HTTP协议
HTTP协议简述:
使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。通过网络进行数据信息传输。
HTTP连接关闭机制:
HTTP连接通常由服务器关闭,服务器经过Time Wait时延后关闭连接,导致在繁忙的服务器上许多控制块停留在该状态。
分析工具:
1.httpwatch
说明:不免费,只有破解的(本网站有下载),以插件方式安装在Firefox browser和IE上。可能会出现不兼容情况,值得使用。
2.Firefox browser 或 IE
说明: 免费,通过浏览器自带开发工具,或页面上的右键菜单“页面元素”。
Firefox browser :在需要分析页面上的右键菜单“查看元素”,启动“分析器”工具,再启动“网络”工具,即可以看到HTTP协议交互流程。
IE:IE中的快捷键F12,调出开发人员工具,选择“探查器”,开启“开始采样”,选择“网络”,并刷新需要分析的web页面,即可分析具体HTTP交互流程。
交互方式:
客户端:
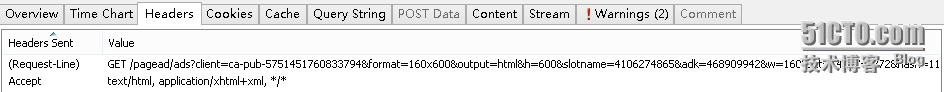
客户端HTTP请求的Header信息处以百度新闻的一个页面为例讲述客户端HTTP请求的信息:

请求方式:
1.GET请求(常用方式)
返回request-URI所指出的任意信息 (向服务器请求一个文件)
其实也可以传送数据,但数据量较小,且为明文,并不安全。
2.HEAD请求(常用方式)
服务器程序只返回指定文档的首部信息,不包含实际文档内容。(检查一个对象是否存在)
作用:
测试超文本链接的正确性、可访问性和最近的修改。
3.POST请求(常用方式)
发送邮件、新闻和表格 (向服务器发送数据,安全)
注:网页上传行为(上传文件、发帖、发邮件和上传其他内容)
上网行为管理的URL过滤里面的禁制发帖,防泄密,禁制发邮件用的就是HTTP的POST。
4.PUT请求
向服务器发送数据并储存数据在服务器上
5.Delete请求
从服务器上删除文件
6.Connecte请求
对通道提供请求
7.Trace
跟踪到服务器的路径
8.Options
查询服务器的性能
首部字段:
1.应用于请求;
2.应用于响应
4.描述主体
host
请求web服务器的域名地址
user-agent 公用客户端报文头 (识别客户端类型) 浏览器、系统信息 (服务器根据此信息判断HTTP客户端类型)
客户端程序缓存:
if-modified-since报文首部
Accept
指定客户端能够接收的内容类型,内容类型中的先后次序表示客户端接收的先后次序。
Accept-Language
指定HTTP客户端浏览器用来展示返回信息所优先选择的语言。
Accept-Encoding
支持的web服务器返回内容的压缩编码类型,节约带宽。

报文数据类型:(显示此HTTP请求提交的内容类型。一般只有post提交时才需要设置该属性。)
content-type (媒体类型)
content-encoding (报文主体经过编码)
Connection
是否需要持久连接,默认为keep-alive,即规定时间内keep-alive连接。
Referer
包含一个URL,用户从该URL代表的页面出发访问当前请求的页面。
-----------------------------------------------------------------------------
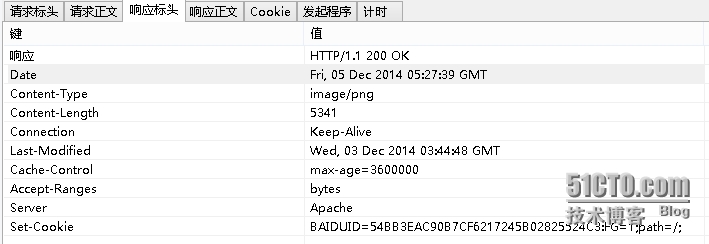
服务器端返回HTTP头部信息
此处以百度新闻的一个页面为例讲述服务器HTTP响应的信息:

响应状态代码:
协议版本号和状态代码
响应状态代码:
2xx 信息型,成功 (200 OK 请求成功,主要常见于GET和POST请求方式。)
3xx 重定向,需用户代理执行更多操作。
4xx 客户端出错
5xx 服务器差错
Content-Length
表示web服务器返回消息正文的长度
Content-Type
返回数据的类型(例如text/html文本类型)和字符编码格式。
Date
显示当前的时间
Server
服务器类型
还包括包括其他信息,此处略。