centos 5.6 nginx+tomcat搭建网站
一、安装jdk
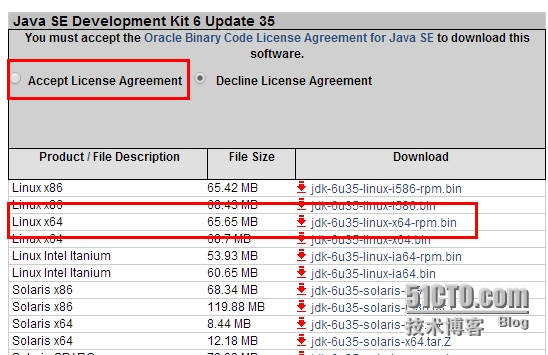
1.下载jdk.1.6(选择适合自己版本)
从官方网站上下载jdk。http://www.oracle.com/technetwork/java/javase/downloads/jdk6u35-downloads-1836443.html

下载下来传到服务器上去
进入jdk所在的目录
chmod u+x jdk-6u35-linux-x64.bin
./jdk-6u35-linux-x64.bin
在/usr/java生成jdk1.6.0_35的目录
终端执行以下命令会显示java的版本
java -version

2.环境变量的配置
vi /etc/profile
在最下添加
export JAVA_HOME=/usr/java/latest
export PATH=$PATH:$JAVA_HOME/bin:$M2_HOME/bin
保存退出
. /etc/profile 注意 . 和 / 之间有空格
3.新建一个测试文件java_test
vim java_test
输入
public class test{
public static void main(String[] args){
System.out.println("java-test");
}
}
保存退出
javac java_test
java test
输出 java_test表示成功
二、编译安装nginx
1.合自己系统的nginx版本,(我的是nginx-1.5.1.tar.gz)
确认以下包已经安装gcc、openssl-devel、pcre-devel、zlib-devel 如果没有安装执行以下命令
yum -y install gcc openssl-devel pcre-devel zlib-devel
2.安装pcre库
tar zxvf pcre-8.31.tar.gz cd pcre-8.31 ./configure make && make install
3.安装nginx
返回nginx-1.5.1.tar.gz所在的目录
tar zxvf nginx-1.5.1.tar.gz cd nginx-1.5.1 ./configure --prefix=/usr/local/nginx --without-http_autoindex_module --without-http_geo_module --without-http_map_module --without-http_browser_module --with-http_stub_status_module --with-http_realip_module --with-pcre=../pcre-8.31
注意:with-pcre=../pcre-8.31 是你解压pcre压缩包的路径 (nginx和pcre在同目录下,所以路径是../pcre-8.31 )
三、解压tomcat (apache-tomcat-6.0.36.tar.gz)
tar zxvf apache-tomcat-6.0.36.tar.gz cp -r apache-tomcat-6.0.36 /opt/frontend cp -r apache-tomcat-6.0.36 /opt/backend
分别为网站的前后台
前台为8080端口 后台为9090端口(默认端口为8080因此前台不用修改,修改后台的即可)
cd /opt/backend/conf vi server.xml
<Connector port="9090" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" maxThreads="1000" enableLookups="false" URIEncoding="UTF-8" />
保存退出
启动前台
cd /opt/frontend/bin ./catalina.sh start
启动后台
cd /opt/backend/conf ./catalina.sh start
分别访问 http://localhost:8080 和 http://localhost:9090 会看到tomcat的默认页面
四、nginx详细配置
vi /usr/local/nginx/conf/nginx.conf
user apache; #运行用户
worker_processes 8; #启动进程,通常和cpu的数量相等
error_log logs/error.log info;
pid logs/nginx.pid;
worker_rlimit_nofile 51200; #全局错误日志及PID文件
events { #工作模式及连接数上限
use epoll; #epoll是多路复用IO(I/O Multiplexing)中的一种方式,但是仅用于linux2.6以上内核,可以大大提高nginx的性能
worker_connections 10240; #单个后台worker process进程的最大并发链接数
}
http { #设定http服务器,利用它的反向代理功能提供负载均衡
include /etc/nginx/mime.types;
default_type application/octet-stream; #设定mime类型,类型由mime.type文件定义
access_log logs/access.log; #设定日志格式
sendfile on;
#sendfile 指令指定 nginx 是否调用 sendfile 函数(zero copy 方式)来输出文件,对于普通应用,
#必须设为 on,如果用来进行下载等应用磁盘IO重负载应用,可设置为 off,以平衡磁盘与网络I/O处理速度,降低系统的uptime.
keepalive_timeout 65;
tcp_nodelay on;
#tcp_nopush on;
#连接超时时间
#keepalive_timeout 0;
gzip on;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
#开启gzip压缩
client_header_buffer_size 1k;
large_client_header_buffers 4 4k;
client_header_timeout 3m;
client_body_timeout 3m;
send_timeout 3m;
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
#设定请求缓冲
server {
listen 80; #侦听80端口
server_name www.xxx.com; #定义域名
access_log logs/frontend.log; #设定本虚拟主机的访问日志
location / {
root /opt/frontend/; #定义服务器的默认网站根目录位置
index index.php index.html index.htm; #定义首页索引文件的名称
fastcgi_pass www.xx.com;
fastcgi_param SCRIPT_FILENAME $document_root/$fastcgi_script_name;
include /etc/nginx/fastcgi_params;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /opt/frontend/error;
}
# 定义错误提示页面
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
root /opt/frontend/;
#静态文件,nginx自己处理
expires 30d;
#过期30天,静态文件不怎么更新,过期可以设大一点,如果频繁更新,则可以设置得小一点。
}
location /NginxStatus {
stub_status on;
access_log on;
auth_basic "NginxStatus";
auth_basic_user_file conf/htpasswd;
}
#设定查看Nginx状态的地址
location ~ /\.ht {
deny all;
}
#禁止访问 .htxxx 文件
}
}
后台只需添加一个server即可,网站根目录修改为 /opt/backend
将已经写好的网站前后台分别拷到/opt/frontend/webapps/ 和 /opt/backend/webapps/下,重新启动tomcat 和 nginx 访问 上面提到的地址即可
PS:
1.所有的页面开发均为java开发的,因此没有添加php解析
2.感谢我的前辈,做的操作都留有文档,对此深表感谢,本篇参考她的文档,附上链接
http://home.51cto.com/index.php?s=/space/3320545