Dojo学习笔记(九):Dojo布局――对齐方式容器
用以盛放小部件,可以设置这些小部件的排列方式。
1 dijit/layout/BorderContainer
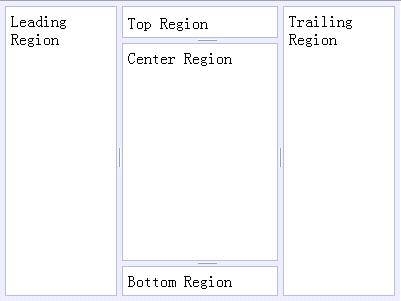
BorderContainer是一个布局容器,,它将容器内容分为 5 个区域:左 (left/leading), 右 (right/trailing), 上 (top), 下 (bottom), 中 (Center),如下图所示。

BorderContainer有两种不同的方式安排子元素的位置,通过design属性来控制,该属性的值可以是headline(默认值)或sidebar。选用 headline 布局方式时,上下区域与 BorderContainer 同宽。选用sidebar布局方式时,左右区域与BorderContainer同高。
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="dijit/themes/soria/soria.css"> <script type="text/javascript" src="dojo/dojo.js" djConfig="parseOnLoad:true"></script> <script type="text/javascript"> require(["dijit/layout/BorderContainer","dijit/layout/ContentPane","dojo/parser", "dojo/domReady!"]); </script> <title>BorderContainer学习</title> </head> <body class="soria"> <div dojoType="dijit.layout.BorderContainer" design="sidebar" gutters="true" liveSplitters="true" id="borderContainer" style="width: 400px; height: 300px;"> <div dojoType="dijit.layout.ContentPane" splitter="true" region="leading" style="width: 100px;"> Leading Region </div> <div dojoType="dijit.layout.ContentPane" splitter="true" region="trailing" style="width: 100px;"> Tailing Region </div> <div dojoType="dijit.layout.ContentPane" splitter="true" region="center"> Center Region </div> <div dojoType="dijit.layout.ContentPane" splitter="true" liveSplitters="true" region="top"> Top Region </div> <div dojoType="dijit.layout.ContentPane" splitter="true" region="bottom"> Bottom Region </div> </div> </body> </html>
1.1 liveSpliter属性:Boolean
该属性定义了当用户拖动区域边界时,容器内区域大小是随着鼠标的移动改变 (liveSpliter = true,默认值),还是只有到鼠标松开时,才执行容器内区域大小的修改 (liveSpliter = false)。
1.2 gutters属性:Boolean
该属性定义了 BorderContainer 是否具有边界和留白,true(默认值)表示具有,false表示没有。
1.3 spliter属性:Boolean 与 region属性:String
这两个属性是为嵌套在 BorderContainer 内部的区域定义的。region 定义内部区域位置 (top, bottom, left, right, leading, trailing, center),spliter 定义是否可以通过拖动区域边界修改区域大小。
2 dijit/layout/LayoutContainer
通过设置 layoutAlign="left"的属性来定义每个对象的具体位置;可以重复使用 layoutAlign = "left",这样的结果根据声明的先后顺序从左至右,从上至下的进行排列。这种布局方式比较简单,不需要考虑每个待布局对象的具体位置,只需要考虑对象之间的相对位置就可以了,比较适合于对整个页面进行布局。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="dijit/themes/soria/soria.css">
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0;
overflow:hidden;
}
#layoutContainer {
width: 100%;
height: 100%;
}
</style>
<script type="text/javascript" src="dojo/dojo.js" djConfig="parseOnLoad:true"></script>
<script type="text/javascript">
require(["dijit/layout/LayoutContainer","dijit/layout/ContentPane","dojo/parser", "dojo/domReady!"]);
</script>
<title>LayoutContainer学习</title>
</head>
<body class="soria">
<div data-dojo-type="dijit/layout/LayoutContainer" data-dojo-props="design:'sidebar'" id="layoutContainer">
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'leading'" style="background-color: #00eeff;">Hi, I'm leading pane</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'" style="background-color: #FFF0B4;">Hi, I'm center pane</div>
</div>
</body>
</html>
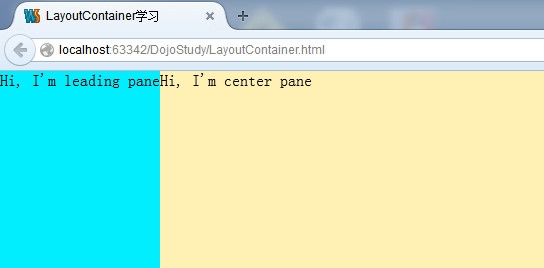
输出:

备注:Dojo不推荐使用dijit/layout/LayoutContainer和dijit/layout/SplitContainer,从1.1及以后版本采用BorderContainer代替。
本文出自 “IT技术学习与交流” 博客,谢绝转载!