FCKEditor作为一款强大的页面编辑器已经被CKEditor取代,但是新版的CKEditor不再支持图片和文件的上传功能,需要依赖Ajax文件管理器CKFinder来实现。不过CKFinder是一款付费软件,咱们还是使用破解的吧。CKEditor for Java 最新版本是3.5.3。配置CKEditor和CKFinder分为三步进行,首先配置CKEditor,然后配置CKFinder,最后将CKFinder整合到CKEditor 中。
一、配置CKEditor3.5.3
1、在CKEditor官网http://ckeditor.com/download上下载CKEditor for Java 3.5.3 war包,里面包含了相关的jar、脚本和示例。
2、将下载的war包解压,可以放到tomcat的webapps路径下然后启动tomcat来解压,也可以使用WinRAR解压。
3、解压后把WEB-INF/lib/ckeditor-java-core-3.5.3.jar拷贝到自己工程的WEB-INF/lib路径下,把ckeditor文件夹拷贝到web工程下,我是放到webapp/js路径下。当然可以去掉ckeditor里一些无关的文件,如:INSTALL.html、LICENSE.html、_sample文件夹。
4、参考示例创建页面ckeditor.jsp。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="ckeditor" uri="http://ckeditor.com" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>first use of CKEditor</title>
<link type="text/css" rel="stylesheet" href="js/ckeditor/contents.css" mce_href="js/ckeditor/contents.css" />
</head>
<body>
<textarea cols="10" id="editor1" name="editor1" rows="10">only for a test</textarea>
<ckeditor:replace replace="editor1" basePath="js/ckeditor/"></ckeditor:replace>
</body>
</html>
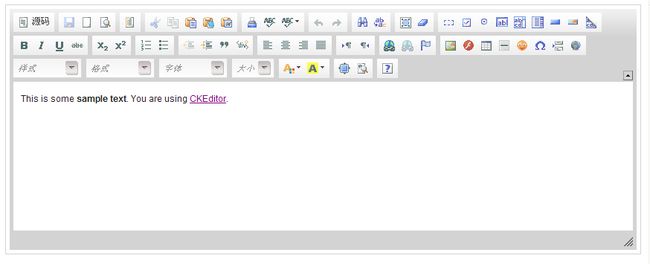
效果如下图:
5、配置CKEditor,可以通过编辑ckeditor文件夹下的config.js来更改CKEditor的默认配置,也可以在页面创建CKEditorConfig的实例来添加或覆盖config.js里面的配置。
config.js
CKEDITOR.editorConfig = function( config )
{
config.language = 'zh-cn';//语言设置
config.uiColor='#ADE82E';//颜色
config.width='1000px';//宽度
config.height='400px';//高度
config.skin='kama';//界面:kama/office2003/v2
config.toolbar='Full';//工具栏:Full/Basic
};
页面配置ckeditor.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="ckeditor" uri="http://ckeditor.com" %>
<%@page import="com.ckeditor.CKEditorConfig"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>first use of CKEditor</title>
<link type="text/css" rel="stylesheet" href="js/ckeditor/contents.css" mce_href="js/ckeditor/contents.css" />
</head>
<body>
<%
CKEditorConfig settings = new CKEditorConfig();
settings.addConfigValue("width", "500");//宽度
settings.addConfigValue("height", "200");//高度
settings.addConfigValue("toolbar", "Basic");//工具栏
%>
<textarea cols="10" id="editor1" name="editor1" rows="10">only for a test</textarea>
<ckeditor:replace replace="editor1" basePath="js/ckeditor/" config="<%= settings %>"></ckeditor:replace>
</body>
</html>
效果图:
二、配置CKFinder 2.0.2
1、在CKFinder官网http://ckfinder.com/download下载ckfinder_java_2.0.2.zip压缩包(注意选择Java平台下的压缩包)。
2、解压压缩包ckfinder_java_2.0.2.zip,并将里面的CKFinderJava.war解压。
3、把解压后CKFinderJava文件夹中WEB-INF/lib路径下的jar拷贝到自己工程的WEB-INF/lib路径下,把ckfinder文件夹拷贝到web工程下(注:本人放到了webapp/js路径下)。
4、参考CKFinderJava里的配置,在WEB-INF路径下添加CKFinder配置文件config.xml(可以将CKFinderJava文件夹里的config.xml文件直接拷到工程下,稍加修改即可)。
config.xml
二、配置CKFinder 2.0.2
1、在CKFinder官网http://ckfinder.com/download下载ckfinder_java_2.0.2.zip压缩包(注意选择Java平台下的压缩包)。
2、解压压缩包ckfinder_java_2.0.2.zip,并将里面的CKFinderJava.war解压。
3、把解压后CKFinderJava文件夹中WEB-INF/lib路径下的jar拷贝到自己工程的WEB-INF/lib路径下,把ckfinder文件夹拷贝到web工程下(注:本人放到了webapp/js路径下)。
4、参考CKFinderJava里的配置,在WEB-INF路径下添加CKFinder配置文件config.xml(可以将CKFinderJava文件夹里的config.xml文件直接拷到工程下,稍加修改即可)。
config.xml
<config> <enabled>true</enabled><!-- 是否启动CKFinder,默认是false,需要手动改成true --> <baseDir></baseDir><!-- 文件、图片存放的物理路径,会在指定路径下自动创建目录结构。最好不要设置,如果为空会在web应用根目录下创建对应的文件夹,如果设置在与CKEditor整合后根据URL找不到图片--> <baseURL>/ck/userfiles/</baseURL><!-- 上传文件夹的URL配置,注意:需要添加发布的项目名,不添加则无法预览,添加错了则找不到文件 --> <licenseKey></licenseKey> <licenseName></licenseName> <imgWidth>1600</imgWidth> <imgHeight>1200</imgHeight> <imgQuality>80</imgQuality> <uriEncoding>UTF-8</uriEncoding> <forceASCII>false</forceASCII> <userRoleSessionVar>CKFinder_UserRole</userRoleSessionVar> <checkDoubleExtension>true</checkDoubleExtension> <checkSizeAfterScaling>true</checkSizeAfterScaling> <secureImageUploads>true</secureImageUploads> <htmlExtensions>html,htm,xml,js</htmlExtensions> <hideFolders> <folder>.svn</folder> <folder>CVS</folder> </hideFolders> <hideFiles> <file>.*</file> </hideFiles> <defaultResourceTypes></defaultResourceTypes> <types> <type name="Files"> <url>%BASE_URL%files/</url> <directory>%BASE_DIR%files</directory> <maxSize>0</maxSize> <allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods,odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip </allowedExtensions> <deniedExtensions></deniedExtensions> </type> <type name="Images"> <url>%BASE_URL%images/</url> <directory>%BASE_DIR%images</directory> <maxSize>0</maxSize> <allowedExtensions>bmp,gif,jpeg,jpg,png</allowedExtensions> <deniedExtensions></deniedExtensions> </type> <type name="Flash"> <url>%BASE_URL%flash/</url> <directory>%BASE_DIR%flash</directory> <maxSize>0</maxSize> <allowedExtensions>swf,flv</allowedExtensions> <deniedExtensions></deniedExtensions> </type> </types> <accessControls> <accessControl> <role>*</role> <resourceType>*</resourceType> <folder>/</folder> <folderView>true</folderView> <folderCreate>true</folderCreate> <folderRename>true</folderRename> <folderDelete>true</folderDelete> <fileView>true</fileView> <fileUpload>true</fileUpload> <fileRename>true</fileRename> <fileDelete>true</fileDelete> </accessControl> </accessControls> <thumbs> <enabled>true</enabled> <url>%BASE_URL%_thumbs/</url> <directory>%BASE_DIR%_thumbs</directory> <directAccess>false</directAccess> <maxHeight>100</maxHeight> <maxWidth>100</maxWidth> <quality>80</quality> </thumbs> <plugins> <plugin> <name>imageresize</name> <class>com.ckfinder.connector.plugins.ImageResize</class> <params> <param name="smallThumb" value="90x90"></param> <param name="mediumThumb" value="120x120"></param> <param name="largeThumb" value="180x180"></param> </params> </plugin> <plugin> <name>fileeditor</name> <class>com.ckfinder.connector.plugins.FileEditor</class> <params></params> </plugin> </plugins> <basePathBuilderImpl>com.ckfinder.connector.configuration.ConfigurationPathBuilder</basePathBuilderImpl> </config>
5、在web.xml中添加支持CKFinder的Servlet。
web.xml
<servlet> <servlet-name>ConnectorServlet</servlet-name> <servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class> <init-param> <param-name>XMLConfig</param-name> <param-value>/WEB-INF/config.xml</param-value> </init-param> <init-param> <param-name>debug</param-name> <param-value>false</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>ConnectorServlet</servlet-name> <url-pattern><!-- 注意这里的路径要和ckfinder的放置路径保持一致 --> /js/ckfinder/core/connector/java/connector.java </url-pattern> </servlet-mapping>
6、参考示例创建页面ckfinder.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="ckeditor" uri="http://ckeditor.com" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>first use of CKFinder</title>
<link type="text/css" rel="stylesheet" href="js/ckfinder/skins/kama/app.css" mce_href="js/ckfinder/skins/kama/app.css" />
<mce:script type="text/javascript" src="js/ckfinder/ckfinder.js" mce_src="js/ckfinder/ckfinder.js"></mce:script>
</head>
<body>
<p style="padding-left: 30px; padding-right: 30px;" mce_style="padding-left: 30px; padding-right: 30px;">
<mce:script type="text/javascript"><!--
// This is a sample function which is called when a file is selected in CKFinder.
function showFileInfo( fileUrl, data )
{
var msg = 'The selected URL is: <a href="' + fileUrl + '" mce_href="' + fileUrl + '">' + fileUrl + '</a><br /><br />';
// Display additional information available in the "data" object.
// For example, the size of a file (in KB) is available in the data["fileSize"] variable.
if ( fileUrl != data['fileUrl'] )
msg += '<b>File url:</b> ' + data['fileUrl'] + '<br />';
msg += '<b>File size:</b> ' + data['fileSize'] + 'KB<br />';
msg += '<b>Last modifed:</b> ' + data['fileDate'];
// this = CKFinderAPI object
this.openMsgDialog( "Selected file", msg );
}
var finder = new CKFinder();
// The path for the installation of CKFinder (default = "/ckfinder/").
finder.basePath = 'js/ckfinder/';
// This is a sample function which is called when a file is selected in CKFinder.
finder.selectActionFunction = showFileInfo;
finder.create();
// --></mce:script>
</p>
</body>
</html>
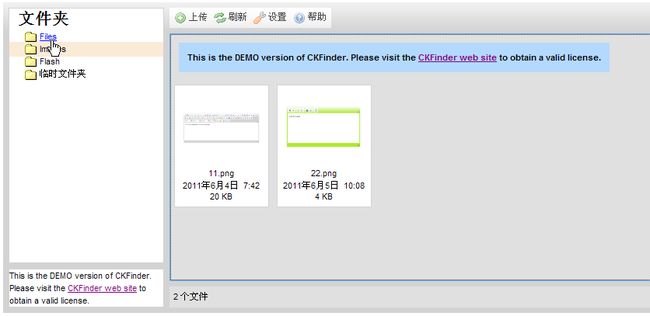
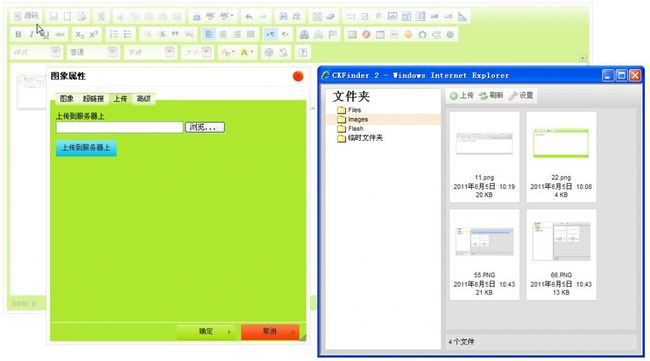
效果如图:
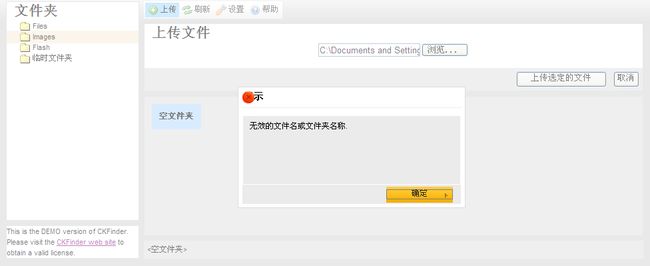
存在问题1:在火狐浏览器下可以成功添加文件和图片,但是在IE下操作提示错误。
参考http://www.oschina.net/question/147086_20623,然后根据Struts2的JakartaMultiPartRequest类获取文件名的方法getCanonicalName(String filename)修改,重新打包后替换原来的jar包,问题解决。
7、破解:可以看到页面上有CKFinder的提示“This is the DEMO version of CKFinder. Please visit the CKFinder web site to obtain a valid license”,本人在网上找了一个.net破解版的,将ckfinder.js文件中的aspx替换为java,然后替换工程原有的ckfinder.js就ok了。
存在问题2:HTTP Status 404-/ck/js/ckfinder/core/connector/java/connector.java
原因是在web.xml中CKFinder映射路径url-pattern配置错误,默认的是“/ckfinder/core/connector/java/connector.java”,意味着ckfinder放在web根目录下,而我的是放在webapp/js路径下,所以我的url-pattern应该是“/js/ckfinder/core/connector/java/connector.java”,如果配置错误就会提示找不到connector.java,很多人就以为ckfinder下缺少core包,其实不然。
8、也可以像CKEditor那样通过修改config.js来配置CKFinder的样式。
CKFinder.customConfig = function( config )
{
config.language = 'zh-cn';//语言设置
config.width='1000px';//宽度
config.height='400px';//高度
config.skin='kama';//界面:kama/v1
config.toolbar='Basic';//工具栏:Full/Basic
};
三、整合CKEditor和CKFinder
可参考http://docs.cksource.com/CKFinder_2.x/Developers_Guide/Java/CKEditor_Integration#Enabling_CKFinder
1、在CKEditor的配置文件config.js中添加引用CKFinder的配置。
//配置CKFinder
config.filebrowserBrowseUrl ='js/ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl ='js/ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl = 'js/ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl = 'js/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = 'js/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = 'js/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash';
config.filebrowserWindowHeight='50%';//CKFinder浏览窗口高度,默认值70%,也可以赋像素值如:1000
config.filebrowserWindowWidth='70%';//CKFinder浏览窗口宽度,默认值80%,也可以赋像素值
2、创建一个整合页面cks.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="ckeditor" uri="http://ckeditor.com" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>CKEditor+CKFinder</title>
<link type="text/css" rel="stylesheet" href="js/ckeditor/contents.css" mce_href="js/ckeditor/contents.css" />
<mce:script type="text/javascript" src="js/ckeditor/ckeditor.js" mce_src="js/ckeditor/ckeditor.js"></mce:script>
<mce:script type="text/javascript" src="js/ckfinder/ckfinder.js" mce_src="js/ckfinder/ckfinder.js"></mce:script>
</head>
<body>
<textarea id="editor1" name="editor1" rows="10" cols="80">
效果如下图:
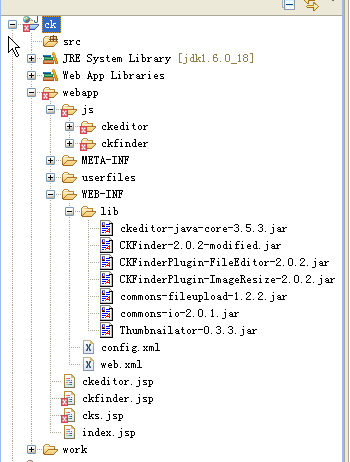
至此,CKEditor3.5.3+CKFinder2.0.2整合成功,工程结构如图:
四、自定义功能
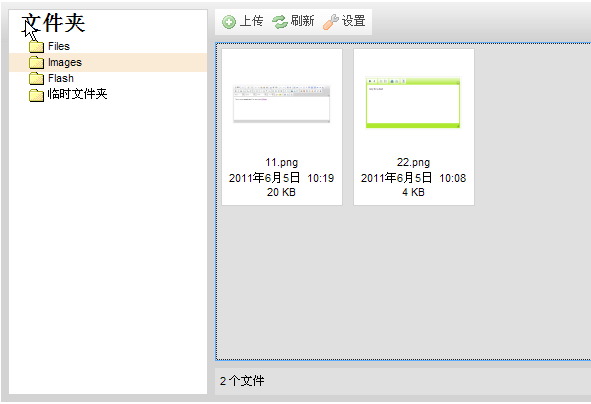
1、上传文件按照时间自动重新命名。有朋友提出这个问题,以前我倒是没有注意。CKFinder默认上传的文件名和源文件名一致,如果文件名重复会自动添加编号“(1)”、“(2)”等,可见com.ckfinder.connector.handlers.command.FileUploadCommand.java的getFinalFileName方法。经过查找发现validateUploadItem(final FileItem item, final String path)方法下有一句:
this.newFileName = this.fileName;
感觉这就是问题的所在了,改写代码:
String sExtentsion = FileUtils.getFileExtension(this.fileName);
SimpleDateFormat format = new SimpleDateFormat("yyyyMMddHHmmss");
this.newFileName = format.format(new Date()) + "." + sExtentsion;
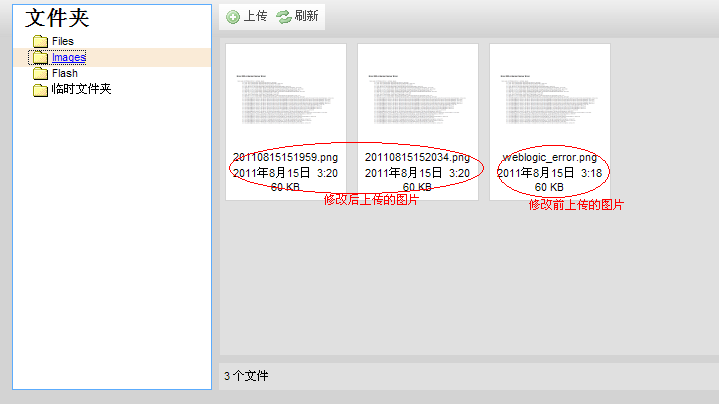
重新打包放到工程下,测试效果如下: