Android开发自学笔记(Android Studio)—4.3ImageView及其子类
一、引言
ImageView继承自View组件,主要功能用来显示图片,实际上他能显示的不仅是图片,Drawable对象都可以用ImageView来显示。
ImageView派生了ImageButton、ZoomButton等组件,具体的派生和继承关系可以查看API文档,我这边打开实在慢,就不再截图了。
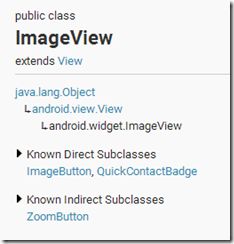
本地API打开太慢了,本想放弃截图,不过在网上看到android api中文网站,打开速度不错,所以继承关系如下图:
在这里我们可以看到,ImageView继承自View,直接子类是ImageButton和QuickContactBadge,间接子类是ZoomButton。
这里我也发一下这个API在线网址,打开慢的可以试一下这个:
1:API中文API
二、ImageView支持的XML属性和方法
| XML属性 |
相关方法 |
说明 |
| android:adjustViewBounds | setAdjustViewBounds(boolean) | 设置ImageView是否调整自己的边界来保持所显示图片的长宽比 |
| android:cropToPadding | setCropToPadding(boolean) | 如果将该属性设置为true,该组件将会被截取到保留该ImageView的padding |
| android:maxHeight | setMaxHeight(int) | 设置ImageView的最大高度 |
| android:maxWidth | setMaxWidth(int) | 设置ImageView的最大宽度 |
| android:scaleType | setScaleType(ImageView.ScaleType) | 设置所显示的图片如何缩放或移动以适应ImageView的大小 |
| android:src | setImageResource(int) | 设置ImageView所显示的Drawable对象的ID |
scaleType是一个重要的属性,它可设置的值如下:
| 值 |
说明 |
| ImageView.Scale.MATRIX | 使用Matrix方式进行缩放 |
| ImageView.Scale.FIT_XY | 对图片横向、纵向独立缩放,使得该图完全适应于ImageView,图片的纵横比可能会改变 |
| ImageView.Scale.FIT_START | 保持纵横比缩放图片,直到该图能完全显示到ImageView,从ImageView的左上角开始显示 |
| ImageView.Scale.FIT_CENTER | 保持纵横比缩放图片,直到该图能完全显示到ImageView,从ImageView的中间显示 |
| ImageView.Scale.FIT_END | 保持纵横比缩放图片,直到该图能完全显示到ImageView,从ImageView的右下角显示 |
| ImageView.Scale.CENTER | 把图片放到ImageView中间,不进行任何缩放 |
| ImageView.Scale.CENTER_CROP | 保持纵横比缩放图片使得图片能完全覆盖ImageView,最要图片最短边能显示即可。 |
| ImageView.Scale.CENTER_INSIDE | 保持纵横比缩放图片,以使得ImageView能完全显示该图片 |
为了能控制ImageView,API提供了如下操作方法:
| 方法名称 |
说明 |
| setImageBitmap(Bitmap bm) | 使用Bitmap对象设置ImageView显示的图片 |
| setImageDrawable(Drawable drawable) | 使用Drawable对象设置ImageView显示的图片 |
| setImageResource(int resId) | 使用资源ID设置ImageView显示的图片 |
| setImageURI(Uri uri) | 使用图片的URI地址设置ImageView显示的图片 |
三、ImageView简单使用方法
ImageView的功能比较简单,这里借用疯三的实例做一个简单的图片浏览器示范ImageView的使用方法。
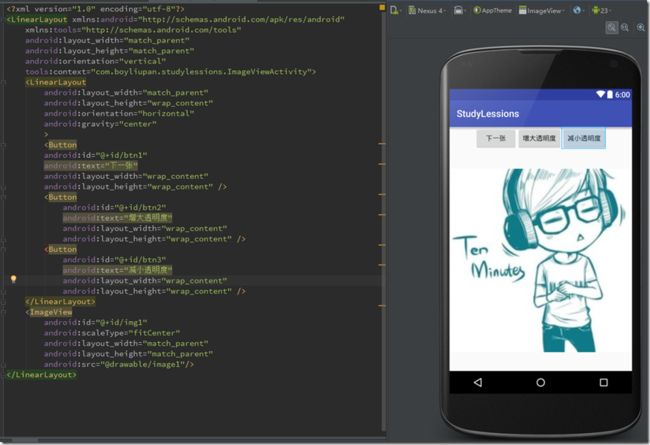
示例代码如下:
页面布局主要采用线性布局,上方嵌套了一个线性布局,用于居中放了三个按钮,主要实现切换图片和增减透明度的功能。
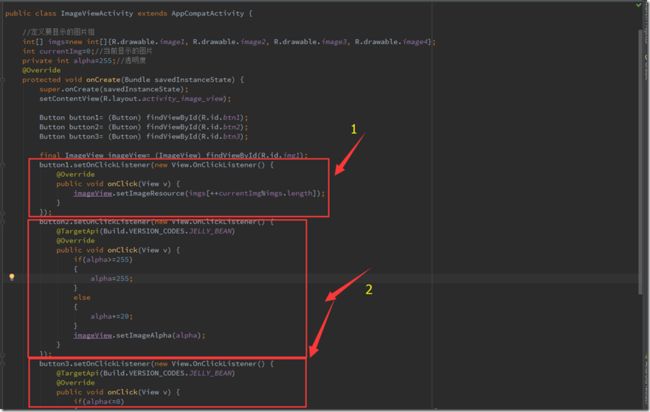
后台代码如下图:
代码比较简单,圈中的1部分主要完成按钮1即是“下一张”的功能。圈中的2部分完成透明度的增减,屏幕显示问题透明度的减少部分代码截图不全,不过大家可以自行补全,私下测试一下ImageView更多的功能。
四、ImageView的其他网上学习示例
在书本中我们能学到的都是基本的使用方法,而对于更多的扩展使用方法广大万能的万能的网友也都分享了很多,这里不再做COPY和粘贴,我直接给出来网址,大家自行参考一下。
1.图解说明android 中ImageView的scaletype属性
2.Android ApiDemos 系列解析【View-ImageView/ImageButton】
3.Android中ImageView的堆栈应用
4.Android学习开发之路4——图片显示imageVIew
5.简单的手指拖动图片,图片滑来滑去显示应用-Gallery和BaseAdapter以及ImageView的使用
6.ImageView图片如何全屏显示
7.android ImageView绘制开关按钮
8.Android imageview 多点触碰
9.关于ImageView图片循环跑马灯的效果
五、ImageButton和ZoomButton
Button与ImageButton的区别在于,Button按钮上显示的是文字,而ImageButton上显示的图片。需要注意的一点就是为ImageButton设置Text属性没有作用,因为本质上ImageButton是ImageView,即使指定了Text属性,也不会显示任何文字。如果使用ImageButton的话,图片按钮可以指定src属性,该属性可以 设置静态的图片,也可以设置自定义的Drawable对象,实现出用户自定义的图片按钮。
而ZoomButton从字面就可以看出来他是个放大/缩小功能的按钮,它继承自ImageButton,使用方法也基本类似于ImageButton,android默认提供了btn_minus、btn_plus两个Drawable资源,只要给src属性赋这两个资源值,即可实现对应的按钮样式。
Android还提供一个ZoomControls组件,该组件相当于组合了“放大”,“缩小”两个按钮,并允许分别为他们绑定不同的监听器。(ZoomButton是单个按钮,ZoomControls是组合了两个按钮)。
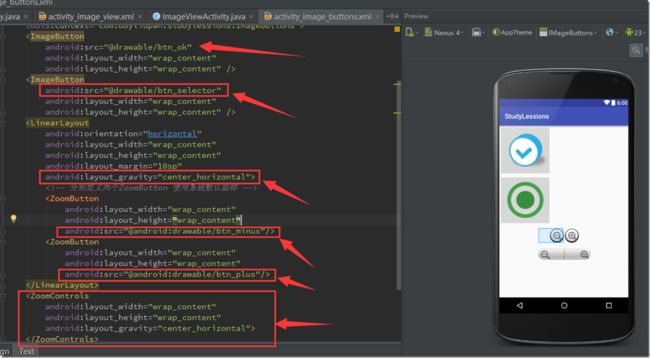
下面的示例代码同时演示了这几个组件。
说明如下:
1.第一个按钮的src是btn_ok是蓝色的按钮图标,我自己从网上下载的按钮,这是个固定不变的按钮图标。
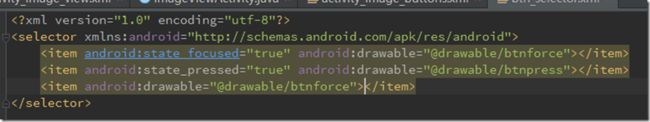
2.第二个按钮是可变的按钮,按钮默认显示是绿色,按下之后变成红色,松开后变成绿色,使用了selector资源文件定义,下面会贴出代码。
3.使用LinearLayout线性布局,内容添加了连个ZoomButton,使用系统自带的放大缩小的图标显示,Linearlayout的布局设置为水平居中。
4.定义了一个ZoomControls组件,我们可以看到他自身就带了两个按钮。
其中给出btn_Selector的代码如下:
主要设置了按钮获得焦点时显示的图片和按下后显示的图片,最后一行设置默认显示的图片。
六、QuickContactBadge
QuickContactBadge继承了ImageView,它的本质也是图片,也可以通过android:src属性指定它显示的图片。QuickContackBadge额外功能是:该图片可以关联到手机中指定联系人,当用户单击该图片时,系统将打开相应的联系人的联系方式界面。
因为我这边虚拟机添加不上联系人,所以这里也不再单独做代码演示,给出几个学习地址,参考学习一下。
1.Android2.2 API 中文文档系列(8) —— QuickContactBadge
2.使用QuickContactBadge关联联系人
七、后记
因为工作的原因,学习也是断断续续,但是我想我也会鼓励自己慢慢学下去,分享学习心得的同时也可以加深记忆。希望看完文章觉得对自己有用的朋友点个推荐给我一点鼓励,谢谢大家。