SSO单点登录系列4:cas-server登录页面自定义修改过程,全新DIY。
下面是正文:
打开cas的默认首页,映入眼帘的是满眼的中文and英文混杂体,作为一名合格的用户,我表示很不开心。
于是,打开Nodepad++,寻找C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\casLoginView.jsp这个页面,开始了我的改造之旅,作为一名合格的分享ser,我表示全程都会转化为文档,方便以后的兄弟更好的研究比这个更高深的东西,这种低能的玩意,我来就行。
废话很多,开搞。
1.找到我们要删除的html代码
ok 我们查到了,原来这个languages是存在于一个叫做div id = list-language 节点下
2.我们删掉它,然后刷新一下。当然做这些改动之前记得备份好自己的jsp,俗话说嘛,写程序,难免有失手的时候。一个备份在手,省却N多重构。
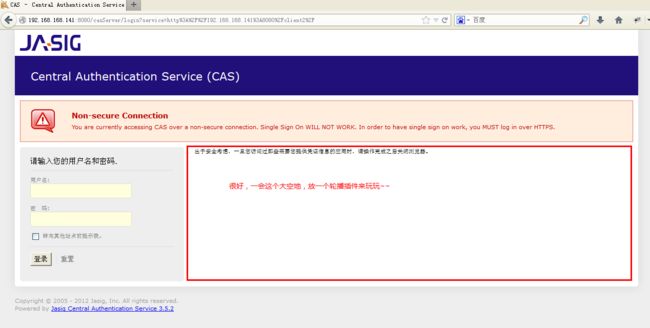
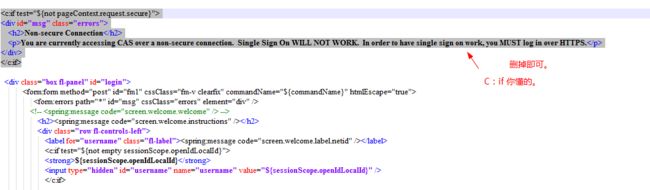
3.下面开始干掉上面的那个HTTPS error提示,因为我的程序嫌证书太麻烦,所以使用的是改造版的http验证,不会的去参阅我的前几篇博客。
删掉如下代码
- <span style="font-family:Microsoft YaHei;font-size:14px;"><c:if test="${not pageContext.request.secure}">
- <div id="msg" class="errors">
- <h2>Non-secure Connection</h2>
- <p>You are currently accessing CAS over a non-secure connection. Single Sign On WILL NOT WORK. In order to have single sign on work, you MUST log in over HTTPS.</p>
- </div>
- </c:if></span>
刷新之后,
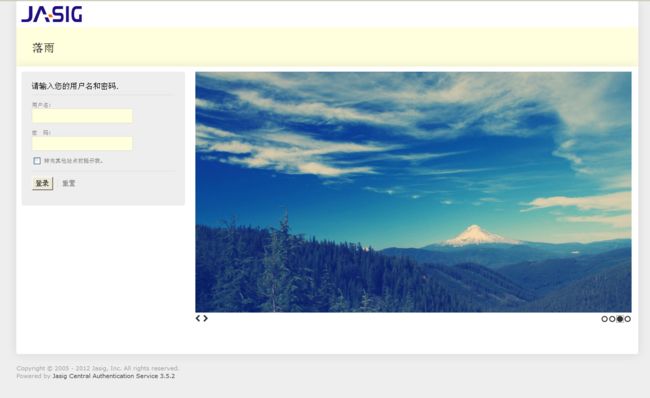
4.好干净的说。
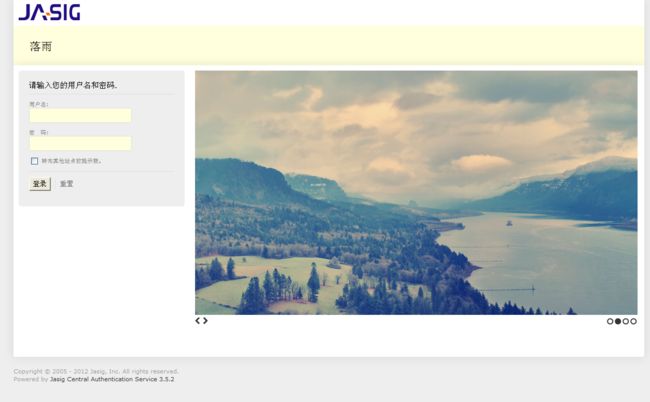
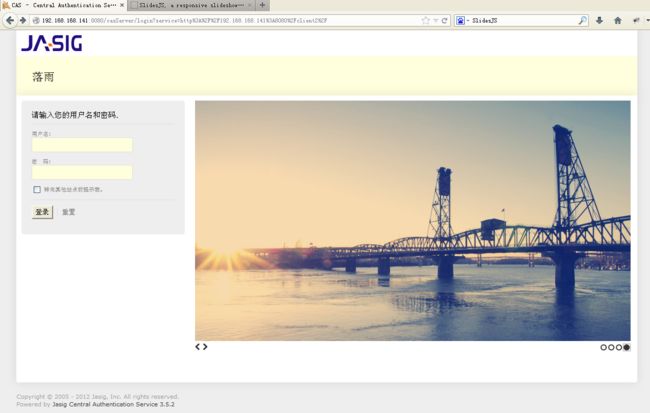
5.随后,我们添加一个轮播大图展示模块,以显示我们公司或个人网站的用户体验度。
奥对了,如果jsp里面你修改成了中文,那么可能页面会乱码,我的解决办法是把此jsp用记事本打开,然后另存为UTF-8的格式刷新页面即可无乱码。
然后我们找到C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\includes\bottom.jsp这个文件,由于cas使用的jquery版本是1.4而且还是调用的谷歌服务器上的js文件,我们把它屏蔽掉,加入本地的js即可,cas页面修改需要注意路径问题,基本上加个标签就ok了。
6.然后找到C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\casLoginView.jsp这个dom节点:
<div class="sidebar-content">
<div>
在这个div之后。我们添加我们自己的div就可以啦~~
记住一点:js文件引入语句和css文件引用位置的放入位置:
-
css文件放在C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\includes\top.jsp的head标签里面
-
js文件放在top.jsp或者casLoginView.jsp下均可,但是路径不是相对路径而是spring标签那种:
-
示例如下,这样写才行用<c:url>标签
- <span style="font-family:Microsoft YaHei;font-size:14px;"><script src="<c:url value="/js/jquery.slides.js" />"></script></span>
- <span style="font-family:Microsoft YaHei;font-size:14px;"><link type="text/css" rel="stylesheet" href="<c:url value="/css/main.css" />" />
- <link type="text/css" rel="stylesheet" href="<c:url value="/css/font-awesome.min.css" />" /></span>
ok,基本上就是这个样子了。我是用的jquery轮播插件:http://www.slidesjs.com/
这里面有官方示例,你们自己玩吧。我把自己的代码贴出来,对比着照葫芦画瓢吧。最重要的是要理解,然后下节会讲cas登录页面的验证码功能。
C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\casLoginView.jsp
- <span style="font-family:Microsoft YaHei;font-size:14px;"><%--
- Licensed to Jasig under one or more contributor license
- agreements. See the NOTICE file distributed with this work
- for additional information regarding copyright ownership.
- Jasig licenses this file to you under the Apache License,
- Version 2.0 (the "License"); you may not use this file
- except in compliance with the License. You may obtain a
- copy of the License at the following location:
- http://www.apache.org/licenses/LICENSE-2.0
- Unless required by applicable law or agreed to in writing,
- software distributed under the License is distributed on an
- "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
- KIND, either express or implied. See the License for the
- specific language governing permissions and limitations
- under the License.
- --%>
- <jsp:directive.include file="includes/top.jsp" />
- <div class="box fl-panel" id="login">
- <form:form method="post" id="fm1" cssClass="fm-v clearfix" commandName="${commandName}" htmlEscape="true">
- <form:errors path="*" id="msg" cssClass="errors" element="div" />
- <!-- <spring:message code="screen.welcome.welcome" /> -->
- <h2><spring:message code="screen.welcome.instructions" /></h2>
- <div class="row fl-controls-left">
- <label for="username" class="fl-label"><spring:message code="screen.welcome.label.netid" /></label>
- <c:if test="${not empty sessionScope.openIdLocalId}">
- <strong>${sessionScope.openIdLocalId}</strong>
- <input type="hidden" id="username" name="username" value="${sessionScope.openIdLocalId}" />
- </c:if>
- <c:if test="${empty sessionScope.openIdLocalId}">
- <spring:message code="screen.welcome.label.netid.accesskey" var="userNameAccessKey" />
- <form:input cssClass="required" cssErrorClass="error" id="username" size="25" tabindex="1" accesskey="${userNameAccessKey}" path="username" autocomplete="false" htmlEscape="true" />
- </c:if>
- </div>
- <div class="row fl-controls-left">
- <label for="password" class="fl-label"><spring:message code="screen.welcome.label.password" /></label>
- <%--
- NOTE: Certain browsers will offer the option of caching passwords for a user. There is a non-standard attribute,
- "autocomplete" that when set to "off" will tell certain browsers not to prompt to cache credentials. For more
- information, see the following web page:
- http://www.geocities.com/technofundo/tech/web/ie_autocomplete.html
- --%>
- <spring:message code="screen.welcome.label.password.accesskey" var="passwordAccessKey" />
- <form:password cssClass="required" cssErrorClass="error" id="password" size="25" tabindex="2" path="password" accesskey="${passwordAccessKey}" htmlEscape="true" autocomplete="off" />
- </div>
- <div class="row check">
- <input id="warn" name="warn" value="true" tabindex="3" accesskey="<spring:message code="screen.welcome.label.warn.accesskey" />" type="checkbox" />
- <label for="warn"><spring:message code="screen.welcome.label.warn" /></label>
- </div>
- <div class="row btn-row">
- <input type="hidden" name="lt" value="${loginTicket}" />
- <input type="hidden" name="execution" value="${flowExecutionKey}" />
- <input type="hidden" name="_eventId" value="submit" />
- <input class="btn-submit" name="submit" accesskey="l" value="<spring:message code="screen.welcome.button.login" />" tabindex="4" type="submit" />
- <input class="btn-reset" name="reset" accesskey="c" value="<spring:message code="screen.welcome.button.clear" />" tabindex="5" type="reset" />
- </div>
- </form:form>
- </div>
- <div id="sidebar">
- <div class="sidebar-content">
- <div>
- <!-- SlidesJS Required: Start Slides -->
- <!-- The container is used to define the width of the slideshow -->
- <div class="container">
- <div id="slides">
- <img src="<c:url value="/img/example-slide-1.jpg" />" >
- <img src="<c:url value="/img/example-slide-2.jpg" />" >
- <img src="<c:url value="/img/example-slide-3.jpg" />" >
- <img src="<c:url value="/img/example-slide-4.jpg" />" >
- <a href="#" class="slidesjs-previous slidesjs-navigation"><i class="icon-chevron-left icon-large"></i></a>
- <a href="#" class="slidesjs-next slidesjs-navigation"><i class="icon-chevron-right icon-large"></i></a>
- </div>
- </div>
- <!-- End SlidesJS Required: Start Slides -->
- <script src="<c:url value="/js/jquery.slides.js" />"></script>
- <!-- SlidesJS Required: Initialize SlidesJS with a jQuery doc ready -->
- <script>
- $(function() {
- var a = $('#slides');
- a.slidesjs({
- width: 870,
- height: 480,
- navigation: false,
- pagination: {
- effect: "fade"
- },
- effect: {
- fade: {
- speed: 400
- }
- }, play: {
- auto: true,
- effect: "fade",
- interval: 4000,
- // swap: true
- }
- });
- });
- </script>
- <!-- End SlidesJS Required -->
- </div>
- </div>
- </div>
- <jsp:directive.include file="includes/bottom.jsp" /></span>
- <span style="font-family:Microsoft YaHei;font-size:14px;"><%--
- Licensed to Jasig under one or more contributor license
- agreements. See the NOTICE file distributed with this work
- for additional information regarding copyright ownership.
- Jasig licenses this file to you under the Apache License,
- Version 2.0 (the "License"); you may not use this file
- except in compliance with the License. You may obtain a
- copy of the License at the following location:
- http://www.apache.org/licenses/LICENSE-2.0
- Unless required by applicable law or agreed to in writing,
- software distributed under the License is distributed on an
- "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
- KIND, either express or implied. See the License for the
- specific language governing permissions and limitations
- under the License.
- --%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <%@ page session="true" %>
- <%@ page pageEncoding="UTF-8" %>
- <%@ page contentType="text/html; charset=UTF-8" %>
- <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
- <%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
- <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
- <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
- <spring:theme code="mobile.custom.css.file" var="mobileCss" text="" />
- <html xmlns="http://www.w3.org/1999/xhtml" lang="en">
- <head>
- <title>CAS – Central Authentication Service</title>
- <c:if test="${not empty requestScope['isMobile'] and not empty mobileCss}">
- <meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" />
- <meta name="apple-mobile-web-app-capable" content="yes" />
- <meta name="apple-mobile-web-app-status-bar-style" content="black" />
- <!--<link type="text/css" rel="stylesheet" media="screen" href="<c:url value="/css/fss-framework-1.1.2.css" />" />
- <link type="text/css" rel="stylesheet" href="<c:url value="/css/fss-mobile-${requestScope['browserType']}-layout.css" />" />
- <link type="text/css" rel="stylesheet" href="${mobileCss}" />-->
- </c:if>
- <spring:theme code="standard.custom.css.file" var="customCssFile" />
- <link type="text/css" rel="stylesheet" href="<c:url value="${customCssFile}" />" />
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- <link rel="icon" href="<c:url value="/favicon.ico" />" type="image/x-icon" />
- <script src="<c:url value="/js/jquery-1.9.1.min.js" />"></script>
- <!-- CSS for slidesjs.com example
- <link type="text/css" rel="stylesheet" href="<c:url value="/css/example.css" />" />
- Central Authentication Service (CAS)
- <!-- End CSS for slidesjs.com example -->
- <link type="text/css" rel="stylesheet" href="<c:url value="/css/main.css" />" />
- <link type="text/css" rel="stylesheet" href="<c:url value="/css/font-awesome.min.css" />" />
- </head>
- <body id="cas" class="fl-theme-iphone">
- <div class="flc-screenNavigator-view-container">
- <div class="fl-screenNavigator-view">
- <div id="header" class="flc-screenNavigator-navbar fl-navbar fl-table">
- <h1 id="company-name">123</h1>
- <h1 id="app-name" class="fl-table-cell" style="background: none repeat scroll 0% 0% rgb(255, 255, 221);color:#000">落雨 </h1>
- </div>
- <div id="content" class="fl-screenNavigator-scroll-container"></span>
main.css
- <span style="font-family:Microsoft YaHei;font-size:14px;"><!-- SlidesJS Optional: If you'd like to use this design -->
- body {
- }
- #slides,
- #slides2,
- #slides3 {
- display: none;
- margin-bottom:50px;
- }
- a{
- text-decoration: none;
- }
- .slidesjs-navigation {
- margin-top:3px;
- }
- .slidesjs-previous {
- margin-right: 5px;
- float: left;
- }
- .slidesjs-next {
- margin-right: 5px;
- float: left;
- }
- .slidesjs-pagination {
- margin: 6px 0 0;
- float: right;
- list-style: none;
- }
- .slidesjs-pagination li {
- float: left;
- margin: 0 1px;
- }
- .slidesjs-pagination li a {
- display: block;
- width: 13px;
- height: 0;
- padding-top: 13px;
- background-image: url(../img/pagination.png);
- background-position: 0 0;
- float: left;
- overflow: hidden;
- }
- .slidesjs-pagination li a.active,
- .slidesjs-pagination li a:hover.active {
- background-position: 0 -13px
- }
- .slidesjs-pagination li a:hover {
- background-position: 0 -26px
- }
- a:link,
- a:visited {
- color: #333
- }
- a:hover,
- a:active {
- color: #9e2020
- }
- .navbar {
- overflow: hidden
- }
- <!-- End SlidesJS Optional-->
- <!-- SlidesJS Required: These styles are required if you'd like a responsive slideshow -->
- #slides {
- display: none
- }
- .container {
- margin: 0 auto
- }
- /* For tablets & smart phones */
- @media (max-width: 767px) {
- body {
- padding-left: 20px;
- padding-right: 20px;
- }
- .container {
- width: auto
- }
- }
- /* For smartphones */
- @media (max-width: 480px) {
- .container {
- width: auto
- }
- }
- /* For smaller displays like laptops */
- @media (min-width: 768px) and (max-width: 979px) {
- .container {
- width: 724px
- }
- }
- /* For larger displays */
- @media (min-width: 1200px) {
- .container {
- width: 1170px
- }
- }</span>
C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\includes\bottom.jsp
- <%--
- Licensed to Jasig under one or more contributor license
- agreements. See the NOTICE file distributed with this work
- for additional information regarding copyright ownership.
- Jasig licenses this file to you under the Apache License,
- Version 2.0 (the "License"); you may not use this file
- except in compliance with the License. You may obtain a
- copy of the License at the following location:
- http://www.apache.org/licenses/LICENSE-2.0
- Unless required by applicable law or agreed to in writing,
- software distributed under the License is distributed on an
- "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
- KIND, either express or implied. See the License for the
- specific language governing permissions and limitations
- under the License.
- --%>
- <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
- </div>
- <div id="footer" class="fl-panel fl-note fl-bevel-white fl-font-size-80">
- <a id="jasig" href="http://www.jasig.org" title="go to Jasig home page"></a>
- <div id="copyright">
- <p>Copyright © 2005 - 2012 Jasig, Inc. All rights reserved.</p>
- <p>Powered by <a href="http://www.jasig.org/cas">Jasig Central Authentication Service <%=org.jasig.cas.CasVersion.getVersion()%></a></p>
- </div>
- </div>
- </div>
- </div>
- <!--script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script-->
- <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.5/jquery-ui.min.js"></script >
- <script type="text/javascript" src="<c:url value="/js/cas.js" />"></script>
- </body>
- </html>
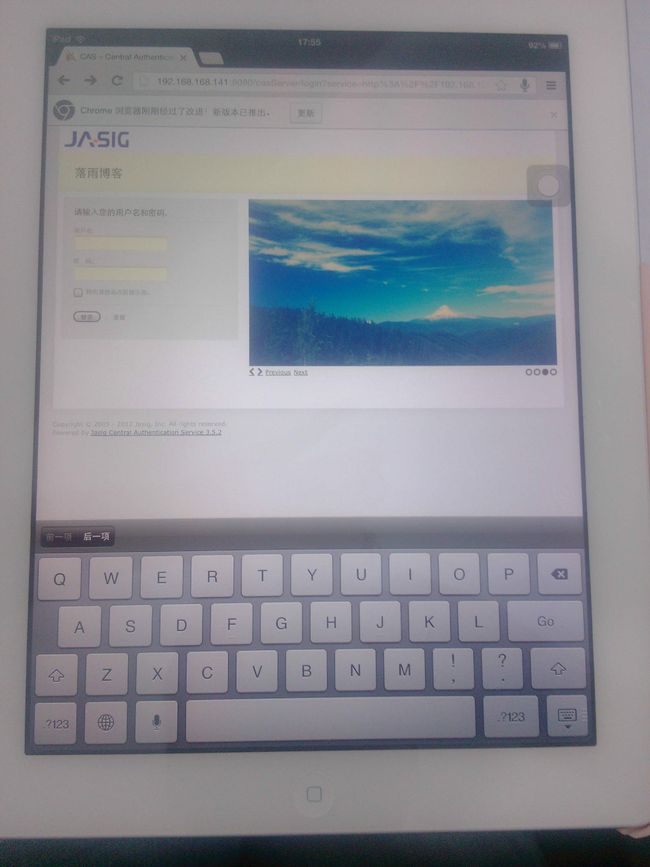
附 pad 预览图:
2013年4月27日21:49:55
落雨
csdn博客:http://blog.csdn.net/ae6623
百度博客:http://hi.baidu.com/ae6623
版权声明:本文为博主原创文章,未经博主允许不得转载。