web is what? The world wide web(W W W)简称,环球网,这么高大上的名字在不同的领域有着不同的含义,对我们在还是技术渣渣的时候,也就是普通人,web就是一种环境,互联网使用环境。但是针对网站制作或者设计者,它是一系列技术总称(网站页面布局、后台程序、美工、数据库领域等)
什么是web,它是一种基于超文本方式工作的信息系统,为什么是‘超’呢,我们看下他的资源表现方式:
- 超文本 Hypertext
- 超媒体 Hypermedia
- 超文本传输协议 Http
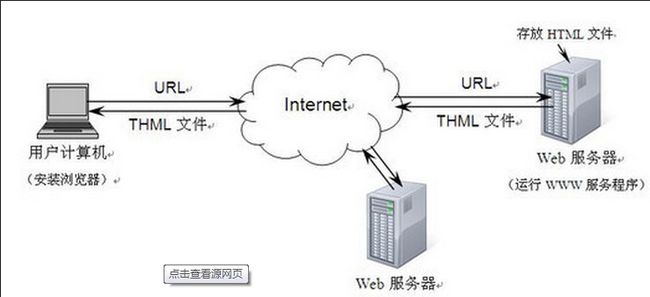
web工作原理:
信息资源会以web页面存储在各个web服务器上,用户可以极尽浏览
工作步骤:
1.我先打开浏览器输入URL地址(统一资源定位符)或者通过超链接方式连接到一个网页或者网络资源,浏览器将信息转换为标准的HTTP请求发送给Web服务器
2.web服务器接收到http请求后,根据需求内容查找所需要的信息资源
3.找到资源后,web服务器将部分资源通过http响应发送回浏览器。
4.浏览器将经过服务器转换后的HTML代码显示给客户端用户
web的发展史:
静态文档阶段(只有文本内容)
动态网页阶段(动态页面后缀通常为.jsp .php .asp等,静态为.htm.html.shtml)
Web2.0阶段 (人与人信息交互,例如BLOG,Twitter,Rss,WIKI Pedia)
现在迎来我们最期待的地方web 开发技术,还不知道自己要定位哪个的可以来瞧一瞧
Web应用技术:
1)客户端应用技术:HTML语言、CSS、Flash和客户端脚本技术
a.HTML语言——客户端技术的基础
用于显示网页信息,由浏览器解释执行,不需要编译。
b.CSS(样式表技术,也称层叠样式表)
采用CSS样式,可以有效地对页面的布局、字体、颜色、背景和其他效果实现更加精确的控制。只要对相应的代码做一些简单的修改,就可以改变整个页面的风格
在网页中使用CSS样式不仅可以美化页面,而且可以优化网页速度。因为CSS样式表文件只是简单的文本格式,不需要安装额外的第三方插件。另外,由于CSS提供了很多滤镜效果,从而避免使用大量的图片,这样将大大缩小文件的体积,提高下载速度。
c.Flash(交互式矢量动画制作技术)——实现动态播放网站广告或新闻图片,并且加入随机的转场效果。
可以包含动画、音频、视频以及应用程序,而且Flash文件比较小,非常适合在Web上应用。
d.客户端脚本技术(嵌入到Web页面中的程序代码,是一种解释性语言,浏览器可以对客户端脚本进行解释)
通过脚本语言可以实现以编程方式对页面元素进行控制,从而增加页面的灵活性。
常用的客户端脚本语言有JavaScript和VBScript。
2)服务器端应用的技术:CGI、ASP、PHP、ASP.NET和JSP
a.CGI(Common Gateway Interface 通用网关接口)——最早用来创建动态网页的一种技术,是当前应用程序的基础技术
它可以使浏览器与服务器之间产生互动关系。允许使用不同语言来编写适合的CGI程序,该程序被放在Web服务器上运行。
CGI使用最为常见的语言:C/C++、Java和Perl(文件分析报告语言)
缺点:这种技术编制方式比较困难而且效率低下,因为每次页面被请求时,都要求服务器重新将CGI程序编译成可执行的代码。
b.ASP(Active Server Page)——使用很广泛的开发动态网站的技术
通过在页面代码中嵌入VBScript或JavaScript脚本语言,来生成动态内容,在服务器端必须安装适当的解释器后,才可以通过调用此解释器来执行脚本程序,然后将指向结果与静态内容部分结合并传送到客户端浏览器上。
ASP依赖本地的COM组件,使得它主要用于Windows NT平台中。
c.PHP(Personal Home Page,现在的PHP不再表示名称缩写)——一种开发动态网页技术
它是一种开源的Web服务器脚本语言,与ASP一样可以在页面中加入脚本代码来生成动态内容。
在PHP中提供了许多已经定义好的函数,使得数据库连接方便,扩展性强。
PHP可以被多个平台支持,广泛应用于UNIX/Linux平台。
PHP本身代码开放,具有公认的安全性能。
d.ASP.NET——建立动态Web应用程序的技术。
它是.NET框架的一部分,可以使用任何.NET兼容的语言来编写ASP.NET应用程序。
使用Web Forms进行编译,可以提供比脚本语言更出色的性能表现。
建立页面时,可以使用ASP.NET服务端控件来建立常用的UI元素,并对它们编程来完成一般任务。这些控件允许开发者使用内建可
重用的组件和自定义组件快速建立Web Forms,使代码简单化。
e.JSP(Java Server Page)——沿用Java强大的API功能
JSP页面中的HTML代码用来显示静态内容部分,嵌入到页面中的Java代码与JSP标记用来生成动态的内容部分。
JSP可以被预编译,提高了程序的运行速度
小编就是采用了后台的JSP技术,因为毕竟有java功底学起来也不会太吃力