26、ASP.NET MVC入门到精通——后台管理区域及分离、Js压缩、css、jquery扩展
本系列目录:ASP.NET MVC4入门到精通系列目录汇总
有好一段时间没更新博文了,最近在忙两件事:1、看书,学习中...2、为公司年会节目做准备,由于许久没有练习双截棍了,难免生疏,所以现在临时抱佛脚。深圳最近的天气反常,许多人感冒了,我也成为其中之一,大家注意身体...
这一篇,我来简单的讲一下接下来项目中会用到的一些杂七杂八的技术。
区域及分离
在15、ASP.NET MVC入门到精通——MVC-路由中,我已经简要说明了区域的分离。
1、右键单击Web项目,“添加”——“区域”,区域名,我们这里命名为Admin,创建完成之后Web项目中,就会多出一个Areas文件夹,Areas文件夹下面会有一个我们刚才创建的Admin文件夹,在Admin文件夹里面有完整的MVC项目的目录,这里,我们不想把控制器放在Web项目中,所以删除Controllers和Models文件夹。
2、新建类库项目Web.Logic.Admin,这个类库项目我们来作为后台系统的区域,把Admin文件夹中的AdminAreaRegistration.cs拷贝出来,然后把这个文件防到Web.Logic.Admin项目中,修改该文件的命名空间。
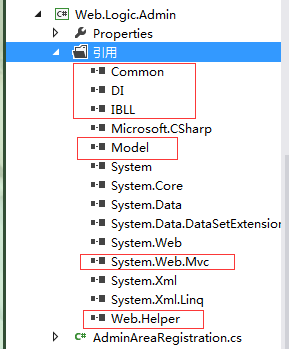
3、给Web.Logic.Admin项目添加如下引用
4、web项目添加Web.Logic.Admin项目的引用
5、Web.Logic.Admin项目中新建MemberController类
public class MemberController : Controller { [HttpGet] public ActionResult Index() { return View(); } }
6、web项目中,在Areas/Admin/Views/Member目录下,添加视图Index.cshtml
@{ ViewBag.Title = "Index"; } <h2>Index</h2> 测试
7、在浏览器输入地址http://localhost:10757/Admin/Member/,运行结果如下:
js压缩和合并
Web项目中,BundleConfig.cs文件RegisterBundles方法中,添加如下代码:
bundles.Add(new ScriptBundle("~/mvcAjax").Include("~/Scripts/jquery-1.8.2.min.js", "~/Scripts/jquery.unobtrusive-ajax.min.js",
"~/Scripts/jquery.validate.min.js", "~/Scripts/jquery.validate.unobtrusive.min.js", "~/Scripts/jquery.msgProcess.js")); BundleTable.EnableOptimizations = true;
这里面的jquery.msgProcess.js是我自定义的。
View调用代码:
@Scripts.Render("~/mvcAjax")
关于压缩和合并我在21、ASP.NET MVC入门到精通——ASP.NET MVC4优化这一篇中有更详细的说明,这里只是简单提及,不再赘述。
Css
我发现许多.NET Web开发人员前端这块非常薄弱,虽然说许多公司有专门的前端工程师和美工,但是掌握必要的前端知识还是大有裨益的。
学习CSS,我推荐一本电子书《CSS禅意花园》,咱们不要求对Css了解很深,能做到看懂大部分CSS代码,拷贝一些现成的Css样式时,自己会修改其风格就可以了。
这里我简单说一下我们开发中用得非常频繁的Css样式。
我们经常会遇到这样的需求,根据条件,动态控制界面中某一元素的隐藏和显示,我们通常会考虑如下两种方式实现:
设置元素隐藏
- display:none;
- visibility:hidden;
display:不会影响Css布局,display实际上是设置元素的浮动特征。
visibility:会影响Css布局,从性能上来说,会造成一定的影响,因为它会导致Html界面重排。设置为hidden时,元素虽然被隐藏了,但它仍然占据它原来所在的位置,visibility属性是隐藏元素但保持元素的浮动位置。
Jquery
Jquery,也是我们Web项目开发中经常会使用到的,推荐一本电子书《锋利的Jquery》。
为了统一Ajax数据方法,我先在Model项目中添加一个统一的 Ajax格式类AjaxMsgModel
/// <summary> /// 统一的 Ajax格式类 /// </summary> public class AjaxMsgModel { public string Msg { get; set; } /// <summary> /// OK,ERROR /// </summary> public string Statu { get; set; } public string BackUrl { get; set; } /// <summary> /// 数据对象 /// </summary> public object Data { get; set; } }
然后在Web项目的Scripts目录中新建了一个js文件jquery.msgProcess.js,然后在其中添加了一个jquery扩展方法,至于Jquery的扩展方法使用,如果不清楚,请直接查资料。我一向是喜欢拿来注意,先Copy过来,然后琢磨懂,最后自己修改下,典型的懒人做法。
(function ($) { $.extend($, { procAjaxData: function (data,funcSuc,funcErr) { if (!data.Statu) { return; } switch (data.Statu) { case "OK": alert("OK:" + data.Msg); if (funcSuc) funcSuc(data); break; case "ERROR": alert("ERROR:" + data.Msg); if (funcErr) funcErr(data); break; } } }); }(jQuery));
View中调用
<script type="text/javascript">
function Success(jsonData) {
$.procAjaxData(jsonData, function () { window.location = jsonData.BackUrl; });
}
</script>
Jquery EasyUI
关于EasyUI,咱们站在一个使用者的角度来说,实在是更它的名字一样easy。关于它的使用可以去 http://www.jeasyui.net/学习。
选择一个版本,把源码和文档下载下来,最新的版本,文档一般为英文。下载下来后,里面有许多html的Demo。有现成的就直接拷贝过来,网上关于easyUI的示例代码数不胜数,还是那句话,拷贝过来,看得懂,会修改,就OK了,不建议在没学习一种新的框架前,把框架的文档从头学到尾,现实工作中,也很少有公司会有那么多闲时间给到我们,所以我们一般是先用起来,有需要,再深入。