SharePoint2010自动完成查阅项
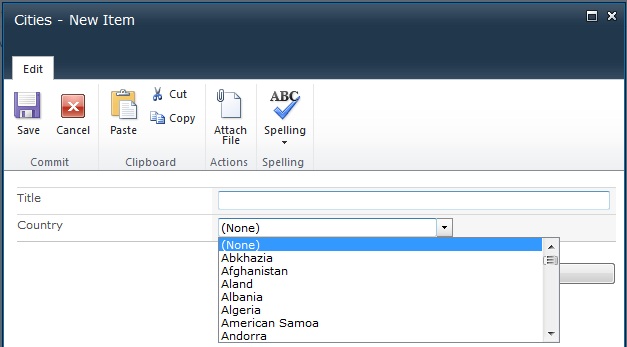
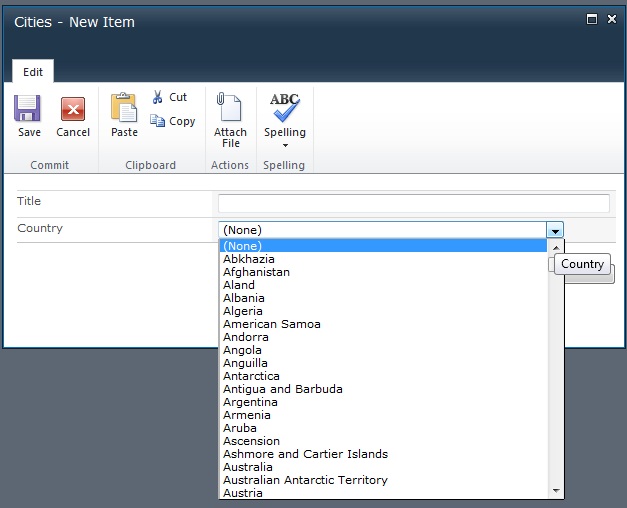
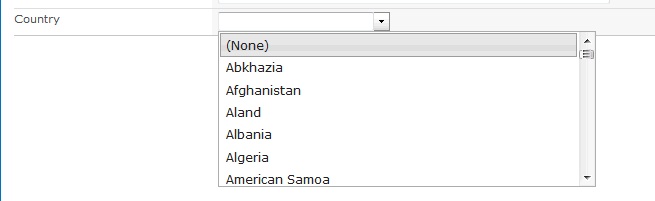
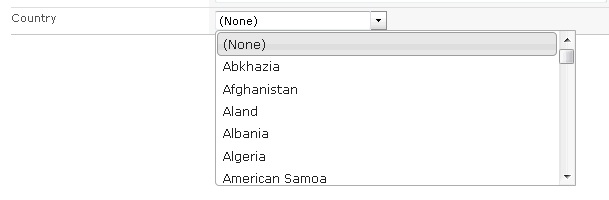
If you are working with SharePoint you are using lookups a lot. SharePoint renders lookup field in list forms as html <select> element. And you may know, that if items count in lookup list become more than 20, something interesting happens with lookup render mechanism. In IE (and in IE only), html <select> become an <input> with image (complex select-like control). Consider following images:
IE
FireFox


As you can see, lookup renders differently for different browsers. IE renders lookup as <input> and image, binds a couple of events to this controls to simulate auto complete behavior. This is pretty cool solution, but has its drawbacks: it works in IE only, you can’t style it, autocomplete appears when items more than 20 and you can’t control it. I've written small jQuery plugin to fix this.
There are two methods in my plugin: fixLookup and lookupAutoComplete.
1. $.fixLookup()
This method replace IE <input> with single <select> element for lookups, where items count >= 20 (as in other browsers).
Options:
- string or Array of strings, or call this method without arguments.
Examples:
$.fixLookup("Country");
This code replaces lookup field with internal name "Country" with single <select> in IE. How to quickly find field's internal name on list form I've posted here.
$.fixLookup(["Country", "MyLookup"]);
This code replaces two lookups with internal names "Country" and "MyLookup" accordingly.
$.fixLookup();
This code replaces all lookups, that have more than 20 items with select.
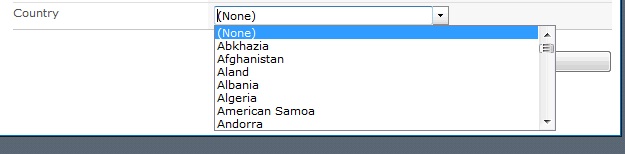
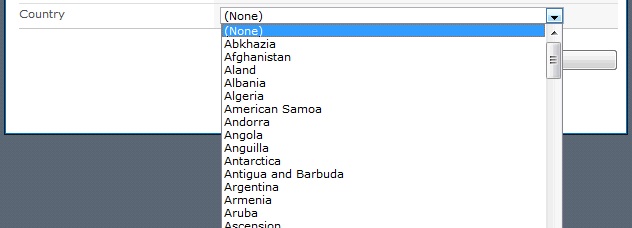
For first example, consider this two IE screenshots:
IE before using fix
IE after fix


Some technical details how it works. When items in lookup list more than 20 SharePoint renders <input> instead of <select>. Here is a html code of this input (some useless attributes omitted) :
<input title="Country" class="ms-lookuptypeintextbox" onkeydown="CoreInvoke('HandleKey')" onkeypress="CoreInvoke('HandleChar')" onchange="CoreInvoke('HandleChange')" onfocusout="CoreInvoke('HandleLoseFocus')" type="text" choices="(None)|0|Abkhazia|490|Afghanistan|297|Aland|554|Albania|298|Algeria|299|" optHid="SPCountry_Hidden"/>
Some number of events attached to this input, which tracks user input and show suggestion, but there are two interesting attributes: choices and optHid. choices attribute contains all possible choices for lookup field in format "<lookup value>|<lookup id>|". So, you already have idea how to get all lookup values and ids - by parsing this attribute. Ok, but how to set correct post back value? optHid will help us. This attribute contains id of hidden input, that tracks selected lookup id. For example, if we select "Algeria" in this input should be written "489" as value. When page loads, plugin finds all lookups, that match function parameters, checks if needed to replace their with select, and replace it at least. Select options gets from choices attribute, selected value tracks with optHid attribute.
Next method more interesting and complicated.
2. $.lookupAutoComplete();
Options (object with properties):
- Columns - string, Array of strings, or undefined (default). This parameter contains fields' internal names, if not specified, all lookups will be autocompleted
- ItemLimit - number, default 20. This parameter contains lookup items limit, when items in lookup list will become greater than this value, select will be replaced with autocomplete field. What if we specify ItemLimit=30? How it will be displayed in IE? In IE, when items <30 it will be html <select> (I use previous function for this purposes), and when items > 30 - autocomplete field.
- HintHeight - number, height(in pixels) of the hint with possible values. Default - 100px.
Examples:
$.lookupAutoComplete({ItemLimit : 30, HintHeight : 150, Columns : "Country"});
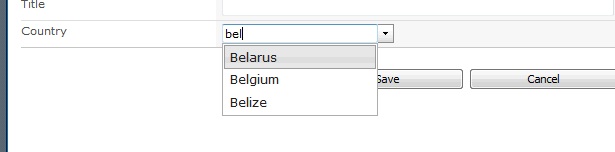
This code will render autocomplete field, if items in lookup with internal name "Country" will be more than 30, with hint height equals to 150px. See below images:
autocomplete in IE8
autocomplete in Firefox



$.lookupAutoComplete();
This code replaces every lookup field with autocomplete, using default settings (ItemLimit=20, HintHeight=100px).
Ok, how to use it?
This jQuery plugin uses jQuery UI Autocomplete, that's why, to start using plugin, you need three things:
- reference to jQuery library.
- reference to jQuery UI library
- link to jQuery UI style sheets
I’ve created test project with all required files, you can download it here (12.38 kb)
I’m using scripts (and even css )from google cdn. If this is not preferable way to include scripts for you, you can place it in layouts folder, or load to site assets library and reference files from there.