KindEditor4.1编辑器的使用、封装及扩展
web开发中。。少不了编辑器的使用。。经过各个编辑器的比较。个人认为 KindEditor4.1 编辑器非常的不错
觉得她简单而美丽....就像一个漂亮的妞。。。嘿嘿。。。而且提供了API。。容易扩展。。
下面的我封装了 KindEditor4.1 的一些方法。。。让我们在开发中只要配置来实现就好了。。。
附件中提供了 源码和jar 。。省的你们去反编译了。。嘿嘿。。。
1.将以下的JAR包放到工程的lib目录下
* commons-fileupload-1.2.1.jar
* commons-io-1.4.jar
* kindeditorservlet.jar --jkd1.6 下面编译的
2.web.xml 的servlet及相关属性设置
<!-- kindeditor上传 --> <servlet> <servlet-name>UploadSerlet</servlet-name> <servlet-class> com.yangpan.kindeditor.UploadSerlet </servlet-class> <!-- 上传保存的目录 --> <init-param> <param-name>UPLOAD_PATH</param-name> <param-value>attached/</param-value> </init-param> <!-- 限制上传图片的大小,单位字节(缺省值为1MB) --> <init-param> <param-name>Img_MAX_SIZE</param-name> <param-value>1024000</param-value> </init-param> <init-param> <!-- 上传图片的类型(缺省值为gif, jpg, jpeg, png, bmp) --> <param-name>Img_YPES</param-name> <param-value>gif,jpg,jpeg,png,bmp</param-value> </init-param> <!-- ===================================================================== --> <!-- 上传附件的大小,单位字节(缺省为1MB) --> <init-param> <param-name>File_MAX_SIZE</param-name> <param-value>1000000</param-value> </init-param> <!-- 上传文件的类型(缺省为doc, xls, ppt, pdf, txt, rar, zip) --> <init-param> <param-name>File_TYPES</param-name> <param-value>doc,xls,ppt,zip,rar,txt</param-value> </init-param> </servlet> <servlet> <servlet-name>FileManagerServlet</servlet-name> <servlet-class> com.yangpan.kindeditor.FileManagerServlet </servlet-class> <!-- 上传保存的目录 --> <init-param> <param-name>UPLOAD_PATH</param-name> <param-value>attached/</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>UploadSerlet</servlet-name> <url-pattern>/servlet/UploadSerlet</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>FileManagerServlet</servlet-name> <url-pattern>/servlet/FileManagerServlet</url-pattern> </servlet-mapping>
3.KE 相关属性设置
KindEditor.ready(function(K) {
editor = K.create('textarea[name="bean.content"]', {
width : '680px',
height: '250px',
newlineTag : 'br',
resizeType : 0,
allowPreviewEmoticons : true,
allowImageUpload : true,
items : [
'source', '|', 'undo', 'redo', '|', 'preview',
'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'image','multiimage', 'insertfile', 'link', 'table', 'wordpaste', 'clearhtml'],
cssPath : '../kindeditor/plugins/code/prettify.css',
uploadJson : '<%=path%>/servlet/UploadSerlet',
fileManagerJson : '<%=path%>/servlet/FileManagerServlet',
allowFileManager : false,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
//self.sync();
//document.forms['example'].submit();
edit();
});
}
});
prettyPrint();
});
4.创建上传目录attached
这样就完成了 ...Kindeditor的搭建。。。
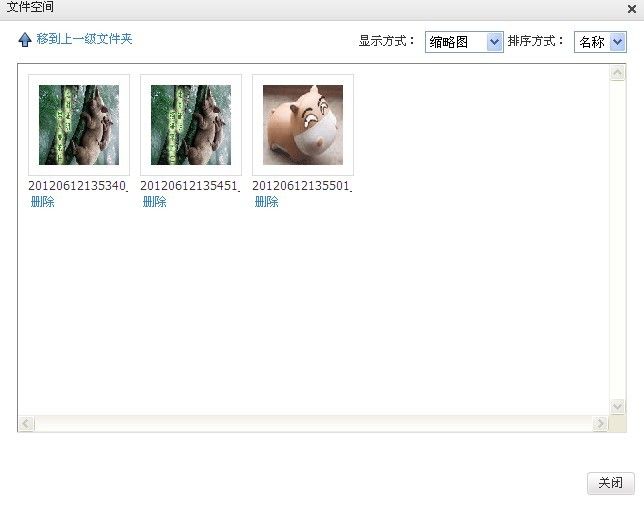
5.扩展--添加文件管理的删除功能---题外话
在 目录中 找到 filemanager.js 文件...在约182中添加如下代码
K('<span style="float:left;width:30px; text-align:center;" ><a href="#">删除</a></span>').appendTo(div).click(function() {
//self.removeFile(file.id);
alert('ssss'+data.filename+"==="+themesPath);
});
在大约 194 行添加一个方法。
function removeRemoteFile(){
var imgUrl = K(this).attr("rel");
imgUrl = imgUrl.replace(BASEURL, "");//BASEURL为我自己定义的网站路径,可根据实际删除掉
var url = BASEURL + "/Manager/KindEditor/Delete";//服务器后台处理程序
K.ajax(url, function (data) {
if (data == "1") {
reloadPage('', orderTypeBox.val(), viewType == 'VIEW' ? createView : createList);
} else {
alert("删除数据错误");
}
}, "POST", {
imgUrl: imgUrl//往后台传的参数,其实就是传个路径,后台根据这个路径去删除路径下的图片
});
}
我想这样就可以实现删除的功能。。。具体还没有完成。。。先记着!!!!
实现的效果如:
图1:
图2:
我想。。如果可以的话。。我们就可以实现远程管理服务器的文件。。。这个功能是很实用的。。。。
大家可以下载附件 mi.rar 吧。。。如果你们扩展了。。记得告诉我啊啊啊啊啊!!
有疑问也可以大家一起交流QQ:609865047
我最近都没时间。。忙死啦!