Sliverlight 3 3D 游戏开发学习 第一章:光照、照相机与行为
本章内容:
1、准备Silverlight 3游戏开发环境
2、认识数码艺术资源
3、为一个新的2D游戏创建准备数码资源
4、理解2D游戏开发过程中的相关工具
5、学会处理、预览和缩放数码资源
6、使用数码资源来创建并运行首个图形应用程序
2、认识数码艺术资源
3、为一个新的2D游戏创建准备数码资源
4、理解2D游戏开发过程中的相关工具
5、学会处理、预览和缩放数码资源
6、使用数码资源来创建并运行首个图形应用程序
UFO入侵
开发3D游戏需要尽可能的发挥我们的创造性。游戏开发需要许多各式各样的技巧,但最重要的的一点是创造性。唉,这正是我所缺乏的。
我们已经知道了怎样使用C#编程语言来开发一些应用程序。但是RIA提供了一个令人激动的方式来进行游戏开发,因为它们为用户提供了丰富的用户体验而不需要在他们自己的电脑上安装软件,而Silverlight就是一个很好的RIA平台。
首先我们需要安装最新的工具来开始我们的2D游戏开发,然后我们将使用Silverlight 3来开发3D游戏。
使用Silverlight开发3D游戏的唯一基本要求是懂得C#编程语言、XAML代码和Visual Studio IDE。
我们已经知道了怎样使用C#编程语言来开发一些应用程序。但是RIA提供了一个令人激动的方式来进行游戏开发,因为它们为用户提供了丰富的用户体验而不需要在他们自己的电脑上安装软件,而Silverlight就是一个很好的RIA平台。
首先我们需要安装最新的工具来开始我们的2D游戏开发,然后我们将使用Silverlight 3来开发3D游戏。
使用Silverlight开发3D游戏的唯一基本要求是懂得C#编程语言、XAML代码和Visual Studio IDE。
准备开发环境:
首先需要安装Visual Studio 2008和其Service Pack1或者Visual Studio 2010。
同时需要以下工具:Expression Design、Inkscape、Silverlight 3 Tools for Visual Studio、Silverlight 3 离线文档中文版、.NET RIA Services、Silverlight Toolkit,你需要下载并安装以上工具。
同时需要以下工具:Expression Design、Inkscape、Silverlight 3 Tools for Visual Studio、Silverlight 3 离线文档中文版、.NET RIA Services、Silverlight Toolkit,你需要下载并安装以上工具。
创建光栅图像资源
3、使用Adobe Photoshop之类的工具对这些图片进行处理(主要就是把这些图片的阴影部分处理为完全的背景透明色)。
4、处理后的光栅图片资源保存在“GAME_PNGS_RESIZED”文件夹下。
游戏开发需要使用大量的资源,而这并不是编程的任务。在创建我们的Silverlight 3D游戏中,我们将使用许多常见的图形图像处理工具。因为许多的工具都非常昂贵,因此我们将使用一些开源和免费的替换工具来完成绝大多数的任务。
而对于游戏开发的基本元素和过程可以参考下图:
4、处理后的光栅图片资源保存在“GAME_PNGS_RESIZED”文件夹下。
游戏开发需要使用大量的资源,而这并不是编程的任务。在创建我们的Silverlight 3D游戏中,我们将使用许多常见的图形图像处理工具。因为许多的工具都非常昂贵,因此我们将使用一些开源和免费的替换工具来完成绝大多数的任务。
而对于游戏开发的基本元素和过程可以参考下图:
接下来你需要下载并安装一些有助于把已有的可缩放的矢量图像转换为在Silverlight 3中要用到的最合适的文件格式:
1、下载并安装Expression Design和Inkscape两个工具
2、一旦Inkscape工具安装完成后,你就能加载并编辑许多不同文件格式的矢量资源,如下图所示:
Silverlight 3与XAML
我们为什么需要安装如此多的工具来创建一个在Silverlight 3中要用到的简简单单的矢量资源呢?这是因为Silverlight 3使用XAML,并且最好的加载可缩放矢量内容的方式是在XAML中对这些对象进行定义。但是,许多提供了导出为XAML内容的工具并不像预想的那样工作,它和Silverlight 3是不兼容的。另外,许多转换工具仍旧还处于alpha(测试)版,当我们需要转换复杂的矢量资源时会存在一定的问题。
因此,为了避免这些问题,我们打算执行额外的操作步骤。
因此,为了避免这些问题,我们打算执行额外的操作步骤。
在XAML中定义可缩放的矢量资源内容
你可以在Microsoft Office 剪切画中找到一些可免费使用的WMF格式的矢量资源,WMF是一个可缩放的矢量文件格式。
备注: WMF是一个老的,可缩放的矢量格式。Silverlight 3并不直接对WMF图形进行支持,因此我们必须对WMF图形进行转换。通过下面的步骤,我们也能把任何Inkscape支持的矢量格式转换为SVG(Scalable Vector Graphics),AI(Adobe Illustrator),PDF(Adobe PDF)和EMF(增强图元文件)等等。
1、原始的WMF文件保存在“GAME_WMFS”文件夹中。
2、对每个WMF文件重复进行下面的步骤(2至12步)
3、在Inkscape中打开一个矢量图形文件
4、选择文件|另存为...
5、移除该文件的扩展名
6、选择保存的格式为PDF格式,然后点击保存
7、把这个新的PDF文件的扩展名从PDF改为AI。
8、现在,在Microsoft Expression Design中打开这个ai文件。
9、选择文件|导出...。
10、选择导出格式为XAML Silverlight Canvas
备注: WMF是一个老的,可缩放的矢量格式。Silverlight 3并不直接对WMF图形进行支持,因此我们必须对WMF图形进行转换。通过下面的步骤,我们也能把任何Inkscape支持的矢量格式转换为SVG(Scalable Vector Graphics),AI(Adobe Illustrator),PDF(Adobe PDF)和EMF(增强图元文件)等等。
1、原始的WMF文件保存在“GAME_WMFS”文件夹中。
2、对每个WMF文件重复进行下面的步骤(2至12步)
3、在Inkscape中打开一个矢量图形文件
4、选择文件|另存为...
5、移除该文件的扩展名
6、选择保存的格式为PDF格式,然后点击保存
7、把这个新的PDF文件的扩展名从PDF改为AI。
8、现在,在Microsoft Expression Design中打开这个ai文件。
9、选择文件|导出...。
10、选择导出格式为XAML Silverlight Canvas
11、把导出的XAML文件保存“GAME_XAML”目录下。
12、你可以在IE中预览该XAML文件,如下图所示:
12、你可以在IE中预览该XAML文件,如下图所示:
预览和缩放XAML矢量图形
在Silverlight 3应用程序中XAML矢量图形能进行缩放并且保持其图像质量不变,其实所有的矢量图形格式都是这样的。缩放矢量图形不是一个难题,因为他们没有像素问题。但是它们需要比光栅图像更多的处理时间才能在屏幕上进行显示。
一个非常有趣的能帮助我们创建XAML和XAML矢量图形的工具是XamlPad。XamlPad是WPF SDK的一部分。只要你安装了Visual Studio,它就可以在下面的文件夹中找到:Program Files\Microsoft SDKs\Windows\v6.0A\bin。
现在,我们将使用XamlPad来测试XAML矢量图形是怎样缩放的:
1、使用记事本打开由Expression Design导出的任意一个XAML矢量图形。
2、在记事本中的所有内容复制到剪切板。
3、运行XamlPad。
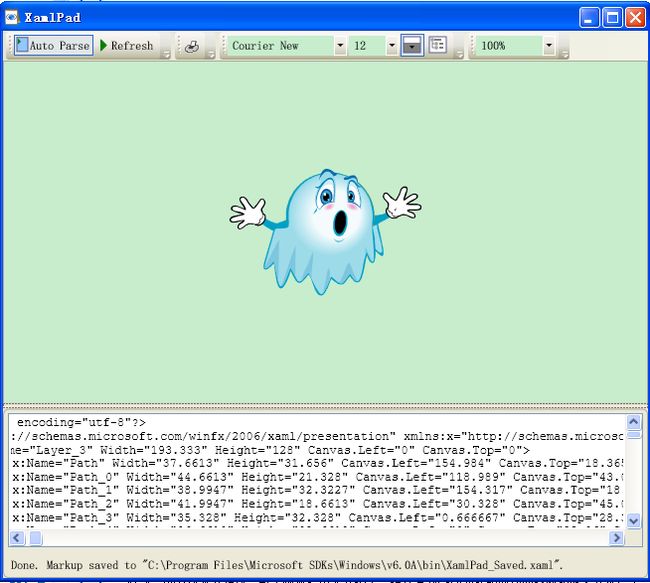
4、把剪切板中的内容粘贴到XamlPad中。你将看到和下面相似的内容:
一个非常有趣的能帮助我们创建XAML和XAML矢量图形的工具是XamlPad。XamlPad是WPF SDK的一部分。只要你安装了Visual Studio,它就可以在下面的文件夹中找到:Program Files\Microsoft SDKs\Windows\v6.0A\bin。
现在,我们将使用XamlPad来测试XAML矢量图形是怎样缩放的:
1、使用记事本打开由Expression Design导出的任意一个XAML矢量图形。
2、在记事本中的所有内容复制到剪切板。
3、运行XamlPad。
4、把剪切板中的内容粘贴到XamlPad中。你将看到和下面相似的内容:
5、更改缩放比例,你会看到不会有图像失真的问题出现。
准备一个游戏框架
Silverlight 3没有提供游戏框架。但是,它具有与真正有用的时间管理特征相结合的优异的图形绘制功能。因此,我们必须编写一些代码来完成一个框架以便简化游戏的开发。
首先,你必须创建一个Silverlight应用程序并看看它怎样在Web浏览器上工作:
1、使用Visual Studio中的“Silverlight 应用程序”模板创建一个新的C#项目。该项目的名称定为SilverlightMonster,对话框中的选项如下图所示:
首先,你必须创建一个Silverlight应用程序并看看它怎样在Web浏览器上工作:
1、使用Visual Studio中的“Silverlight 应用程序”模板创建一个新的C#项目。该项目的名称定为SilverlightMonster,对话框中的选项如下图所示:
2、点击“确定”
3、在“解决方案资源管理器”中的“SilverlightMonster”点击右键,然后在右键菜单中选择“添加|现有项”。
4、选择先前生成的XAML文件所在的目标文件夹(、Silverlight3D\Invaders\GAME_XAML),然后选择一个XAML文件并点击“添加”。
5、在“解决方案资源管理器”中选择该新添加的项然后点击右键,选择“在 Expression Blend 中打开”菜单项,你将看到如下的效果:
3、在“解决方案资源管理器”中的“SilverlightMonster”点击右键,然后在右键菜单中选择“添加|现有项”。
4、选择先前生成的XAML文件所在的目标文件夹(、Silverlight3D\Invaders\GAME_XAML),然后选择一个XAML文件并点击“添加”。
5、在“解决方案资源管理器”中选择该新添加的项然后点击右键,选择“在 Expression Blend 中打开”菜单项,你将看到如下的效果:
7、为该用户控件取名为“Ghost”,然后保存并回到Visual Studio中。
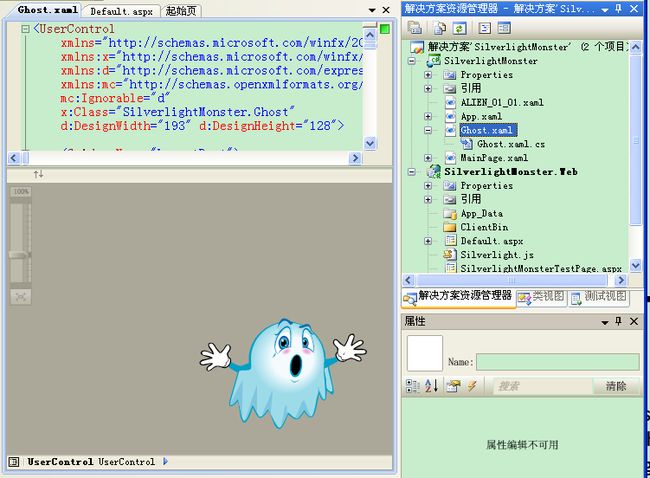
8、现在你能在Visual Studio中看到图形的呈现效果了(在Visual Studio 2008中要看到其预览效果很是不便,据说在Visual Studio 2010中有很大的改观),如下图所示:
8、现在你能在Visual Studio中看到图形的呈现效果了(在Visual Studio 2008中要看到其预览效果很是不便,据说在Visual Studio 2010中有很大的改观),如下图所示:
创建并运行Silverlight应用程序
现在,我们将制作屏幕上的ghost随鼠标位置而移动的效果。为此,我们必须添加必要的代码来显示出ghost并移动它。我们将添加下面的XAML和C#代码:
1、在SilverlightMonster项目中打开MainPage.xaml的XAML代码然后使用下面的代码进行替换:
1、在SilverlightMonster项目中打开MainPage.xaml的XAML代码然后使用下面的代码进行替换:
<
UserControl
x:Class
="SilverlightMonster.MainPage"
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
Cursor ="None"
Width ="1366" Height ="768" MouseMove ="Ghost_MouseMove"
xmlns:SilverlightMonster ="clr-namespace:SilverlightMonster" >
< Canvas x:Name ="cnvMovementTest" Width ="1366" Height ="768" Background ="Bisque" >
< SilverlightMonster:Ghost Canvas.Left ="10" Canvas.Top ="10" x:Name ="ghost" />
</ Canvas >
</ UserControl >
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
Cursor ="None"
Width ="1366" Height ="768" MouseMove ="Ghost_MouseMove"
xmlns:SilverlightMonster ="clr-namespace:SilverlightMonster" >
< Canvas x:Name ="cnvMovementTest" Width ="1366" Height ="768" Background ="Bisque" >
< SilverlightMonster:Ghost Canvas.Left ="10" Canvas.Top ="10" x:Name ="ghost" />
</ Canvas >
</ UserControl >
2、你将看到视图设计器的左上角将呈现出该ghost(需要重新对本项目进行编译)。
3、在解决方案资源管理器中打开“MainPage.xaml.cs”文件
4、在MainPage类中添加下面的事件处理程序代码:
3、在解决方案资源管理器中打开“MainPage.xaml.cs”文件
4、在MainPage类中添加下面的事件处理程序代码:
private
void
Ghost_MouseMove(
object
sender, MouseEventArgs e)
{
// Get the mouse current position
Point point = e.GetPosition(cnvMovementTest);
// Set the canvas Left property to the mouse X position
ghost.SetValue(Canvas.LeftProperty, point.X);
// Set the canvas Top property to the mouse Y position
ghost.SetValue(Canvas.TopProperty, point.Y);
}
{
// Get the mouse current position
Point point = e.GetPosition(cnvMovementTest);
// Set the canvas Left property to the mouse X position
ghost.SetValue(Canvas.LeftProperty, point.X);
// Set the canvas Top property to the mouse Y position
ghost.SetValue(Canvas.TopProperty, point.Y);
}
5、编译运行本解决方案,运行效果图如下:
创建XBAP WPF应用程序
Silverlight是WPF的子集。Silverlight应用程序的一个显著优点是它仅需安装一个插件就能在Web浏览器中运行。但是有时我们需要开发比Silverlight更加强大的游戏。在这些情况下,我们可以创建一个XBAP(XAML浏览器应用程序)WPF应用程序,而这只需对源代码做少量的修改。在这里感觉XBAP和Java的Applet很相似。
1、创建一个新的C#项目,其基于“WPF 浏览器应用程序”模板,项目的名称为“SilverlightMonsterXBAP”。
2、在SilverlightMonsterXBAP项目上点击右键,选择“添加|现有项...”。
3、把“ALIEN_01_01.xaml”添加到项目中。
4、双击该文件,你将能在IDE的屏幕中看到其图形效果
5、从主菜单中选择“项目|添加用户控件...”。
6、为用户控件取名为“Ghost”,然后点击确定。
7、打开“ALIEN_01_01.xaml”文件的XAML代码,复制“<Canvas x:Name="Layer_3" Width="193.333" Height="128" Canvas.Left="0" Canvas.Top="0">”至“</Canvas>”之间的所有内容。
8、打开“Ghost.xaml”文件的XAML代码,移除下面的内容:
Height="300" Width="300"
9、把复制到剪贴板中的代码粘贴到“<Grid>”和“</Grid>”之间。
10、现在,你可以在Visual Studio中看到该用户控件的界面效果:
1、创建一个新的C#项目,其基于“WPF 浏览器应用程序”模板,项目的名称为“SilverlightMonsterXBAP”。
2、在SilverlightMonsterXBAP项目上点击右键,选择“添加|现有项...”。
3、把“ALIEN_01_01.xaml”添加到项目中。
4、双击该文件,你将能在IDE的屏幕中看到其图形效果
5、从主菜单中选择“项目|添加用户控件...”。
6、为用户控件取名为“Ghost”,然后点击确定。
7、打开“ALIEN_01_01.xaml”文件的XAML代码,复制“<Canvas x:Name="Layer_3" Width="193.333" Height="128" Canvas.Left="0" Canvas.Top="0">”至“</Canvas>”之间的所有内容。
8、打开“Ghost.xaml”文件的XAML代码,移除下面的内容:
Height="300" Width="300"
9、把复制到剪贴板中的代码粘贴到“<Grid>”和“</Grid>”之间。
10、现在,你可以在Visual Studio中看到该用户控件的界面效果:
编译并运行该XBAP WPF应用程序
1、打开“Page1.Xaml”文件的XAML代码,用下面的内容替换原有的代码:
<
Page
x:Class
="SilverlightMonsterXBAP.Page1"
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml" Title ="Page1" Cursor ="None" >
< Canvas Width ="1366" Height ="768" MouseMove ="Ghost_MouseMove"
xmlns:SilverlightMonsterXBAP ="clr-namespace:SilverlightMonsterXBAP" >
< Canvas x:Name ="cnvMovementTest" Width ="1366" Height ="768" Background ="Bisque" >
< SilverlightMonsterXBAP:Ghost Canvas.Left ="10" Canvas.Top ="10" x:Name ="ghost" />
</ Canvas >
</ Canvas >
</ Page >
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml" Title ="Page1" Cursor ="None" >
< Canvas Width ="1366" Height ="768" MouseMove ="Ghost_MouseMove"
xmlns:SilverlightMonsterXBAP ="clr-namespace:SilverlightMonsterXBAP" >
< Canvas x:Name ="cnvMovementTest" Width ="1366" Height ="768" Background ="Bisque" >
< SilverlightMonsterXBAP:Ghost Canvas.Left ="10" Canvas.Top ="10" x:Name ="ghost" />
</ Canvas >
</ Canvas >
</ Page >
2、在解决方案资源管理器中打开“Page1.xaml.cs”文件,为“Page1”类添加所需的和前面Silverlight版本的应用程序相同的MouseMove事件处理程序代码。
3、编译并运行本解决方案,效果图如下:
3、编译并运行本解决方案,效果图如下:
代码下载:本章源代码
下一章将学习2D游戏中2D卡通人物的制作、分辨率和框架的管理等方面的内容