本文使用的环境是Mac OS 10.11.1、Xcode 7.2、React Native 0.17.0、CodePush 1.5.2-beta。
一、环境准备
1、安装CodePush CLI
$ npm install -g code-push-cli
2、 注册CodePush账户
$ code-push register
执行以上命令将会自动打开如下图所示的注册页面:
本文使用GitHub账户进行注册,注册成功后将会生成如下图所示相应的access token:
在终端输入刚生成的access token:
3、添加CodePush应用
$ code-push app add AGG
二、集成CodePush
1、修改package.js,添加react-native-code-push
{
"name": "AGG_V2",
"version": "2.1.3",
"private": true,
"scripts": {
"start": "node_modules/react-native/packager/packager.sh"
},
"dependencies": {
"react-native": "^0.17.0",
"react-timer-mixin": "^0.13.2",
"react-native-custom-navigation": "^0.2.1",
"react-native-code-push": "^1.5.2-beta",
"react-redux": "^4.0.6",
"redux": "^3.0.5"
}
}
2、项目目录下执行npm install命令后,在node_modules目录中将会生成react-native-code-push目录
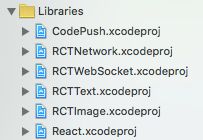
3、在node_modules/react-native-code-push目录中找到CodePush.xcodeproj,将它拖到项目的Libraries下
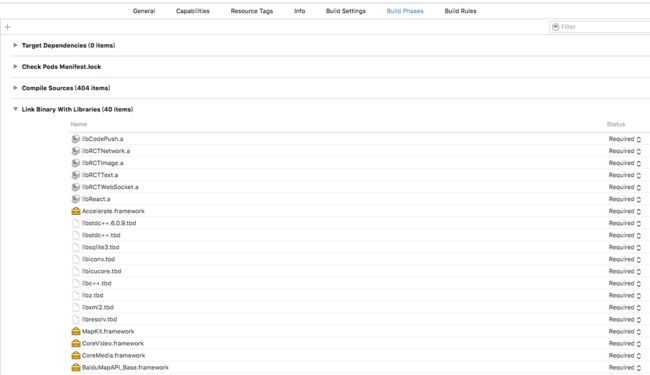
4、Build Phases中的Link Binary With Libraries下添加libCodePush.a和libz.tbd
5、Build Settings中的Header Search Paths下添加react-native-code-push的路径
6、找到加载JS Bundle的类,做如下修改:
(1)导入CodePush
#import "CodePush.h"
(2)将代码中的
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
替换为:
jsCodeLocation = [CodePush bundleURLForResource:@"AGG" withExtension:@"jsbundle"];
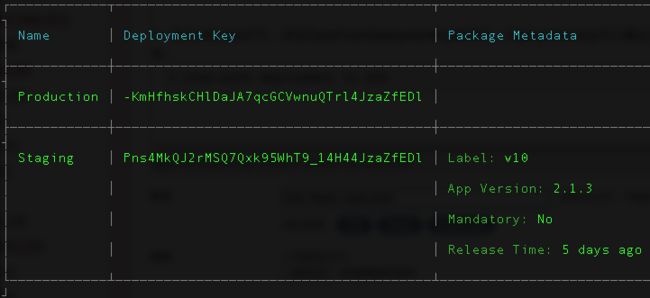
7、修改Info.plist文件,添加CodePushDeploymentKey键值对,Deployment Key可以通过以下命令进行获取:
$ code-push deployment ls AGG
8、React Native项目的入口文件,做如下修改:
(1)导入CodePush模块
import CodePush from "react-native-code-push";
(2)添加CodePush同步代码
componentDidMount() {
CodePush.sync();
}
三、发布更新
1、React Native项目打包
$ react-native bundle --platform ios --entry-file index.ios.js --bundle-output AGG.jsbundle --dev false
2、发布更新
$ code-push release AGG AGG.jsbundle 2.1.3