AEAI Portal-全动态Portlet配置
1. 概述
全动态Portlet,顾名思义,就是所有显示的内容全是动态的,包括显示样式和数据,显示的样式通过Html模板设置,而数据则可以有多种来源:常用的有ESB消息流程提供、通过Handler构造或通过门户管理中静态数据配置等。
2. 数据模板配置
全动态模板是html语言模板,在模板中定义数据显示的方式、样式等。相当于给数据穿了一件外衣。样式可以根据需要灵活设置,如table表格、ul列表等。下面我给出一个全动态模板样例,进行详细说明。
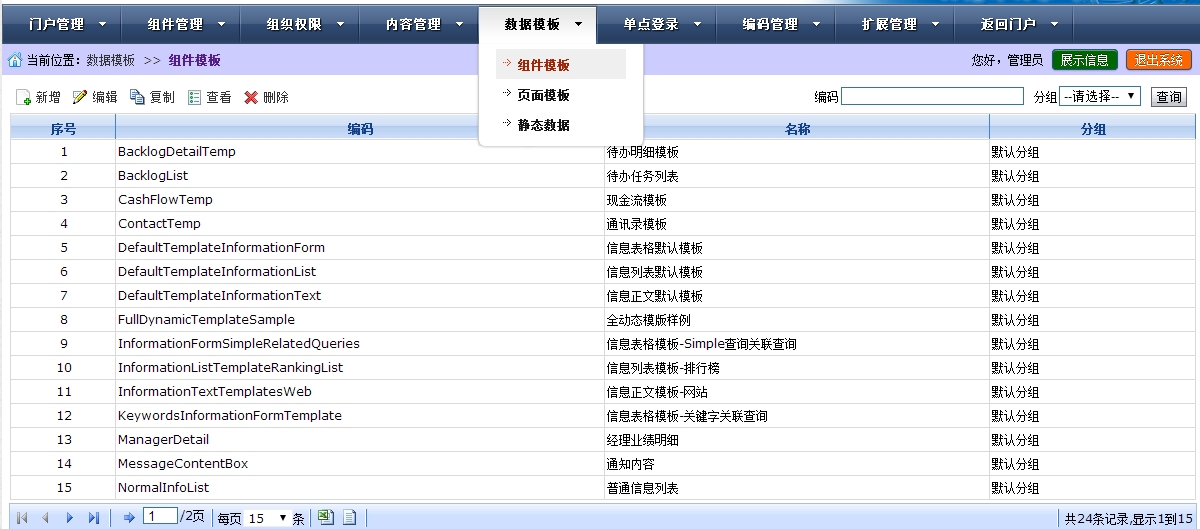
在门户管理中进入数据模板-->组件模板:

新增一个模板,双击弹出BOX,填入如下内容:
<#assign model = text?eval>
<divstyle="background:#960;">${model.name}</div>
<div>
<table width="100%"border="1">
<#listmodel.datas as data>
<tr>
<td>${data.id}</td>
<td>${data.title}</td>
</tr>
</#list>
</table>
</div>
在上面的模板中,assign指令用于为该模板页面创建或替换一个顶层变量,Text对象代表HTML表单中的文本输入域,eval参数代表动态解析。
在配置了数据URL后,全动态Portlet对应的后台处理类会将得到的JSON数据放进model中,然后就可以遍历model中的数据了。
<#list> </#list>是freemarker的遍历指令,如果JSON的名称/值对直接放在返回的数据中,则直接从model中取,如上面的name;如果名称/值对是放在JsonArray中,则需要通过#list指令遍历,上面的datas中放的就是JsonArray。所以要从datas中遍历。取值是通过EL表达式${XX.xx}取。
3.数据源构造
3.1.通过ESB消息流程提供
数据可以是通过数据库查询出来的,也可以是手动构造的。
如果数据来自数据库,首先通过查询节点查询出所需数据,然后在JavaInvoker中构造json数据。通过循环,先将DataRow中的数据按字段名取出put进JsonObject中,再将JsonObject添加到JsonArray中,可以将JsonArray直接作为结果返回,那么数据就要从model中遍历;也可以将JsonArray放入JsonObject中再返回,例如:jsonObject.put(“datas”,jsonArray);,上面的模板对应的就是这种方式。
手动构造的数据转换成JSON数据的方法跟上面相同,只不过是数据来源不同罢了。
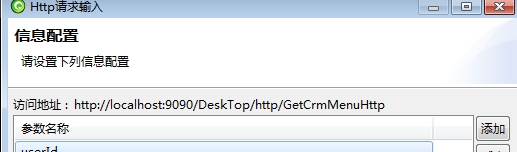
消息流程创建好后,部署,将消息流程的访问地址(如下图)拷到全动态Portlet的数据URL中即可。

如果有传入参数,需要提供参数的值。
3.2.通过数据构造handler提供
同样可以通过查询数据库获得数据,也可以通过数据构造类手动构造数据。
然后在handler中转换数据为json格式,可以在一个方法中实现,然后在prepareDisplay中调用该方法,返回结果。
在Portlet中调用该handler,将如下所示的路径填入数据URL中即可:
http://localhost:8080/portal_portlets/resource?StaffReportDataProvider&resourceType=Histogram&year=${year}
其中portal_portlets是所在应用名称,StaffReportDataProvider是对应的数据构造handler的handlerId,后边是需要传的参数。
3.3通过门户管理的静态数据配置
进入数据模板-->静态数据:

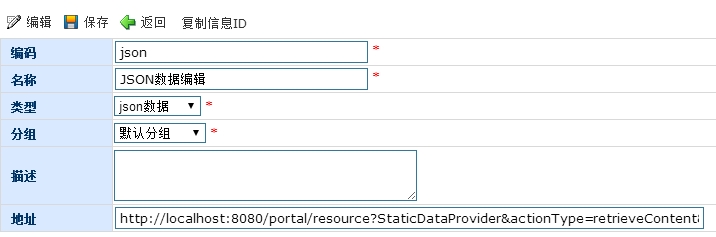
新增一个json静态数据,双击弹出BOX中填入如下内容(json数据):
{"datas":[{"id":"25D8F5FF-E19F-4684-B668-94B7172DF636","text":"数据库资源","url":"http:\/\/localhost:9090\/SMC\/index?DbResourceManageList","height":"500"},{"id":"4BF8A7B3-508B-4050-BDC8-5B54EE643123","text":"编码类型","url":"http:\/\/localhost:9090\/SMC\/index?CodeTypeManageList","height":"500"}]}
关于json数据的格式在此不做赘述、读者感兴趣的话可以自己深入了解。
保存后,点击编辑,将下图中地址拷到Portlet的数据URL中即可:

4.Portlet配置
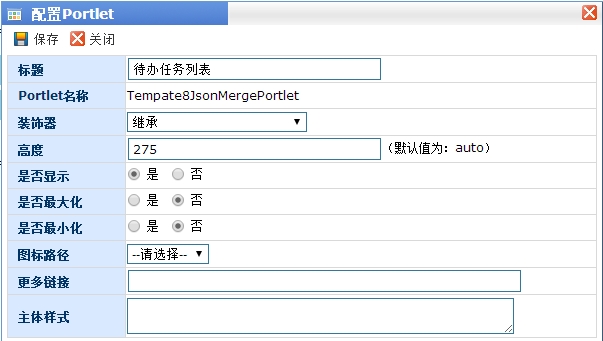
在门户中新建一个包含全动态Portlet的页面,例如:


“Tempate8JsonMergePortlet”就是全动态Portlet的编码,到门户中相应页面配置Portlet,如下:

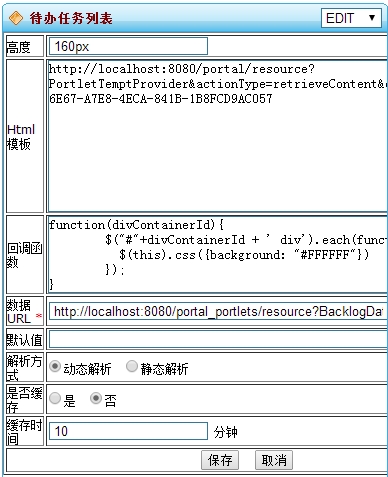
主要需要配置Html模板和数据URL,将后台配置的模板地址拷到Html模板中,填入相应的数据路径,即可显示数据。默认是动态解析,无法解析数据中的Html标签;静态解析可以解析标签,但是只适用于一条数据的情况。其它内容可以根据需要选择配置。
显示效果如下:

AEAI Portal-全动态Portlet配置文档 下载