jQuery EasyUI editor扩展,使其支持combo多选下拉列表
在使用EasyUI treeGrid的editor进行行编辑的时候需要使用到combo多选下拉列表,通过查询API和源码后发现它并不支持combo,于是决定自己扩展,自定义一个combo Editor;
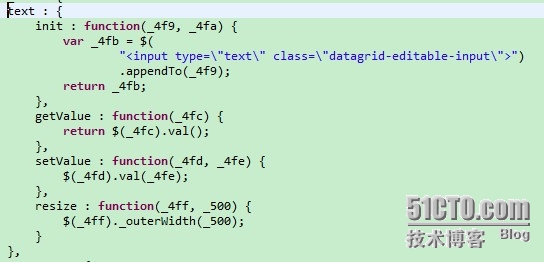
通过查看源代码发现,定义一个editor,需要实现四个方法(init,getValue,setValue,resize)

这里一般注意init,getValue和setValue这三个方法,需要注意的是,这里的setValue和getValue方法都是针对于editor的,是给editor设值和获取值的。
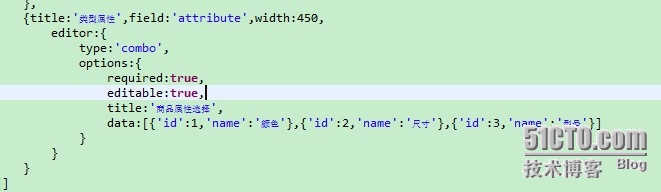
定义combo:
$.extend($.fn.datagrid.defaults.editors, {
combo: {
init: function(container, options){
var input = $('<select id="cc"></select>').appendTo(container);
input.combo(options);
var html = "";
html+='<div id="sp">';
html+='<div style="color:#99BBE8;background:#fafafa;padding:5px;">'+options.title+'</div>';
for(var i=0;i<options.data.length;i++){
html+='<input type="checkbox" name="lang" value="'+options.data[i].id+'"><span>'+options.data[i].name+'</span><br/>';
}
html+='</div>';
$(html).appendTo($('#cc').combo('panel'));
$('#sp input').click(function(){
var _value="";
var _text="";
$("[name=lang]:input:checked").each(function(){
_value+=$(this).val()+",";
_text+=$(this).next("span").text()+",";
});
if(_value.length>0){
_value=_value.substring(0,_value.length-1);
}
if(_text.length>0){
_text=_text.substring(0,_text.length-1);
}
$('#cc').combo('setValue',_value).combo('setText', _text);
});
return input;
},
destroy: function(target){
$(target).combo('destroy');
},
getValue: function(target){
return $(target).combo('getValue');
},
setValue: function(target, value){
$(target).combo('setValue', value);
},
resize: function(target, width){
$(target).combo('resize',width);
}
}
});
使用:

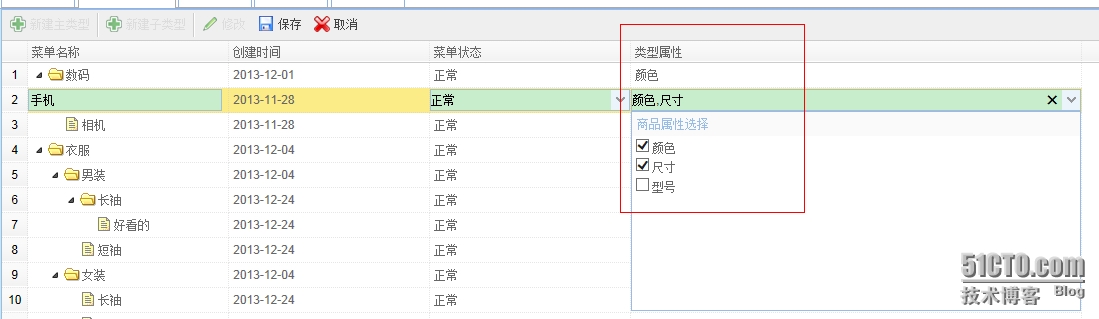
页面展示效果: