博文视点 疯狂ios讲义之选择器(UIPickerView)
UIPickerView也是一个选择器控件它比UIDatePicker更加通用它可以生成单列的选择器也可生成多列的选择器而且开发者完全可以自定义选择项的外观因此用法非常灵活。
UIPickerView直接继承了UIView没有继承UIControl因此它不能像UIControl那样绑定事件处理方法UIPickerView的事件处理由其委托对象完成。
UIPickerView控件常用的属性和方法如下。
numberOfComponents获取UIPickerView指定列中包含的列表项的数量。该属性是一个只读属性。
showsSelectionIndicator该属性控制是否显示UIPickerView中的选中标记以高亮背景作为选中标记。
- numberOfRowsInComponent:获取UIPickerView包含的列数量。
- rowSizeForComponent:获取UIPickerView包含的指定列中列表项的大小。该方法返回一个CGSize对象。
- selectRow:inComponent:animated:该方法设置选中该UIPickerView中指定列的特定列表项。最后一个参数控制是否使用动画。
- selectedRowInComponent:该方法返回该UIPickerView指定列中被选中的列表项。
- viewForRow:forComponent:该方法返回该UIPickerView指定列的列表项所使用的UIView控件。
UIDatePicker控件只是负责该控件的通用行为而该控件包含多少列各列包含多少个列表项则由UIPickerViewDataSource对象负责。开发者必须为UIPickerView设置UIPickerViewDataSource对象并实现如下两个方法。
- numberOfComponentsInPickerView:该UIPickerView将通过该方法来判断应该包含多少列。
- pickerView:numberOfRowsInComponent:该UIPickerView将通过该方法判断指定列应该包含多少个列表项。
如果程序需要控制UIPickerView中各列的宽度以及各列中列表项的大小和外观或程序需要为UIPickerView的选中事件提供响应都需要为UIPickerView设置UIPickerViewDelegate委托对象并根据需要实现该委托对象中的如下方法。
- pickerView:rowHeightForComponent:该方法返回的CGFloat值将作为该UIPickerView控件中指定列中列表项的高度。
- pickerView:widthForComponent:该方法返回的CGFloat值将作为该UIPickerView控件中指定列的宽度。
- pickerView:titleForRow:forComponent:该方法返回的NSString值将作为该UIPickerView控件中指定列的列表项的文本标题。
- pickerView:viewForRow:forComponent:reusingView:该方法返回的UIView控件将直接作为该UIPickerView控件中指定列的指定列表项。
- pickerView:didSelectRow:inComponent:当用户单击选中该UIPickerView控件的指定列的指定列表项时将会激发该方法。
Interface Builder只支持为UIPickerView设置一个属性――Shows Selection Indicator该属性用于控制是否显示UIPickerView中的选中标记以高亮背景作为选中标记。
下面通过程序来介绍UIPickerView 的功能和用法。
 10.12.1单列选择器
10.12.1单列选择器
对于单列选择器只要控制UIPickerView的dataSource对象的numberOfComponentsInPickerView:方法返回1即可。
下面创建一个单列选择器首先创建一个Single View Application使用Interface Builder打开应用的界面设计文件并将一个UIPickerView拖入界面设计文件中为在程序中访问该控件需要将该控件绑定到picker IBOutlet属性。
接下来开始修改控制器类本例打算使用控制器类作为UIPickerView的dataSource和delegate因此程序需要让控制器类实现UIPickerViewDataSource、UIPickerViewDelegate两个协议。
修改控制器类的实现代码主要就是实现UIPickerViewDataSource、UIPickerViewDelegate两个协议中的必要方法其代码如下。
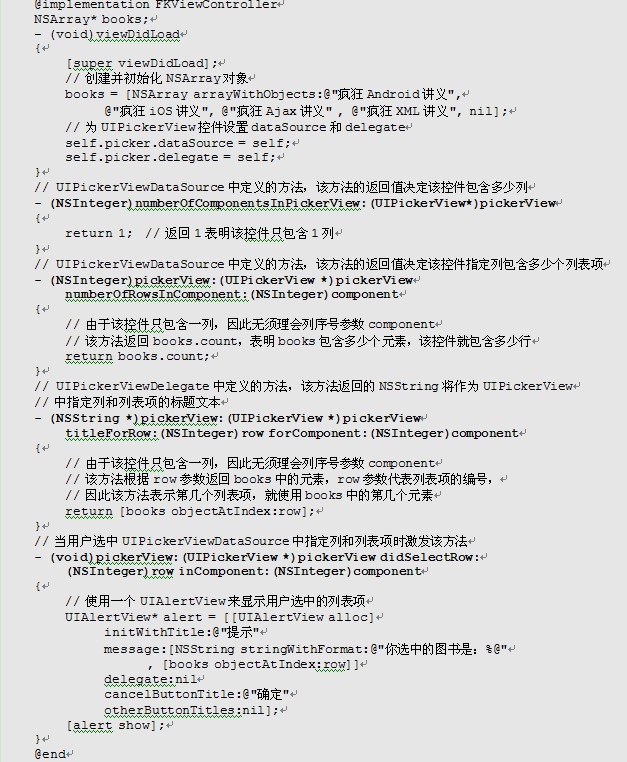
程序清单codes/10/10.12/UIPickerViewTest/UIPickerViewTest /FKViewController.m

上面的程序首先初始化了一个NSArray接下来的关键就是实现了4个用粗体字表示的方法其中有两个方法来自UIPickerViewDataSource协议分别用于控制该UIPickerView控件包含多少列、各列包含多少个列表项另两个方法则来自UIPickerViewDelegate最后一个粗体字方法负责为UIPickerView控件的选中事件提供响应――当用户选中该UIPickerView的某个列表项时系统将会自动激发该方法该方法的实现逻辑就是使用UIAlertView显示用户选择的图书。
编译、运行该程序可以看到如图10.46所示的效果。

图10.46 单列UIPickerView
如果用户选择某个列表项程序将会弹出如图 10.47 所示的 UIAlertView 警告框。

图10.47 选中指定项
10.12.2多列选择器
对单列选择器而言只要控制UIPickerView的dataSource对象的numberOfComponentsInPickerView:方法返回大于1的整数即可。
本节创建一个多列选择器首先创建一个Single View Application使用Interface Builder打开应用的界面设计文件并将一个UIPickerView拖入界面设计文件中为在程序中访问该控件需要将该控件绑定到picker IBOutlet属性。
接下来修改控制器类本例打算使用控制器类作为UIPickerView的dataSource和delegate因此程序需要让控制器类实现UIPickerViewDataSource、UIPickerViewDelegate两个协议。
修改控制器类的实现代码主要就是实现UIPickerViewDataSource、UIPickerViewDelegate两个协议中的必要方法其代码如下。
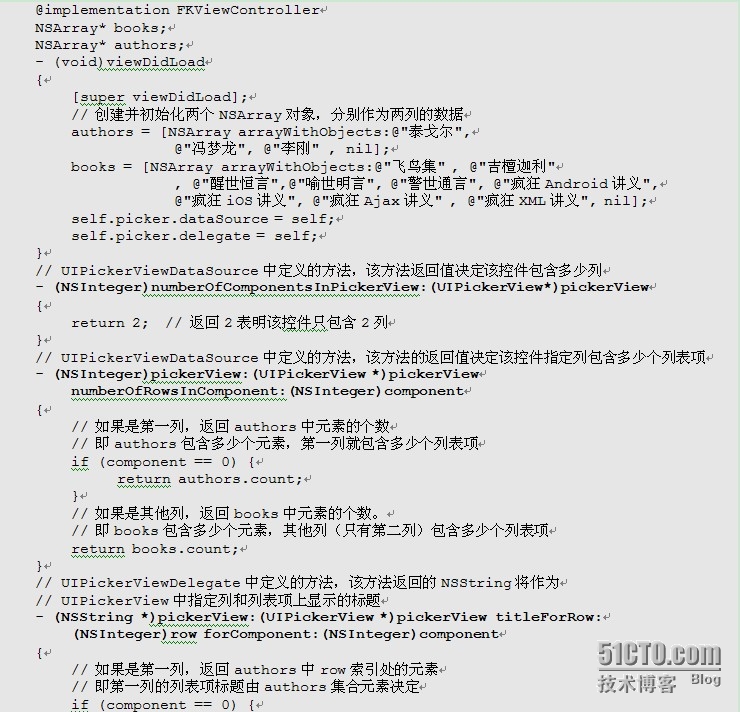
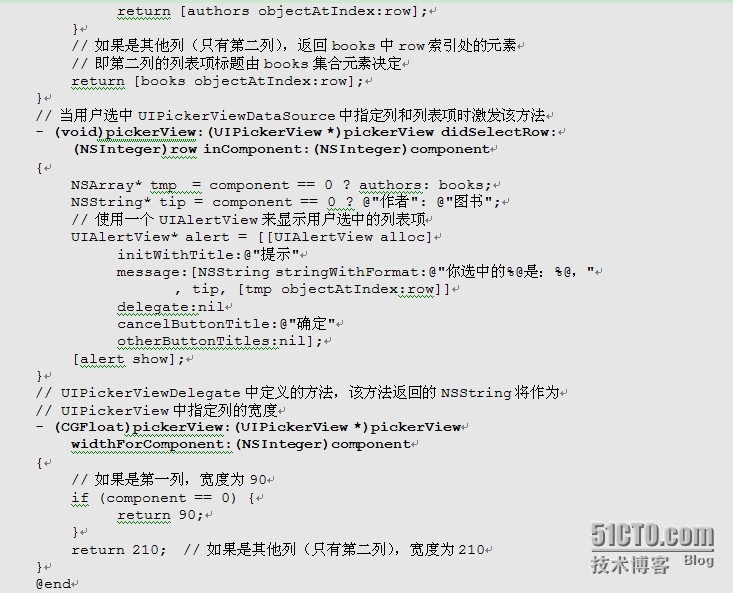
程序清单codes/10/10.12/MultiPickerTest/MultiPickerTest/FKViewController.m


该程序与前一个程序基本相似同样需要实现上面4个方法只是numberOfComponentsInPickerView:方法返回了2因此该UIPickerView包含两列程序创建了两个NSArray分别为两列提供数据项。除此之外上面的程序还实现了一个pickerView:widthForComponent:方法该方法的返回值控制UIPickerView中各列的宽度。
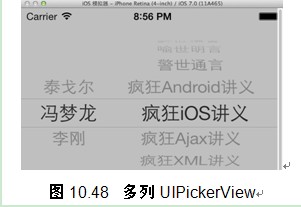
编译、运行该程序可以看到如图10.48所示的两列选择器。

如果用户选中指定的列表项该应用同样会弹出UIAlertView显示用户的选择弹出的警告框与图10.47类似。
 10.12.3相互依赖的多列选择器
10.12.3相互依赖的多列选择器
10.12.2节的示例虽然是一个两列的UIPickerView控件但该控件的两列基本没有任何关系选择第一列的作者时第二列的图书不会动态更新――在某些情况下这是允许的。但在某些情况下我们需要第二列的列表项依赖第一列的选择即当第一列选择作者时第二列只显示该作者的图书。
为了让第二列能根据第一列的选择动态加载程序需要用户选择第一列的事件并根据该事件动态加载第二列的数据然后强制重新加载UIDatePicker的第二列列表项。
下面创建一个相互依赖的多列选择器首先创建一个Single View Application使用Interface Builder打开应用的界面设计文件并将一个UIPickerView拖入界面设计文件中为在程序中访问该控件需要将该控件绑定到picker IBOutlet属性。
接下来开始修改控制器类本例使用控制器类作为UIPickerView的dataSource和delegate因此程序需要让控制器类实现UIPickerViewDataSource、UIPickerViewDelegate两个协议。
修改控制器类的实现代码主要就是实现UIPickerViewDataSource、UIPickerViewDelegate两个协议中的必要方法其代码如下。
程序清单codes/10/10.12/MultiPickerTest2/MultiPickerTest2/FKViewController.m



上面控制器类的实现部分与前一个示例中控制器类的实现部分大致相同关键就是程序中的粗体字代码。本程序采用了NSDictionary分别保存NSPickerView控件中的两列数据NSDictionary的所有key组成的集合作为第1列的数据当用户选中第一列的某个作者后程序取出NSDictionary中该作者对应的图书集合作为第二列的数据。这就可以让第二列数据随第一列的选择动态改变。
编译、运行该程序在第一列中选中某个作者可以看到如图10.49所示的效果。

如果用户选中指定的列表项该应用同样会弹出UIAlertView显示用户的选择弹出的警告框与图10.47类似。
 10.12.4自定义选择器视图
10.12.4自定义选择器视图
前面示例看到的所有列表项都是文字形式实际上UIPickerView允许开发者对列表项进行任意定制。开发者只要实现UIPickerViewDelegate协议中的-pickerView:viewForRow:forComponent: reusingView:方法即可该方法返回的UIView将作为UIPickerView指定列和列表项的视图控件。
 实例“老虎机”游戏
实例“老虎机”游戏
下面以一个简单的“老虎机”游戏实例来示范自定义选择器视图的用法。
首先创建一个Single View Application使用Interface Builder打开应用的界面设计文件并将一个UIPickerView拖入界面设计文件中再将一个UIImageView和一个UIButton拖入应用界面中然后将这三个控件摆放整齐。为了在程序中访问这三个控件分别将它们绑定到picker、image、startBn这三个IBAction属性。除此之外程序还需要响应按钮的点击事件因此为该按钮控件的Touch Up Inside事件绑定clicked:事件处理方法。
提示
“老虎机”游戏的列表项都是图标则需要为该实例准备一些图标――读者既可用本实例提供的图标也可用自己选择的图标但图标不要太大以小于60像素×60像素为宜将这些图标拖入应用中即可。
接下来开始修改控制器类本例使用控制器类作为UIPickerView的dataSource和delegate因此程序需要让控制器类实现UIPickerViewDataSource、UIPickerViewDelegate两个协议。除此之外程序需要分别为UIPickerView的5列准备数据因此程序在控制器类的接口部分定义了5个NSArray属性其代码如下。
程序清单codes/10/10.12/CustomPicker/CustomPicker/FKViewController.h

然后修改该控制器类的实现部分主要就是实现UIPickerViewDataSource、UIPickerViewDelegate两个协议中的必要方法其代码如下。
程序清单codes/10/10.12/CustomPicker/CustomPicker/FKViewController.m





上面程序中为UIPickerView实现自定义列表项的关键就是第一段粗体字代码该方法返回一个UIImageView作为各列的列表项控件。因此该示例中UIPickerView所包含的各列的列表项都是UIImageView控件。
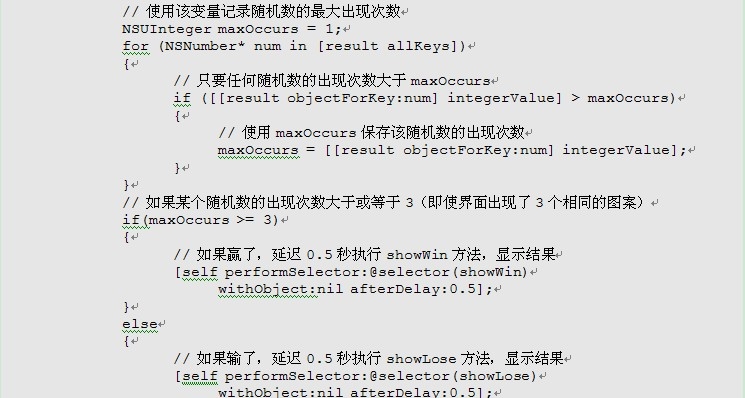
接下来的两行粗体字代码负责生成一个随机数并根据生成的随机数来选中UIPickerView的指定列表项这样就可让UIPickerView的5列随机选中指定的列表项――程序接下来的代码判断5个随机数中是否有相同的数出现过3次以上意味着UIPickerView的5列中出现了3个以上相同的图标――如果符合该条件程序就延迟0.5秒执行showWin方法该方法就是播放胜利音乐并显示胜利图标否则就延迟0.5秒执行showLose方法该方法显示失败图标。
由于该程序使用AudioToolbox来播放音乐因此程序还需要将win.wav和crunch.wav两个音乐文件拖入项目中。除此之外iOS项目默认是不带AudioToolbox库的因此需要手动添加AudioToolbox库为iOS项目添加指定库的步骤如下。
①在项目导航面板中单击指定项目对应的图标。
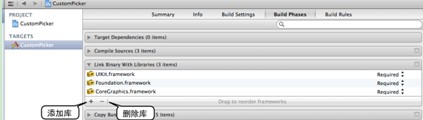
②选中中间编辑区域左侧的TARGETS下面的应用如图10.50所示。

图10.50 添加库
③选择编辑窗口上方的Build Phases标签单击Link Binary With Libraries旁边的三角符号即可展开该项目当前包含的所有库如图10.51所示。

④ 单击图10.51所示窗口中“添加库”的“+”图标系统将会显示如图10.52所示的库列表。
⑤在图10.52所示的对话框中选中需要添加的库也可通过上面的搜索框进行搜索单击“Add”按钮即可完成添加。

图10.52 选择需要添加的库
按上面所示步骤为该项目添加AudioToolbox库然后编译、运行该程序即可通过单击程序界面上的按钮开始游戏游戏界面如图10.53所示。

图10.53 自定义UIPickerView实现老虎机
――――本文节选自《疯狂ios讲义》
