Solr 实现
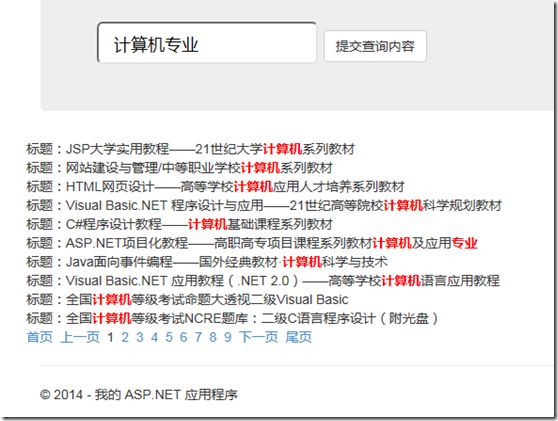
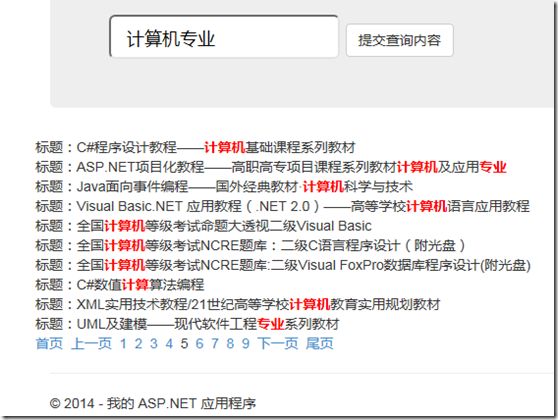
Solr分页与高亮(使用SolrNet实现)
本节我们使用Asp.net MVC实现Solr客户端查询,建议使用SolrNet这个客户端,开源地址在:https://github.com/mausch/SolrNet
推荐的理由主要有:
1. 高效的反序列化操作;
2. 社区活跃,用户众多,有问题可以得到及时解决;
3. 最主要:使用方便。
下载后最好先编译几个DLL:SolrNet.DSL.dll SolrNet.dll HttpWebAdapters.dll
然后打开SampleSolrApp运行即可看到效果。由于本身自带的示例代码较繁琐,我们从简实现。
一、实现简单搜索功能:
现在Application_Start()中增加初始化代码:
SolrNet.Startup.Init<BookModel>("http://localhost:8080/solr/collection1");
注意引入SolrNet的命名空间:using SolrNet;
接着定义一个方法:
//定义solr
ISolrOperations<BookModel> solr = ServiceLocator.Current.GetInstance<ISolrOperations<BookModel>>();
QueryOptions options = new QueryOptions();
//创建条件集合
List<ISolrQuery> query = new List<ISolrQuery>();
//创建查询条件
var qTB = new SolrQueryByField("Title", keyword);
//添加条件
query.Add(qTB);
List<ISolrQuery> ar = new List<ISolrQuery>();
ar.Add(new SolrQueryByField("ContentDescription", keyword));
//创建地区之间的关系,是OR还是AND
var qArea = new SolrMultipleCriteriaQuery(ar, "OR");
//添加至条件集合
query.Add(qArea);
//按照时间倒排序.
options.AddOrder(new SolrNet.SortOrder("PublishDate", Order.DESC));
//条件集合之间的关系
var qTBO = new SolrMultipleCriteriaQuery(query, "AND");
//执行查询
SolrQueryResults<BookModel> results = solr.Query(qTBO, options);
二、高亮设置
高亮设置有多种实现方式:
1. Solr本身高亮:
<requestHandler name="/select" class="solr.SearchHandler">
<!-- default values for query parameters can be specified, these
will be overridden by parameters in the request
-->
<lst name="defaults">
<str name="echoParams">explicit</str>
<int name="rows">10</int>
<str name="df">text</str>
<bool name="hl">true</bool>
<str name="hl.fl">P_NAME,COMPANY_NAME,DESCRIPTION,DAN_WEI_JJ</str>
<int name="hl.snippets">3</int>
</lst>
....
</requestHandler>
<searchComponent class="solr.HighlightComponent" name="highlight">如果注释,请放开
2, 在客户端中设置参数,告诉Solr服务器返回高亮。
var high = new HighlightingParameters();
high.Fields = new List<string> { "Title" };
high.BeforeTerm = "<font color='red'><b>";
high.AfterTerm = "</b></font>";
options.Highlight = high;
同时设置高亮的标签,但是由于返回的高亮是单独的集合不能直接用于显示,所以需要合并下:
var highlights = results.Highlights;
foreach (var item in results)
{
var t = highlights[item.ID.ToString()].Values.ToList()[0].ToList()[0];
item.Title = t;
}
三、 SolrNet分页
先下载MvcPager,添加引用,在View中引入:
@model PagedList<BookModel>
添加分页标签:
@Html.Pager(Model, new PagerOptions { PageIndexParameterName = "pageIndex" })
实现分页参数传递:
int totalCount = 0, pageSize=10; var result = Search(txtKey, pageIndex, pageSize, out totalCount); var model = new PagedList<BookModel>(result, pageIndex, pageSize, totalCount);
给Solr的查询参数中加入分页信息:
QueryOptions options = new QueryOptions(); options.Rows = pageSize;//数据条数 options.Start = pageIndex;//开始项