零基础学通Silverlight4(8):WCF RIA Service
Windows
通信基础
(Windows Communication Foundation
,
WCF)
是应用程序互相通信的框架,是实现简单对象访问协议(
SOAP
)
Web
服务的常见方式,使用该框架,开发人员可以构建跨平台、安全、可靠和支持事务处理的企业级互联应用解决方案,提供了动态、低耦合、互联的应用程序通信功能,并大大降低了系统的复杂性,使开
发人员能够关注业务逻辑的实现。
Silverlight
是一种客户端执行的环境,它无法如同
ASP.NET
一样,直接与后端数据源进行沟通,数据存读取和保存全都必须跨越网络,我们就必须使用
N-tier
架构才能让
Silverlight
顺利的存取远程数据,
WCF RIA Service
让开发多层式架构的过程就如同传统
2
层式架构应用程序一般自然。
支持
TCP
通讯,比较
HTTP
提升
3-5
倍,限于
4502-4534
端口。
简化
WCF RIA Services
应用开发过程,通过
RIA Services
轻松存取数据源。
◎
新建项目,注意选中“
Enable WCF RIA Service
”。
◎
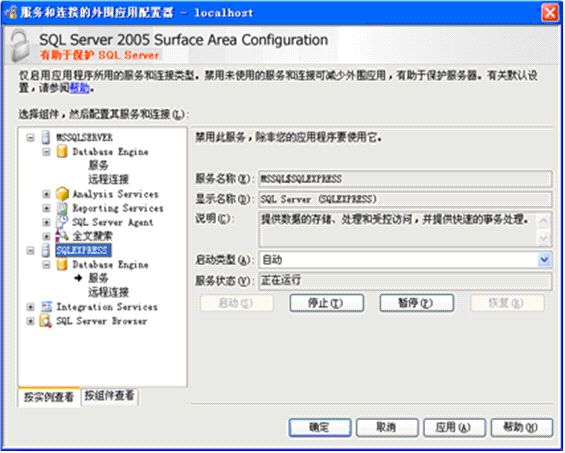
开启数据库服务,sqlserver2005(Express版),为了便于管理,你还需要去下一个manage管理器,安装好manage管理器后, 开启sql2005连接功能,开启办法如下, 配置工具->sql server外围应用配置器->服务和连接的外围应用配置器,点击启动,如图
◎
数据库启动后,添加数据库新项。如图
 ◎
数据库添加后,项目中出现数据库文件时表明建立成功
◎
数据库添加后,项目中出现数据库文件时表明建立成功
◎
右
健打开数据库,并
选中Tables->右键->新建表(Add New Table)。
◎ 定义三个字段姓名Name、地址Address、电话Phone,定义Name为主健,并保存为表名Friend。
◎
现在我们需要一个数据访问层,
RIA
的服务支持和
LINQ
到
SQL
的框架。增加一个新项目“
ADO.NET Entity Data Model.
”到
Web
项目中。名称为
FriendModel.edmx
◎
选择从数据库中建立模型。
 ◎
定义数据库连接,选中我们的
MyDatabase.mdf
数据库进行连接。
◎
定义数据库连接,选中我们的
MyDatabase.mdf
数据库进行连接。
◎
选择数据库内的数据表、示图、存储过过程等。这里我们只要选取
Friend
表即可,点击“Finish”完成。
此时需编译一下Shift+F6。下面创建域名服务,域名服务是为RIA的关健。通过创建一个在网络域名服务项目,生成相应的在客户端访问的代码,现是一个本地数据存储,没有Web服务配置,连接字符串等。
◎
添加新建项中选择"Domain Service Class”,命名为:FriendDomainService.cs。
◎
定义Domain Data Class的参数,这里我们要把Entities的FunSLUsers和Enable editing都钩上.Generate associated calsses for metadata是集成强大数据展示的定义集,一般建议把空上也钩上,集成了例如:正则表达式等数据效验功能.如下图

需再次编译一下,以使Domain Data Class生效到Silverlight项目中,下面进行silverlight端的数据操作。
◎以下是MainPage.xaml的内容,
定义了一个Gridview控件用来显示数据,三个按扭控件分别是添加、修改、删除.
<UserControl x:Class="Ch16_Exam3_2.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400"
<!-- 增加SDK 客户端库程序集命名空间支持 -->
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns:riaControls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.DomainServices" xmlns:my="clr-namespace:Ch16_Exam3_2.Web">
<Grid x:Name="LayoutRoot">
<sdk:DataGrid AutoGenerateColumns="True" Height="197" HorizontalAlignment="Left" Margin="37,33,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="322" />
<Button Content="添加" Height="39" HorizontalAlignment="Left" Margin="55,250,0,0" Name="btAdd" VerticalAlignment="Top" Width="90" FontSize="15" Click="btAdd_Click" />
<Button Content="删除" Height="40" HorizontalAlignment="Left" Margin="170,249,0,0" Name="btDele" VerticalAlignment="Top" Width="86" FontSize="15" />
<Button Content="修改" Height="39" HorizontalAlignment="Left" Margin="271,250,0,0" Name="btAdapt" VerticalAlignment="Top" Width="84" FontSize="15" />
</Grid>
</UserControl>
◎ 菜单“Data”下“Show Data Sources”,可看到数据源FridendContext,在代码在可直接使用了。
◎以下是MainPage.xaml.cs文件代码部份。也就是我们开始通过.net ria service操作数据库了。
using Ch16_Exam3_2.Web;//后手动直接添加的命名的空间
namespace Ch16_Exam3_2
{
public partial class MainPage : UserControl
{
FridendContext fridendcontext;
public MainPage()
{
InitializeComponent();
fridendcontext= new FridendContext();
LoadData();
}
void LoadData()
{
dataGrid1.ItemsSource = fridendcontext.Friends;
fridendcontext.Load(FridendContext.GetFriendQuery());
}
//增加记录
private void btAdd_Click(object sender, RoutedEventArgs e)
{
Friend fid = new Friend();
fid.Name = "张刚"+System .DateTime .Now .Millisecond.ToString ();
fid.Address = "内蒙古市";
fid.Phone = "87663560";
fridendcontext.Friends.Add(fid);
fridendcontext.SubmitChanges();
MessageBox.Show("增加成功");
}
//删除记录
private void btDele_Click(object sender, RoutedEventArgs e)
{
Friend fid = (Friend)dataGrid1.SelectedItem;
fridendcontext.Friends.Remove(fid);
fridendcontext.SubmitChanges();
MessageBox.Show("删除成功");
}
//修改记录
private void btAdapt_Click(object sender, RoutedEventArgs e)
{
Friend fid = (Friend)dataGrid1.SelectedItem;
fid.Address = "北京市南京路";
fridendcontext.SubmitChanges();
MessageBox.Show("修改成功");
}
}
}
可增加、删除、修改等,如图

更详细内容及源代码下载:
http://www.amazon.cn/mn/detailApp/ref=sr_1_1?_encoding=UTF8&s=books&qid=1287058088&asin=B0043RT7I2&sr=8-1