Universal-ImageLoader
Universal-ImageLoader是一个第三方开源库,主要用来异步加载图片、缓存图片、和图片显示。(获取图片显示在相应的控件上)
官网地址:https://github.com/nostra13/Android-Universal-Image-Loader
优点:
1、支持多线程下载图片。图片来源可以是网络、本地文件夹、assets和drawable
2、支持随意配置ImageLoader
3、支持图片的内存存储,文件系统存储或者SD卡存储
4、支持图片下载过程的监听
5、较好的控制图片加载的过程。例如暂停图片加载、重新开始图片加载
7、提供在较慢的网络下对图片进行加载
原理:
相关概念:
ImageLoaderEngine:任务分发器,负责分发LoadAndDisplayImageTask和ProcessAndDisplayImageTask给具体的线程池去执行
ImageAware:显示图片的对象,可以是ImageView等。
ImageDownloader:图片下载器,负责从图片的各个来源获取输入流, 。
Cache:图片缓存,分为MemoryCache和DiskCache两部分。
MemoryCache:内存图片缓存,可向内存缓存缓存图片或从内存缓存读取图片。
DiskCache:本地图片缓存,可向本地磁盘缓存保存图片或从本地磁盘读取图片。
ImageDecoder:图片解码器,负责将图片输入流InputStream转换为Bitmap对象。
BitmapProcessor:图片处理器,负责从缓存读取或写入前对图片进行处理。
BitmapDisplayer:将Bitmap对象显示在相应的控件ImageAware上。
LoadAndDisplayImageTask:用于加载并显示图片的任务。
ProcessAndDisplayImageTask:用于处理并显示图片的任务,。
DisplayBitmapTask:用于显示图片的任务。
使用步骤:
a、gradle配置
compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.3'
b、初始化ImageLoderConfigulation
在Application的onCreate()方法中进行
/** 使用默认的配置方式 */ ImageLoaderConfiguration configuration = ImageLoaderConfiguration.createDefault(this); /*** 自定义配置方式 */ //设置缓存的路径 File cacheDir = StorageUtils.getOwnCacheDirectory(getApplicationContext(), "imageloader/Cache"); ImageLoaderConfiguration configuration = new ImageLoaderConfiguration.Builder(getApplicationContext()) .memoryCacheExtraOptions(480, 800) //即保存的每个缓存文件的最大长宽 .threadPoolSize(3) //线程池内加载的数量 .threadPriority(Thread.NORM_PRIORITY - 2)//当同一个Uri获取不同大小的图片,缓存到内存时,只缓存一 个。默认会缓存多个不同的大小的相同图片 .denyCacheImageMultipleSizesInMemory() //拒绝缓存多个图片。 .memoryCache(new WeakMemoryCache()) //缓存策略你可以通过自己的内存缓存实现 ,这里用弱引用,缺点是 太容易被回收了,不是很好! .memoryCacheSize(2 * 1024 * 1024) //设置内存缓存的大小 .diskCacheSize(50 * 1024 * 1024) //设置磁盘缓存大小 50M .diskCacheFileNameGenerator(new Md5FileNameGenerator()) //将保存的时候的URI名称用MD5 加密 .tasksProcessingOrder(QueueProcessingType.LIFO) //设置图片下载和显示的工作队列排序 .diskCacheFileCount(100) //缓存的文件数量 .diskCache(new UnlimitedDiskCache(cacheDir)) //自定义缓存路径 .defaultDisplayImageOptions(DisplayImageOptions.createSimple()) //显示图片的参数,默认:Displa yImageOptions.createSimple() .imageDownloader(new BaseImageDownloader(getApplicationContext(), 5 * 1000, 30 * 1000)) // c onnectTimeout (5 s), readTimeout (30 s)超时时间 .writeDebugLogs() //打开调试日志 .build(); ImageLoader.getInstance().init(configuration);
c、图片显示
设置显示的Option
DisplayImageOptions options = new DisplayImageOptions.Builder() .showImageOnLoading(R.mipmap.loading) //设置图片在下载期间显示的图片 .showImageForEmptyUri(R.mipmap.ic_launcher)//设置图片Uri为空或是错误的时候显示的图片 .showImageOnFail(R.mipmap.loading) //设置图片加载/解码过程中错误时候显示的图片 .cacheInMemory(true)//设置下载的图片是否缓存在内存中 .cacheOnDisk(true)//设置下载的图片是否缓存在SD卡中 .considerExifParams(true) //是否考虑JPEG图像EXIF参数(旋转,翻转) .imageScaleType(ImageScaleType.IN_SAMPLE_INT)//设置图片以如何的编码方式显示 .bitmapConfig(Bitmap.Config.RGB_565)//设置图片的解码类型 //.decodingOptions(BitmapFactory.Options decodingOptions)//设置图片的解码配置 .delayBeforeLoading(0)//int delayInMillis为你设置的下载前的延迟时间 //设置图片加入缓存前,对bitmap进行设置 //.preProcessor(BitmapProcessor preProcessor) .resetViewBeforeLoading(true)//设置图片在下载前是否重置,复位 .displayer(new RoundedBitmapDisplayer(20))//不推荐用!!!!是否设置为圆角,弧度为多少 .displayer(new FadeInBitmapDisplayer(100))//是否图片加载好后渐入的动画时间,可能会出现闪动 .build();//构建完成
显示
ImageLoader imageLoader = ImageLoader.getInstance(); DisplayImageOptions options = getWholeOptions(); imageLoader.displayImage(url, view, options);
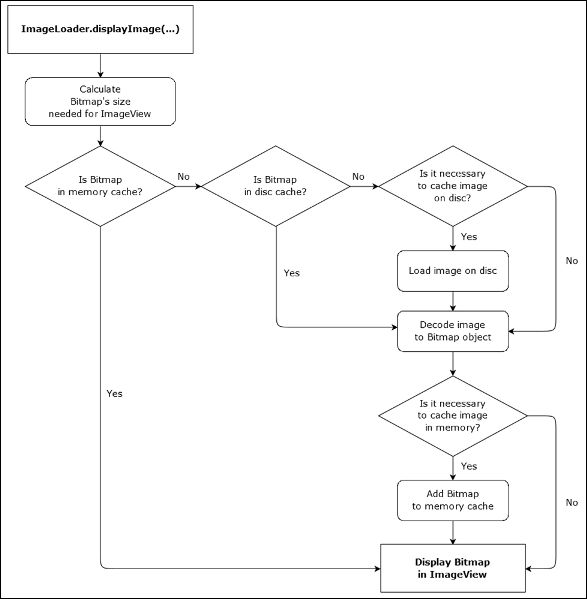
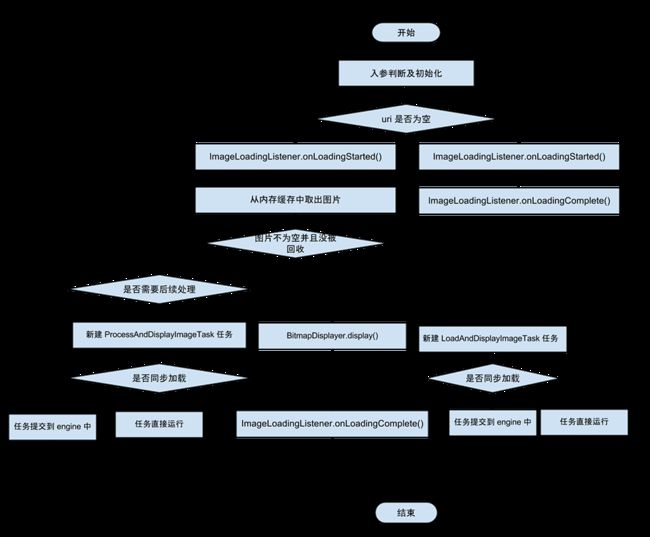
显示流程