.NET Nancy 详解(三) Respone 和 ViewEngine
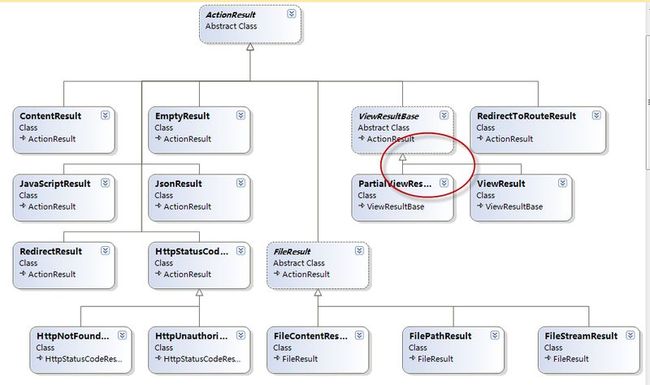
我们在ASP.NET MVC中可以返回各种类型的ActionResult(以下图片来自于园友--待补。。)
在Nancy 中本着简单粗暴的原则,使用方式略有不同。这期我们使用的版本是Nancy的第一个tag version 0.0.2.0。
public MainModule(IRouteCacheProvider routeCacheProvider)
{
Get["/"] = x => {
return View.Razor("~/views/routes.cshtml", routeCacheProvider.GetCache());
};
// TODO - implement filtering at the RouteDictionary GetRoute level
Get["/filtered", r => true] = x => {
return "This is a route with a filter that always returns true.";
};
Get["/filtered", r => false] = x => {
return "This is also a route, but filtered out so should never be hit.";
};
Get["/test"] = x => {
return "Test";
};
Get["/static"] = x => {
return View.Static("~/views/static.htm");
};
Get["/razor"] = x => {
var model = new RatPack { FirstName = "Frank" };
return View.Razor("~/views/razor.cshtml", model);
};
Get["/ndjango"] = x => {
var model = new RatPack { FirstName = "Michael" };
return View.Django("~/views/ndjango.django", model);
};
Get["/spark"] = x => {
var model = new RatPack { FirstName = "Bright" };
return View.Spark("~/views/spark.spark", model);
};
Get["/json"] = x => {
var model = new RatPack { FirstName = "Andy" };
return Response.AsJson(model);
};
Get["/xml"] = x => {
var model = new RatPack { FirstName = "Andy" };
return Response.AsXml(model);
};
}这里我们看到所有类型的返回还是储存在RouteDictionary中,依次为返回Razor View,string,static file,Django View,Spark View,Json,Xml......实际上也是用了一个ViewResult的类,因为只是执行不同的Action,所以只需要一个类表示。
public class ViewResult
{
public ViewResult(IView view, string location)
{
this.View = view;
this.Location = location;
}
public string Location { get; private set; }
public IView View { get; private set; }
public void Execute(Stream stream)
{
// The caller needs to close the stream.
var writer = new StreamWriter(stream);
View.Writer = writer;
View.Execute();
writer.Flush();
}先从居家旅游必备的返回静态文件的例子开始:
public static Action<Stream> Static(this IViewEngine engine, string virtualPath)
{
return stream => {
var path = HostingEnvironment.MapPath(virtualPath);
using (var reader = new StreamReader(path))
{
using(var writer = new StreamWriter(stream))
{
writer.Write(reader.ReadToEnd());
writer.Flush();
}
}
};
},可以看到这里采用的是扩展IViewEngine,返回的是一个对Stream的Action。比较简单就不展开细说了。
对于xml 和 json 的返回值处理方法类似,这里就合并在一起作了类似的处理。
public static class FormatterExtensions
{
public static Response AsJson<TModel>(this IResponseFormatter formatter, TModel model)
{
return new JsonResponse<TModel>(model);
}
public static Response AsXml<TModel>(this IResponseFormatter formatter, TModel model)
{
return new XmlResponse<TModel>(model);
}
public static Response Image(this IResponseFormatter formatter, string imagePath)
{
return new ImageResponse(imagePath);
}
}Nancy支持的ViewEngine很多,以Razor为例来看。
public MainModule(IRouteCacheProvider routeCacheProvider)
{
Get["/"] = x => {
return View.Razor("~/views/routes.cshtml", routeCacheProvider.GetCache());
};
}
这里的路径是"~/views/routes.cshtml",首先找到实际的磁盘路径:
public ViewLocationResult GetTemplateContents(string viewTemplate)
{
var path = HostingEnvironment.MapPath(viewTemplate);
return new ViewLocationResult(path, new StreamReader(path));
}这里的返回值是该文件的一个StreamReader,然后传递给我们的View Compiler。
var result = ViewTemplateLocator.GetTemplateContents(viewTemplate);
var view = ViewCompiler.GetCompiledView<TModel>(result.Contents);RazorEngine和CodeDom。这里结合使用了RazorEngine和CodeDom,这两个东西本身比较大,这里只是告诉大家有这么个东西,能够做什么。RazorEngine开源项目地址:https://github.com/Antaris/RazorEngine 。
举个简单的例子:
string template = "Hello @Model.Name, welcome to RazorEngine!";
var result =
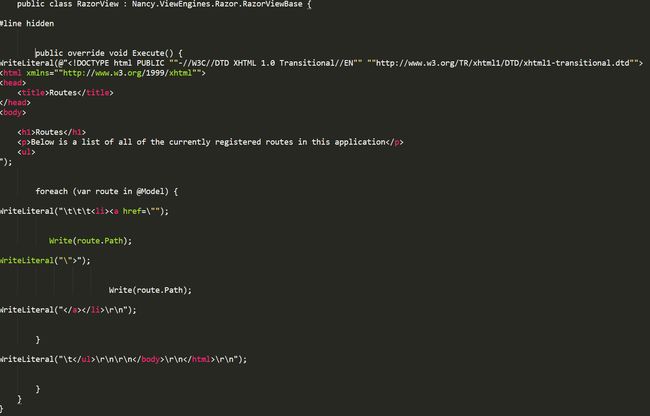
Engine.Razor.RunCompile(template, "templateKey", null, new { Name = "World" });CodeDomProvider用来生成中间代码。CodeDom是.NET 的一项依据模板生成代码的技术,这方面园友有不少文章(比如说这个:http://www.cnblogs.com/whitewolf/archive/2010/06/19/1760708.html)。 可以看到生成的临时文件内容如下,最终会编译并执行最终输出我们需要的stream。
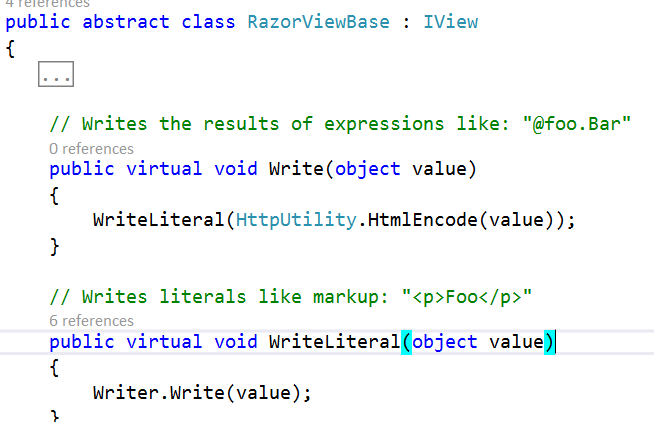
这里面生成的代码执行的是我们的RazorViewBase里面的方法。
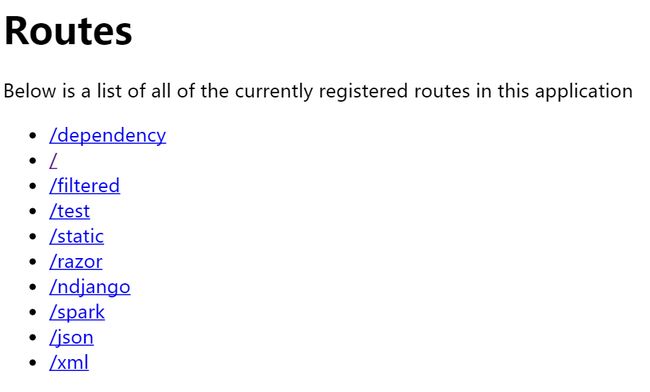
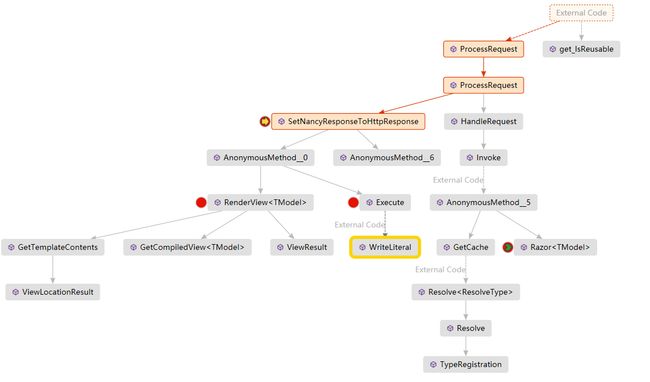
最终我们Execute结束将结果输出到Response流中,看到了呈现的html。
起点还是我们的ProcessRequest,中间的过程不多。
当当当当 - つづく