- 封侯非吾意但愿海波平
修源正本
《韬钤深处》明·戚继光小筑暂高枕,忧时旧有盟。呼樽来揖客,挥麈坐谈兵。云护牙签满,星含宝剑横。封侯非我意,但愿海波平。嘉靖二十五年(1546年),戚继光负责管理登州卫所的屯田事务,当时山东沿海一带,遭受到倭寇的烧杀抢掠,戚继光有心杀贼,于是在一本兵书的空白处,写下了“封侯非我意,但愿海波平”的诗句。“养心莫若寡欲,至乐无如读书”是戚继光又一句名言。从这句话中可以得知戚继光对读书做学问的真知灼见。戚
- 《论语》日日谈 34期
wuhuaping9807
《论语》日日谈第34期本章为《论语》:公冶长篇第八章【原文】孟武伯问:“子路仁乎?”子曰:“不知也。”又问。子曰:“由也,千乘之国,可使治其赋也。不知其仁也。”“求也何如?”子曰:“求也,千室之邑,百乘之家,可使为之宰也①,不知其仁也。、赤也何如②?”子曰:“赤也,束带立于朝,可使与宾客言也。不知其仁也。”【注释】①宰:古代县、邑一级的行政长官。卿大夫的家臣也叫宰。②赤:公西赤,字子华,孔子的学生
- 《乖,摸摸头》精彩桥段摘要
第二說
职业是职业,事业是事业,没必要把职业升迁和事业成就混为一谈,也没必要把一份工作当唯一的轴心,别把工作和生活硬搞成对立面,兼顾温饱没有错,可一辈子被一份工作拴死,那也太无趣了。——《大冰.乖,摸摸头》精彩桥段摘要
- app推广一手资源在哪里找?盘点2024年必备的八大app拉新渠道
U客直谈APP
在2024年即将来临之际,还是有许多小伙伴表示不知道app推广一手资源在哪里找,又要从哪里去了解各个资源渠道的不同特性。好消息来啦,本篇文章就将带大家盘点24年必备的八大app拉新渠道,全文干货,拆解分析点评一步到位,还不快快收藏起来~1.app推广一手资源来源:U客直谈U客直谈是一个资源对接平台,专注于为推广人员提供海量丰富的app拉新任务。其具有数量丰富且类型多样的app拉新任务,使得U客直谈
- 谈哲学
本仙老四
我是谁?从哪里来?要到哪里去?最近看了些西方哲学类书籍,忽然就有了这些哲学式的思考。世界真的如我们所看到的这样吗?还是只是我们觉得它是这样?或者它根本就不存在。哲学书是引发人思考的好书籍,即使你觉得读起来枯燥无味也要坚持阅读,之后你会发现受益无穷。大家都说哲学起源于西方,文艺复兴时期的哲学对欧洲的发展起到了重要作用。其实早在中国古代就有一批哲人出现,老子、庄子、孟子、孔子……他们的思想各有独到之处
- 钟汉良日记:自媒体写作要向古代拜师学艺的人取经
钟汉良日记
2022年9月8日周四晴朗的天前几天晚上,和实操班的学员谈了很多为什么要写日记的原因。前后两个多小时,推荐了好几本书,隔了一天再回忆竟然不能把所有的书籍都列出来。是自己年龄大了,记忆力衰退了?我觉得不是。而是谈话这种氛围,比起文字写作更容易激发我们的潜能。一些灵光乍现的想法,会在那种特别融洽的时候突然涌现出来。有的想法和总结,你平时就是绞尽脑汁也想不出来,但就是在那种你侃侃而谈的时候,思想会像流水
- 《姬魔恋战纪》如何跟妹子谈场不分手的恋爱!
专业搬砖小能手
今天小编带你来梳理一下,国产galgame手机游戏《姬魔恋战纪》里的撩妹技巧,知己知彼才能百战百胜。刘备在主人公身边一直辅助主人公的女性,对主人公几乎有着无条件的信任。把丧失记忆的主人公当作上天派来的神使看待。对待主人公的态度非常温柔、宽容,但发现主人公偷懒后,会露出严厉的表情加以责备。兴趣是泡茶。在议事厅中泡茶给辛苦工作的主人公是她的一大乐趣之一。是一位温柔、善良的女性。攻略方式:遗迹冒险,多聊
- 整合孩子大脑,培养幸福能力
维娅丫
图片发自App幸福是一种能力,一种解决问题的能力。为人父母,我们要具备足够的能力去培养一个健康、快乐的孩子。在日常生活中,每一个人都会遇到各种各样的问题、困惑、烦恼、挫折,怎样才能化悲伤为开心,化愤怒为力量,坚定的向我们的幸福出发呢?下面,我就谈一下如何帮助孩子整合大脑,培养孩子获得幸福的能力。是什么塑造了我们的大脑呢?———体验。甚至到了老年,体验也仍然在改变着大脑的生理结构。每经历一次体验,一
- 一篇丧文/廉价的感情不值得
穆临渊
其实谁不想遇到真爱,爱的绝对,爱的坦白。--------《越来越不懂爱》正如歌词所言,谁不想遇到真爱,爱的绝对,爱的坦白呢!可是现在的人越来越不懂爱,谈一场恋爱好似吃一顿快餐一般,开始若骤风暴雨,然后潦草收场。进入大学也将近一年了,见过把社团每个女生都骚扰一遍的变态,也见过说着天长地久第三天就分手的小情侣,反正算是知道了尘世广袤无奇不有。昨天参加元旦晚会的排演,在休息时与社团的朋友们聊天打趣,听到
- 对待工作的态度
杨奶茶
今天下午听了教授的一番话,听了很认真,人要学着傻,我就是以为自己很聪明,其实聪明反被聪明误,以前总是眼高手低,总觉得不给好处不做,什么都想谈条件,往往这样我得不到成长而且做事态度也很差,我现在才明白,什么事情先去做,而且认真做好,有一句话是但行好事,莫问前程。首先把事情做好,晚上美美让我做表格,其实我是最头疼表格的,眼睛都看花了,但是我内心里面我是很开心的,我喜欢承担责任,表格不会我可以学,做的慢
- 致即将逝去的2020年
斯丹钰
婚姻生活没有想象中那么完美…有时候特别痛恨小时候受的那些教育为什么要被灌输:结婚就好了结婚根本不是那么一件容易的事情…结婚是一种全新生活方式的开始是每一个人学习的新课程很讨厌传统思想中:女人的价值不就是为了生儿育女的吗!我觉得女人哪怕你不是想走所谓的事业型但是你一定要拥有一技之长无论你身在职场,还是想退隐江湖哪天再回来…至少你能在这个时代和这个社会生存下去那时候再来谈你的精神你要的所有其它的东西不
- 【这里是新疆】(2)“有效光照理论”下的新疆美好生活……
拈花老夏
图片发自App【这里是新疆】(2)“有效光照理论”下的新疆人,及新疆人们的生活……(这一篇,最好在读完上一篇后进行!前面谈“有效光照”下的植物与作物,本篇谈人,其实本为一整体,但是太长,发不出来[撇嘴])老夏每年游学南方各省,经常听人这么说:新疆人个子就是高大,结实……其实人也与一棵植物,一棵庄稼没有根本区别!作为生命个体的代表,决定人生命的,其实一是具有能量的、高质量的食物(国际医学及科学普遍认
- 又要长大一岁了
A媛媛_e2be
30多岁的我,年龄有些大,还比较宅,作性质又比较特殊,基本接触不到那么多人。就是一个普通的不能再普通的平凡人。唯一觉得还算满意的就是有特别爱我的爸妈,还有一份不错的收入。其实我不知道自己是什么性格的人,有时候特别善谈,有时候又沉默寡言。单身的我经常希望找到一个爱我的男朋友,可是真的有人给我介绍的时候,一想到以后要是有了男朋友就会占用自己很多私人空间,就会拒绝朋友的好心介绍。总是在这样矛盾中生活着…
- 聊聊一条岬的《今夜,即便这份恋情从世界消散》
醉烟雨
在开始谈这本书前,我想问几个问题,那就是爱情是什么呢?如果离开这个世界,你希望留下什么?如果忘记你能让你喜欢的TA更好的生活在这世界上,你是否有勇气选择抹去所有自己存在的痕迹?2021年豆瓣评分第一名的爱情电影《花束般的恋爱》于今年二月份上映,如果可以,我希望今年七月在日本上映的电影《今夜,即使这份恋情从世界消散》也能够在国内上映。电影《今夜,即便这份恋情从世界消散》《今夜,即便这份恋情从世界消散
- 我的人生系列之何时能击碎枷锁
凤凰花开新一代女性理念创立者
你问我,为什么总是不笑?我叹一口气,我觉得说活着都筋疲力尽,那里还有精力笑?还要天天保持,只怕那是苦笑多过真心,决定不再装,不是挺好挺真实?我看很多人,进入中年,要么笑得满脸皱纹,老皮横生,桃花纷飞;要么愁得眉头紧锁,故作高深,真正笑得天真无邪,发自肺腑,还有几个?生活,只有越来越沉重,负担不断剧增,责任层层叠上,哪里能谈坐看潮起潮落,什么云淡和风轻,只是文人卖弄骚姿,仿佛寄托笔墨,才能得以释怀,
- 人生就是一场永无止境的修行
爱自己1985
遇到任何问题告诉自己:“这就是修行”在大学刚毕业那会儿,觉得工作是最重要的,先生存才能谈生活。现在有房、有车,也有了一份稳定的工作,但是内心还是常常有不安的感觉。因为自己没有什么成长,在孩子教育上也没有成长。告诉自己这就是修行。不要焦虑,每天进步一点点,学会去发现自己和孩子的优点。今天虽然没有看书,但是晚上一家人去吃鱼了,吃完一起去散步,回来接到一个同事的电话,聊了两个小时。她明年就50周岁了,可
- 跟领导谈加薪?这3点你做不好,再多口舌也没用!
哈默老师
在职场中,每个人都希望自己能够涨薪水,早点升职,挣更多的钱。一般来说,涨工资这件事情都掌握在领导手里,只要领导愿意给你提薪,你的工资肯定低不了,节节高升没问题。但是,对于领导来说,一方面他们事情很多,有时候意识不到要给你涨工资;另一方面,如果你不主动提的话,他们也可能会装傻,毕竟这与他实际利益并没有很大联系,领导们总是想着多一事不如少一事。那么,员工就必须要懂得为自己争取权益。当你觉得自己的工资,
- 郭德纲金牌搭档"于谦"谈"动物园"之事,品人生,道人性的观点
一米街西
说起于谦,众所周知他是德云社里的金牌相声演员,郭德纲的"黄金搭档"。人们曾评价,没有于谦,就没有郭德纲。因为有了于谦,郭德纲的相声更加的有声有色。人们还知道于谦有三大兴趣爱好"抽烟、喝酒、烫头"。但极少人知道他还有另外一个称号"玩儿家"。他对"玩"带有极高的敬意,并且态度认真。面对"玩",于谦拥有一个占地60亩的私人动物园,园内有马场,还有50多匹珍贵的马,几千条条锦鲤,更有猴、鹿、狗、鸽子,猫等
- 初入职场之漏洞百出—2020-11-22
Sail2019
这是正式入职的第22天,很慌张,越是慌张越是漏洞百出。我今年已经30岁,一直在当学生,这是我正式工作的开始。30岁才初入职场,很多东西才开始学习,原来觉得很简单的事情,现在却手忙脚乱。确实应了一句话,永远没有真正的换位思考。原来以为那些工作自如、生活自如的偶像是付出了10倍努力,现在才知道也学他们付出了更多我们所不知的努力、精力,也积累了很多属于自己的财富。现在不多谈前辈,就谈我自己。我们昨天课题
- 听傅佩荣教授讲哲学(四十二)
宛宛花开
上次谈到享乐主义的根据,最后的结论是享乐主义的快乐不是一般的快乐,需要做深入的、仔细的计算。伊壁鸠鲁的主张是道德是产生快乐的活动,快乐是道德的基础,快乐是唯一的善,痛苦是唯一的恶,用苦乐来解释善恶,那么越有道德的人就越快乐。因此我们一定要问清楚,到底什么是快乐?伊壁鸠鲁的伦理学,教你做人处事的原则,它不是要问你应该做什么事,而是要教你如何计算苦乐的效益。所以这一集要谈以下三点:第一点,哲学与快乐的
- 100天拆书挑战第五十五天
久久一夏
《蒋勋谈达芬奇——忧伤的微笑》“在黑夜里,人们都在熟睡,他过早地醒来,这是天才的不幸,却是人类的大幸。”第一次听说达芬奇这个名字,是小学课文里那个会画鸡蛋奇怪的小孩,后来长大了,知道了画鸡蛋只是一个传说,知道了著名的(主要是值钱)《蒙娜丽莎》,我既不会画画,也对绘画没有任何兴趣,所以对达芬奇的印象就停留在一个非常著名的画家。2003年丹布朗的《达芬奇密码》出版,我断断续续听了广播剧,后来又看了电影
- 编程小技巧
风的低语
40条真言,希望对进阶中的程序朋友有所帮助。1、重构是程序员的主力技能。2、工作日志能提升脑容量。3、先用profiler调查,才有脸谈优化。4、注释贵精不贵多。杜绝大姨妈般的“例注”。漫山遍野的碎碎念注释,实际就是背景噪音。5、普通程序员+google=超级程序员。6、单元测试总是合算的。7、不要先写框架再写实现。最好反过来,从原型中提炼框架。8、代码结构清晰,其它问题都不算事儿。9、好的项目作
- 宇宙公民第10期高效阅读营第2课收获
宇宙公民Cathy
第二节课学习了冥想,校长传授了很多很多的知识和自己的心得体会,非常感谢她的无私分享。课程由八部分组成,一是校长的冥想学习历程,二是冥想的重要性。三世冥想的含义,四是冥想的类别,五是初学者入门的方法,六是冥想的步骤,七是冥想的误区,八是冥想的练习。结合今天的作业内容,我先谈一谈今天冥想环节,脑海里出现的画面。我躺在沙滩的树荫下,细腻柔软的沙子传来阵阵温暖,树叶在海风的吹拂下沙沙作响。耳边传来的是大海
- 感悟2019-01-06
阿甘1972
工作要有产出,投资要有回报,学习要有进步,有梦想就要去奋斗,光说不练假把式,只谈人生和理想就是耍流氓。
- 20岁女生必看:男生谈恋爱不秒回,是不是不够爱我
亲爱的悦蓉
大家好,我是石蓉蓉今天,我要来聊一个年轻的小女生,她问我的一个爱情问题。今天大白也在现场,然后我会分享女生这边的看法,大白来谈一谈男生的看法。20岁女生必看:男生谈恋爱不秒回,是不是不够爱我恋爱内容那今天分享的主题是这样的一个问题:有一个女生她问我说:唉呀,蓉蓉老师,我发现每次我跟谁谈恋爱,就感觉到他不爱我。我就问:你怎么判断他不爱你了。她说:每次我跟他发消息,他都不秒回我,他对我没有那么重视,他
- 2019-12-20
雨遥高效阅读
昨天约了供应商来谈价钱,今天早上,对方如约而至。对方一看就是有备而来,而我却底气不足,因为价钱谈判这块,我就是空白的,我只能强装淡定,来掩盖我的不自信。果然,对方侃侃而谈,一会是市场,一会是技术,一会又是项目背景的,我真的毫无还手之力,全是对方在掌控节奏。价钱当然也没有谈下来,对方只是相应的优惠了一点金额,并没有降点。自己对于技术,安全设备的市场一点知识储存量都没有,而对方是已经混了十几年的老江湖
- 如何建立员工都能理解的使命和愿景
Kobe24KB
image亚马逊的创始人兼首席执行官杰夫·贝佐斯(JeffBezos)是这门艺术的大师之一。从他给股东的传奇性年度信件中纪念了仍然是第一天的想法到设定定义整个年度的内部优先事项(例如“让我们的房子井井有条”和“让大婴儿快活”),这些夸夸其谈的言论似乎是不必要的。但实际上,它们对于亚马逊成立初期的发展至关重要。来自在该产品上工作过的EugeneWei:突出的是,即使在十年后的今天,我仍然可以从记忆中
- 知行易难,万事开头难,难在前,后面的发展才会容易才会越来越好。
小知悦读站
原文分享:子曰:“文,莫吾犹人也。躬行君子,则吾未之有得。”今天我们继续学习《述而篇·33》,我将分享以下3点收获:第一点:孔子联系自身谈知易行难的问题,他说在做学问方面他和大家一样,但是在身体力行做君子方面,他还没有做到。其实孔夫子这里是谦逊了,你想,他周游列国,弘扬儒家思想,不就是在做表率,已经是知行合一了。都知道说容易,做起来难,我们将目标分解,一点点来。第二点:好习惯需三年,坏习惯只需三分
- 海纳百川,有容乃大;壁立千仞,无欲则刚
Ruby_Andrews
——谈《芈月传》只谈剧情,不看历史《芈月传》的视角比《甄嬛传》大得太多太多,讲述了一位女政治家成长的故事,宫斗和感情、私人恩怨已经被放在一边。首先谈感情。黄歇是初恋,青梅竹马两小无猜,但是阴差阳错,成了至亲。义渠君折服于芈月的人格魅力,多年一样痴心不改,最终死在芈月面前作为了结,是他对自己爱人和多年感情的一个交待,私以为芈月对黄歇是初恋的喜欢,对义渠君也许也有爱,但是更多的是一次次生死之间不离不弃
- 读《曾国藩传》第五章|曾国藩的士大夫精神
十口先生
其实前天晚上就读完了《曾国藩传》第五章。感觉脑子里的东西太多,一下子理不清楚。昨天白天读完第六章,感觉更是如此。作者以曾国藩这个人物为线索,为我们打开了那个时代的大门。我仿佛感受到了曾国藩的气息,同时也窥见了历史的恢弘。我的文字能力太差,对于历史的学习和积淀也还太少。若是对这两章的历史事件侃侃而谈,怕是会贻笑大方。而我的文字暂时也撑不起曾国藩心中的家国天下,也表达不出我敬仰之心的十之一二。我只能从
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
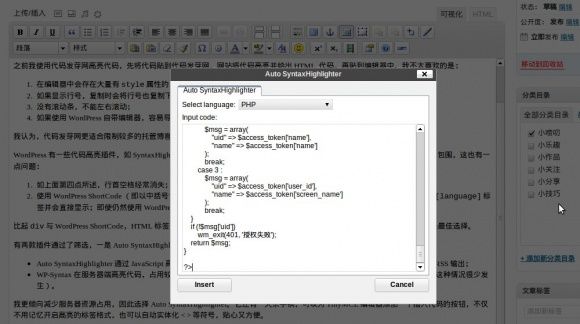
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class