媒体查询---响应式设计小实例
众所周知,随着移动端高速发展,对于前端开发人员来说,HTML5+CSS3的地位越发的举足轻重了。其中的响应式设计也真正的流行起来。可能此时小码哥写这篇文章来说,也已经有些晚了,但,鄙人的目的是方便自己以后翻阅的,当然,也希望能对看到该文章的人有所帮助。什么是响应式设计,什么又是媒体查询?
所谓响应式设计:就是依据不同的设备尺寸来开发前端页面,以保证页面能在所想要的设备上能正常显示。
媒体查询:就是HTML5中针对不同设备设定的一些尺寸的区间范围,依据不同的区间编写不同的代码。以适应不同的设备。
经过小码哥查阅:当今主流设备分辨率:240*320像素,320*480像素,480*800像素(居多),640*960像素(居多),480*854(9:16)像素(少),1280*720像素(多),1280*800像素,1920*1080像素以及现如今的什么2k,4k等等。
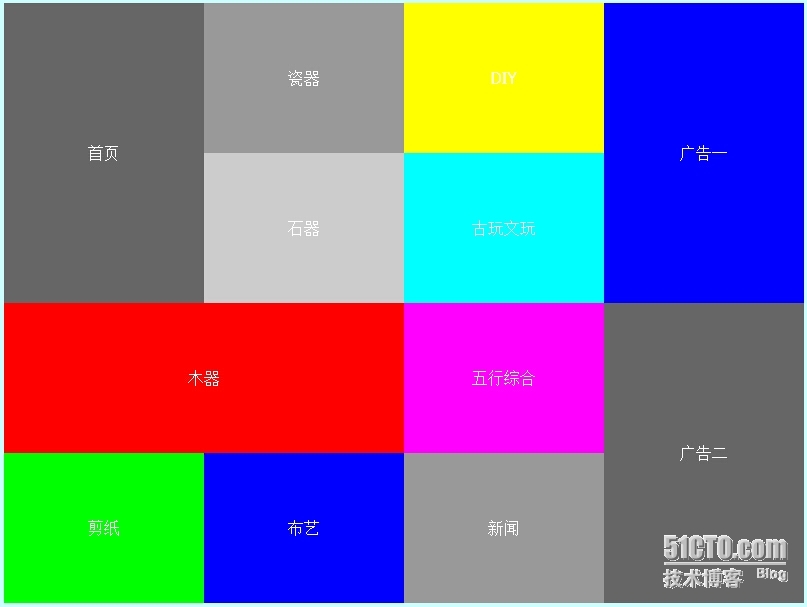
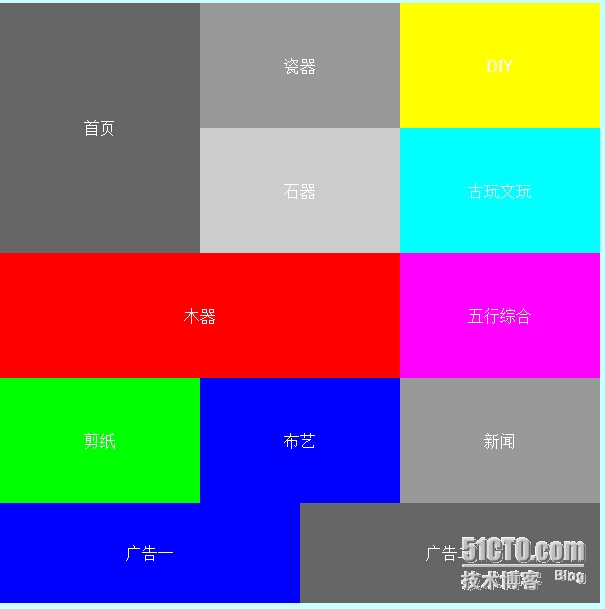
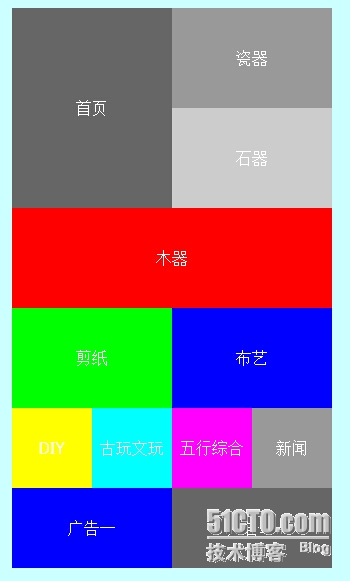
下面是小码哥,自己闲来无事做的一个三级响应式事例页面,重点是媒体查询:
代码:
HTML部分:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"/>
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="content">
<section id="top">
<div class="top_bar">
<a href="#" target="_blank" title="">欢迎光临B2C100.COM 百里挑一,独一无二</a>
</div>
</section>
<section id="main">
<div class="cont1 floatLeft">
<div class="cont1-1">
<div class="cont1-1-1 floatLeft"><a href="#" target="_blank" title="首页">首页</a></div>
<div class="cont1-1-2 floatLeft">
<div class="cont1-1-2-1"><a href="#" target="_blank" title="瓷器">瓷器</a></div>
<div class="cont1-1-2-2"><a href="#" target="_blank" title="石器">石器</a></div>
</div>
</div><!--cont1-1-->
<div class="cont1-2">
<div class="cont1-2-1"><a href="#" target="_blank" title="木器">木器</a></div>
<div class="cont1-2-2">
<div class="cont1-2-2-1 floatLeft"><a href="#" target="_blank" title="剪纸">剪纸</a></div>
<div class="cont1-2-2-2 floatLeft"><a href="#" target="_blank" title="布艺">布艺</a></div>
</div>
</div><!--cont1-2-->
</div><!--cont1-->
<div class="cont2 floatLeft">
<div class="cont2-1">
<div class="cont2-1-1"><a href="#" target="_blank" title="DIY">DIY</a></div>
<div class="cont2-1-2"><a href="#" target="_blank" title="古玩文玩">古玩文玩</a></div>
</div>
<div class="cont2-2">
<div class="cont2-2-1"><a href="#" target="_blank" title="五行综合">五行综合</a></div>
<div class="cont2-2-2"><a href="#" target="_blank" title="新闻">新闻</a></div>
</div>
</div><!--cont2-->
<div class="cont3 floatLeft">
<div class="cont3-1"><a href="#" target="_blank" title="广告一">广告一</a></div>
<div class="cont3-2"><a href="#" target="_blank" title="广告二">广告二</a></div>
</div><!--cont3-->
</section>
</div><!--content-->
</body>
</html>
CSS部分:
@charset "utf-8";
/* CSS Document*/
/**
* Author: zhaijiwei
* Version: 1.0
* Last Changed by ZhaiJiwei
* Last Update : 2015-03-13
*/
body,h1,h2,h3,h4,h5,h6,blockquote,p,pre,
dl,dd,menu,ol,ul,
caption,th,td,
form,fieldset,legend,input,button,textarea,
header,footer,nav,article,aside,section,figure,figcaption{margin:0;padding:0}
h1,h2,h3,h4,h5,h6{font-size:100%}
menu,ol,ul{list-style:none}
table{border-collapse:collapse;border-spacing:0}
fieldset,img{border:0}
legend{display:none;}
a:active,a:focus{outline: none;}
address,cite,dfn,em,var{font-style:normal}
code,kbd,pre,samp{font-family:'courier new',courier,monospace}
input,button,textarea,select{font-size:100%}
abbr[title]{border-bottom:1px dotted;cursor:help}
a{text-decoration:none;}
body,input,button,textarea,select,option,optgroup{font:12px/1 tahoma,\5b8b\4f53,sans-serif}
header,footer,nav,article,aside,section,figure,figcaption{display:block;}
.clear{zoom:1;}
.clear:after{visibility:hidden;display:block;font-size:0;content:"\0020";clear:both;height:0;}
/*S body*/
body{width:100%;height:100%;background:#CCFFFF;}
/*S conent*/
.content{width:100%;}
/*S #top*/
#top{width:100%;position:absolute;left:0;top:0;}
.top_bar{width:100%;height:40px;background:rgba(0,0,0,.5);line-height:40px;}
.top_bar a{margin-left:10px;color:#fff;}
/*S #main*/
.floatLeft{float:left;display:inline;}
#main{width:800px;height:600px;position:absolute;left:50%;top:50%;margin-left:-400px;margin-top:-300px;overflow:hidden;zoom:1;}
#main a{display:block;color:#fff;text-align:center;font-size:16px;}
.cont1{width:400px;}
.cont2,.cont3{width:200x;}
.cont1-1{overflow:hidden;zoom:1;}
.cont1-1-1{width:200px;height:300px;background:#666666;}
.cont1-1-1 a{width:200px;height:300px;line-height:300px;}
.cont1-1-2-1,.cont1-1-2-2{width:200px;height:150px;}
.cont1-1-2-1{background:#999999;}
.cont1-1-2-2{background:#CCCCCC;}
.cont1-1-2-1 a,.cont1-1-2-2 a{width:200px;height:150px;line-height:150px;}
.cont1-2-1{width:400px;height:150px;background:#FF0000;}
.cont1-2-1 a{width:400px;height:150px;line-height:150px;}
.cont1-2-2{overflow:hidden;zoom:1;}
.cont1-2-2-1,.cont1-2-2-2{width:200px;height:150px;}
.cont1-2-2-1{background:#00FF00;}
.cont1-2-2-2{background:#0000FF;}
.cont1-2-2-1 a,.cont1-2-2-2 a{width:200px;height:150px;line-height:150px;}
.cont2-1-1,.cont2-1-2,.cont2-2-1,.cont2-2-2{width:200px;height:150px;}
.cont2-1-1{background:#FFFF00;}
.cont2-1-2{background:#00FFFF;}
.cont2-2-1{background:#FF00FF;}
.cont2-2-2{background:#999999;}
.cont2-1-1 a,.cont2-1-2 a,.cont2-2-1 a,.cont2-2-2 a{width:200px;height:150px;line-height:150px;}
.cont3-1,.cont3-2{width:200px;height:300px;}
.cont3-1{background:#0000FF;}
.cont3-2{background:#666666;}
.cont3-1 a,.cont3-2 a{width:200px;height:300px;line-height:300px;}
/*屏幕尺寸小于768px的*/
@media (max-width:768px){
#main{width:600px;height:600px;margin-left:-300px;}
.cont1-1-1{width:200px;height:250px;}
.cont1-1-1 a{width:200px;height:250px;line-height:250px;}
.cont1-1-2-1,.cont1-1-2-2{width:200px;height:125px;}
.cont1-1-2-1 a,.cont1-1-2-2 a{width:200px;height:125px;line-height:125px;}
.cont1-2-1{width:400px;height:125px;}
.cont1-2-1 a{width:400px;height:125px;line-height:125px;}
.cont1-2-2-1,.cont1-2-2-2{width:200px;height:125px;}
.cont1-2-2-1 a,.cont1-2-2-2 a{width:200px;height:125px;line-height:125px;}
.cont2-1-1,.cont2-1-2,.cont2-2-1,.cont2-2-2{width:200px;height:125px;}
.cont3{float:none;overflow:hidden;zoom:1;width:600px;}
.cont3-1,.cont3-2{width:300px;height:100px;float:left;display:inline;}
.cont2-1-1 a,.cont2-1-2 a,.cont2-2-1 a,.cont2-2-2 a{width:200px;height:125px;line-height:125px;}
.cont3{float:none;overflow:hidden;zoom:1;width:600px;}
.cont3-1 a,.cont3-2 a{width:300px;height:100px;line-height:100px;}
}
/*屏幕尺寸小于480px的*/
@media (max-width:480px){
#top{display:none;}
#main{width:320px;height:560px;margin-left:-160px;margin-top:-280px;}
.cont1-1-1{width:160px;height:200px;}
.cont1-1-2-1,.cont1-1-2-2{width:160px;height:100px;}
.cont1-2-1{width:320px;height:100px;}
.cont1-2-2-1,.cont1-2-2-2{width:160px;height:100px;}
.cont1-1-1 a{width:160px;height:200px;line-height:200px;}
.cont1-1-2-1 a,.cont1-1-2-2 a{width:160px;height:100px;line-height:100px;}
.cont1-2-1 a{width:320px;height:100px;line-height:100px;}
.cont1-2-2-1 a,.cont1-2-2-2 a{width:160px;height:100px;line-height:100px;}
.cont2,.cont3{width:320px;overflow:hidden;zoom:1;}
.cont2-1-1,.cont2-1-2,.cont2-2-1,.cont2-2-2{width:80px;height:80px;float:left;display:inline;}
.cont3-1,.cont3-2{width:160px;height:80px;float:left;display:inline;}
.cont2-1-1 a,.cont2-1-2 a,.cont2-2-1 a,.cont2-2-2 a{width:80px;height:80px;line-height:80px;}
.cont3-1 a,.cont3-2 a{width:160px;height:80px;line-height:80px;}
}
以上三级转换分别对应下面三种图:
1、
2、

3、

媒体查询是当前非常流行的一种响应式设计方式。其核心还是要弄清楚每种设备的尺寸问题,及布局问题。