JAVA AJAX教程第四章―AJAX和MVC的简单结合
这里我们再理解了AJAX后,开始来用实例感受AJAX的力量。
今天我最后要实现的效果,当鼠标放到图片上时会根据,会把数据库库里的数据读出,通过显示框显示出来。这个在很多网上商店都有用到这里效果,我们这里用AJAX来实现这个效果。这个实例里结合了MySql、Servlet还有Js,理论性很少,但通过实践来感受理论知识。
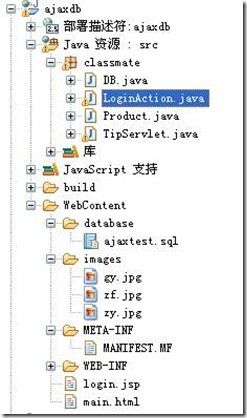
一个页面中应用了AJAX,同时他也能实现MVC框架,可以吗?当然可以的。通过页面调用AJAX,这个页面就是MVC中的V,他用来前台显示与用户交互的内容。用JavaBean作为MVC中的M,来封装一些我们需要的功能和数据,这样便于C将信息传给V。这里就牵涉到C,什么是C呢,这里我们在Model2中的C就是Servlet,他用来对具体的事情进行控制。M-V-C都齐全了,这样我们就完成一个MVC了。在下面的文件结构中,让我给你指出哪些是M-V-C。main.html和login.jsp是V,DB.java和Product.java是JavaBean也就是M,而LoginAction.java和TipServlet.java是C,下面就来看看如何把AJAX和MVC结合起来。
这里是我们的文件结构,我们需要一个页面main.html来承载前台;一个数据库数据来存储我们的设备;由于这里还是基于MVC框架来做的,所以除了页面外,我们还需要Servlet来实现具体的功能,DB.java、Product.java和TipServlet.java类。详细的注释写在代码,这样方便理解和查看。
我们先来看main.html代码(详细注释写在代码):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
//定义显示框
var datadiv;
var datatablebody;
//当前DOM节点
var curelement;
var XMLHttpReq = false;
//创建XMLHttpRequest对象
function createXMLHttpRequest(){
if(window.XMLHttpRequest){
XMLHttpReq = new XMLHttpRequest();
}else if(window.ActiveXObject){
try{
XMLHttpReq = new ActiveXObject("MSXML2.XMLHTTP");
}catch(e){
try{
XMLHttpReq = new ActiveXObject("Mircsoft.XMLHTTP");
}catch(e1){}
}
}
}
//发送请求函数
function getdatail(element){
datatablebody = document.getElementById("databody");
datadiv = document.getElementById("popup");
createXMLHttpRequest();
curelement = element;
var url = "TipServlet?key=" + escape(element.id);
XMLHttpReq.open("GET",url,true);
XMLHttpReq.onreadystatechange = processResponse;
XMLHttpReq.send(null);
}
//处理返回信息
function processResponse(){
if(XMLHttpReq.readyState == 4){
if(XMLHttpReq.status == 200){
//下面的内容时显示提示框
//首先先删除之前显示提示框中的内容
cleardata();
//设置提示框的坐标位置
setoffsets();
//alert(data);
//解析从服务端返回的数据内容
var content = XMLHttpReq.responseXML.getElementsByTagName("content")[0].firstChild.data;
//alert(content);
var row = createrow(content);
//将数据填写到提示框中
datatablebody.appendChild(row);
}else{
window.alert("你请求的页面有异常");
}
}
}
//清楚提示框
function cleardata(){
//alert(datatablebody.childNodes.length);
//获得datatablebody的值的子节点的长度
var ind = datatablebody.childNodes.length;
for( var i = ind -1; i >= 0; i-- ){
//清楚每个子节点
datatablebody.removeChild(datatablebody.childNodes[i]);
}
datadiv.style.border="none";
}
//生成表格内容行
//这里牵涉到DOM技术,所以还是需要大家掌握一定的DOM知识
function createrow(data){
var row,cell,txtnode;
row = document.createElement("tr");
cell = document.createElement("td");
cell.setAttribute("bgcolor", "#fffafa");
cell.setAttribute("border", "0");
txtnode = document.createTextNode(data);
cell.appendChild(txtnode);
row.appendChild(cell);
return row;
}
//设置显示位置
function setoffsets(){
datadiv.style.border = "black 1px solid";
var top = 0;
var left = 0;
while(curelement){
//当前鼠标所在元素离浏览器顶部的位置
top += curelement["offsetTop"];
//当前鼠标所在元素离浏览器左侧的位置
left += curelement["offsetLeft"];
//alert(top);
curelement = curelement.offsetParent;
}
//定义显示框距离浏览器顶部的位置
datadiv.style.left = left + "px";
//定义显示框距离浏览器左侧的位置
datadiv.style.top = top + "px";
}
</script>
<title>Insert title here</title>
</head>
<body leftmargin="0" topmargin="0">
<table cellpadding="0" cellspacing="0" >"778" align="center" border="0">
<tbody>
<tr>
<td height="10"></td>
</tr>
</tbody>
</table>
<table height="148" cellpadding="0" cellspacing="0" >"778" align="center" border="0">
<tbody>
<tr valign="top">
<td >"236">
<table >"375" border="1">
<tr>
<td >"348" height="1"> </td>
<td >"29" height="1"> </td>
</tr>
<tr>
<td >"348" height="13">
<table id="autonumber" style="border-collapse:collapse" bordercolor="#111111" height="20" cellpadding="0" cellspacing="0" >"100%" border="0">
<tbody>
<tr>
<td align="center">
<b>蜀国武将</b>
</td>
</tr>
</tbody>
</table>
</td>
<td >"29" height="13"> </td>
</tr>
<tr>
<td valign="top" height="328" >"348">
<table cellpadding="0" cellspacing="0" >"100%" border="1">
<tbody>
<tr>
<td >"50%">
<!-- 以下的的img的id通过onMouseOver方法作为参数传入到调用servlet的url中 -->
<img id="1" onMouseOver="getdatail(this);" onMouseOver="clear();" vspace="6" border="0" alt="" src="images/zf.jpg">
<br>
</td>
<td >"50%">
<br>
武将名称:
张飞
<br>
会员价:2500元
<br>
</td>
</tr>
<tr>
<td >"50%">
<img id="2" onMouseOver="getdatail(this);" onMouseOver="clear();" vspace="6" border="0" alt="" src="images/gy.jpg">
<br>
</td>
<td >"50%">
<br> 武将名称:
关羽
<br>
会员价:2500元
<br>
</td>
</tr>
<tr>
<td >"50%">
<img id="3" onMouseOver="getdatail(this);" onMouseOver="clear();" vspace="6" border="0" alt="" src="images/zy.jpg">
<br>
</td>
<td >"50%">
<br> 武将名称:
赵云
<br> 会员价:2500元
<br>
</td>
</tr>
</tbody>
</table>
</td>
<td> </td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<div style="position:absolute;" id="popup">
<table bgcolor="#fffafa" border="0" cellpadding="2" cellspacing="2">
<tbody id="databody">
</tbody>
</table>
</div>
</body>
</html>
好了,这就是main.html的代码,其中的js部门同样用到了上一节AJAX的实现步骤,万变不离其中嘛,还是他哦,所以只要改动一小部分就可以应该在很多地方,有很强的复用性。
建立数据,在MySql中建立一个名为ajaxtest的数据库,在其下添加表和数据,如下:
use ajaxtest;
show tables;
create table sort(
id integer primary key,
name varchar(40) not null
);
create table product(
id integer primary key,
sortid integer not null references sort(id),
name varchar(50) not null,
price double not null,
saleprice Double not null,
descript text(500) not null,
contents text(2000) not null,
saledate date not null,
salecount integer null,
image varchar(50) null
);
insert into sort values(1,'张飞');
insert into sort values(2,'赵云');
insert into sort values(3,'关羽');
insert into product values(1,1,'张飞',140000,13500,'张飞','五虎上将张飞','2009-10-12',100,'image/zf,jpg');
insert into product values(2,1,'赵云',140000,13500,'赵云','五虎上将赵云','2009-10-12',100,'image/zy,jpg');
insert into product values(3,1,'关羽',140000,13500,'关羽','五虎上将之首','2009-10-12',100,'image/gy,jpg');
好了,数据库做好了,现在就要有一个JavaBean来实现数据的连接和查询。
DB.java代码:
package classmate;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class DB {
Connection conn = null;
Statement stmt = null;
ResultSet rs = null;
public DB(){
try{
Class.forName("com.mysql.jdbc.Driver");
//System.out.println("classdb");
}catch(java.lang.ClassNotFoundException e){
e.printStackTrace();
}
}
public ResultSet executeQuery(String sql){
try{
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/ajaxtest", "root", "888888");
//System.out.println("conn");
stmt = conn.createStatement(ResultSet.TYPE_SCROLL_INSENSITIVE, ResultSet.CONCUR_READ_ONLY);
//System.out.println("stmt");
rs = stmt.executeQuery(sql);
//System.out.println("rs");
}catch(SQLException e){
e.printStackTrace();
}
return rs;
}
public void close(){
if(rs != null){
try{
rs.close();
}catch(Exception e1){
e1.printStackTrace();
}
}
if(stmt != null){
try{
stmt.close();
}catch(Exception e1){
e1.printStackTrace();
}
}
if(conn != null){
try{
conn.close();
}catch(Exception e1){
e1.printStackTrace();
}
}
}
}
当然我还需要有一个JavaBean类用来封装对商品信息进行操作的业务逻辑,也就是MVC中的M,这里我们用product来实现,product.java代码如下:
package classmate;
import java.sql.ResultSet;
public class Product {
private int id;
private String name;
private String contents;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getContents() {
return contents;
}
public void setContents(String contents) {
this.contents = contents;
}
public static Product GetDetail(DB db,Integer Id) throws Exception{
ResultSet rs;
String strSql = null;
String rplContent = null;
strSql = "select * from product where id = " + Id + ";";
System.out.println(strSql);
rs = db.executeQuery(strSql);
System.out.println(rs);
Product product = new Product();
if(rs.next()){
//System.out.println("11");
product.setName(rs.getString("name"));
//System.out.println(rs.getString("name"));
//System.out.println(strSql);
rplContent = rs.getString("contents");
rplContent = rplContent.replace("\n", "<br>");
product.setContents(rplContent);
//System.out.println(rplContent);
}
return product;
}
}
好了,最关键也是最重要的部分Servlet,也就是MVC中C他都来干嘛呢,哦,原来他是用来读取数据,并将数据写成XML发送回客户端。
package classmate;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.ResultSet;
import java.sql.SQLException;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class TipServlet extends HttpServlet {
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO Auto-generated method stub
req.setCharacterEncoding("UTF-8");
Integer key = Integer.valueOf(req.getParameter("key"));
DB db = new DB();
Product product = null;
try{
product = Product.GetDetail(db,key);
}catch(Exception e){
e.printStackTrace();
}
resp.setContentType("text/xml;charset=UTF-8");
resp.setHeader("Cache-Control", "no-cache");
PrintWriter out = resp.getWriter();
out.println("<response>");
out.println("<content>" + product.getContents() + "</content>");
out.println("</response>");
//System.out.println("<response><content>" + product.getContents() + "</content></response>");
out.close();
}
@Override
public void init(ServletConfig config) throws ServletException {}
}
完成这些,我们就完成了所有的代码了,大家一起试试看,是不是可以了。一个简单AJAX实例完成了,同时他也是一个MVC框架的。
最终效果如:

以上内容,如果不明白,可以直接找我,我一定会为你详细的解释,QQ:540528747