跟我一步一步开发自己的Openfire插件
这篇是简单插件开发,下篇聊天记录插件。
开发环境:
System:Windows
WebBrowser:IE6+、Firefox3+
JavaEE Server:tomcat5.0.2.8、tomcat6
IDE:eclipse、MyEclipse 8
开发依赖库:
Jdk1.6、jasper-compiler.jar、jasper-runtime.jar、openfire.jar、servlet.jar
Email:[email protected]
Blog:http://blog.csdn.net/IBM_hoojo
http://hoojo.cnblogs.com/
在开始之前,如果你不知道怎么使用openfire,安装openfire服务器,建议你看这篇文章:
http://www.cnblogs.com/hoojo/archive/2012/05/17/2506769.html
http://www.cnblogs.com/hoojo/archive/2012/05/13/2498151.html
一、准备工作
1、 下载相关jar包和openfire源码
Openfire源码下载:http://www.igniterealtime.org/downloads/download-landing.jsp?file=openfire/openfire_src_3_8_0.tar.gz
其他的jar包你可以去tomcat中的lib目录找到或者其他的地方也有(在下面的步骤会提到),这里就赘述了。
2、 新建一个自己的java project工程,添加的jar包如下:
将jasper-compiler.jar、jasper-runtime.jar、servlet.jar添加到新建的工程中。如果没有jar先不要急,看下面的步骤:
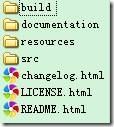
下载后的openfire源码目录是这样的
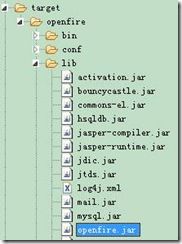
如果你有ant工具可以用dos命令行的方式,直接运行build目录中的ant脚本,运行脚本后,你会发现有一个target的目录。该目录如下:
在lib目录中可以找到我们需要的jar文件了,将openfire.jar也添加到你的工程中。
如果你没有安装ant你可以用MyEclipse,将openfire源码中的build、documentation、resources目录复制到一个Java Project中,然后在MyEclipse中运行src中的build.xml ant脚本就会出现和上面一样的文件目录。
建议将你的MyEclipse中的openfire源码工程目录设置成这样的
其中,src/plugins/tree是我自己写的插件,现在暂时可以无视。而target就是我们需要的,里面存放了openfire的配置和需要的jar包。Work是工作目录,是一个完整的openfire服务器。如果你还没有下载openfire服务器的话,可以用这个服务器。
3、 了解openfire源码中的插件
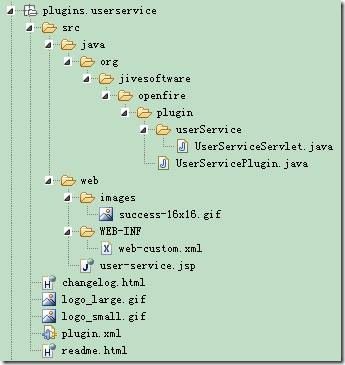
我们找一个插件目录看看,主要看看里面的结构,目录结构很重要。因为我们将写好的插件打成jar包后,打包的jar的目录有一定规范结构,不能随便建立其他目录。
这是一个userservice的插件,在src/java中是我们的插件源代码;web目录中则是前端的页面,其中web-custom.xml是配置当前插件UserServiceServlet配置;changelog.html是修改日志;logo_small.gif是插件图标;plugin.xml是我们配置插件的文件,这个很重要(在这里先提示下);
二、开发简单插件
工程现在的目录机构如下
1、 建立自己的插件类,SamplePlugin.java,里面简单的写点内容。
package com.hoo.server.plugin;import java.io.File;import org.jivesoftware.openfire.XMPPServer;import org.jivesoftware.openfire.container.Plugin;import org.jivesoftware.openfire.container.PluginManager;/*** <b>function:</b> openfire server plugin sample* @author hoojo* @createDate 2013-2-28 下午05:48:22* @file SamplePlugin.java* @package com.hoo.server.plugin* @project OpenfirePlugin* @blog http://blog.csdn.net/IBM_hoojo* @email [email protected]* @version 1.0*/public class SamplePlugin implements Plugin {private XMPPServer server;@Overridepublic void initializePlugin(PluginManager manager, File pluginDirectory) {server = XMPPServer.getInstance();System.out.println("初始化…… 安装插件!");System.out.println(server.getServerInfo());}@Overridepublic void destroyPlugin() {System.out.println("服务器停止,销毁插件!");}}比较简单,如果你将插件安装在openfire服务器上的时候,启动服务器一个可以看到初始化的内容,关闭服务器可以看到销毁的内容。
2、 配置插件
<?xml version="1.0" encoding="UTF-8"?><plugin><!-- Main plugin class 这里是最重要滴,就是你的插件的全路径--><class>com.hoo.server.plugin.SamplePlugin</class><!-- Plugin meta-data --><name>SimplePlugin</name><description>This is the my sample plugin.</description><author>hoojo</author><version>1.0</version><date>28/02/2013</date><url>http://localhost:9090/openfire/plugins.jsp</url><minServerVersion>3.4.1</minServerVersion><licenseType>gpl</licenseType><adminconsole></adminconsole></plugin>注意上面的class的配置,那个配置是最为重要的,配置的是插件的全路径;name是插件的名称,安装后的插件名称;author是插件作者;lincenseType是协议;adminconsole是配置插件关联的页面的;稍后再讲!
3、 可部署的插件包jar的目录结构
这个很重要,目录结构将决定你插件 发布的成败。
在编写命令之前,我们可以看看openfire服务器中已经安装的插件的jar包的目录结构,到时候我们也要打包成那样的结构才行的。必须打包成这样的目录结构,否则哼哼……后果很严重的!声明!
在我机器中的openfire服务器中,插件目录在C:\Program Files\openfire\plugins,里面有一个search.jar插件。提示:当你将一个可以安装的jar安装在openfire后,会被openfire解压成目录结构。就向JavaEE中的war包发布的应用服务器中的效果一样的。
打成可部署的插件jar包(相当于发布的应用服务器的目录结构)的search.jar目录结构如下:
首先看看文件命名,search.jar就是我们打包的插件的名称,而国际化的配置文件就是以插件名称开头_118n.properties或插件名称开头_118n_language.properties;而lib目录中的是插件的src目录的class打成的jar包;带有*-jspc.jar是web目录下的jsp编译成servlet后的class打成的包文件,都是以插件名称开头;WEB-INF/web.xml配置的是*-jspc.jar中的class文件;web/images是图片文件,需要用到的图片都放置在这个目录即可;plugin.xml文件名固定的,里面是配置插件的xml内容。
其中,118n国际化文件,它主要是我们在插件中的jsp和Java程序中的国际化配置。Web目录存放jsp、图片、web.xml内容;lib目录是存放插件的src目录的java代码编译后打包的jar,以及jsp编译成servlet的class打包后的jar;其他的文件都是根目录的;
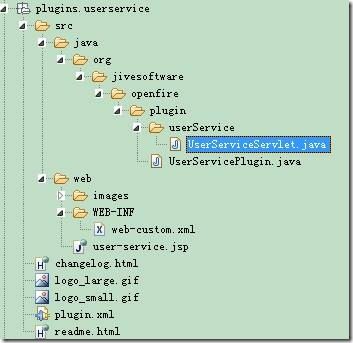
对照上面插件包的jar,我们看看实际开发中的目录结构:
稍提醒下,如果你的插件中包含servlet,那你需要将它配置在web目录下的WEB-INF/web-custom.xml目录中;这个在以后会经常用到的,比如你提供一个接口给外部程序调用的情况下。目录结构参考:
UserServiceServlet配置在web-custom.xml目录中。
4、 编写ant命令,打可部署jar包。如果你不懂ant命令也没关系,你总知道java的基本常用的dos命令。只不过ant就是将dos转换成一个可重复多次调用的命令行。
在工程的根目录中新建一个build目录,新建
build.xml
<project name="Webapp Precompilation" default="openfire-plugins" basedir="."><property file="build.properties" /><!-- java servlet相关文件编译jar存放位置 --><property name="java.jar.dir" value="${webapp.path}/java-dist"/><!-- jsp servlet编译后jar存放位置 --><property name="jsp.jar.dir" value="${webapp.path}/jsp-dist/lib"/><!-- 定义java servlet和jsp servlet的jar包名称 --><property name="java.jar" value="${java.jar.dir}/plugin-${plugin.name}.jar"/><property name="jsp.jar" value="${jsp.jar.dir}/plugin-${plugin.name}-jsp.jar"/><!-- jsp servlet配置到web.xml中 --><property name="plugin.web.xml" value="${webapp.path}/jsp-dist/web.xml"/><!-- 编译jsp 并生成相关jar、xml文件 --><target name="jspc"><taskdef classname="org.apache.jasper.JspC" name="jasper2"><classpath id="jspc.classpath"><pathelement location="${java.home}/../lib/tools.jar" /><fileset dir="${tomcat.home}/bin"><include name="*.jar" /></fileset><fileset dir="${tomcat.home}/server/lib"><include name="*.jar" /></fileset><fileset dir="${tomcat.home}/common/lib"><include name="*.jar" /></fileset><!--<fileset dir="D:/Workspace/openfire/build/lib"><include name="**/*.jar" /></fileset--></classpath></taskdef><!-- 编译jsp->servlet class --><jasper2 javaEncoding="UTF-8" validateXml="false"uriroot="${plugin.path}/web"outputDir="${webapp.path}/jsp-dist/src"package="com.hoo.openfire.plugin.${plugin.name}" /><!-- 编译后的servlet class 配置到web.xml文件中 --><jasper2validateXml="false"uriroot="${plugin.path}/web"outputDir="${webapp.path}/jsp-dist/src"package="com.hoo.openfire.plugin.${plugin.name}"webXml="${plugin.web.xml}"/></target><!-- 编译jsp 并将其打jar包 --><target name="compile"><mkdir dir="${webapp.path}/jsp-dist/classes" /><mkdir dir="${webapp.path}/jsp-dist/lib" /><mkdir dir="${webapp.path}/jsp-dist/src" /><javac destdir="${webapp.path}/jsp-dist/classes" optimize="off"encoding="UTF-8" debug="on" failonerror="false"srcdir="${webapp.path}/jsp-dist/src" excludes="**/*.smap"><classpath><pathelement location="${webapp.path}/jsp-dist/classes" /><fileset dir="${webapp.path}/jsp-dist/lib"><include name="*.jar" /></fileset><pathelement location="${tomcat.home}/common/classes" /><fileset dir="${tomcat.home}/common/lib"><include name="*.jar" /></fileset><pathelement location="${tomcat.home}/shared/classes" /><fileset dir="${tomcat.home}/shared/lib"><include name="*.jar" /></fileset><fileset dir="${tomcat.home}/bin"><include name="*.jar" /></fileset></classpath><include name="**" /><exclude name="tags/**" /></javac><jar jarfile="${jsp.jar}" basedir="${webapp.path}/jsp-dist/classes" /></target><!-- 将java servlet打包成jar --><target name="java-jar"><mkdir dir="${java.jar.dir}"/><jar jarfile="${java.jar}"><fileset dir="${webapp.path}/bin" includes="**/*.class"/></jar></target><!-- 生成可部署的插件包 --><target name="plug-jar"><!-- 插件插件包相关lib、 web目录 --><mkdir dir="${webapp.path}/${plugin.name}/lib"/><mkdir dir="${webapp.path}/${plugin.name}/web/WEB-INF"/><!-- 复制jsp servlet的jar和java servlet的相关jar包到插件包的lib目录下 --><copy file="${java.jar}" todir="${webapp.path}/${plugin.name}/lib"/><copy file="${jsp.jar}" todir="${webapp.path}/${plugin.name}/lib"/><!-- 将相关的图片、帮助文档、修改日志等文件复制到插件目录下 --><copy todir="${webapp.path}/${plugin.name}"><fileset dir="${plugin.path}" includes="*.*"/></copy><copy todir="${webapp.path}/${plugin.name}/web"><fileset dir="${plugin.path}/web"><include name="*"/><include name="**/*.*"/><exclude name="**/*.xml"/><exclude name="**/*.jsp"/></fileset></copy><!-- jsp servlet的web复制到插件目录下 --><copy file="${plugin.web.xml}" todir="${webapp.path}/${plugin.name}/web/WEB-INF"/><copy todir="${webapp.path}/${plugin.name}/web"><fileset dir="${plugin.path}/web" includes="**/*.xml"/></copy><!-- 将国际化相关资源文件复制到插件目录下<copy file="${webapp.path}/bin/i18n" todir="${webapp.path}/${plugin.name}"/>--><!-- 产生可部署插件包 --><jar jarfile="${webapp.path}/${plugin.name}.jar"><fileset dir="${webapp.path}/${plugin.name}" includes="**/**"/></jar></target><!-- 生成没有Web资源的可部署插件包 --><target name="java-plug-jar"><!-- 插件插件包相关lib、 web目录 --><mkdir dir="${webapp.path}/${plugin.name}/lib"/><!-- 复制java servlet的相关jar包到插件包的lib目录下 --><copy file="${java.jar}" todir="${webapp.path}/${plugin.name}/lib"/><!-- 将相关的图片、帮助文档、修改日志等文件复制到插件目录下 --><copy todir="${webapp.path}/${plugin.name}"><fileset dir="${plugin.path}" includes="*.*"/></copy><!-- 产生可部署插件包 --><jar jarfile="${webapp.path}/${plugin.name}.jar"><fileset dir="${webapp.path}/${plugin.name}" includes="**/**"/></jar></target><!-- 清理生成的文件 --><target name="clean"><delete file="${webapp.path}/${plugin.name}.jar"/><delete dir="${webapp.path}/${plugin.name}"/><delete dir="${webapp.path}/jsp-dist"/><delete dir="${webapp.path}/java-dist"/></target><target name="all" depends="clean,jspc,compile"/><target name="openfire-plugin" depends="jspc,java-jar"/><target name="openfire-plugins" depends="all,java-jar,plug-jar"/><target name="openfire-plugin-java" depends="clean,java-jar,java-plug-jar"/></project>build.properties文件内容
#tomcat hometomcat.home=D:/tomcat-5.0.28/tomcat-5.0.28webapp.path=D:/Workspace/OpenfirePluginplugin.name=sampleplugin.path=D\:/Workspace/OpenfirePlugin/src/plugins/sample注意:这里我没有编写编译java代码到class的步骤,我是直接使用MyEclipse自动编译的bin/class的。如果你没有用MyEclipse或Eclipse,那么你需要将src中的Java代码编译class。
这里需要配置tomcat的目录,我这里是5.0.28的版本。我用tomcat6有些问题,这里主要是用tomcat中的lib库,帮助我们编译jsp。还需要配置你当前工程的所在目录,也就是工程在Eclipse中的目录位置。最后你需要配置插件的名称和插件在工程中的所在目录,这个是在打包的时候,需要将其他的html、image、xml等资源导入的jar内。
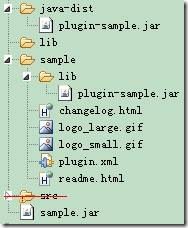
因为这里的插件是不带jsp的,所以我们执行clean、java-jar、java-plugin-jar。也就是openfire-plugin-java这个命令即可。执行命令后,你可以看到工作空间的工程目录下多了目录和文件。见图:
java-dist目录里面的就是src/plugin/sample目录中的java代码打成的jar包。具体你可以用zip打开看看。
sample就是我们的插件目录,和sample.jar中的内容是一模一样的。
sample.jar就是将sample目录打成jar包。
5、 发布插件
发布插件有2种方式
第一种:直接将插件放置在openfire服务器的plugins目录下。我的是在:C:\Program Files\openfire\plugins目录。重起openfire后你可以看到控制台输出我们插件中输出的内容,并且在C:\Program Files\openfire\plugins目录中可以看到该目录下多了一个sample的目录(openfire可以自动解压jar包)。
当你在关闭服务器的瞬间,也会打印销毁插件的消息。
第二种:在openfire启动的情况下,访问http://localhost:9090/plugin-admin.jsp页面,点击页面下方的upload plugin完成插件上传操作。
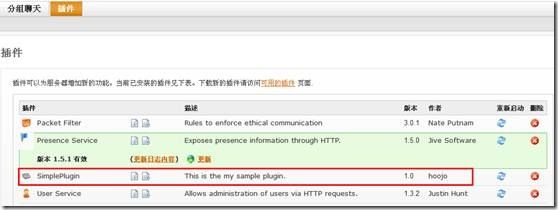
插件按照成功后,访问http://localhost:9090/plugin-admin.jsp页面你就可以看到安装好的插件了。
至此,不带jsp页面的简单插件就编写部署成功了。
三、开发带jsp、PluginServlet的插件
有些插件是单纯的继承Plugin或Handler什么的,但有些是需要jsp页面和Servlet的。下面我们就来开发带jsp和servlet的插件。
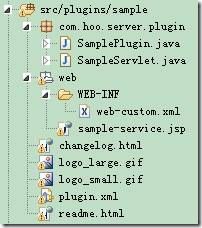
在之前的目录下添加文件,目录结构如下:
1、 首先建立一个SampleServlet的文件,内容如下
package com.hoo.server.plugin;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;/*** <b>function:</b> sample servlet* @author hoojo* @createDate 2013-3-4 下午04:15:20* @file SampleServlet.java* @package com.hoo.server.plugin* @project OpenfirePlugin* @blog http://blog.csdn.net/IBM_hoojo* @email [email protected]* @version 1.0*/public class SampleServlet extends HttpServlet {private static final long serialVersionUID = -5404916983906926869L;@Overridepublic void init() throws ServletException {super.init();}@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {super.doGet(request, response);response.setContentType("text/plain");PrintWriter out = response.getWriter();System.out.println("请求SampleServlet GET Method");out.print("请求SampleServlet GET Method");out.flush();}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {super.doPost(request, response);response.setContentType("text/plain");PrintWriter out = response.getWriter();System.out.println("请求SampleServlet GET Method");out.print("请求SampleServlet POST Method");out.flush();}@Overridepublic void destroy() {super.destroy();}}
2、 在当前插件根目录添加web目录,在目录下建立WEB-INF目录,添加web-custom.xml文件(文件名应该是固定的)。在里面配置我们的servlet。
<?xml version="1.0" encoding="ISO-8859-1"?><!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd"><web-app><servlet><servlet-class>com.hoo.server.plugin.SampleServlet</servlet-class><servlet-name>SampleServlet</servlet-name></servlet><servlet-mapping><servlet-name>SampleServlet</servlet-name><url-pattern>/servlet</url-pattern></servlet-mapping></web-app>当插件发布后你可以通过用:http://127.0.0.1:9090/plugins/sample/servlet 就可以访问到这个servlet了。但我发现我们只需用http://127.0.0.1:9090/plugins/sample也是可以访问到的。好像openfire会自动找到我们插件目录下的servlet配置。
注意:这里的http://127.0.0.1:9090/plugins/是固定的,至少plugins是固定的。所有的插件都在plugins目录下访问的。如果你想知道为什么,你可以看看openfire源码下的web.xml,具体目录路径在/openfire/src/web/WEB-INF/web.xml。里面有一个PluginServlet是过来plugin的配置的。
3、 在web目录下添加jsp文件,文件名是插件名称-自定义名称.jsp(建议规范命名)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>hello world: 你好openfire</title><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta name="pageID" content="sample-service"/></head><body><h3>hello world jsp!! <a href="/plugins/sample/servlet">SampleServlet</a></h3><div class="jive-contentBoxHeader">jive-contentBoxHeader</div><div class="jive-contentBox">jive-contentBox</div><div class="jive-table"><table cellpadding="0" cellspacing="0" border="0" width="100%"><thead><tr><th> sss</th><th nowrap>a</th><th nowrap>b</th></tr></thead><tbody><tr><td align="center">asdf</td><td align="center">asdf</td><td align="center">asdf</td></tr><tr class="jive-even"><td align="center">asdf</td><td align="center">asdf</td><td align="center">asdf</td></tr><tr class="jive-odd"><td align="center">asdf</td><td align="center">asdf</td><td align="center">asdf</td></tr></tbody></table></div></body></html>其中最重要的一点就是:<meta name="pageID" content="sample-service"/>这个pageID。这里的是固定的,后面的content对应我们plugin.xml的内容(等下看看plguin.xml的配置)。然后可以适当的看下里面table的 属性和样式,因为很多时候会在jsp中显示内容,且用table布局的。
4、 改下之前的plugin.xml的配置,配置组件在openfire 管理员控制台的哪个地方显示,以及显示的页面。
<?xml version="1.0" encoding="UTF-8"?><plugin><!-- Main plugin class 这里是最重要滴,就是你的插件的全路径--><class>com.hoo.server.plugin.SamplePlugin</class><!-- Plugin meta-data --><name>SimplePlugin</name><description>This is the my sample plugin.</description><author>hoojo</author><version>1.0</version><date>28/02/2013</date><url>http://localhost:9090/openfire/plugins.jsp</url><minServerVersion>3.4.1</minServerVersion><licenseType>gpl</licenseType><adminconsole><tab id="tab-server"><sidebar id="sidebar-server-settings"><item id="sample-service" name="Sample Service" url="sample-service.jsp"description="Click is trigger sample plugin" /></sidebar></tab></adminconsole></plugin>这里主要就是adminconsole这里面的配置。首先tab-server应该是在管理员控制台页面的服务器菜单中显示;sidebar中的的id配置固定这样写即可;item中的id(sample-service)对应的就是上面的sample-service.jsp的<meta name="pageID" content="sample-service"/>的content内容;item的url对应的是我们写的jsp页面;name是插件的菜单名称。也就是说在管理员控制台页面中的服务器菜单下增加一个sample service的菜单,打开的页面是sample-service.jsp页面。
5、 运行ant脚本,打包发布插件。在上一章节有完整ant脚本的,运行build.xml中的这个openfire-plugins命令即可打包。然后将打好包的sample.jar发布到openfire的plugins目录下即可。
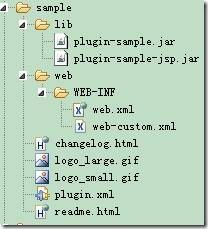
打包后的jar插件目录结构如下:
启动openfire后,在openfire管理员控制台页面的服务器->服务器设置中就可以看到Sample Service插件了。
点击Sample Servlet就可以看到openfire控制台打印请求的文字信息。
ok,至此开发自己的openfire插件基本上就是这样的,网上这方面的资料很少,我也是官方的插件源码和网上提供的小部分资料才整出来的。本来在去年(2012)就应该发布这篇文章的,不料那个时候每天都很忙。加班、上线什么的,所以这篇文章才在今日发表。
下篇文章就是开发openfire的聊天记录插件,到时欢迎大家阅读。请随时关注我的动态哦!
如果你觉得本文不错,请点一下浏览器右下角的“顶”。谢谢!^_^