iOS警告框和操作表
应用如何与用户交流呢?
警告框(AlertView)和操作表(ActionSheet)就是为此而设计的。
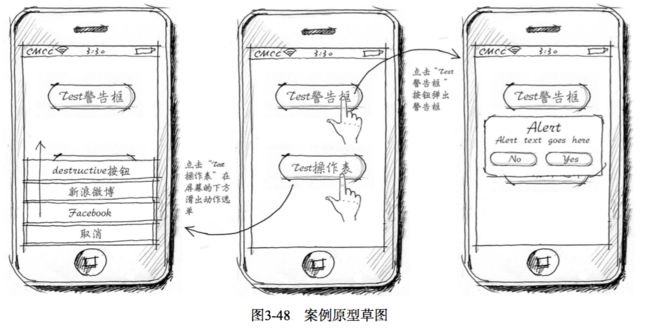
本文案例的原型草图如图3-48所示,其中有两个按钮“Test警告框”和“Test操作表”,点击“Test警告 框”按钮时弹出警告框,它有两个按钮。当点击“Test操作表”按钮时,屏幕下方将滑出操作表。
一.警告框AlertView
警告框是UIAlertView创建的,用于给用户以警告或提示,最多有两个按钮,超过两个就应该使用操作表。由于在iOS中,警告框是“模态”的,因此不应该随意使用。一般情况下,警告框的使用场景有如下几个。
应用不能继续运行。例如,无法获得网络数据或者功能不能完成的时候,给用户一个警告,这种警告框只需一个按钮。
询问另外的解决方案。好多应用在不能继续运行时,会给出另外的解决方案,让用户去选择。例如,Wi-Fi网络无法连接时,是否可以使用3G网络。
询问对操作的授权。当应用访问用户的一些隐私信息时,需要用户授权,例如用户当前的位置、通讯录或日程表等。
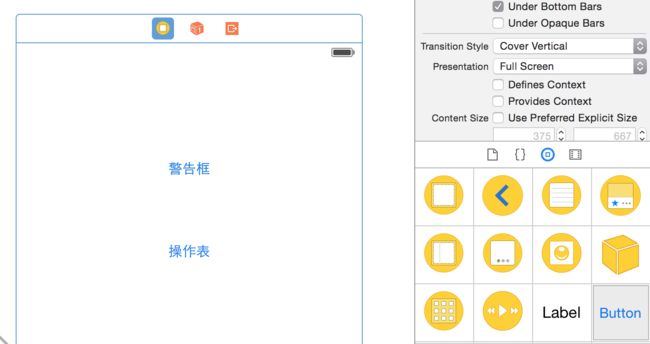
下面看看图3-48所示案例中警告框的实现过程。使用Single View Application模板,创建一个名为AlertViewActionSheetSample的工程。打开Main.storyboard,按照图3-49所示摆放两个按钮控件。
图3-49 设计界面
下面我们为这两个按钮定义动作事件,ViewController.m中的相关代码如下:
#import "ViewController.h" @interface ViewController ()<UIAlertViewDelegate> - (IBAction)alertViewButton:(id)sender; - (IBAction)actionSheetButton:(id)sender; @end
可以看到,视图控制器实现了UIAlertViewDelegate协议,这个协议是UIAlertView委托协议。点击
UIAlertView中的按钮,会给委托对象发送alertView:clickedButtonAtIndex:消息,ViewController.m中的 相关代码如下:
- (IBAction)alertViewButton:(id)sender {
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Alert" message:@"Alert text goes here" delegate:self cancelButtonTitle:@"NO" otherButtonTitles:@"YES", nil];
[alertView show];
}
#pragma mark 实现UIAlertViewDelegate
-(void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
NSLog(@"buttonIndex = %li", buttonIndex);
}
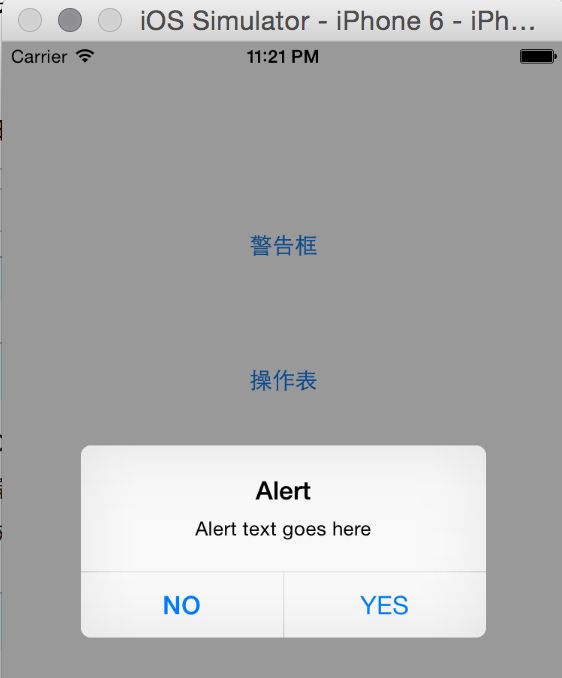
在alertViewButton:方法中实例化UIAlertView对象时,最常用的构造函数是initWithTitle:message: delegate:cancelButtonTitle:otherButtonTitles:,其中delegate参数在本例中设定为self,即该警告 框的委托对象为当前的视图控制器(ViewController);cancelButtonTitle参数用于设置“取消”按钮的标题, 它是警告框的左按钮;otherButtonTitles参数是其他按钮,它是一个字符串数组,该字符串数组以nil结尾。 从技术层面上讲,警告框可以多于两个按钮,这都是通过otherButtonTitles参数设定的,但是从用户体验上 讲,警告框最多有两个按钮。效果如图3-50:
图3-50 警告框效果图
如果警告框只有一个按钮,可以采用下面的语句构造警告框:
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Alert" message:@"Alert text goes here" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles: nil];
此时警告框只是给用户一些警告信息,当用户点击OK按钮时,只是为了关闭警告框,因此不需要指定委托 参数。但是有两个按钮的情况下,为了响应点击警告框按钮的需要,我们在视图控制器中实现了 alertView:clickedButtonAtIndex:方法,其中clickedButtonAtIndex参数是按钮索引,cancelButton按钮 的索引是0,从左到右依次是1, 2......。
二.操作表ActionSheet
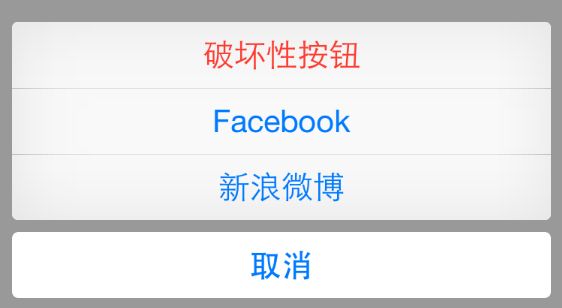
如果想给用户提供多于两个的选择,比如想把应用中的某个图片发给新浪微博或者Facebook等平台,就应该使用操作表。操作表是UIActionSheet创建的,在iPhone下运行会从屏幕下方滑出来,如图3-51所示,其布局是最下面是一个“取消”按钮,它离用户的大拇指最近,最容易点击到。如果选项中有一个破坏性的操作,将会放在最上面,是大拇指最不容易碰到的位置,并且其颜色是红色的。
图3-51 iPhone中的操作表
下面我们看看图3-51所示的操作表的代码部分。修改ViewController.m的代码,具体如下:
#import "ViewController.h" @interface ViewController ()<UIAlertViewDelegate,UIActionSheetDelegate> - (IBAction)alertViewButton:(id)sender; - (IBAction)actionSheetButton:(id)sender; @end
在ViewController.m中,我们声明了UIActionSheetDelegate协议。UIActionSheetDelegate协议提供了actionSheet: clickedButtonAtIndex:方法,该方法在点击操作表中的按钮时调用。ViewController.m中的相关代码如下:
- (IBAction)actionSheetButton:(id)sender {
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"破坏性按钮" otherButtonTitles:@"Facebook", @"新浪微博", nil];
actionSheet.actionSheetStyle = UIActionSheetStyleAutomatic;
[actionSheet showInView:self.view];
}
#pragma mark 实现UIActionSheetDelegate
-(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
{
NSLog(@"buttonIndex = %li", buttonIndex);
}
在actionSheetButton:方法中实例化UIActionSheet对象时,最常用的构造函数是initWithTitle:delegate:cancelButtonTitle:destructiveButtonTitle:otherButtonTitles:,本例中将delegate参数设定为self, 即该操作表的委托对象为当前的视图控制器(ViewController)。cancelButtonTitle参数用于设置“取消”按钮的 标题,在iPhone中它在最下面。destructiveButtonTitle参数用于设置“破坏性”按钮,它的颜色是红色的,如果 没有“破坏性”按钮,可以将该参数设定为nil。“破坏性”按钮只能有一个,在最上面。otherButtonTitles 参数是其他按钮,它是一个字符串数组,以nil结尾。
UIActionSheet的actionSheetStyle属性用于设定操作表的样式,这些样式如下所示。
UIActionSheetStyleAutomatic。自动样式。
UIActionSheetStyleDefault。默认样式。
UIActionSheetStyleBlackTranslucent。半透明样式。
UIActionSheetStyleBlackOpaque。透明样式。
为了响应点击按钮,需要在视图控制器上实现actionSheet:clickedButtonAtIndex:方法,其中 clickedButtonAtIndex参数是按钮索引,从上到下依次是0, 1, 2......。