angularjs, nodejs, express, gulp, karma, jasmine 前端方案整合
今年转向做前端开发,主要是做angularjs开发,期间接触了nodejs平台,从此一发不可收拾。
npm丰富的插件库,express 开发框架, grunt, gulp构建工具,karma测试管理工具,jasmine单元测试框架,ng-scenario e2e测试框架(以前不知道javascript还能做端对端测试的),coffeescript, less, sass等前端技术,没想到前端是可以这样玩的。
根据这段时间的学习,我将各种相关的技术做一个前端方案的整合,主题为博客网站,命名为SingleUI,功能还没完全做好,但会继续更新。有兴趣的同学可以根据自己的需求做调整。项目地址
--------------华丽分界线------------
环境安装部署
1. nodejs: v0.12.2 以上
2. bower: npm install bower -g
3. gulp:npm install gulp -g
安装包: 进入webui目录下, 执行命令 npm install prebuild 安装相关包 (若相关的包安装失败或执行命令报错,请将它删掉再安装)
命令: 请查看package.json的scripts和build目录下相关任务配置
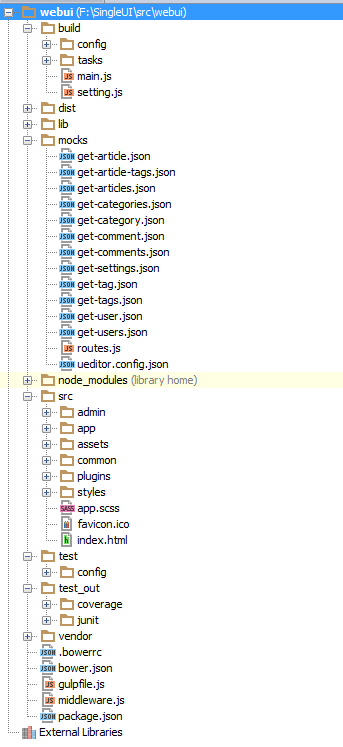
项目架构
build: 相关task配置,config目录下是单个配置,task目录下是组合配置
dist: 源代码编译后的目录,connect服务器指向该目录
lib: 第三方插件库
mocks: 本地模拟数据,routes为后端api接口
node_modules: npm依赖包
src: 源代码,架构分层根据功能模块划分,每个目录下有对应的js, spec.js, scenario.js, scss, html文件
test: karma 单元测试和e2e测试配置文件
test_out: 单元测试和e2e测试的代码覆盖率报表,测试结果报表
vendor: bower 依赖的包
bower.json: bower 配置文件
gulpfile.js: gulp 配置文件
middleware.js: 中间组件
package.json: npm配置文件
前后端分离
本项目采用前后端分离开发的方式,即开发前约定数据格式,就各干各的,那么对于前端来说,发出http请求,获取数据,应该如何做?
目前想到有两种:
1. 通过express或其它服务器作为中间组件拦截。
2. angularjs可以通过MockJS拦截。
本项目用的是第一种,使用gulp-connect启动服务器,中间组件middleware指向express,那么对应的请求就会到express,只需要写对应的API接口即可,这其实相当于写express后端。
命令
我想要的开发模式:当源文件下的文件例如scss,html,js发生改动时,会执行对应的task,并且浏览器自动刷新。
产品版本:合并压缩重命名css,js,html。
根据项目的需求,通过各种插件处理,就有了现在的解决方案。
build目录下命令,请查看具体配置。
1. gulp dev : 编译开发版本
1)复制相关文件
2)将app.sass编译
3)将项目下的html模板合并成angularjs templates module
4)inject 模板 index.html, admin/index.html, admin/login.html 外部引用css和script
2. gulp prod --env production 或 npm run publish : 编译产品版本
1)sass编译压缩重命名
2)js合并压缩重命名
3)将项目下的html模板合并成angularjs templates module
4)inject 模板 index.html, admin/index.html, admin/login.html 外部引用css和script
3. gulp : 开发模式
1)编译开发版本
2)启动connect服务器,指定中间件,使用本地mock数据
3)watch 文件自动刷新
4)karma,启动单元测试和e2e测试
4. gulp server --env production : 产品模式
1)编译产品版本
2)启动connect服务器,指定中间件,使用本地mock数据
5. gulp test_singleRun --env production : 产品模式,并且跑测试
1)编译产品版本
2)启动connect服务器,指定中间件,使用本地mock数据
3)karma,启动单元测试和e2e测试
测试
基于karma, 单元测试使用jammine, e2e测试用 ng-scenario, 输出报表有代码覆盖率karma-coverage, 执行结果报表junit-reporter
项目文件名为xx.spec.js为单元测试,xx.scenario.js为e2e测试
UI
计划
1. 完善SingleUI
2. 对HTML, CSS, JS做强化训练,试图弥补项目经验上的差距。项目地址