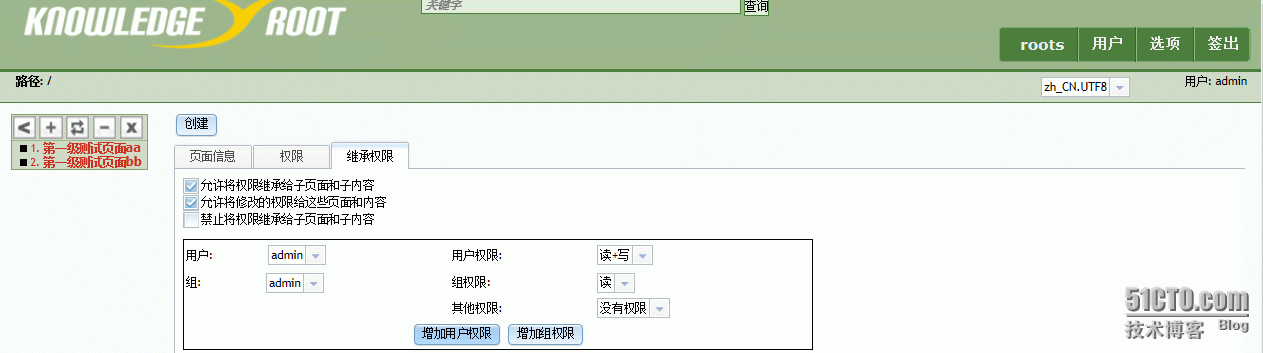
可以使用admin登录进去,点击roots 就可以创建一级页面,并可以设置权限,设置是否继承权限到子页面。


选中某个一级页面,路径那里会显示当前选中的页面,点击“增加新页面”就可以在该一级页面下创建二级页面。


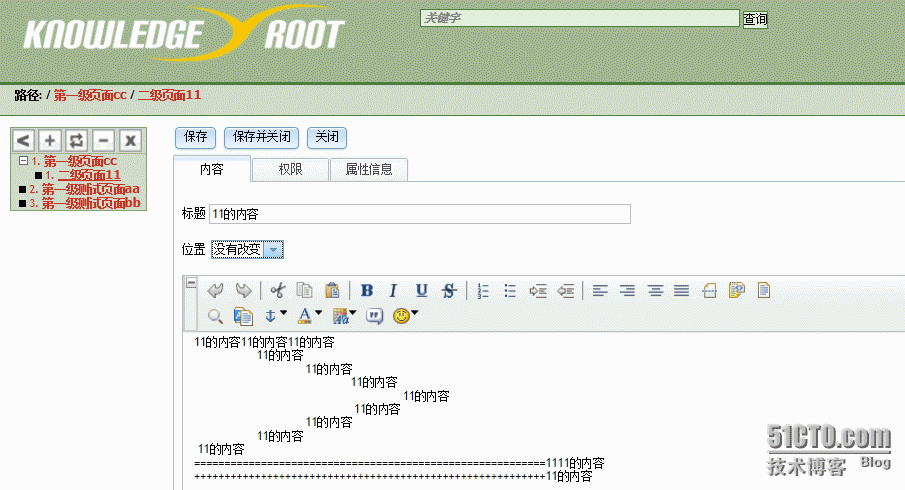
同样的,选中某一级页面,点击“增加新的内容”就可以打开内容编辑页面,这里可以编辑页面内容了。

5、个性化配置knowledgeroot。
原来安装包创建的数据库默认使用瑞典语,这个很不好看,可以打开dumps/mysql.sql 文件进行修改,将
ENGINE=MyISAM AUTO_INCREMENT=1
全部替换为
ENGINE=MyISAM AUTO_INCREMENT=1CHARACTERSET utf8 COLLATE utf8_unicode_ci
用下面的一行命令一次性修改完成:
sed -i 's/ENGINE=MyISAM AUTO_INCREMENT=1/ENGINE=MyISAMAUTO_INCREMENT=1\ CHARACTER SET utf8 COLLATE utf8_unicode_ci/g' dumps/mysql.sql
即可保证所有的表创建为UTF-8 格式的。
登录管理后台:浏览器中输入http://服务器站点ip或域名/admin例如:我的站点是http://192.168.0.109/admin/回车后就会出现登录界面,输入初始帐号和密码都是admin,点击登录就会出现下面的界面。

如上图所示,点击左侧的configure按钮,右侧就会出现当前的配置详情,可以根据自己的需求更改相应的配置,双击等号下面的参数值就可以更改。修改后回车即时生效。也可以在服务器上站点目录下的config目录中修改app.ini文件,这个页面就是调用的该文件。
以下是我的配置文件,应该调试的时候更改了一些参数,我把站点根目录也改成了/data/htdocs/wiki/,结果如下:
[root@centos6wiki]# more /data/htdocs/wiki/config/app.ini
[base]
version= "1.0.4"
title = "IT运维知识库" ##这里是浏览器标签栏上显示的标题,根据自己想显示的标题写
cryptkey= "yourcryptkeyhere"
base_path= "/data/htdocs/wiki/" ##这里是网站在服务器上存放的绝对路径,根据自己实际情况填写
base_url= "http://192.168.0.109/" ##这里是访问网站的url路径,根据自己的实际情况填写。
charset= "UTF-8" ##这里是编码
locale= "zh_CN" ##默认语言
showlogo= "1"
theme= "wordpress"
[admin]
loginhash= "f6fdffe48c908deb0f4c3bd36c032e72"
base_path= "/data/htdocs/wiki/admin/"
[upload]
url_suffix= "upload/"
path= "uploads/"
maxfilesize= "30720000"
[output]
compression= "1"
level= "6"
[db]
adapter= "mysql"
params.host= "127.0.0.1"
params.username= "admin"
params.password = "mysql_password"
params.dbname= "wiki"
encoding= ""
schema= ""
profiler= "1"
pconnect= ""
[session]
handle= "1"
lifetime= "60"
check_browser= "1"
check_ip= "1"
only_cookies= "1"
[login]
delay= "30"
max= "50"
[email]
notification= ""
html= "1"
[cache]
options.caching= ""
options.lifetime= "7200"
options.automatic_serialization= "1"
path= "cache/"
[log]
adapter= "file"
level= "info"
file= "log/knowledgeroot.log"
[translation]
adapter= "gettext"
folder= "system/language/"
[development]
runtime= ""
toolbar= ""
sqldebug= ""
[tree]
expandall= "1"
type= "static"
ajax= "1"
edittooltiptext= "1"
order= ""
showcounter= "1"
defaultlayout= ""
defaultlayoutarray= ""
symlink= "1"
[content]
showtitle= "1"
showtitledetails= "1"
collapsecontent= "1"
statusbar= "1"
autosave= "1"
autosaveevery= "30"
[menu]
context= "1"
dragdrop= "1"
type= "static"
showsourceforgelogo= ""
[misc]
defaultpage= "1"
recursivdelete= "2"
pagealias.use= "1"
pagealias.static= "1"
pagealias.rights= "2"
langdropdown= "0"
download.static= ""
subinheritrightsonmove= ""
showpagebottomnavi= "1"
[javascript]
cdn= ""
cdn_url= "http://ajax.googleapis.com/ajax/libs/dojo/1.6.2/dojo/dojo.xd.js"
cdn_css_base_url= "http://ajax.googleapis.com/ajax/libs/dojo/1.6.2/"
6、安装历史版本插件,使其支持历史版本。
从http://www.knowledgeroot.org/extensions.html网站下载history.krx插件,并在后台界面import页面中导入history.krx插件,install的时候会向数据库中增加一个表,可能会因为mysql版本的问题,导致表格添加失败,这样在打开页面中的历史版本的时候就会有报错。如果这样,就手动在mysql中执行下面的sql语句,(相对与history插件原始的sql建表语句主要就是更换了最后面一行的sql语句)手动创建数据库表kx_ext_history。这样历史版本就没问题了。
CREATETABLE `kx_ext_history` (
`id` int(11) NOT NULL auto_increment,
`contentid` int(11) NOT NULL,
`version` int(11) NOT NULL,
`title` varchar(255) default NULL,
`content` mediumtext NOT NULL,
`type` varchar(255) NOT NULL default 'text',
`lastupdatedby` int(11) NOT NULL default '0',
`lastupdated` timestamp NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8COLLATE=utf8_unicode_ci;
7、将ckeditor整合到knowledgeroot中,替换默认编辑器,并将ckfinder和ckeditor组合起来,实现文件上传、图片上传功能。
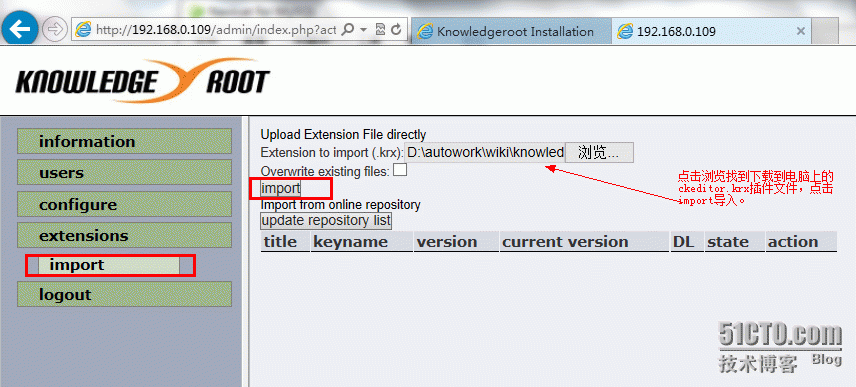
参考第三部分的第1步,下载并安装ckeditor插件,导入ckeditor插件并启用,替换默认的编辑器。如下图:

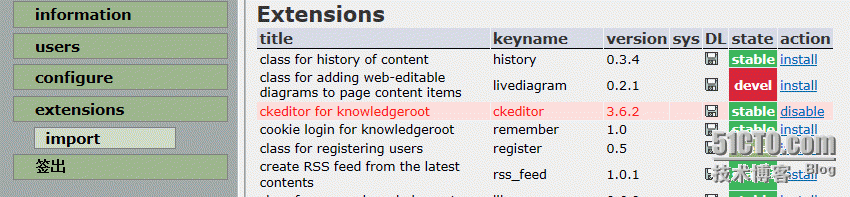
导入成功后点击“extensions”在右侧可以看到已经导入的插件,点击install 并enable,就可以启用相应的插件。

此时重新登录前台页面,打开增加新内容页面,就可以看到编辑器已经替换为ckeditor了,功能比原来强大了好多。