HTML知识点总结以及典型例子讲解
一、HTML文本格式化标签(这些标签都不换行)
eg:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>HTML文本格式化标签</title> 6 </head> 7 8 <body> 9 <b>定义粗体文字</b><br /> 10 <big>定义大号字</big><br /> 11 <em>定义着重文字</em><br /> 12 <i>定义斜体字</i><br /> 13 <small>定义小号字</small><br /> 14 <strong>定义加重语气</strong><br /> 15 <sub>定义下标字</sub><br /> 16 <sup>定义上标字</sup><br /> 17 <ins>定义插入字</ins><br /> 18 <del>定义删除字</del><br /> 19 </body> 20 </html>
效果:
二、HTML图像
1、图像标签:
<map> 标签指带有可点击区域的图像映射,<area>定义其具体位置
2、源属性(Src)、替换文本属性(Alt)
src: 指 "source",源属性的值是图像的 URL 地址。
alt:在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。
3、图片应用实例
(1)将图片当做背景
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>HTML图像</title> 6 </head> 7 8 <body background="1.png"> 9 <h3>图像背景</h3> 10 <p>gif 和 jpg 文件均可用作 HTML 背景。</p> 11 <p>如果图像小于页面,图像会进行重复。</p> 12 </body> 13 </html>
(2)排列图片:使用align属性(align="bottom";align="middle";align="top")
(3)图像的浮动:使图片浮动至段落的左边或右边:使用align属性(align="left"或align="left")
(4)调整图像尺寸:通过改变 img 标签的 "height" 和 "width" 属性的值,可以放大或缩小图像
1 <body> 2 <img src="1.png" width="50" height="50"> 3 <img src="1.png" width="100" height="100"> 4 </body>
(5)可以将图像作为链接使用
(6)创建图像映射:即使用<map> 标签创建带有可供点击区域的图像地图
三、HTML表格
1、表格标签
2、表格中的空单元格
如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。(<td> </td>)
3、设置表格边框:<table border="1">,无边框则border="0”
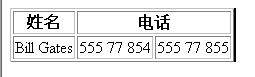
4、跨行或者跨咧的单元格:使用colspan来合并单元格
1 <body> 2 <table border="1"> 3 <tr> 4 <th>姓名</th> 5 <th colspan="2">电话</th> 6 </tr> 7 <tr> 8 <td>Bill Gates</td> 9 <td>555 77 854</td> 10 <td>555 77 855</td> 11 </tr> 12 </table> 13 </body>
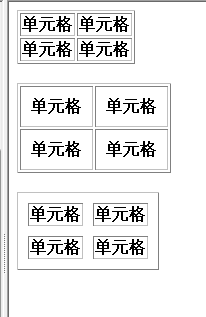
5、单元格边距:cellpadding与单元格间距:cellspacing
1 <body> 2 <table border="1"> 3 <tr> 4 <th>单元格</th><th>单元格</th> 5 </tr> 6 <tr> 7 <th>单元格</th><th>单元格</th> 8 </tr> 9 </table><br /> 10 <table border="1" cellpadding="10"> 11 <tr> 12 <th>单元格</th><th>单元格</th> 13 </tr> 14 <tr> 15 <th>单元格</th> <th>单元格</th> 16 </tr> 17 </table><br /> 18 <table border="1" cellspacing="10"> 19 <tr> 20 <th>单元格</th> <th>单元格</th> 21 </tr> 22 <tr> 23 <th>单元格</th><th>单元格</th> 24 </tr> 25 </table> 26 </body>
效果:
四、HTML 块元素、HTML 内联元素
1、块级元素在浏览器显示时,通常会以新行来开始(和结束)。例子:<h1>, <p>, <ul>, <table>
2、内联元素在显示时通常不会以新行开始。例子:<b>, <td>, <a>, <img>
3、HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器,如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。<span> 元素是内联元素,可用作文本的容器,当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
五、HTML颜色
1、颜色值:
颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。每种颜色的最小值是 0(十六进制:#00)。最大值是 255(十六进制:#FF)。
2、颜色名:
仅有 16 种颜色名被 W3C 的 HTML 4.0 标准支持,它们是:aqua、black、blue、fuchsia、gray、green、lime、maroon、navy、olive、purple、red、silver、teal、white、yellow。如果使用其它颜色的话,就应该使用十六进制的颜色值。
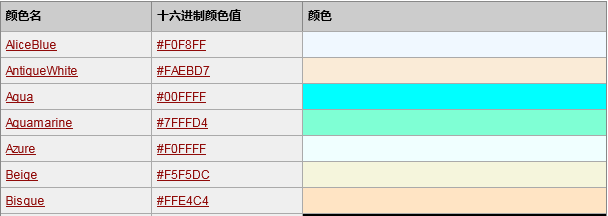
3、部分颜色如下:
六、HTML布局
1、使用<div>元素布局
每一对<div></div>标签代表一个块,对块的属性进行定义后,在标签里输入块的内容。
(1)先将整体分块
1 <body> 2 <div class="container"> 3 <div class="header">这是头部</div> 4 <div class="left">这是左半部分</div> 5 <div class="right">这是右半部分</div> 6 <div class="footer">这是底部</div> 7 </div> 8 </body>
效果:
(2)对每一块进行样式定义
1 <style type="text/css"> 2 *{ //使整体充满,不留一点空白边距 3 margin:0px; 4 padding:0px; 5 } 6 body{margin:0px;} 7 .container{ 8 height:500px; 9 width:100%; 10 } 11 .header{ 12 height:10%; 13 background-color:#FF80C0; 14 } 15 .left{ 16 height:80%; 17 width:30%; 18 background-color:#0F9; 19 float:left; <!--从左到右的一个浮动--> 20 } 21 .right{ 22 height:80%; 23 width:70%; 24 background-color:#90F; 25 float:left; <!--没有这一行的话,此部分会出现在页面下方,不会靠右--> 26 } 27 .footer{ 28 height:10%; 29 background-color:#999; 30 clear:both; <!--清除浮动,否则此部分会跟着上面浮动,不会出现在底部--> 31 } 32 </style>
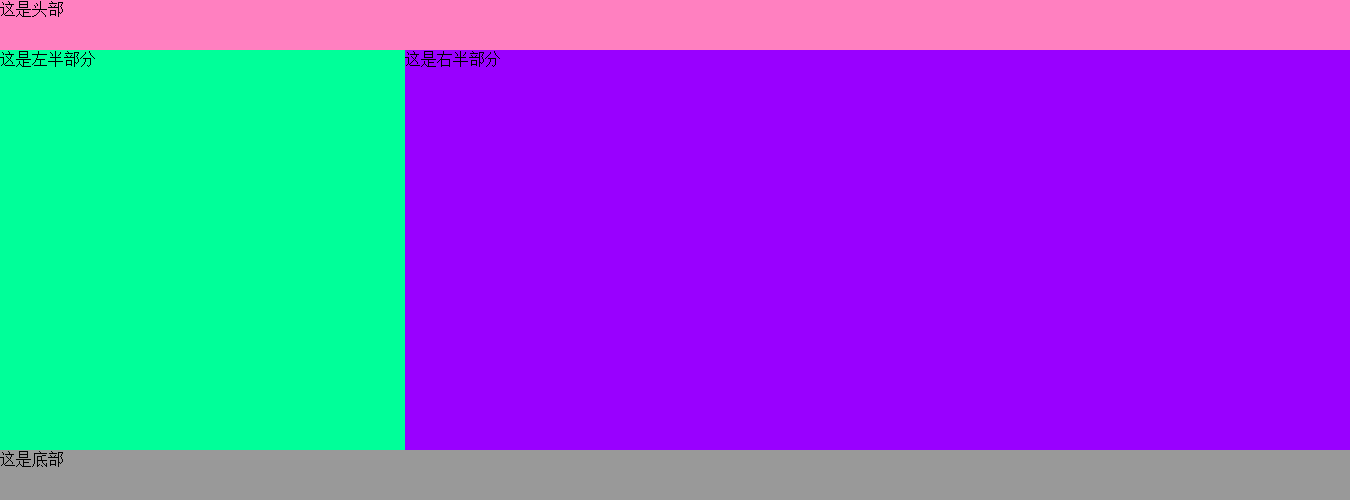
最后完成效果:
2、使用<table>布局
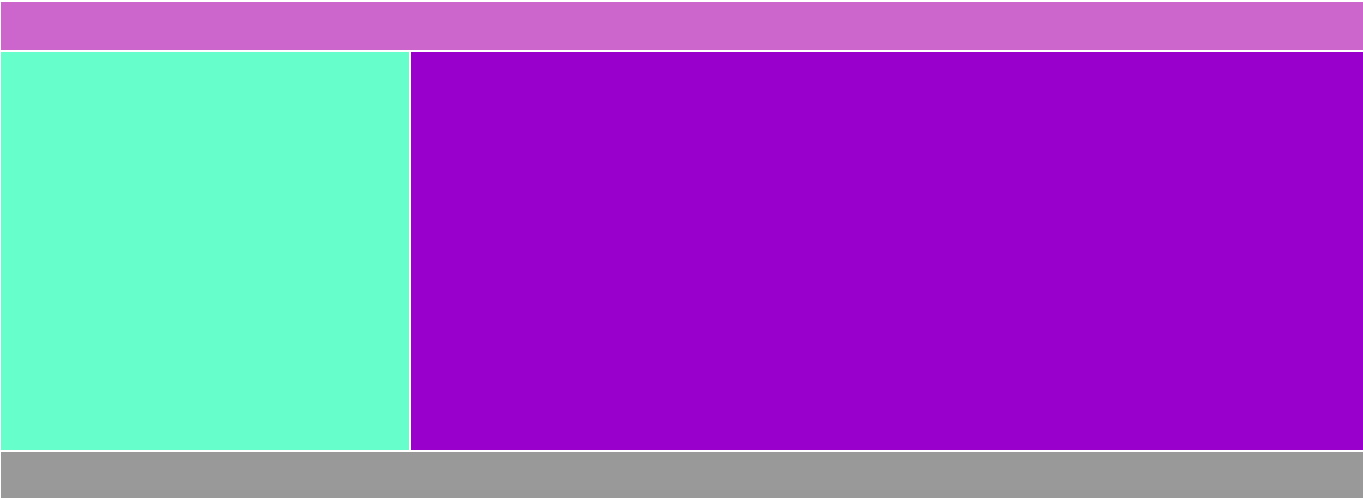
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>HTML布局</title> 6 </head> 7 8 <body marginheight="0px" marginwidth="0px"> 9 <table width="100%" height="500px"> 10 <tr> 11 <td colspan="2" height="10%" bgcolor="#CC66CC"></td> 12 </tr> 13 <tr> 14 <td height="80%" width="30%" bgcolor="#66FFCC"></td> 15 <td height="80%" width="70%" bgcolor="#9900CC"></td> 16 </tr> 17 <tr> 18 <td colspan="2" height="10%" bgcolor="#999999"></td> 19 </tr> 20 </table> 21 </body> 22 </html>
七、框架
框架也可以用来布局,通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
1、标签:
(1)框架集标签:<frameset>
*框架集标签定义如何将窗口分割为框架
*每一个<frameset>定义一系列行或列
*rows和cols的值规定了每行或每列占据屏幕的面积
(2)框架标签:<frame>
(3)内联框架:<iframe>
(4)<noframes> 标签:固定框架大小,使用户不可以拖动边框来改变它的大小
注意:不能将 <body></body> 标签与 <frameset></frameset> 标签同时使用!不过,假如你添加包含一段文本的 <noframes> 标签,就必须将这段文字嵌套于 <body></body> 标签内
2、使用实例
(1)垂直框架:
*先创建三个基础框架,以其中一个为例:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>HTML框架</title> 6 </head> 7 8 <body bgcolor="#66FFFF"> 9 </body> 10 </html>
*最后创建一个框架,将前面三个导入:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>HTML框架</title> 6 </head> 7 8 <frameset cols="20%,30%,50%"> 9 <frame src="frame_a.html" /> 10 <frame src="frame_b.html" /> 11 <frame src="frame_c.html" /> 12 </frameset><noframes></noframes> 13 14 </html>
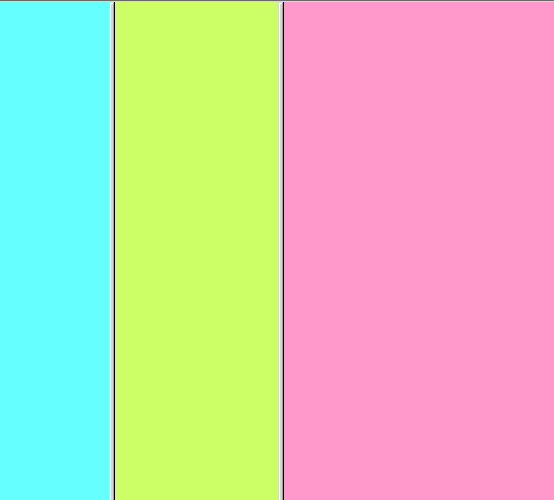
效果:
(2)混合型框架:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>HTML框架</title> 6 </head> 7 8 <frameset rows="50%,50%"> 9 <frame src="frame_a.html" /> 10 11 <frameset cols="30%,70%"> 12 <frame src="frame_b.html" /> 13 <frame src="frame_c.html" /> 14 </frameset> 15 </frameset> 16 </html>
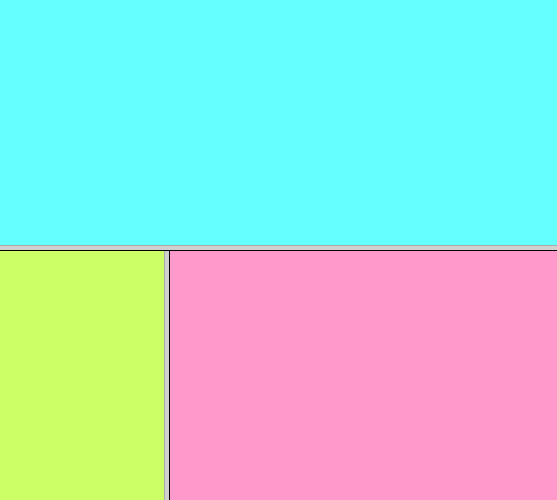
效果:
(3)内联框架
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>内联框架</title> 6 </head> 7 8 <body> 9 <iframe src="Web前端练习代码/框架/1.png"></iframe> 10 </body> 11 </html>
效果:
内联框架可以用frameborder="0"来取消边框效果,还可以用width、height来设置大小
(4)导航框架
*设计好框架集页面,并为框架窗口定义名称
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>导航框架2</title> 6 </head> 7 8 <frameset cols="120,*"> <!--*计算机称为通配符,这是一个框架,一部份为120,其余的为剩下的全部!--> 9 <frame src="导航框架1.html" /> 10 <frame src="1.png" name="mainframe" /> 11 </frameset> 12 </html>
*设置导航栏中的超链接的target目标窗口属性,使其值为框架窗口的名字
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>导航框架1</title> 6 </head> 7 8 <body> 9 <a href="frame_a.html" target="mainframe">frame_a</a><br /> <!--注意设置导航栏中的超链接的target目标窗口属性,使其值为框架窗口的名字--> 10 <a href="frame_b.html" target="mainframe">frame_b</a><br /> 11 <a href="frame_c.html" target="mainframe">frame_c</a><br /> 12 </body> 13 </html>
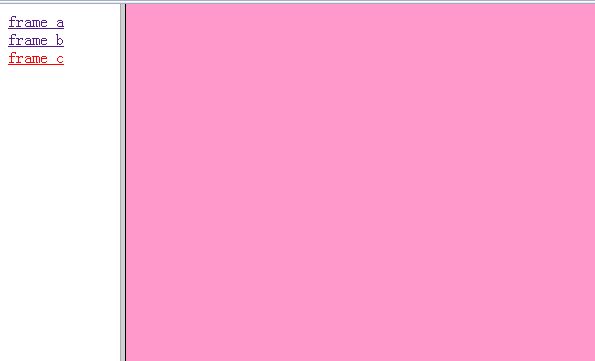
效果: