规则引擎Visual Rules Solution开发基础教程【连载6】--VisualRules实例一
VisualRules实例一
以下通过一个简单的例子,来大致说明如何利用VisualRules来配置规则。
我们以工资计算作为一个简单的例子,我们得到了一个人一个月的工资,需要根据所得税计算其税后工资,所得税的算法如下:
我们通过规则配置器来新建一个计算所得税的规则包,然后我们通过web方式去访问。此规则包的逻辑基本考虑如下:
首先我们希望能够传入当月应发工资,经过规则包运算后,返回当月实发工资。
因此,我们需要定义规则包的传入数据(接口数据)为当月应发工资和实发工资。
至于计算当月实发工资逻辑,需要按照以下逻辑步骤来计算:
1.以1500的所得税起征点,计算当月应纳税所得额。
2.根据应纳税所得额,得到税率以及速算扣除数。
3.根据税率和速算扣除数,得到当月工资扣减数,最后根据扣减数,得到应发工资。
因此我们的对象库中,还需要设置几个临时变量,用于存储当月应纳税所得额、税率、速算扣除数、当月工资扣减数。
按照以上的设计,我们来设置计算所得税规则包,并且设置其对象库以及业务规则。
一、创建工资管理规则工程
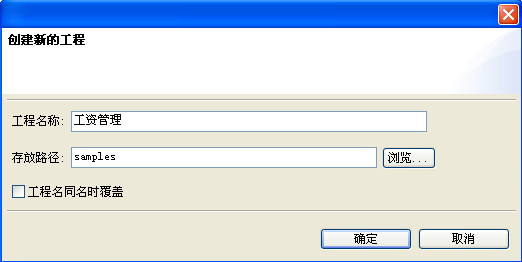
首先启动规则配置器,启动后点击“新建规则工程”,如下图所示:
点击之后,出现输入工程相关信息的录入界面,请在以下的录入界面中输入工程名称,以及工程保存的目录。
您选择的工程保存目录,除了保存规则工程自身的设置信息之外,还会存储其所属各个规则包的文件,以及备份文件。
如果工程已存在,请在“工程同名时覆盖”,选项。
点击确定后,系统会在所指定的保存路径下面,新建一个以 工程名称 为目录名的目录,并且生成一个default.prj文件,您将来可以通过这个文件,而重新打开规则工程。
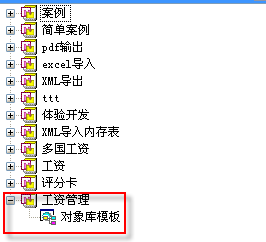
点击确定后,会在规则配置器中生成一个规则工程。缺省情况下,工程下面会有一个对象库模板。这个模板只能用于当新建规则包时,复制此模板的对象信息。所以一般情况下,无需对对象库模板进行操作。
二、创建计算所得税规则包
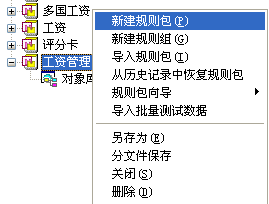
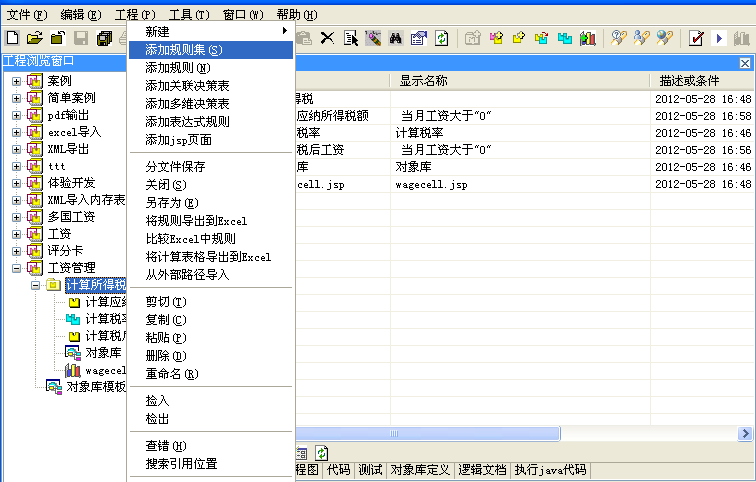
鼠标右键点击在工程视图窗口的规则工程,出现弹出式菜单,选择其中的“新建规则包”菜单项:
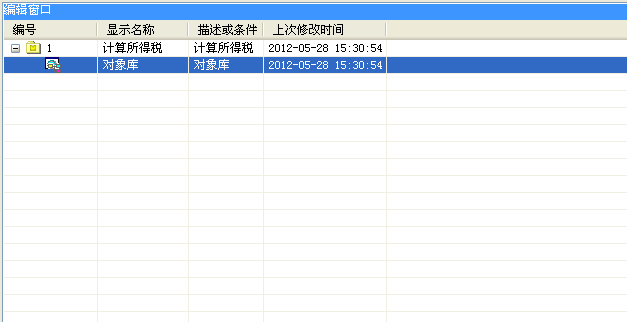
系统会新建一个规则包,同时系统会要求您重命名规则包的名称。直接在工程视图窗口的规则包名称上,输入当前我们需要设置的规则包名称“计算所得税”,然后回车:
这样就新建了一个计算所得税的规则包,新建的规则包是空的。您可以在此基础上,设置规则包的对象库以及规则。
三、设置对象库
首先我们设置对象库,你可以点击对象库,在传入数据中,添加两个变量。其中一个为wage,表示当月工资,类型为double,另外一个为actualwage,表示税后工资,类型也为double。
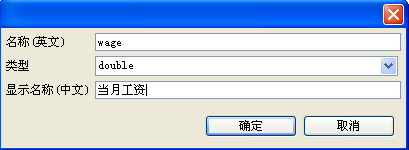
可以通过双击传入数据的最后一个选择行,在其“名称(英文)”中,输入wage,然后回车之后,会添加一行。在这一行的“类型”位置处,双击,选择“double”。在“显示名称(中文)”位置处双击,输入当月工资。这样就新建完成wage变量的定义。
或者您可以通过传入数据窗口,的添加按钮来进行添加。
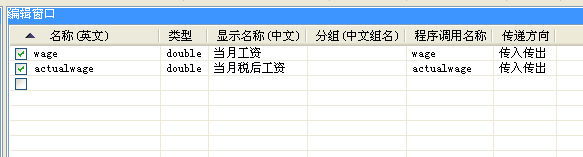
同理添加完成actualwage变量的定义。如下图所示:
和设置传入数据同理,再继续设置几个临时变量数据,包括全月应纳税所得额,税率,速算扣除数,当月工资扣减数。如下图所示:
四、设置全月应纳税所得额规则
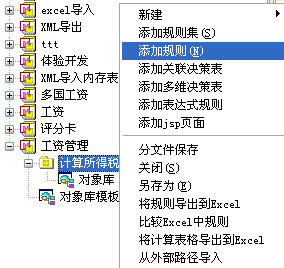
在工程视图窗口,右键点击需要添加规则的规则包,选择弹出菜单中的添加规则菜单项。
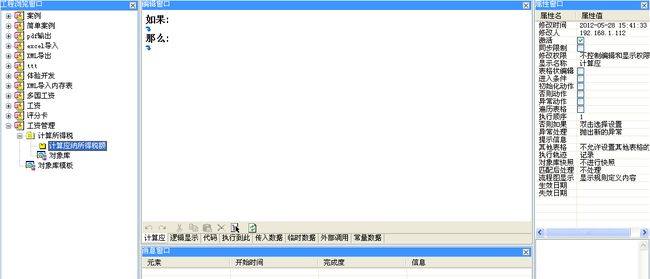
这样在计算所得税的规则包下面就会添加一个规则,将此规则重命名为“计算应纳税所得额”:
重命名完成后,我们开始设置其逻辑。我们希望此规则根据个税起征点,计算应纳税所得额,应该是等于当月工资-1500。
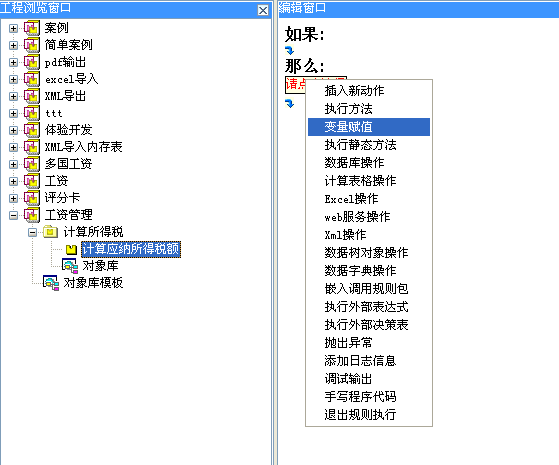
为了设置该逻辑,首先我们点击那么下面的 按钮,会出现“请点击选择”,点击“请点击选择”,在出现的弹出菜单中,选择“变量赋值”。
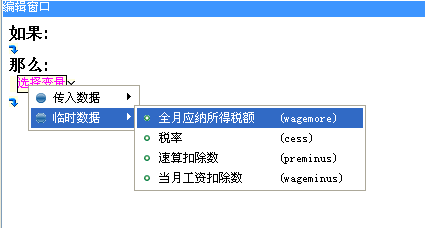
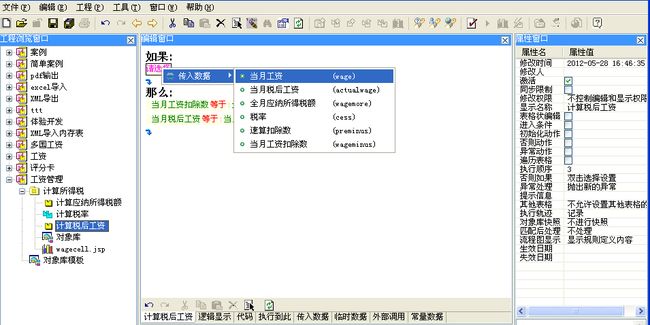
然后会出现选择变量,点击“选择变量”,会出现对象库中设置的所有的变量,在其弹出式菜单中选择“全月应纳税所得额”:
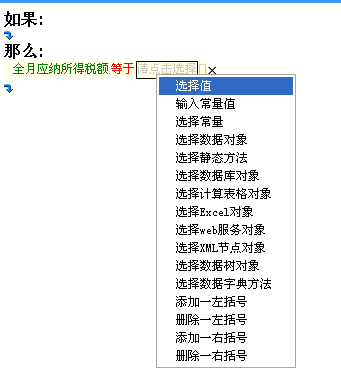
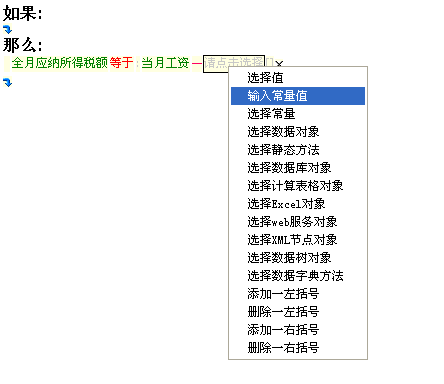
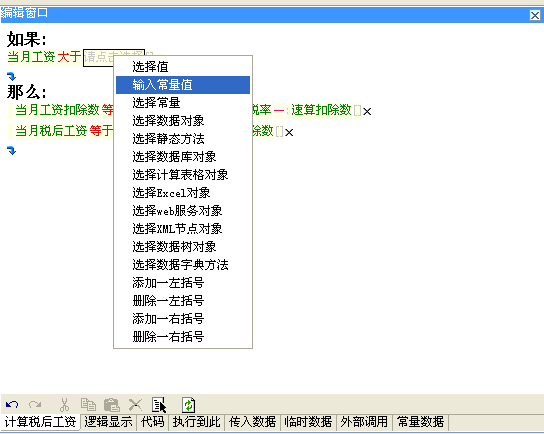
然后会出现 全月应纳税所得额 等于 请点击选择, 点击“请点击选择”,在出现的弹出式菜单中,选择“选择值”:
然后会出现“请选择”,点击“请选择”,选择传入数据的“当月工资”。
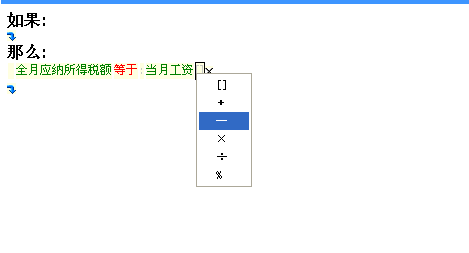
出现“当月工资”,点击“当月工资”旁边的 [],会出现弹出式菜单,选择其中的“-”。
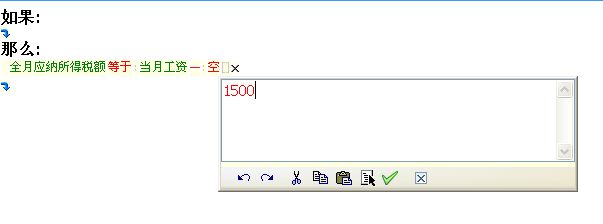
之后在当月工资之后会出现“- 请单击选择”,点击“请点击选择”,在其弹出菜单中,选择“输入值”:
在弹出的窗口中,输入个税起征点“1500”,然后点击确定:
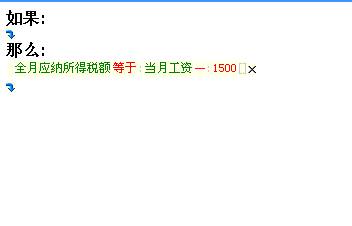
这样“计算应纳税所得额”的规则就设置完毕了。
五、设置税率表
接下来,我们要根据应纳税所得额,得到税率和速算扣除数。税率表是个决策表形式的表格,是根据应纳税所得额,得到税率和速算扣减数。
我们首先需要为规则包,添加一个关联决策表。
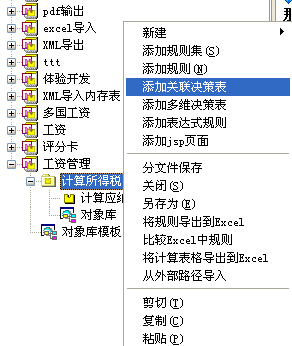
右键点击“计算所得税”规则包,然后选择“添加关联决策表”:
将此决策表的名称改为“设置税率”:
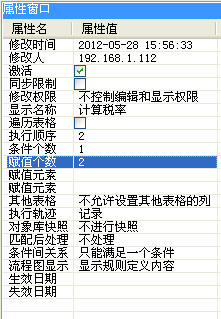
此决策表是根据应纳税所得额,得到税率和速算扣减数,因此应纳税所得额为条件,税率和速算扣减数为赋值元素。因此首先我们在“设置税率”决策表的属性窗口中,将其赋值元素的个数设置为“2”,如下所示:
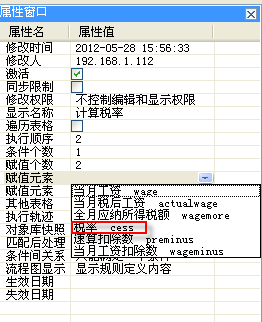
然后我们设置第一个赋值元素为“税率”,如下所示:
设置第二个赋值元素为速算扣减数,如下所示:
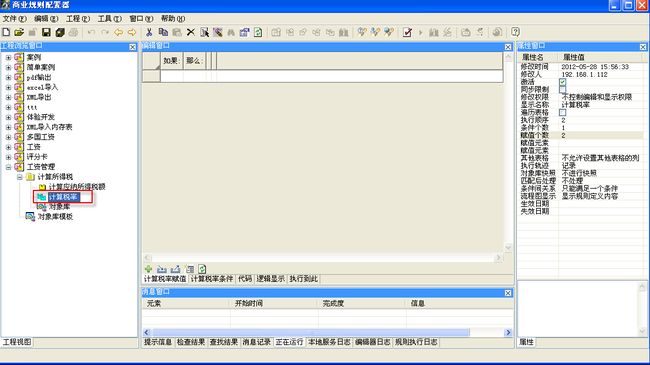
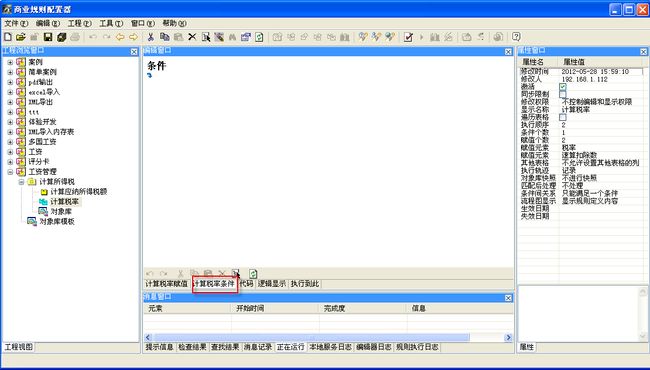
设置完“设置税率”决策表的赋值元素后,我们再设置测试税率的条件,添加编辑窗口中的“设置税率条件”,出现条件的设置窗口:
点击此窗口,条件下面的
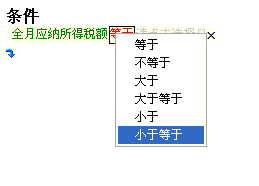
然后会出现 全月应纳税所得额 等于 请点击选择。 点击等于,会出现判断类型,选择“小于等于”:
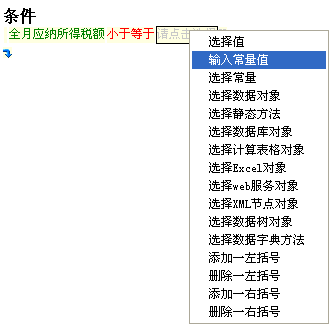
之后点击“请点击选择”,选择“输入值”:
在弹出的输入窗口中,输入 “500”,然后点击确定。这样,第一个条件就设置好了:全月应纳税所得额 小于等于 500。
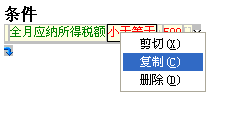
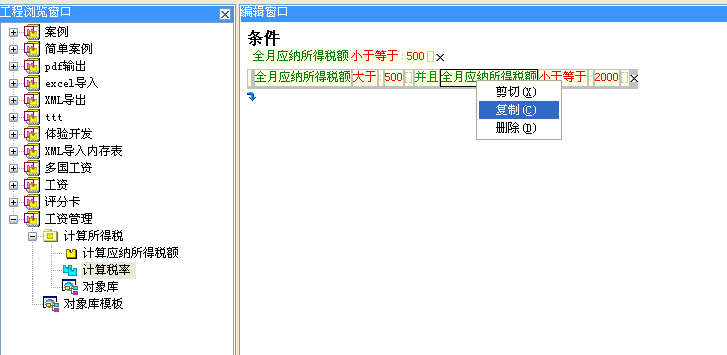
我们可以以上面类似的方法设置其他的条件,也可以将此条件选择,然后直接复制、粘贴过去。选中此条件,或者右键点击条件后面“×”,或者其中的选择值,选择复制:
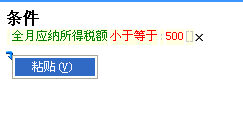
然后右键点击条件下面的 按钮,选择“粘贴”。就会在点击位置,添加一个条件,同理,再添加一条:
如下所示:
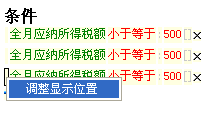
左键点击啊随后一个条件前面的灰色部分,可以出现“调整显示位置”的弹出式菜单,选择调整显示位置,将第二个和第三个条件合并在一起,如下图所示,出现一个有并且关系的条件:
全月应纳税所得额 小于等于 500 并且 全月应纳税所得额 小于等于 500
我们要根据需要,将其改为:
全月应纳税所得额 大于 500 并且 全月应纳税所得额 小于等于 2000
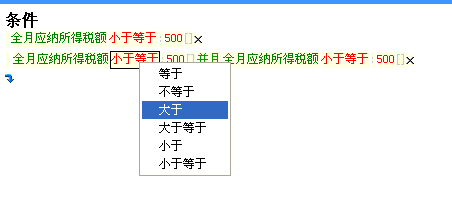
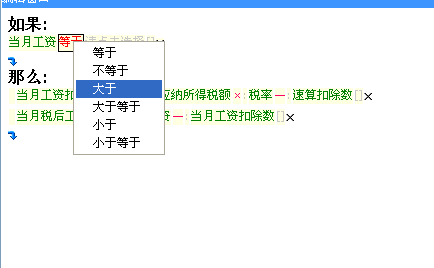
首先可以点击“小于等于”判断符,在出现的弹出式菜单中选择“大于”。
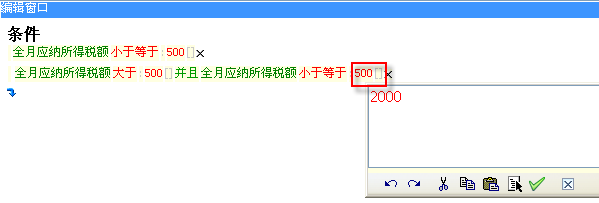
然后,点击最后的“500”,在出现的输入框中输入“2000”。
这样 “全月应纳税所得额 大于 500 并且 全月应纳税所得额 小于等于 2000” 的条件就设置完毕了,我们可以以此来复制,粘贴多个类似的规则包。
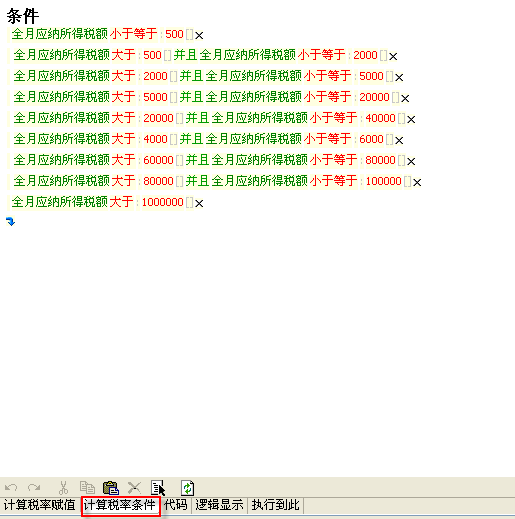
采用上述方法,设置完成如下条件:
这些就是设置税率的条件,然后我们在设置根据这些条件,税率和速算扣减数,该如何赋值。
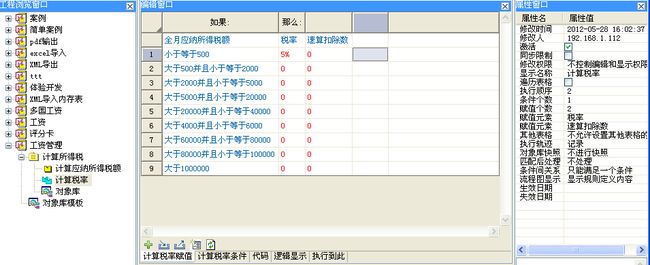
点击编辑窗口中的“设置税率赋值”窗体,缺省情况下,各个条件的税率和速算扣除数都是0,你可以双击需要修改的位置,然后在该位置输入你要设置的值。比如下图所示,第一个条件对应的税率设置为 5%。
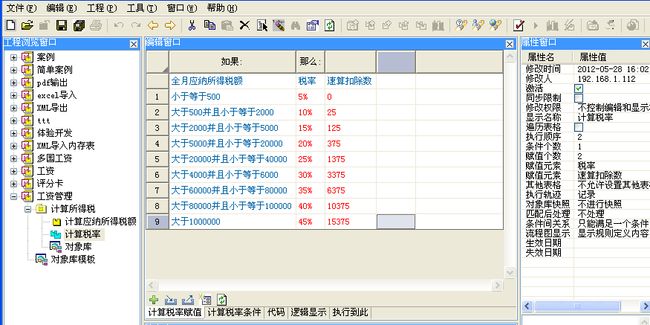
同理设置完所有的税率和速算扣除数:
这样计算税率的决策表就设置完毕了。
六、设置计算税后工资规则
我们从上面已经设置好的规则后,已经得到了税率和速算扣除数,下面我们根据税率和速算扣除数,得到应该缴纳的税额,然后将工资减去应该缴纳的税额,得到税后工资。
首先我们在“计算所得税”规则包下面,再添加一个规则:
将其规则名称修改为“计算税后工资”,然后我们设置规则的两个赋值方法。
在规则的那么部分中,添加一条动作,并且选择动作类型为“变量赋值”。
选择被赋值变量为当月工资扣减数,就是指应缴纳的税额。
然后设置赋值元素为“全月应纳税所得额”:
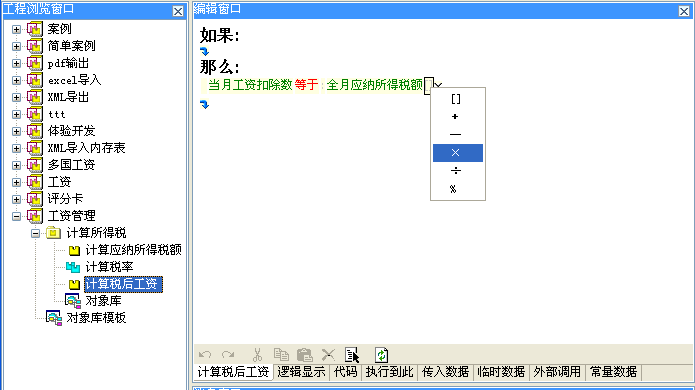
在全月应纳税所得额后面选择×符号,应该当月工资扣减数,应该等于全月应纳税所得额乘以税率、再减去速算扣除数。
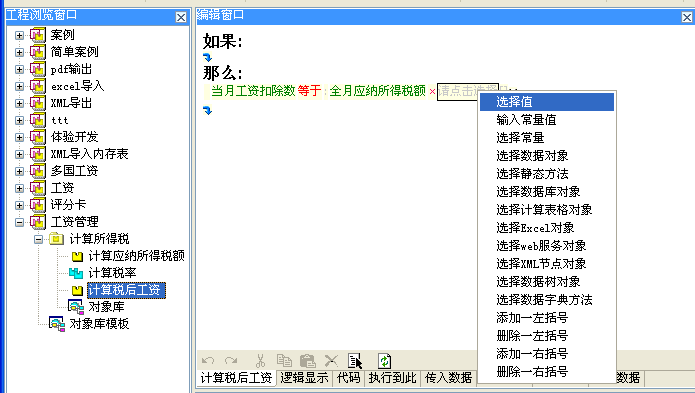
在之后出现的“请点击选择”中,选择“选择值”:
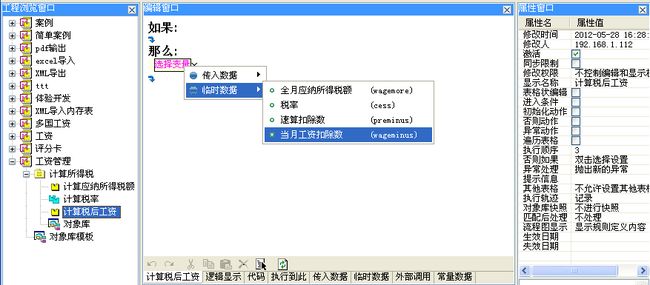
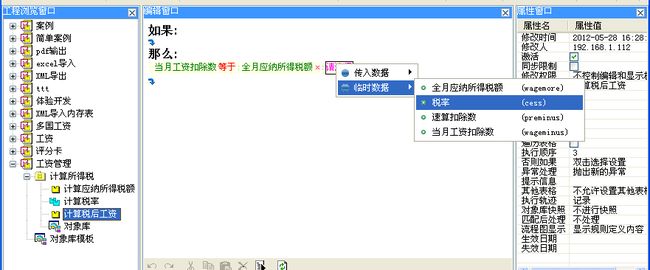
之后选择临时数据中的税率:
按照这样的方法,设置完成“计算税后工资”的规则的动作为以下两条:
当月工资扣减数 等于 全月应纳税所得额×税率-速算扣除数
当月税后工资 等于 当月工资 – 当月工资扣减数
根据以上三个规则依次执行后,就将当月的税后工资计算完毕。
七、导出规则包
设定完规则包之后,需要将规则包进行编译,以生成可供外部程序调用的二进制文件。编译后的规则包以 rsc 后缀命名。
将这些生成的rsc文件复制到java规则引擎所能够访问到的classpath中,外部的Java程序就可以通过java规则引擎来调用指定名称的规则了。
规则配置器内部实现了两种方式的通过java规则引擎来调用规则包的测试方式。
第一种是,规则包有个测试窗口,输入传入数据具体的输入值,点击执行操作。配置器就会通过规则引擎去从规则包的缺省导出路径中找到对应规则包的rsc文件,并且将它激活并执行。最后将返回结果显示到测试窗口中。
第二种是,规则包可以添加jsp页面。生成的jsp页面可以直接生成代码并发布到tomcat服务器上,此jsp页面生成的代码中包含了通过java规则引擎调用规则包的实现代码。当通过web浏览器访问tomcat下的当前jsp页面时,jsp执行时会去该tomcat工程的WEB-INF\classes目录下面查找规则包对应的rsc文件,并且将它激活并执行。最后将返回结果在传回jsp文件,来加以显示。
以下的例子会分别介绍这两种调用方式。这两种调用方式,都需要将规则包编译后生成rsc文件导出到规则包的缺省导出路径中,或者tomcat工程的WEB-INF\classes目录下。
因此缺省情况下,我们将这两个路径指向同一个目录,并且设置当规则包保存时,自动编译规则包,并且将生成rsc文件复制到 这同一个目录中。
这样当规则包保存完毕后,就可以直接在规则包编辑器中,通过上面两种方法进行测试了,而不需要再去手工复制rsc文件了。
八、设置规则包的缺省导出路径
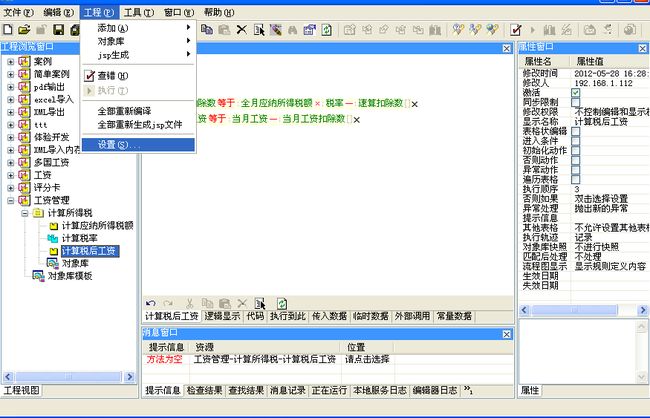
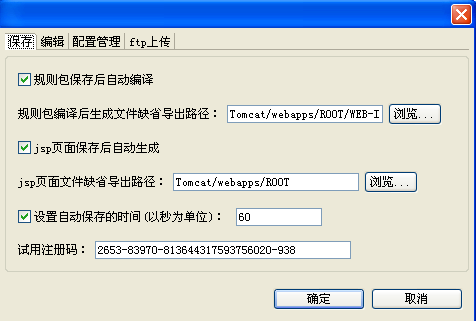
在规则配置器的工程菜单下面,选择“设置(S)…”菜单项,出现如下窗口:
“规则包保存后自动编译”选项,表示是否当规则包保存后,自动生成rsc文件并且复制到下面指定的“规则包编译后生成文件缺省导出路径”中。缺省情况,其指向软件自带的tomcat的ROOT工程下面的WEB-INF\classes目录下,这样就和jsp页面所在工程的WEB-INF\classes目录一致。
另外为了实现通过jsp方式测试时,jsp页面的工程和规则包编辑文件导出的tomcat工程一致。可以设置“jsp页面保存后自动生成”,并且jsp页面文件缺省导出路径为软件自带的tomcat的ROOT工程。
这样当页面保存时,就会直接将生成jsp代码,生成到指定的tomcat工程下面。当通过web浏览器访问jsp页面时,jsp可以在其路径中找到所需的规则包。
九、保存并自动导出规则包
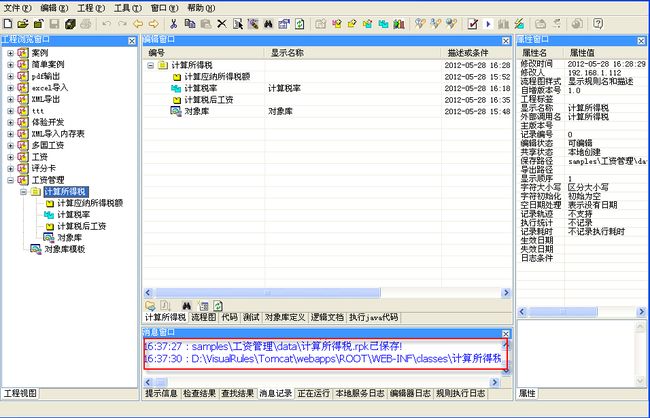
 选择规则配置器工具栏中的保存按钮,软件就会将规则包保存到规则工程所属的目录下面,并且会自动编译规则包,并将生成的rsp文件复制到指定的规则包缺省导出路径中。
选择规则配置器工具栏中的保存按钮,软件就会将规则包保存到规则工程所属的目录下面,并且会自动编译规则包,并将生成的rsp文件复制到指定的规则包缺省导出路径中。
保存后会在规则配置器的提示窗口中,显示已导出的提示信息,表示导出工作完成。
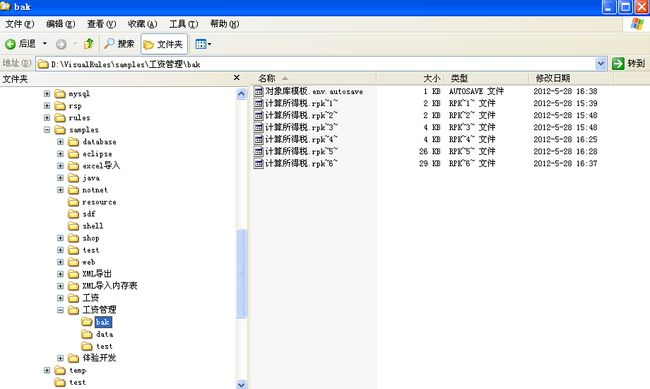
保存完成后,软件还会将历史版本加以保存,存放在规则工程所在目录下面的bak目录下面,如果用户使用后,想恢复以前设置过的规则包。就可以通过这些历史文件来加以恢复。
十、测试规则包
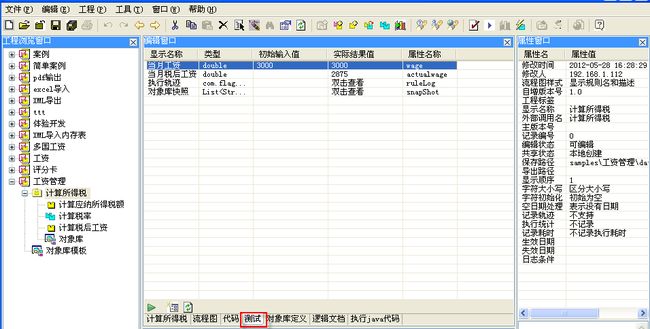
通过将规则包编译,并且自动保存到指定的规则包缺省导出路径中后,就可以在规则配置器中,对规则包进行执行测试。首先在工程视图中,点击计算所得税规则包,在中间的编辑窗口中,点击“测试”窗体,出现如下的操作界面。在这个操作界面中,列出了规则包的传入数据(外部调用接口),将当月工资的初始输入值,设置为3000,然后点击
执行后,会将当月税后公司的实际结果值返回为 2875,这表示经过这个规则包的运算,当月3000工资,其税后工资为2875元。
在现实的环境中,我们可能除了要得到税后工资之外,还需要得到计算过程中的中间值,比如税率、速算扣除数等。因此我们希望将这些值也返回回来。
这样我们就需要对规则包的对象库进行修改,将原先的临时数据中的变量,转移到传入数据中。
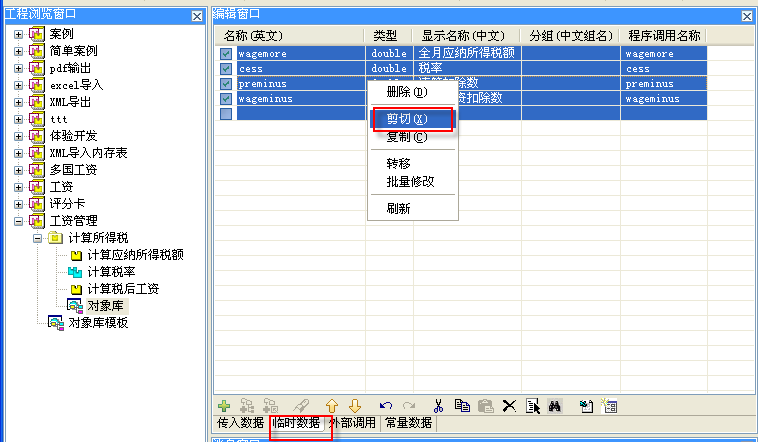
首先我们在工程窗体中点击“计算所得税”规则包的对象库,选择临时数据窗体,然后通过鼠标拖动,选中临时数据窗体中所有的变量,在这些变量上右键点击。出现弹出式菜单。选择其中的剪切菜单:
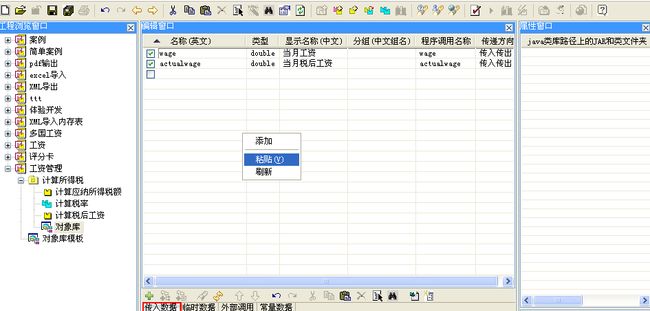
然后点击选择传入数据窗体,在空白处,右键点击,在显示的弹出菜单中选择“粘贴”:
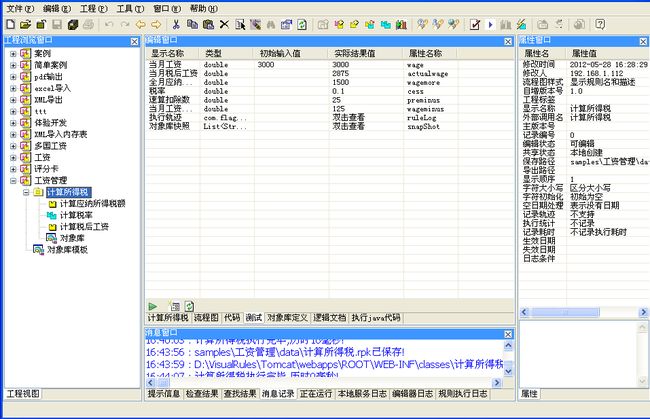
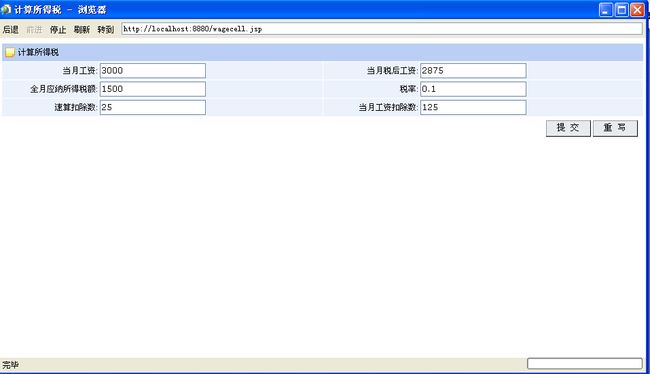
这样临时数据中的变量就转移到传入数据中来了。转移完成时候,我们就可以通过测试窗口看到计算过程中的这些中间值了。选择“计算所得税”规则包的测试窗体,点击
这样就可以在测试窗口中看到3000元工资,其对应的税率是10%,速算扣除数是25元,应缴纳所得税款为125元,最后得到的税后工资为2875元。
十一、Web方式调用规则包
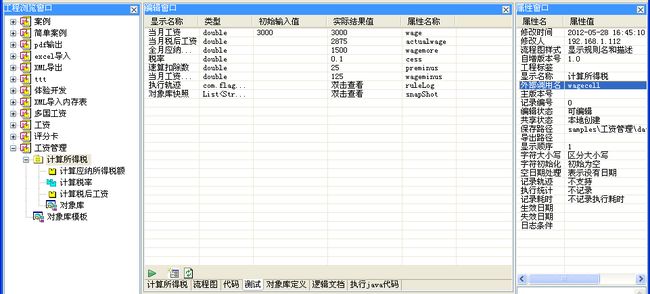
规则配置器中可以在规则包下面添加一个jsp页面,这个jsp页面根据指定的模板,和设定的字段信息,会生成对应的源代码。将此jsp页面导出到web服务器的工程下面,就直接可以通过web浏览器进行访问。Jsp页面的名称,缺省情况下,会参考规则包的外部调用名称,因此我们考虑修改“计算所得税”的规则包的外部调用名,修改成wagecell。在规则包的属性窗口中,双击外部调用名属性,将原先的“计算所得税”的名称修改外wagecell,由于规则的文件存储名,以规则包的外部调用名为主,因此修改了规则包的外部调用名,会改变规则包的源文件存储路径。因此软件会提示您“规则包文件名已经修改,是否删除原文件”,一般情况下,选择“是(Y)”就可以了。
十二、添加jsp页面
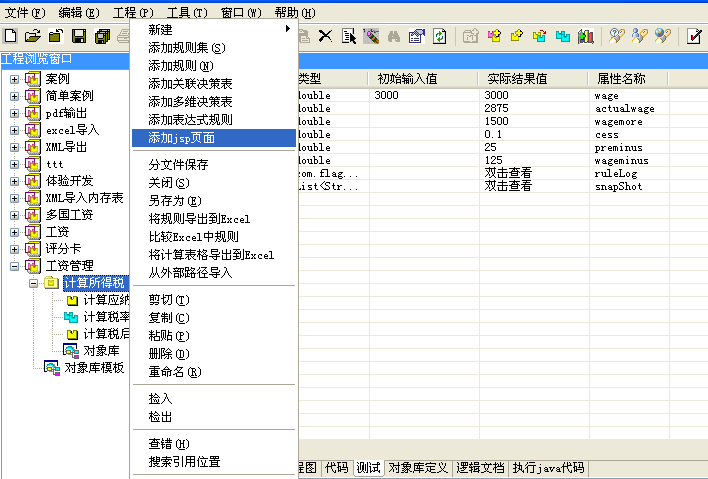
修改完成规则包的外部调用名之后,我们来为规则包添加一个jsp页面。右键点击“计算所得税”规则包,在弹出式菜单中选择“添加jsp页面”。
这样就新建了一个jsp页面文件。缺省情况下,系统会从规则包的传入数据接口中,将其中变量的名称和类型取出来,然后自动在jsp页面中建立相应的字段。
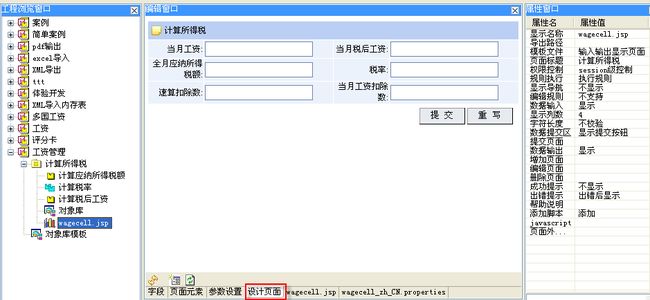
在当前的例子中,jsp页面被缺省设置外“输入输出页面”,字段的类型都被设置为文本输入框,然后具有提交按钮。规则在调用此jsp页面时,加以执行。
通常情况下,我们需要通过jsp的属性,以及计算设置窗口,来对页面进行调整。在当前的例子中,缺省的设置已经可以满足测试此规则包的目的,因此不做变动。
从以下的窗口中,可以看到缺省的jsp页面的设计样式。
点击工具栏中的保存按钮,将jsp页面自动生成到指定的缺省jsp页面导出路径中。
导出完成后,我们就可以通过web浏览器加以访问了。
十三、启动web浏览器
规则配置器自带了一个web浏览器,可以通过点击工具栏中的
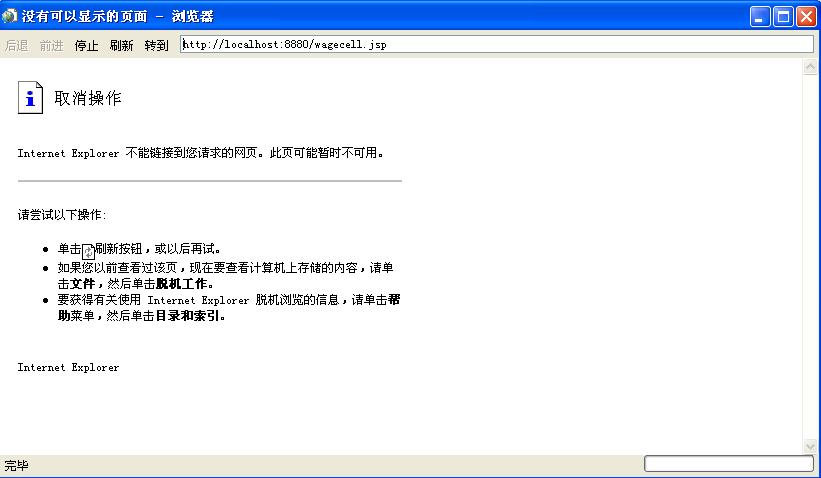
点击后,如果服务中的“Apache Tomcat rules”服务还没有启动的话,那么将显示无法访问的出错页面,如下所示:
你可以通过启动“Apache Tomcat rules”服务,再点击访问。或者等待片刻,因为在规则配置器中启动web浏览器时,会自动启动“Apache Tomcat rules”服务。
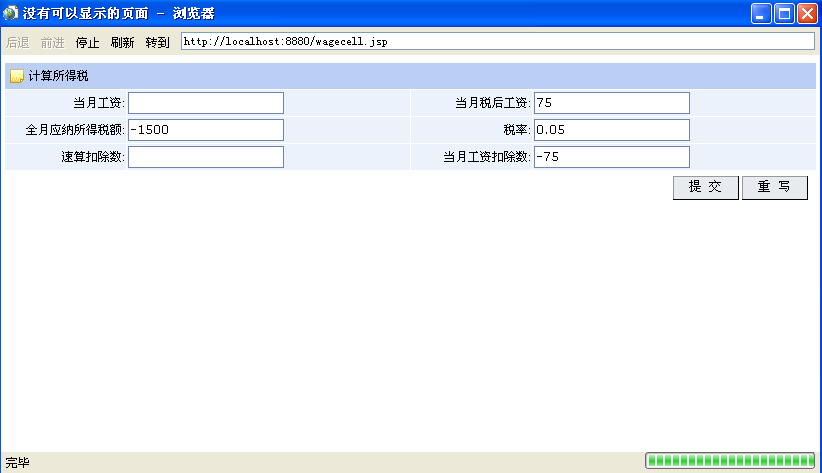
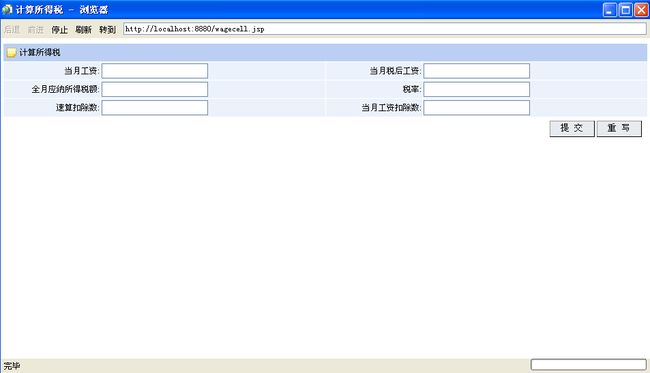
服务启动之后,再刷新刚才的页面,出现如下页面:
当web浏览器访问jsp文件时,jsp文件缺省情况下就会去执行规则包,但是由于没有输入当月工资,因此当月工资按照0来计算。这样根据规则包执行完后,有些值就是负数了。说明我们前面定义的规则包没有考虑工资是0的情况。这在逻辑上是不正确的,我们需要对规则包加以修正。
十四、修正计算税后工资规则
我们对计算税后工资的规则,加上一个条件,就是当月工资必须大于0,否则就不计算。
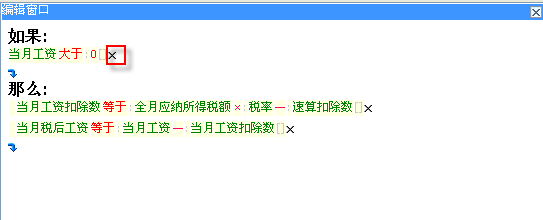
点击计算税后工资规则,在其编辑窗体的如果下面,点击 按钮,会添加一个条件,点击“请选择”,选择传入数据的“当月工资”:
选择判断符为大于:
选择被判断值的类型为“输入值”:
然后在其弹出窗口中,输入“0”,点击确定后。
在点击工具栏中的保存按钮,保存该规则包。规则包会自动编译,并且将编译后的规则包更新到tomcat的工程中。
缺省情况下,tomcat工程更新规则服务的时间间隔被设置为1分钟,因此等待1分钟,重新将原先打开的web浏览器进行刷新,出现如下页面:
这样当月税后工资和当月工资扣减数,已经不做更新,但是全月应纳税所得额,还是负数,与逻辑不符,因此我们还需要修改“计算应纳税所得额”规则。
因为我们已经在“计算税后工资”中已经设置了 当月工资大于0 这个条件,因此我们只需要将 这个条件复制到 “计算应纳税所得额”规则中就可以了。
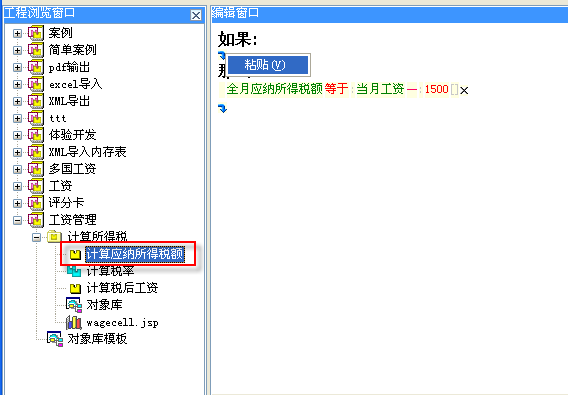
如下方式,复制 当月工资大于0 这个条件
然后在“计算应纳税所得额”规则中,点击“粘贴”。
修改好后,点击保存,然后再刷新web浏览器,会发现规则包已经被更新,这样当没有输入当月工资时,系统不再做处理。也就是缺省情况下都是0了。
我们在上述页面中,输入当月工资为3000,然后点击提交:
这样,通过web方式访问就完成了,3000元的月工资,税率是0.1,应缴税125元,税后所得2875元。
接下来我们再做一下优化,其实计算所得税下面的三个规则,都应该考虑当月工资必须大于0的情况,否则不做处理,因此我们可以为这三个规则,设置一个共同条件。公共条件采用规则集的方式来实现。
接下来我们再做一下优化,其实计算所得税下面的三个规则,都应该考虑当月工资必须大于0的情况,否则不做处理,因此我们可以为这三个规则,设置一个共同条件。公共条件采用规则集的方式来实现。
十五、设置公共规则集
首先右键点击“计算所得税”规则包,然后在弹出的菜单中,选择“添加规则集”菜单。
将添加的规则集的名称,修改为“月工资大于零”:
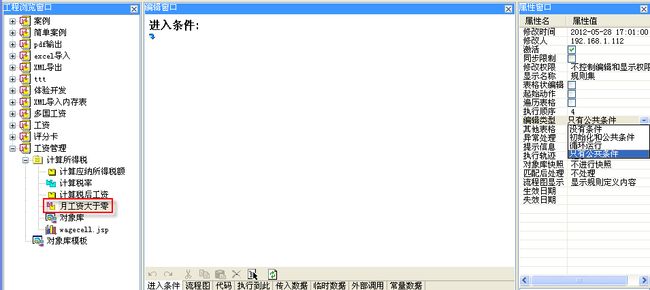
然后将规则集的类型修改为公共规则。点击“月工资大于零”规则集,在其属性窗口中,双击编辑类型,在其选择框中选择“只有公共条件”这个类型。
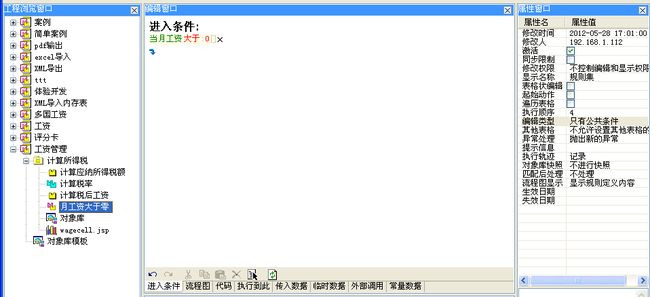
选择后,该规则集会出现要求设置进入条件的编辑窗体,设置进入条件为 当月工资大于0,这个条件也可以直接从在“计算税后工资”规则的条件中复制过来。
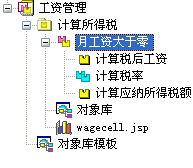
依次将“计算应纳税所得额”规则、“设置税率”决策表、“计算税后工资”规则拖动到“月工资大于零”规则集下面。也可以通过剪切、粘贴的方式,移到规则集下面:
移动完之后,“月工资大于零”规则集下面的三个规则,必须要满足规则集的进入条件之后,才能被执行。
同时我们需要将原先在“计算应纳税所得额”规则以及“计算税后工资”规则中设置的条件删除,直接点击条件后面 × 按钮删除就行。
设置完这些规则之后,点击保存。然后再刷新web浏览器。
这样可以看到税率已经不被处理。
以上的教程中介绍如何建立工程、建立规则包、添加规则集、规则、决策表、设定对象库、导出规则包、测试规则包、添加jsp页面等操作。
上面这个教程呈现了一个简单的没有数据库的web应用,所要求的界面和后台逻辑的处理设置。将数据通过web录入后提交到后台进行处理,然后直接返回结果给用户。但一般的信息化项目,都是将录入的数据存储在数据库中,然后对数据库中的数据进行处理,最后在从数据库中将结果读取出来,展现到界面上。因此以下我们将上面讲到的员工信息录入到数据库中,然后以月为单位来计算员工的薪资情况,最后再通过查询来得到某个员工的薪资。