一什么是Theme?
Moodle中Theme表示主题风格(页面皮肤),就是利用Theme,管理员可以定义站点的主题风格,课程创建者可以定义课程的主题风格,学习者可以定义自己喜欢的主题风格。
特点
每个页面都是可以通过CSS进行控制,允许你做非常微小的改动;
CSS中使用了简单、易懂的英文类命名;
新的模块会自动判断Moodle需要什么样的风格,并且会将其包括在主题风格中;
主题皮肤是基于Moodle中标准的theme来开发,标准的theme非常简单但是非常实用。你可以通过在自己开发的主题风格中添加stylesheet来覆盖标准的theme中样式。这就意味着如果升级Moodle后,你的自定义风格仍然可以使用,而不需要做任何改变,因为最新的一些classes将在定义在标准的theme中;
Themes也可以基于其他的一些主题风格进行修改。
Theme基础(一)
Moodle中Theme表示主题风格,就是利用Theme,管理员可以定义站点的主题风格,课程创建者可以定义课程的主题风格,学习者可以定义自己所看到课程的主题风格。
pix文件夹
-
包括在moodle主题中要用到的所有图片和图标。
-
config.php 这个文件用于控制CSS如何运行,你可以将自己的Theme整合到标准的Theme中,也可以从其他的父theme中继承那些CSS文件。
-
docstyle.php(可选)
这个文件主要用于设置强制使用一些样式。
-
favicon.ico 这个图标是会出现浏览器的地址之前的小图片。
-
header.html 和footer.html 这是用于控制moodle顶部和底部的页面文件,其中包括顶部的logo、登录、跳转菜单和底部的moodle logo等。通过修改这两个页面,可以自己定义logo图片的链接地址和文字。
以下是在这两个文件中用到的主要变量:
$CFG (所有系统变量对象)$THEME (所有从config.php中获得的当前theme对象)$course (当前课程对象)$meta (所有元标签,包括stylesheets)$home (boolean)$title (页面标题)$heading (heading for the page)$navigation (导航)$navmenulist (xhtml)$menu (弹出菜单或按钮)
styles.php 该文件主要被header.html调用,一般不要修改。 -
styles_layout.css
styles_fonts.css
styles_color.css
styles_moz.css
其中styles_layout.css用于设置页面布局,styles_fonts.css用于设置字体大小,styles_color.css用于设置颜色,styles_moz.css主要用于设置在Firefox或者Mozilla中浏览的格式。
-
其他文件
其他文件包括图片文件,比如主题截图,帮助页面等。
Theme基础(二)
-
Moodle主题使用CSS来控制Moodle的布局、字体和颜色。这些都是建构在每个theme目录中的styles.php文件基础之上,并且由theme中的config.php控制。
-
Moodle的theme文件夹中有一个名为"standard" 主题风格,它是一个最为简单的主题风格,仅为其他的几个自带的主题提供基本的布局,而其他的几个主题都是从这个“standard”中继承过来。
-
主要取决于你的目的,是想从standard中继承,还是从parent主题中直接修改。因此你可能会遇到下面的几个风格:
-
"standard" theme - theme/standard/styles.php
-
"parent" theme - theme/parenttheme/styles.php
-
"main" theme - theme/yourtheme/styles.php
由于CSS有这样一个特性:后面定义的页面风格会覆盖掉以前页面风格,这样使得Moodle主题开发变得更加容易。
基于standmoodle-2.JPGard theme(标准主题风格)的修改 
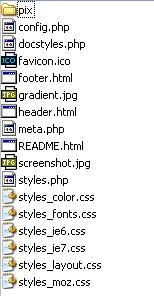
standard theme中包括了四个CSS主题文件,styles_fonts.css ,styles_color.css,styles_layout.css,styles_moz.css。另外有还有其他文件,如图:
图二
1、微调一(使用"gradients.css" +"standardwhite"的四个CSS文件)
如果只是想对一个主题风格进行很小的改动,例如使用不同的颜色或者添加一个logo,在新建立的主题风格"standardwhite" 中将包含"standard"主题,然后在一个主题文件夹中定义一个新的CSS文件。
看看这个例子,名字为"standardwhite" 的主题风格是如何建立的。
"standardwhite" 使用"config.php" 来设置合适的选项。其中第一个条目
$THEME->sheets = array('gradients');
定义了一个名为 "gradients" 的名称,这个 "gradients.css" 文件是额外定义的 CSS文件。同时指定了
$THEME->standardsheets = true;
这表明包含了 standard主题风格中的所有风格,而不是基于 "standard"主题风格。
下面是已经完成的 "standardwhite"风格的文件夹。

图三
相比之下这个主题风格文件夹中就少了很多文件,包括少了几个css文件。
图四
从图四可以看出,"standardwhite"不仅使用“standard”中的所有CSS风格,而且使用自己定义的"gradients.css"文件。
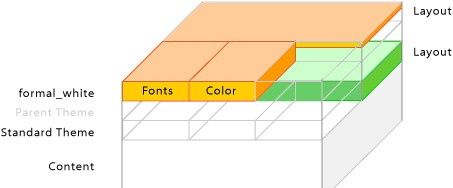
2、微调二(使用“standard”的layout+自定义的fw_layout.css、fw_fonts.css、fw_color.css)前面一个例子中讲到的从“standard”中继承了四个CSS风格,同时引入了新的“gradients.css”风格。这个例子中我们要新建一个主题风格“formal_white”,该主题风格要求不仅从“standard”继承它的layout风格,同时自己定义了fw_layout、fw_fonts、fw_color三个CSS文件。如图五所示:
图五
这样就可以通过修改主题风格中config.php文件来指定对应的条目
$THEME->sheets = array('fw_layout','fw_color','fw_fonts');
$THEME->standardsheets = array('styles_layout');
Theme基础(三)
使用parent theme(父主题风格)修改修改theme的时候,有一个特性就是可以将任何一个已经存在的主题风格作为“parent”theme,依据这个“parent”theme做出不同的主题。在“parent” theme中可能会将所有的CSS定义在这个主题风格中。然后用户在“child” themes中只是通过颜色参数引用颜色变量。这些“child” theme 仅需要一个CSS文件控制颜色的不同定义即可,或者这些“child” theme中只是在header.html中控制logo,在“child” theme中不需要自己建立CSS文件。
"child" theme的基本设置为
$THEME->sheets = array('my_layout'); //建立一个my_layout.css文件
$THEME->parent = 'formal_white'; //父主题名称
$THEME->parentsheets=array('fw_layout','fw_color','fw_fonts'); //从父主题继承的三个CSS

图一
从图中可以看出,该主题风格(child theme)不仅使用了"standard"的layout,而且使用了"formal_white"(parent)的fonts和color,结合在一起才形成了"child"(formal_white_plus)。
Theme基础(四)
不使用“standard”的主题风格这个主题风格将不使用"standard"主题风中的样式,而是使用自己定义的CSS。主要通过以下设置:
$THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color');
$THEME->standardsheets = false;
该主题风格不依赖于moodle中任何的其他theme的CSS样式,而是完全独立,这就意味着即使在“standard”中修改了样式,该主题风格照样不会受到影响。如图一所示:
图一
从图中可以看出,该独立主题风格使用的样式fonts、color、layout都是独立的。
