彻底禁用SilentDetection.aspx,极速登录
在之前有发过两篇关于加速Web Interface登录过程的文章:
WebInterface / Storefront访问加速
Web Interface的页面跳转过程分析
主要针对Web Interface登录过程中页面的加载流程和如何跳过SilentDetection页面进行了简单的介绍,而且给出了一种简单的跳过客户端插件安装提示的方法,该方法无法完全避免客户端监测,只是减少了部分步骤。
这篇文章主要是详细理解加载过程并提供彻底跳过SilentDetection的方法。
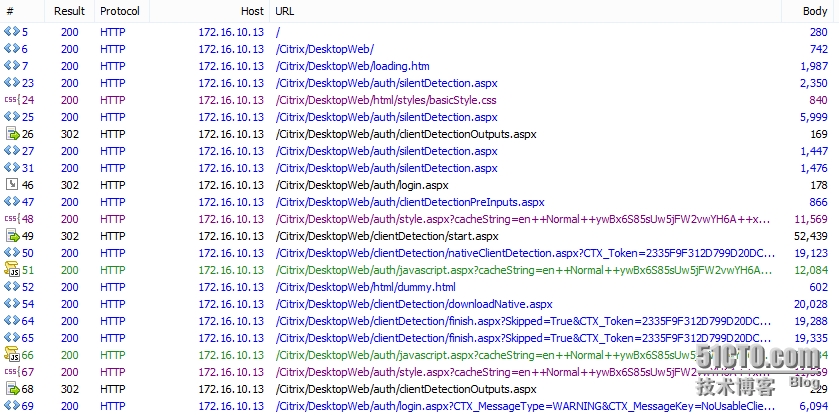
首先来看下,一般情况下的加载流程:

从图中我们可以看到:
访问服务器的web根目录
根据默认站点的设置(WI使用Webinterface.htm进行跳转),跳转到/Citrix/Desktopweb/
加载loading.html页面,检查浏览器异步请求支持性
之后跳转到SilentDetection.aspx页面,进行客户端环境监测,比如分辨率、cookie支持、连接类型等检查
在SilentDetection中也会检查客户端是否安装ICA Client/Receiver,如果没有安装会提示下载
跳转到login.aspx页面正式登陆
其实从图中我们发现SilentDetection的步骤非常多,监测的内容也较多,导致加载时间过程,同时,我们也发现在loading.htm页面也会出现加载很长时间的例子。
同时,由于IIS和浏览器的特性,在从/跳转到/citrix/desktopweb/loading.html可能需要更多的步骤,比如首先会从/跳转到/Citrix/DesktopWeb,之后在补全路径变成/Citrix/DesktopWeb/,之后才能到达/Citrix/Desktopweb/loading.htm页面,需要经过3次的跳转。
针对以上的特点,我们对相关过程进行了修改,让WI可以经过两次直达login.aspx登录页面:
优化WebInterface.htm页面
1、原始文件内容如下:
<script type="text/javascript">
<!--
window.location="/Citrix/DesktopWeb";
// -->
</script>
修改后,直达loading.htm,不经过多次跳转
<script type="text/javascript">
<!--
window.location="/Citrix/DesktopWeb/loading.htm";
// -->
</script>
2、彻底禁用SilentDetection功能
修改/Citrix/DesktopWeb/loading.htm文件的行174~197(<script>~</script>)之间的内容替换为下面的脚本:
<script type="text/javascript">
function storeCookie(name, value) {
if (value) {
value = "\"" + value + "\""
} else {
value = ""
}
if (window.location.protocol.toLowerCase() == "https:") {
value += "; secure"
}
var cookie = name + "=" + value;
cookie = cookie + "; path=/Citrix/DesktopWeb/auth/";
document.cookie = cookie
}
var clientInfo="Cookies_On#true~icaScreenResolution#1280x800~clientConnSecure#false";
var sessionInfo="icaScreenResolution#1280x800~streamingClientDetected#~clientConnSecure#false~remoteClientDetected#Ica-Local%3dAuto~icoStatus#IsNotPassthrough";
screenRes = window.screen.width + 'x' + window.screen.height;
storeCookie("WIClientInfo",clientInfo.replace("1280x800",screenRes));
storeCookie("WINGSession",sessionInfo.replace("1280x800",screenRes));
location="auth/login.aspx";
</script>
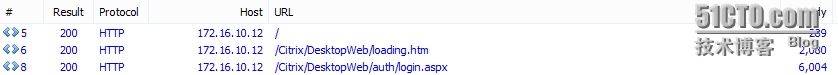
接下来看看修改后的结果:

可以看到我们的WI从输入域名/IP到最终到达登录页面只需要经过两次跳转即可实现,速度极大的加快。
注意:所有截图的连接过程去掉了图片的加载过程。
转自:
http://xenme.com/2237