NGUI v301 官方详解 Example 2 - Interaction
这个例子教会大家
1、动画的添加及控制
2、让摄像机跟随鼠标移动
3、学会使用 TweenPosition 组件对物体进行 位置的平滑过渡
4、学会使用 TweenTransform 对物体进行2个Transform之间平滑过渡
5、学会使用 Spin 让物体自转
6、学会使用 Button Scale 让鼠标移动到上面时实现缩放效果
7、学会使用 Pan With Mouse 让摄像机跟随鼠标移动的效果
第一步:使用NGUI创建3D场景
第二步:调整层次结构
1、删除UI Root(先把 Camera 和 Panel 拖拽到根目录)
2、将 Panel 修改成 MessagePanel
3、创建 空游戏对象并命名 3D UI 作为 MessagePanel 子对象
重点:创建空对象的时候一定记得对 Transform 进行reset 操作
确保创建的对象在摄像机可照范围内,避免在后续过程需莫名其妙的问题
直接在 Inspector 里面的 Transform 标题点击右键 选择 reset即可
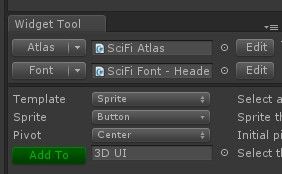
第三步:创建场景背景
1、Sprite -> Button
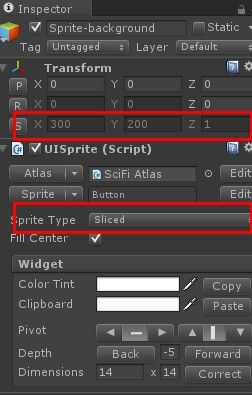
2、将背景名称修改为 Sprite-background
3、调整其大小 让创建的背景铺满全屏 好看点
5、Depth 调整为 -5(因为他是背景 是最低层的显示根据自己需要调整)
第四步:创建窗口根节点 Window(一般情况无特殊说明都是直接创建空对象)
1、创建空对象 命名为 Window
2、一定记得 reset
3、将他作为 3D UI 的子对象
第五步:创建窗口背景
1、给 Window 添加 Sprite -> Honeycomb 的 Sprite 的子对象
2、修改其大小、类型、颜色
3、修改名字为 background (修改名字的意义在于让你养成好的习惯,在后面各自进行调用的时候方便,不至于混乱)
第六步:创建窗口标题
1、给 Window 添加 Sprite -> Light 的 Sprite 的子对象
2、修改其大小、类型、颜色、位置 让他覆盖在窗体之上像一个窗口的标题即可
3、修改名称为 title-background
第七步:创建标题文字
1、给 Window 添加 Lable 类型的子对象
2、修改位置及文字内容 放到标题中间即可
3、修改名称为 title
第八步:创建 正文 内容
1、给 Window 添加 Lable 类型的子对象
2、调整字体的显示方式、位置
3、命名为 content
第九步:添加窗口黑色叠加背景
1、给 Window 添加 Sprite 类型的子对象
2、修改其大小、类型、深度(让他在窗口的最底下)
3、现在的效果图及结构层次目录(上传之后被压缩的厉害)
第十步:添加 Show 按钮
1、给 Window 添加 Button 类型的子对象
2、修改按钮默认的颜色、文字、位置、名称(button-show)
PS:NGUI的按钮是一个Spirt 作为背景加上一个Lable作为显示,再加一个碰撞器组成的
3、教程中的添加三个小图标的操作就省略了自己做吧
第十步:给按钮添加动画效果
1、创建一个空游戏对象 命名为 Animation 并作为button的子对象
2、记得RESET
3、将 按钮自带的 background 和 label 作为 Animation的子对象
4、给 Animation 添加 Animation 组件 并指定其动画为 Button ,取消自动播放 Play Automatically
5、给 Button-show 添加动画播放控制 play Animation 组件,默认会指定刚刚的动画,然后触发 设置为移动到上面触发 on hover
6、然后播放,鼠标移动在上面就可以看到效果咯!
第十一步:创建 HIDE 按钮
1、复制一个 SHOW 按钮(选中Button-show然后按 ctrl+d)
2、修改名字为 Button-hide 并移动到右侧
3、修改label文字为hide
第十二步:实现倒立效果 TweenTransform (因为这个地方牵涉到倒立,那么就会需要旋转,简单的用)
1、创建2个空对象 修改名字 WindowShow、WindowHide,并作为 3D UI 的子对象
2、记得一定要 reset
3、调整 windowhide 的旋转(也就是说倒着的时候的角度及位置,这个可以先调整个大概,后面慢慢调整)
4、给 Window 添加 TweenTransform 组建 并把刚刚创建的 WindowShow WindowHide 分别给 from to
(这个组件的意思是,将当前的对象从form 平滑过渡到 to 的位置)
5、停止启用 tween transfrom 组件,也就是把组建左上角的钩钩去掉(因为我们需要按钮来控制而不是让他运行就自动变化)
6、分别给 2个控制按钮 添加 play tween 组件,把控制目标指向 window (意思就是我要通过按钮控制tween transfrom的开启关闭)
7、Button-show 组件的 play direction 设置为 Reverse (意思为我是倒着回去的,因为SHOW我们的设计意图是让他立着)
PS:Toggle 代表 他既可以顺着也可以倒着,点他一次就会根据当前的状态反向运行一次,Forward 标准的 from -> to ,Reverse 反向的to->from
8、运行场景,点击按钮,效果已经实现了,如果觉得倒立不是特别理想就去调整 WindowHide 的角度吧
第十三步:实现在点击2个按钮时立方体的滚动显示及滚回效果
1、添加一个立方体 调整其大小、位置,并给他 brick 材质球
2、实现立方体的自转 添加一个 Spin 组件(XYZ分别对应每个方向旋转的角度,间接的反应旋转的速度)
3、实现鼠标移动到上面放大效果 添加一个 Button Scale 组件(无非就是设置移动到上面、按下、时间等参数自己设置)
4、实现物体的位置变化 添加 Tween Position 组件 设置好from to 的值(这个很容易理解了,就是从哪里到哪里,自己设置)
PS:做东西要理解需求,这里的需求是点击HIDE的时候,球从顶部到倒立的Window平面是上,自己调整位置即可
5、关闭 Tween Position 组件 因为我们需要按钮控制
6、同样跟上面控制 Transfrom一样 给每个按钮添加 play tween 组件 设置好目标及相关操作
PS:这里设置有几个细节 If target is disabled 设置为 Enable Then Play(如果目标禁止,则打开并播放)
When Finished 设置为 Disable After Reverse (如果播放完毕移除当前对象,至于放到哪个按钮上自己想)
7、为了让好看点 添加一盏 Point light 灯 运行看效果吧
第十四步:最后我们添加 摄像机跟随鼠标移动的效果
1、给 camera 添加 Pan With Mouse 组件即可