- C++的输入与输出
huang-jy
c++开发语言
(作为小白刚开始学C++的第一篇学习笔记,很多深层面的知识都还不是很清楚)命令空间的使用与作用:作用:命令空间(namespace):是用来组织代码并避免名字冲突的。std是C++标准库的命令空间,包含了很多常用的功能和对象,如cout、cin、vector等。如在C++中,std::cout是std命令空间下一个对象。使用:可以在全局中添加usingnamespacestd,也可以在main函数
- Conda与Bash的完美融合:激活你的开发环境
2401_85760095
condabash开发语言
Conda与Bash的完美融合:激活你的开发环境在Python开发者的日常工作中,Conda不仅作为包管理器,更是一个强大的环境管理工具。为了在bashshell中使用Conda创建的环境,需要进行初始化操作。condainitbash命令正是为此设计的,它可以修改bash的配置文件,使得Conda的环境能够在每次启动bashshell时自动激活。本文将详细介绍如何使用condainitbash命
- 在 Windows 下利用 `.pem` 文件配置 VS Code Remote-SSH 连接远程服务器
微凉的衣柜
系统设置ssh服务器运维
在日常开发中,使用VSCode的Remote-SSH插件可以方便地通过SSH连接远程服务器,实现本地开发与调试的无缝衔接。然而,在Windows系统下,如果使用.pem私钥文件,配置过程中可能会遇到权限或路径相关问题。本文将详细讲解如何在Windows下通过.pem文件配置VSCode连接远程服务器。1.准备工作在开始之前,请确保您已经具备以下条件:VSCode已安装,并安装了Remote-SSH
- 【计算机视觉】人脸识别
油泼辣子多加
计算机视觉计算机视觉opencv人工智能
一、简介人脸识别是将图像或者视频帧中的人脸与数据库中的人脸进行对比,判断输入人脸是否与数据库中的某一张人脸匹配,即判断输入人脸是谁或者判断输入人脸是否是数据库中的某个人。人脸识别属于1:N的比对,输入人脸身份是1,数据库人脸身份数量为N,一般应用在办公室门禁,疑犯追踪;人脸验证属于1:1的比对,输入人脸身份为1,数据库中为同一人的数据,在安全领域应用比较多。一个完整的人脸识别流程主要包括人脸检测、
- MySQL字段约束条件,外键约束条件,表关系
Yietong309
MySQL数据库mysql数据库开发语言
目录字符编码与配置文件统一字符编码存储引擎修改存储引擎的方式自定义选项存储引擎不同存储引擎产生的表文件有几个?MERGEInnoDBArchiveBLACKHOLEblackhole与memory存取数据的特征Blackhole:丢弃写操作,读操作会返回空内容Memory:置于内存的表创建表的完整语法字段类型之整型字段类型之浮点型字段类型之字符类型字段类型之枚举与集合字段类型之日期类型约束条件自增
- 探索前沿AI技术:什么是LLM框架?什么是Agent应用?什么是Workflow架构?一篇文章带你全部搞懂
大模型学习路线
大模型人工智能架构llmagentai大模型agi
探索前沿AI技术:什么是LLM框架?什么是Agent应用?什么是Workflow架构?前排提示,文末有大模型AGI-CSDN独家资料包哦!文章目录探索前沿AI技术:什么是LLM框架?什么是Agent应用?什么是Workflow架构?摘要引言正文LLM框架:定义与重要性什么是LLM框架?详细的知识点讲解和分析详细的代码案例详细的操作命令Agent应用:智能与自动化什么是Agent应用?知识点讲解代码
- 家政招聘管理系统的设计与实现
詹姆斯爱研究Java
springspringboot
摘要随着互联网技术的发展,搭建一个满足每个家庭对家政服务需求的人性化管理系统,不仅能为客户提供更广的查询求职者信息的服务,也为求职者提供了方便、快捷的应聘途径。求职者和招聘者可以在网上进行交流,招聘者和求职者也可以在系统中上传自己的要求和优势,不受时间可空间的局限。网上招聘与传统招聘相比范围更广,资源更丰富,可挑选机会多等优点。我的系统主要用Java编程语言和Oracle数据库作为基础开发的平台,
- 【AI日记】25.01.06
AI完全体
AI日记人工智能机器学习kaggle比赛
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】【读书与思考】AI参加:kaggle比赛ForecastingStickerSales读书书名:国家为什么会失败阅读原因:2024年诺贝尔经济学奖得主的力作,之前我已经读过他另一本书了《權力與進步》备注:有兴趣的建议读未删减版https://book.douban.com/subject/26388427/discussion
- 基于深度学习的极端天气预测全解析与实战指南:基于MetNet 模型
AI_DL_CODE
深度学习人工智能MetNet天气预测python
摘要:本文全面解析了基于深度学习的极端天气预测,重点介绍了MetNet模型。首先,文章阐述了极端天气预测的重要性和传统天气预报的局限性。接着,详细介绍了MetNet模型的基本架构、特点以及与其他气象预测模型的对比。然后,通过实战案例展示了MetNet模型在极端降雨天气预测中的应用,包括数据准备、模型搭建与训练、模型评估与预测。最后,文章总结了MetNet模型的优势与挑战,并展望了深度学习在气象领域
- 深度解析:Python与TensorFlow在日平均气温预测中的应用——LSTM神经网络实战
AI_DL_CODE
python神经网络tensorflowLSTM气温预测RNN
文章目录1.引言1.1研究背景与意义1.2研究目标与问题定义2.概念解析2.1Python语言简介2.2TensorFlow框架概述2.3LSTM神经网络原理3.原理详解3.1时间序列分析基础3.1.1时间序列的组成3.1.2时间序列分析方法3.2LSTM在时间序列分析中的应用3.2.1LSTM的优势3.2.2LSTM的结构3.3日平均气温预测的数学模型3.3.1ARIMA模型3.3.2LSTM模
- 最核心的 ICT 产品与技术话题,干货云集,让你不虚此行
u013424982
云计算活动大数据技术分享云计算活动技术分享
7月27日,CloudInsightConference2018就要和大家见面了,除了新品发布与科技、创新的前沿话题之外,还将与参会者共同探讨最核心的ICT产品与技术话题:超融合与软件定义存储、容器与企业微服务治理、多云管理与应用云化、SDN&SD-WAN、全栈ICT服务助推企业构建『双核心』全模云等。我们隆重邀请到来自政府、金融、教育、物流、制造、零售、医疗、能源等众多行业的技术领袖,围绕企业I
- 面试前您该做的事情
测试者家园
面试工作任务测试产品招聘
选自本人作品:《软件性能测试与LR实战》无论您是刚刚毕业的大学生朋友,还是已经有工作经验的同行,大家都不可避免的面临一个问题就是找工作或者换工作的问题。在整个应聘过程中,面试无疑是最具有决定性意义的重要环节,关系到您是否能够成功的找到合适的雇主,关系到您以后个人发展的前途等。面试也是求职者全面展示自身素质、能力、品质的最好时机,面试发挥出色,可以弥补先前笔试或是其他条件如学历、专业上的一些不足。在
- 网络技术发展的演变与未来展望
大丈夫立于天地间
水网络
网络技术作为信息社会的重要基石,在过去几十年中经历了快速的发展和巨大的变革。从最初的ARPANET,到现在广泛使用的互联网,再到未来多国正在积极研发的6G网络,人类社会对网络技术的依赖程度不断加深,网络技术也持续推动着社会经济生活和文化方式的转变。第一代网络技术:构造基础互联网的起源可以追溯到1960年代的美国,美国国防部DAC(AdvanceResearchProjcetsAgency)为了军事
- 国自然青年项目|基于多模态影像组学的乳腺癌分子分型预测研究|基金申请·25-01-20
罗小罗同学
基金申请医学人工智能人工智能国自然
小罗碎碎念今天和大家分享一份国自然青年项目,项目执行期为2021-2023年,直接费用为24万。项目聚焦乳腺癌分子分型预测,综合运用多模态组学数据、影像组学技术和深度学习技术。研究内容包括跨模态医学图像分割、多模态特征提取与融合、模型设计与系统研发。通过提出一系列创新算法,如基于类别中心原型对齐器的图像分割算法、基于自注意力机制与生成对抗网络的聚类算法等,实现了对乳腺癌分子分型的高精度预测,并开发
- 文献综述相关ChatGPT提示词分享
AIWritePaper官方账号
PromptChatGPTAIWritePaperchatgpt人工智能数据分析AIGC信息可视化数据挖掘prompt
文献综述ChatGPT可以帮助提高文献综述的有效性和全面性。ChatGPT可以高效搜索和审查与宝子们课题研究相关的文献资料来源。一些给力的插件工具还可以帮助您总结复杂的研究论文并提取信息以更快更好地消化信息。合理的运用ChatGPT和GPTs可以提高文献综述的清晰度和质量,使其更加全面和有洞察力。文献综述提示词*131.在[人工智能相关]领域中,主要发现有哪些?2.在[人工智能相关]领域中,引用次
- 【python | pip list】pip list导入与导出
苹榆枫
#深度学习框架pippythonlinux
1.导出#查看当前安装的包piplist#导出当前安装的包记录pipfreeze>./requirements.txt2.导入#用anaconda创建一个虚拟环境condacreate-npy37python=3.7#激活当前py37环境MAC/Linux:sourceactivatepy37WIndows:activatepy37#导入安装之前的包列表pipinstall-r./requirem
- 张丽霞:对地址转换(NAT)的回顾与反思
junecauzhang
软件综合internet互联网网络防火墙工作transactions
张丽霞:对地址转换(NAT)的回顾与反思PostedonFebruary24,2009byDuanHaixin作者简介:张立霞,美国UCLA计算机系教授,互联网体系结构委员会(IAB)委员,IETFIRTFRoutingResearch工作组副主席(co-chair),ACM会员(Fellow),曾担任ACMSIGCOMM副主席(1999-2003),IEEECommunicationSociet
- 区块链的数学基础:核心原理与应用解析
一休哥助手
区块链
引言区块链技术作为分布式账本系统,成功地解决了传统中心化系统中的信任问题。其背后隐藏着复杂而精妙的数学原理,包括密码学、哈希函数、数字签名、椭圆曲线、零知识证明等。这些数学工具不仅为区块链提供了安全保障,也为智能合约和去中心化应用(DApps)的开发奠定了基础。本文将深入剖析区块链中的核心数学基础,帮助读者理解其工作原理与实际应用。一、区块链数学基础概述区块链的数学基础可以分为以下几个核心领域:密
- Linux TCP 之 RTT 采集与 RTO 计算
dog250
linuxtcp/ip运维
我们来看看LinuxTCP采集RTT的函数tcp_rtt_estimator,看注释,充满了胶着。但在那个谨慎的年代,这些意味着什么?RTT最初仅用于RTO的计算而不是用于调速,RTO的计算存在两个问题,如果过估,影响效率,如果低估,则会造成无效重传,但这都不是大问题,大问题是TCPACK只提供给你那么多信息,你能如何利用好它。TCPACK时钟允许你测量RTT,但你又如何基于它计算RTO呢。大数定
- 自动化测试覆盖率提升的关键步骤
JD技术委员会
自动化
自动化测试覆盖不足的问题可以通过增加测试用例的数量和质量、引入代码覆盖率分析工具、加强团队的测试意识和技能、优化测试框架和工具、自动化测试与手动测试相结合等方式来解决。其中,引入代码覆盖率分析工具是关键,它可以帮助我们精准地识别未被测试的代码部分,从而有针对性地补充测试用例,提高测试覆盖率。一、增加测试用例的数量和质量自动化测试覆盖不足,往往是因为测试用例数量不够或质量不高。丰富测试用例库,能够覆
- 大模型的RAG微调与Agent:提升智能代理的效率与效果
WeeJot
人工智能人工智能
目录编辑引言RAG模型概述检索阶段生成阶段RAG模型的微调数据集选择损失函数设计微调策略超参数调整RAG模型在智能代理中的应用客户服务信息检索内容创作决策支持:结论引言在人工智能的快速发展中,大型预训练模型(LLMs)已经成为推动技术进步的关键力量。这些模型通过在海量数据上的预训练,掌握了丰富的语言知识和模式识别能力,从而在多种自然语言处理任务上展现出卓越的性能。然而,预训练模型的通用性也意味着它
- 深入浅出的聊聊 Agent
程序员鑫港
人工智能数据库知识图谱深度学习机器学习
今天,我想和你一起聊聊Agent(智能体),从它的起源、特点,到关键的知识点,以及现实中的应用和实现原理。希望能帮助你更深入地了解这个既有趣又重要的领域。前排提示,文末有大模型AGI-CSDN独家资料包哦!一、Agent的起源1.什么是Agent你可能会问,Agent到底是什么呢?简单来说,Agent就是能够在一定环境中自主感知、决策和行动的实体。它可以是一个软件程序、一个机器人,甚至是一个复杂的
- 【Python】bpython:增强版 Python 交互式解释器
@Unity打怪升级
Pythonpython开发语言人工智能开源软件开源ipythonpip
bpython是一个增强版的Python交互式解释器,它为开发者提供了更加友好和高效的交互体验。与Python内置的REPL(Read-Eval-Print-Loop)相比,bpython提供了更多实用功能,比如自动补全、语法高亮、实时显示函数签名等,使得编写和调试Python代码变得更加轻松。bpython非常适合初学者学习Python,因为它能够帮助开发者实时了解输入的代码效果,同时对有经验的
- DOS命令与批处理学习历程
m1nt
DOSdos批处理
DOS窗口基本操作“↑”和”↓”键——————————回看上一次执行的命令“ESC”键————————————清除命令行“F7”键————————————-查看命令历史纪录“ALT+F7”键——————————清除命令历史纪录“ALT+F10”键—————————–清除宏定义“Tab”键————————————输入文件名前几个字符按“Tab”键补齐文件名“Ctrl+C”组合键或”Break”键——
- IP地址,子网掩码,网关与DNS
Seinikov
嵌入式开发网络
文章目录IP地址IPv4地址子网例子网关DNS服务器IP地址IP地址是网际协议中用于标识发送或接收数据报的设备的一串数字。IPv4地址IPv4地址由32位二进制数字组成。类型组成部分高位到低位网络标志位(最高位)IP范围二进制IP范围十进制使用场景A类一个网络地址+三个主机地址00000.0000.0000.0000-0111.1111.1111.11110.0.0.0-127.255.255.2
- 深度学习乐园智能零售柜商品识别
Java先进事迹
深度学习零售人工智能
1.项目简介本项目专注于智能零售柜商品识别,是为第六届信也科技杯图像算法大赛设计的方案。其核心目标是利用深度学习技术,实现对顾客选购商品的精准识别和自动化结算。当商品被放置在指定区域时,系统应自动检测并识别每件商品,生成购物清单并计算总价格,提升零售柜的自动化与便利性。此类智能系统在不需要售货员的情况下即可进行商品识别和结算,相较于传统的硬件分隔、重量判断、顾客行为监测、或射频识别技术,这种方法不
- 安装盒子or搭建机房
黑石云
边缘计算
1选择做PCDN时是安装盒子还是搭建机房,取决于您的业务规模、预算、技术需求以及长期战略。以下是针对这两种方案的详细分析和建议,帮助您做出最适合的选择:安装盒子(家庭用户设备或小型服务器)优点初期成本低:购买和安装家用设备或小型服务器的成本相对较低,适合预算有限的情况。易于部署:无需复杂的基础设施建设,可以迅速上线使用,适合快速测试或小规模启动项目。灵活性高:可以根据业务发展灵活调整设备数量,容易
- 刀片机还是一体机
黑石云
边缘计算
做边缘计算汇聚时,用刀片机好还是用一体机x86比较好呢?今天我们一起来聊一聊两者的优缺点,可以根据自己的需求进行选择。刀片机优点一,扩展性比较强,模块化设计可以根据自己的需求灵活的增加或减少计算资源、存储资源或网络的资源。二、性能强大。每个刀片机都是一个独立的服务器,可以配备高性能的CPU、内存和存储。缺点一,成本相对比较高,因为需要购买多个刀片以及相对应的机箱、电源、散热等设备。二、比较占空间。
- CDN如何实现内容分发
黑石云
边缘计算
CDN(内容分发网络)实现内容分发主要依赖于其分布式架构和一系列关键技术。以下是CDN实现内容分发的主要步骤和机制:一、DNS解析与重定向当用户在浏览器中输入域名请求访问某个网站时,首先会向本地DNS服务器发起域名解析请求。如果本地DNS服务器没有缓存该域名的解析结果,它会递归地查询根DNS服务器和授权DNS服务器,直到获得域名对应的IP地址。如果该域名配置了CDN服务,本地DNS服务器会将域名的
- 边缘计算应用十大领域
黑石云
边缘计算
边缘计算解决了互联网的网速问题,作为实现边缘计算的基础,那边缘计算是5G与产业互联网、物联网时代的重要技术支撑,也正迎来广阔的增长空间。那么现在我们生活中有哪些领域正在使用边缘计算呢?今天我们来盘点一下我们身边正在使用边缘计算技术的十大领域。第一,智能交通领域,这个领域即将展现出巨大的价值。它们能够在边缘端直接进行实时数据的处理,无论是交通的流量还是交通的事故,这些摄像头都能够精准的捕捉并且分析相
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
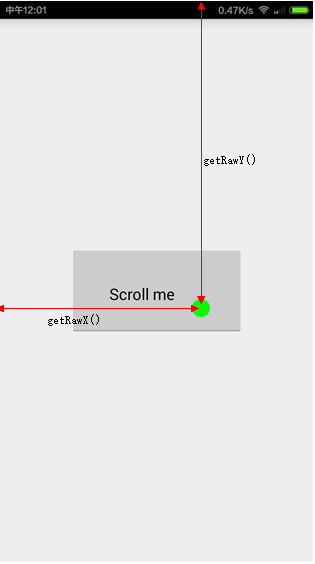
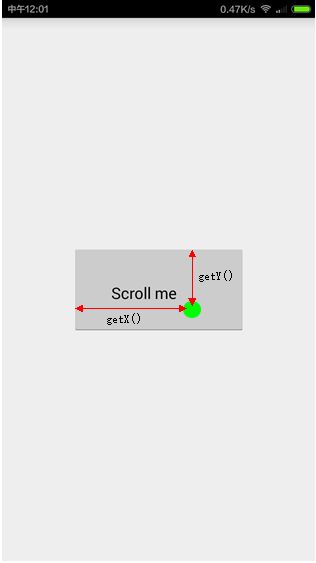
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,