[Android学习笔记四] 自定义Android组件之组合方式创建密码框组件
Android中所有控件(也称组件)都继承自adnroid.view.View类,android.view.ViewGroup是View类的重要子类,绝大多书的布局类就继承自ViewGroup类。
参见:基于Android Api21的View和Widget类图
自定义Android组件基本可以从2个入口着手,一是继承Viewe类拿起画笔和画布绘制组件,而是通过继承View的子类和组合已有的组件的方式构造自定义的组件。
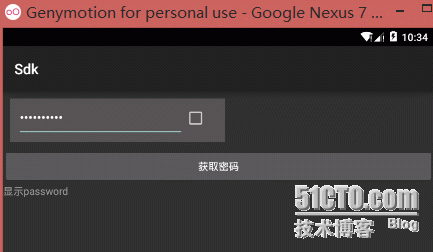
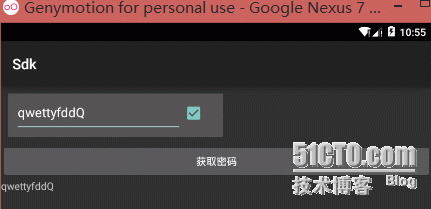
本文通过自定义一个PassWordView组件来实现密码能够通过点击点选框来决定是否显示。PassWordView组件类通过继承LinearLayout类和组合EditText,CheckBox组件实现。
效果如下图:


一: 实现上述密码框组件需要以下步骤:
a. 设计PassWordView组件
b. 自定义样式属性,res/value/attrs.xml
c. 创建PassWordView
c. 实现PassWordView的功能,如:事件,属性设置,组合组件
二: 使用密码框组件:
a. 使用PassWordView组件,设置属性
b. 在Activity中对其进行操作
三: 案例:
1. 密码框组件主要是组合EditText和CheckBox组件,通过CheckBox的选中状态来决定密码是否显示为明文,EditText和CheckBox组件要求并列一行。故采用LinearLayout布局。
2. 密码框组件的自定义样式属性,通常根据具体需要来定义。
PassWordView自定义组件中称EditText为left Component(左组件),CheckBox为right Component(右组件)。
定义样式属性(位置文件:res/value/attrs.xml):
<declare-styleable name="PassWordView"> <!--直接使用系统中已定义的语意明确的属性,不用设置format--> <attr name="android:inputType"/> <!--自定义属性--> <attr name="left_component_weight" format="float"/> <attr name="right_component_weight" format="float"/> </declare-styleable>
其中inputType使用了android系统已经定义的属性,注意书写格式。
3. 实现PassWordView类
package secondriver.viewlibrary;
import android.content.Context;
import android.content.res.TypedArray;
import android.text.InputType;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.util.AttributeSet;
import android.view.ViewGroup;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.LinearLayout;
/**
* PassWordView
* <p/>
* leftComponent是一个EditText
* RightComponent是一个CheckBox
* <p/>
* Author : secondriver
* Created : 2015/11/25
*/
public class PassWordView extends LinearLayout {
private EditText mPassWordEditText;
private CheckBox mShowCheckBox;
private LinearLayout.LayoutParams mPassWordParams;
private LinearLayout.LayoutParams mShowParams;
private float leftComponentWeight;
private float rightComponentWeight;
private int inputType;
public PassWordView(Context context, AttributeSet attrs) {
super(context, attrs);
initProperty(context, attrs);
initComponent(context);
}
private final void initProperty(Context context, AttributeSet attrs) {
//获取设置的值,未设置使用默认值
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.PassWordView);
leftComponentWeight = typedArray.getFloat(R.styleable.PassWordView_left_component_weight, 5.0f);
rightComponentWeight = typedArray.getFloat(R.styleable.PassWordView_right_component_weight, 1.0f);
//来自Android系统已定义的属性
inputType = typedArray.getInt(R.styleable.PassWordView_android_inputType, InputType.TYPE_TEXT_VARIATION_PASSWORD);
typedArray.recycle();
}
private void initComponent(Context context) {
mPassWordEditText = new EditText(context);
mPassWordEditText.setInputType(inputType);
mPassWordEditText.setTransformationMethod(PasswordTransformationMethod.getInstance());
mShowCheckBox = new CheckBox(context);
//通过权重来决定EditText和CheckBox占据父视图的空间的比例
mPassWordParams = new LinearLayout.LayoutParams(0, ViewGroup.LayoutParams.WRAP_CONTENT, leftComponentWeight);
mShowParams = new LinearLayout.LayoutParams(0, ViewGroup.LayoutParams.WRAP_CONTENT, rightComponentWeight);
//父视图是一个容器视图,指定水平排列子视图
setOrientation(HORIZONTAL);
addView(mPassWordEditText, mPassWordParams);
addView(mShowCheckBox, mShowParams);
addCheckBoxListener();
}
/**
* 获取PassWord
*
* @return
*/
public String getPassWord() {
return mPassWordEditText.getText().toString();
}
/**
* 获取PassWord组件
*
* @return
*/
public EditText getPassWordEditText() {
return mPassWordEditText;
}
private final void addCheckBoxListener() {
/**
* CheckBox点击事件处理
*
* 如果选中EditText中的密码明文显示
*
* 如果未选中EditText中的密码黑点显示
*
*/
mShowCheckBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
mPassWordEditText.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
} else {
mPassWordEditText.setTransformationMethod(PasswordTransformationMethod.getInstance());
}
}
});
}
}
4. 使用PassWordView组件
文件:activity_combine_view.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:passwordview="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <secondriver.viewlibrary.PassWordView android:id="@+id/password_view" android:layout_width="300dp" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="#565354" android:inputType="textPassword" android:padding="10dp" passwordview:left_component_weight="5.0" passwordview:right_component_weight="1.0" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="onShowPassWord" android:text="获取密码" /> <TextView android:id="@+id/password_text_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="显示password" /> </LinearLayout>
文件:CombinePassWordViewActivity.java
package secondriver.sdk.activity;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import secondriver.sdk.R;
import secondriver.viewlibrary.PassWordView;
/**
* Author : secondriver
* Created : 2015/11/25
*/
public class CombinePassWordViewActivity extends Activity {
private PassWordView mPassWordView;
private TextView mPassWordTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_combine_view);
mPassWordView = (PassWordView) findViewById(R.id.password_view);
mPassWordTextView = (TextView) findViewById(R.id.password_text_view);
}
public void onShowPassWord(View view) {
mPassWordTextView.setText(mPassWordView.getPassWord());
}
}
AndroidManifest.xml中添加CombinePassWordViewActivity即可。
5.结果
如文中一开始展示的效果图
6. 总结
本文主要演示的通过组合的方式实现自定义Android组件,一般情况通过组合已有的的组件来实现复杂组件相对更容易一些,也能够得到组件重用的福利;现有组件不能满足的情况下可以考虑绘制组件,该方式最为原始和灵活。