Nodejs学习笔记(三)——一张图看懂Nodejs建站
前言:一条线,竖着放,如果做不到精进至深,那就旋转90°,至少也图个幅度宽广。
通俗解释上面的胡言乱语:还没学会爬,就学起走了?!
继上篇《Nodejs学习笔记(二)——Eclipse中运行调试Nodejs》之后,代码编写环境就从Sublime转战到Eclipse下,感觉顺手多了。于是就跟着Scott老师学起了Nodejs建站的课程(推荐大家点进去看看),踏上了未爬先走的路子。
作为一个白里透白的小白来说,今天主要记录下如何用Nodejs搭建一个小小的网站,以及自己对于这种Nodejs建站的运行逻辑的理解,还有在建站过程中需要安装一些模块等遇到的问题,也是借此机会梳理下思路。
1. 创建项目
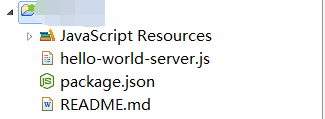
1.1 鉴于前两篇的努力,现在已经可以在Eclipse中创建一个Node Project了。所以首先要创建一个Node工程,创建好了如下所示,基本是空空如也。
1.2 随后要做的就是将项目包装成一个express模样的project并且安装依赖的模块
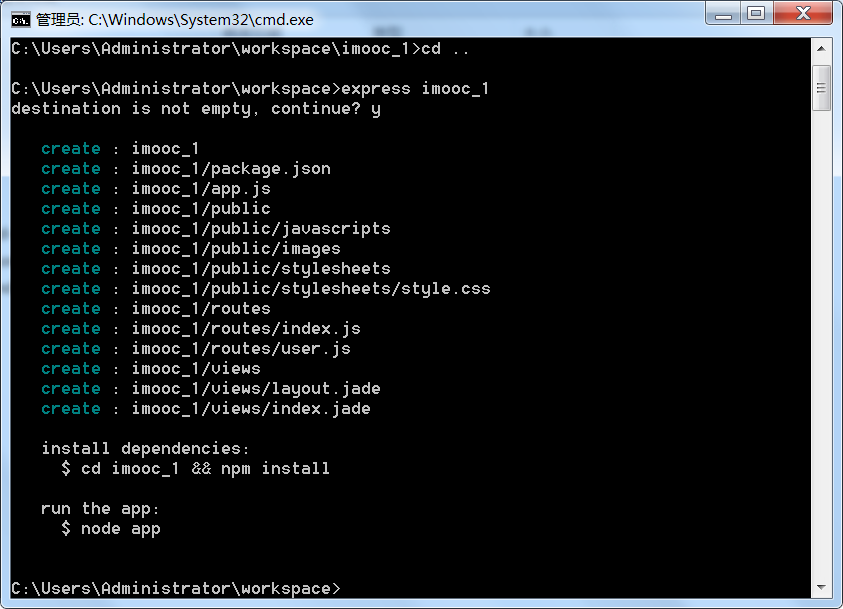
进入到项目的上级目录,执行express imooc_1命令:
再进入到项目目录下,执行npm install命令
1.3 此时再去刷新Eclipse中项目imooc_1,就可以看到新生成的文件和新的项目结构
其中app.js是入口文件,views目录下放的是视图文件,routes负责路由,public放的是一些css等文件,node_modules下面是已安装和要安装模块的存放位置,package.json是项目模块依赖文件。
2.代码编写
为了不把整个项目讲的云里雾里的,这里先上文件(注:这里的代码主要参考了Scott老师以及一位兄弟的git上的代码,在此谢过^_^)
项目的各文件目录结构如下
app.js
var express = require("express")//这里主要是引用所必须要的模块,当然,这些模块是需要使用"npm install 模块名"安装的
var bodyParser = require('body-parser')
var port = process.env.PORT || 3000
var app = express()
app.set('views', './views/pages')//定义了一些路径和所用到的引擎
app.set('view engine', 'jade')
app.use(bodyParser.urlencoded({extended: true}))
//app.use(require('body-parser').urlencoded({extended: true}))
// app.use(express.static(path.join(__dirname,'bower_components')))
app.use(express.static(__dirname + '/views'));
app.use('/bower_components', express.static(__dirname + '/bower_components'));
app.listen(port);
console.log('imooc started on port ' + port);
//index page 这里以及下面皆是路由以及赋值,这里的字段如title, poster等都会在相应的jade如index.jade中用到,实际上是将这里的值传入相应的jade以渲染页面
app.get('/', function (req, res) {
res.render('index', {
title: 'imooc 首页',
movies: [{
title: "复仇者联盟2",
_id: 1,
poster: 'http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg'
}, {
title: "复仇者联盟2",
_id: 2,
poster: 'http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg'
}, {
title: "复仇者联盟2",
_id: 3,
poster: 'http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg'
}, {
title: "复仇者联盟2",
_id: 4,
poster: 'http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg'
}, {
title: "复仇者联盟2",
_id: 5,
poster: 'http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg'
}]
})
})
//detail page
app.get('/movie/:id', function (req, res) {
res.render('detail', {
title: 'imooc 详情',
movie: {
doctor: '乔斯·韦登',
country: '美国',
title: '复仇者联盟2',
year: '2015',
poster: 'http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg',
language: '英语',
flash: 'http://v.youku.com/v_show/id_XODc4NDY0MjA4.html',
summary: '影片讲述当钢铁侠试图启动处于休眠状态的维持和平计划时,事情出了差错。于是,在地球面临生死存亡的紧急关头时,强大的超级英雄们挺身而出承担起拯救世界的重任,他们将阻止可怕的人工智能机器人“奥创”制定恐怖计划。'
}
})
})
//admin page
app.get('/admin/movie', function (req, res) {
res.render('admin', {
title: 'imooc 后台录入页',
movie: {
doctor: '',
country: '',
title: '',
year: '',
poster: '',
language: '',
flash: '',
summary: ''
}
})
})
//list page
app.get('/admin/list', function (req, res) {
res.render('list', {
title: 'imooc 列表页',
movies: [{
doctor: '乔斯·韦登',
country: '美国',
title: '复仇者联盟2',
year: '2015',
poster: 'http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg',
language: '英语',
flash: 'http://v.youku.com/v_show/id_XODc4NDY0MjA4.html',
summary: '影片讲述当钢铁侠试图启动处于休眠状态的维持和平计划时,事情出了差错。于是,在地球面临生死存亡的紧急关头时,强大的超级英雄们挺身而出承担起拯救世界的重任,他们将阻止可怕的人工智能机器人“奥创”制定恐怖计划。'
}]
})
})
layout.jade
doctype
html
head //这是页面的head,其中还有要用到的一些head文件如bootstrap以及jquery等
meta(charset="utf-8")
title #{title}
include ./includes/head
body //这是页面的body,其中有header部分以及主体的body内容,需要到相应的jade文件中访问
include ./includes/header
block content
index.jade
extend ../layout
block content
.container
.row
each item in movies
.col-md-2
.thumbnail
a(href="/movie/#{item._id}")
img(src="#{item.poster}",alt="#{item.title}")
.caption
h3 #{item.title}
p: a.btn.btn-primary(href="/movie/#{item._id}",role="button") 观看预告片
admin.jade
extend ../layout block content .container .row form.form-horizontal(method="post",action="/admin/movie/new") .form-group label.col-sm-2.control-label(for="inputTitle") 电影名字 .col-sm-10 input#inputTitle.col-sm-10.form-control(type="text",name="movie[title]") .form-group label.col-sm-2.control-label(for="inputDirector") 导演 .col-sm-10 input#inputDirector.col-sm-10.form-control(type="text",name="movie[director]") .form-group label.col-sm-2.control-label(for="inputCountry") 国家 .col-sm-10 input#inputCountry.col-sm-10.form-control(type="text",name="movie[country]") .form-group label.col-sm-2.control-label(for="inputLanguage") 语言 .col-sm-10 input#inputLanguage.col-sm-10.form-control(type="text",name="movie[language]") .form-group label.col-sm-2.control-label(for="inputYear") 上映年份 .col-sm-10 input#inputYear.col-sm-10.form-control(type="text",name="movie[year]") .form-group label.col-sm-2.control-label(for="inputSummary") 简介 .col-sm-10 input#inputSummary.col-sm-10.form-control(type="text",name="movie[summary]")
detail.jade
extend ../layout
block content
.container
.row
.col-md-7
//-embed(src="#{movie.flash}",allowFullScreen="true",quality="high",width="720",height="600" align="middle",type="application/x-shockwave-flash")
video(src="#{movie.flash}",autoplay="true" width="720",height="600" )
.col-md-5
dl.dl-horizontal
dt 电影名字
dd=movie.title
dt 导演
dd=movie.doctor
dt 国家
dd=movie.country
dt 语言
dd=movie.language
dt 上映年份
dd=movie.year
dt 简介
dd=movie.summary
list.jade
extend ../layout
block content
.container
.row
table.table.table-hover.table-bordered
thead
tr
th 电影名字
th 导演
th 国家
th 上映时间
//-th 录入时间
th 查看
th 更新
th 删除
tbody
each item in movies
tr(class="item-id-#{item._id}")
td #{item.title}
td #{item.doctor}
td #{item.country}
td #{item.year}
//-td #{moment(item.meta.createdAt).format('MM/DD/YYYY')}
td: a(target="_blank",href="../movie/#{item._id}") 查看
td: a(target="_blank",href="../admin/update/#{item._id}") 修改
td
button.btn.btn-danger.del(type="button",data-id="#{item._id")删除
head.jade
link(href="/bower_components/bootstrap/dist/css/bootstrap.min.css",rel="stylesheet") script(src="/bower_components/jquery/dist/jquery.min.js") script(src="/bower_components/bootstrap/dist/js/bootstrap.min.js")
header.jade
.container .row .page-header h1= title small 重度科幻迷
虽然文件不少,但是捋一捋,逻辑还是比较清楚的,下面以在浏览器中输入http://localhost:3000/从而访问index.html为例,通过一张图道出Nodejs建站以及页面访问的内部机制
其他页面的访问,如list、detail原理与此类似,这里不在赘述。
看明白的点个赞,没看明白的请留言,哇~~哈~哈~哈~~
3. 遇到的坑
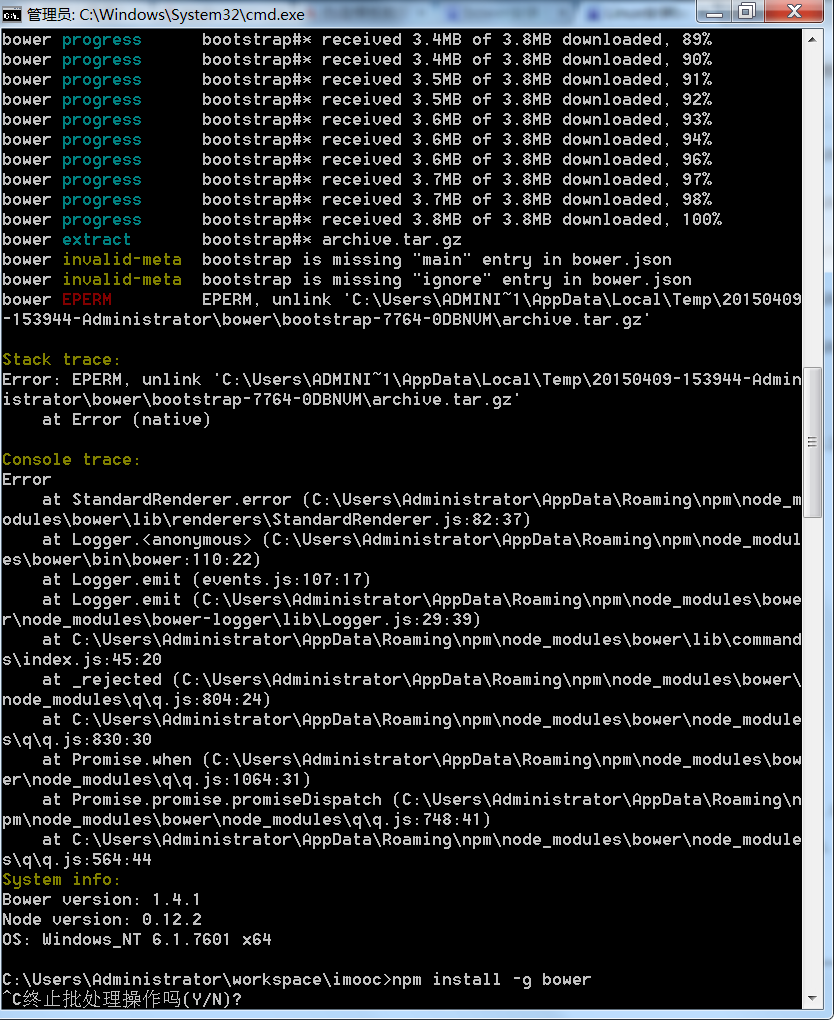
3.1 bootstrap安装
在安装bootstrap模块时,反反复复的不顺利。网上有说要设置git的环境变量的,也有说要在git bash里面敲命令的,但是这两种方法都没有解决我的问题。
最后还是升级了下bower,然后安装bootstrap,成功!
3.2 还有一个坑就是jade语法中的缩进,不正确的缩进导致应用无法启动,当然主要自己对jade完全不熟悉,所以吃了很多亏。
4. 效果展示
最后附上建成网站之后的各个页面:
首页
后台录入页
列表页
详情页
以上记录了一个用Nodejs建立一个简单网站应用的过程,已经发现坑并如何填坑的励志故事。
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!如果您想持续关注我的文章,请扫描二维码,关注JackieZheng的微信公众号,我会将我的文章推送给您,并和您一起分享我日常阅读过的优质文章。