ListView 结合自定义Adapt,重复加载问题
项目用到ListView,由于要用到 ImageView ,图片源不是在资源里面的,没法使用资源 ID,因此无法直接使用SimpleAdapter,要自己写一个Adapter。 在使用ListView和Adapter需要注意以下几点:
1. Adapter.getView()
public View getView(int position, View convertView , ViewGroup parent){...}
这个方法就是用来获得指定位置要显示的View。官网解释如下:
Get a View that displays the data at the specified position in the data set. You can either create a View manually or inflate it from an XML layout file.
当要显示一个View就调用一次这个方法。这个方法是ListView性能好坏的关键。方法中有个convertView,这个是Android在为我们而做的缓存机制。
ListView中每个item都是通过getView返回并显示的,假如item有很多个,那么重复创建这么多对象来显示显然是不合理。因此,Android提供了Recycler,将没有正在显示的item放进RecycleBin,然后在显示新视图时从RecycleBin中复用这个View。
Recycler的工作原理大致如下:
假设屏幕最多能看到11个item,那么当第1个item滚出屏幕,这个item的View进入RecycleBin中,第12个要出现前,通过getView从回收站(RecycleBin)中重用这个View,然后设置数据,而不必重新创建一个View。
我们用Android提供的APIDemos来验证这个过程:
先看关键代码:
Java代码 ![]()
![]()
![]()
public View getView(int position, View convertView, ViewGroup parent) {
// A ViewHolder keeps references to children views to avoid unneccessary calls
// to findViewById() on each row.
ViewHolder holder;
// When convertView is not null, we can reuse it directly, there is no need
// to reinflate it. We only inflate a new View when the convertView supplied
// by ListView is null.
if (convertView == null) {
convertView = mInflater.inflate(R.layout.list_item_icon_text, null);
Log.v("tag", "positon " + position + " convertView is null, " + "new: " + convertView);
// Creates a ViewHolder and store references to the two children views
// we want to bind data to.
holder = new ViewHolder();
holder.text = (TextView) convertView.findViewById(R.id.text);
holder.icon = (ImageView) convertView.findViewById(R.id.icon);
convertView.setTag(holder);
} else {
// Get the ViewHolder back to get fast access to the TextView
// and the ImageView.
holder = (ViewHolder) convertView.getTag();
Log.v("tag", "positon " + position + " convertView is not null, " + convertView);
}
// Bind the data efficiently with the holder.
holder.text.setText(DATA[position]);
holder.icon.setImageBitmap((position & 1) == 1 ? mIcon1 : mIcon2);
return convertView;
}
static class ViewHolder {
TextView text;
ImageView icon;
}
public View getView(int position, View convertView, ViewGroup parent) {
// A ViewHolder keeps references to children views to avoid unneccessary calls
// to findViewById() on each row.
ViewHolder holder;
// When convertView is not null, we can reuse it directly, there is no need
// to reinflate it. We only inflate a new View when the convertView supplied
// by ListView is null.
if (convertView == null) {
convertView = mInflater.inflate(R.layout.list_item_icon_text, null);
Log.v("tag", "positon " + position + " convertView is null, " + "new: " + convertView);
// Creates a ViewHolder and store references to the two children views
// we want to bind data to.
holder = new ViewHolder();
holder.text = (TextView) convertView.findViewById(R.id.text);
holder.icon = (ImageView) convertView.findViewById(R.id.icon);
convertView.setTag(holder);
} else {
// Get the ViewHolder back to get fast access to the TextView
// and the ImageView.
holder = (ViewHolder) convertView.getTag();
Log.v("tag", "positon " + position + " convertView is not null, " + convertView);
}
// Bind the data efficiently with the holder.
holder.text.setText(DATA[position]);
holder.icon.setImageBitmap((position & 1) == 1 ? mIcon1 : mIcon2);
return convertView;
}
static class ViewHolder {
TextView text;
ImageView icon;
}
效果图:
可以看到,一打开Activity,看到10个item.
我们看看Log信息:
可以看出,每次convertView都是null, 都是新建一个View来显示的。
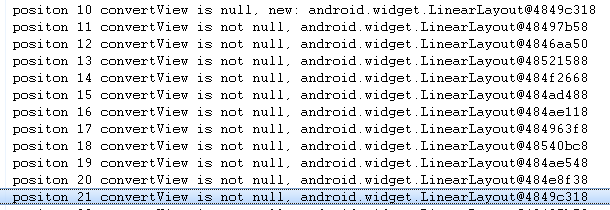
当我们向下滑动,如下图,
由于item0和item10都显示一半,所以item10也是新建出来,但是当要显示item11的时候,由于item0已经不在屏幕上,所以item11复用了item0的实例。可以从以下Log信息看出:
我们分析Log信息,可以看出item11的对象是item0, item12的对象是item1,如此类推。
这样,通过复用convertView,就可以避免每次都新建View,节省内存而且优化ListView的滑动效果。
2. ListView的Layout XML
除了上述说的,还有一个要点就是ListView在Layout XML中的描述。
先看问题:
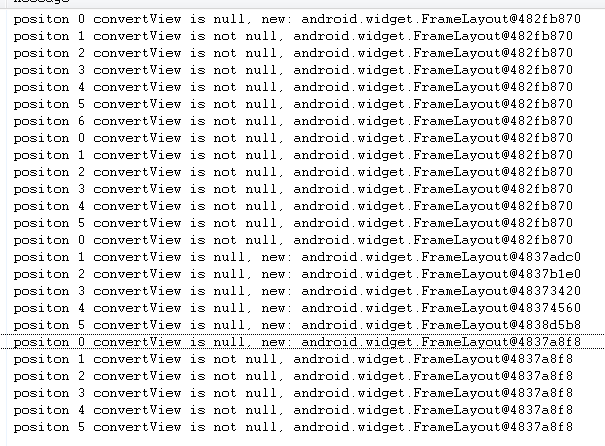
有时,我们可能会看到一打开ListView,getView会重复调用好次(假设屏幕最多可以看到6个item ),如下图:
一直重复 0-6, 0-5,0-5, 0-5,0-5, 0-5。而且,convertView一开始都是同一个View,这个是因为ListView的
android:layout_height=" wrap_content"。
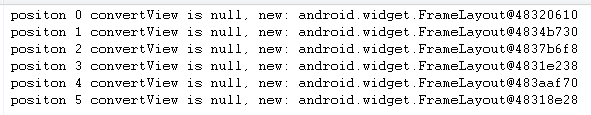
我们修改为android:layout_height="fill_parent" , Log信息如下:
可以看出,修改之后ListView的getView调用恢复和Recycler的行为一致。
至于为什么使用wrap_content会出现重复调用的情况,我还没有研究过。不过初步觉得是因为在Android描绘ListView的时候,由于不清楚高度,所以使用一个item去试探ListView在屏幕中的最大高度所引起。希望有知道的朋友能够告诉,先谢谢了!
最后,如果上面有什么地方说错的话,希望能够指出,互相进步嘛。
补充:
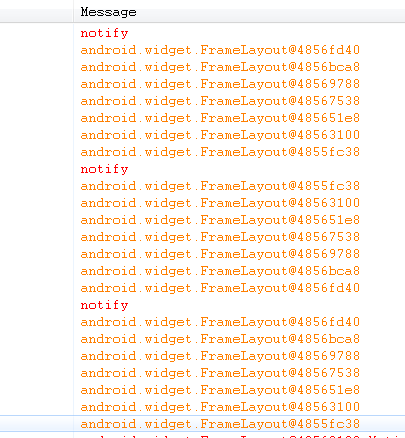
在接着使用ListView的时候,又发现一个很奇怪的现象。调用notifyDataSetChanged()之后,ListView在重新getView()时,所有的convertView的顺序都逆序了。请看下面截图:
这应该是由于recycleBin是stack结构而引起。
其它:
1. Disable divider:
android:divider="#00000000"
android:dividerHeight="0dp"
2. Disable ListView selector:
convertView.setOnClickListener(null);
如果只是要去掉颜色,可以用android:listSelector="#00000000"
3. Disable header divider:
android:headerDividersEnabled="false"
4. getItemViewType(int)与getItemViewType(int)
getItemViewType(int) can not return int value larger than getViewTypeCount().
Otherwise you will get java.lang.ArrayIndexOutOfBoundsException at android.widget.AbsListView$RecycleBin.addScrapView(AbsListView.java:3523)
ListView会根据不同的ViewType返回相应type的convertView.
一般写法:
getView() {
switch (getItemViewType(position)) {
case type1:
if(convertView == null) {
} else {
}
break;
case type2:
default:
if(convertView == null) {
} else {
}
break;
}
return convertView;
}
getItemViewType(int position) {
// 根据场景,一般有:
// 1. 不同的item type对应的position是固定的,那么ListView的data可以分别存放
// 2. 不同的item type对应的position是不固定的,那么可以把ListView的data统一放在List<Object>中,
// 然后使用instanceof来判断Object的类型进而区分position对应的view type.
}
解决Android自定义多选ListView乱序问题
2013年08月04日 综合 共 6428字 字号 小 中 大 评论关闭
正常情况下,自定义带CheckedBox的ListView的时候,如果Items的数目超过一个屏幕,你会发现被checked的Item在屏幕滚动之后会出现乱序现象。
出现这种乱序现象的原因可以参考如下博文
http://haking.iteye.com/blog/1147404
如上述,Android为我们提供了一个ListView的缓冲机制,在屏幕滚动时,会重新利用被遮挡(即上一个屏幕的Items)的View进行更新显示。这也难怪我们的选择状态的显示会不尽人意。
既然知道了其原因,解决办法也就应运而生了。
【办法一】如网上所说,禁用android提供的缓冲机制,即在getView开头人为使得convertView变为null,从而强制为每一个item创建一个新的view用于显示。
但是当listview要显示的量比较大时,这个方法就显得有点臃肿不堪。
Bill今早根据网上各位仁兄的方法,琢磨了个比较简单的解决办法(之所以简单,是因为这个方法只针对具有CheckedBox的ListView,而对于要保存ImageView之类的ListView,除网上的讲解外,bill自己还没有想出更好的办法),不知道是否对大家有所帮助。
【办法二】既然我们因为数据量太大的原因确实有必要使用android自带的缓冲机制,那么禁用它看来是不现实了。现在问题的思考点就转到“在这种缓冲机制存在的情况下,如何能够正确地显示checked的状态?”,或者更加明白一点“在缓冲机制存在的情况下,CheckedBox的状态会发生改变,如何保存这些状态并在之后正确还原?”
Bill的思路如下:android要更新回收站中的item就让它更新吧,我用另外的空间记录每个CheckedBox之前的选中状态,等到要显示对应CheckedBox的时候再根据之前记录的状态手动设置CheckedBox的状态即可。
一下是本解决方案的Demo:
<!-- checked listview item layout --> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent"> <CheckBox android:id="@+id/checked_box" android:layout_width="wrap_content" android:layout_height="wrap_content" android:focusable="false"></CheckBox> <TextView android:id="@+id/text_view" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView> </LinearLayout>
<!-- main activity layout --> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/bt_show_checked" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="哪些项被选中了?"></Button> <ListView android:id="@+id/lv_demo" android:layout_width="fill_parent" android:layout_height="fill_parent"></ListView> </LinearLayout>
/** * 自定义CheckedListViewAdapter * 关键部分有所注释 */ package com.billhoo.study; import java.util.ArrayList; import java.util.List; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.CheckBox; import android.widget.TextView; // 自定义适配器,用于实现将CheckBox作为ListView的item public class CheckedListViewAdapter<ItemTy> extends BaseAdapter { // 状态数组,用于跟踪ListView中每一个CheckedBox的选中状态 private ArrayList<Boolean> mCheckedStates = null; private LayoutInflater mInflater = null; private List<ItemTy> mItemList = null; public CheckedListViewAdapter(LayoutInflater inflater, List<ItemTy> list) { mCheckedStates = new ArrayList<Boolean>(); this.mInflater = inflater; this.mItemList = list; // 初始化所有checked box选中状态为false for (int i = 0; i < mItemList.size(); ++i) mCheckedStates.add(false); } public ArrayList<Boolean> getCheckedState() { return mCheckedStates; } @Override public int getCount() { return mItemList.size(); } @Override public Object getItem(int position) { return mItemList.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ItemViewHolder holder = null; if (convertView == null) { holder = new ItemViewHolder(); convertView = mInflater.inflate(R.layout.checked_listview_item, null); final View view = convertView; holder.checkBox = (CheckBox) view.findViewById(R.id.checked_box); holder.textView = (TextView) view.findViewById(R.id.text_view); convertView.setTag(holder); } else { holder = (ItemViewHolder) convertView.getTag(); } // 每次getView的时候都手动设置位于当前屏幕中的checkedBox的选定状态。 holder.checkBox.setChecked(mCheckedStates.get(position)); holder.textView.setText(mItemList.get(position).toString()); final int pos = position; // 当checked box被点击,即选定状态发生改变时,更新状态List holder.checkBox.setOnClickListener(new CheckBox.OnClickListener() { @Override public void onClick(View v) { CheckBox cb = (CheckBox) v; mCheckedStates.set(pos, cb.isChecked()); } }); return convertView; } protected class ItemViewHolder { public CheckBox checkBox = null; public TextView textView = null; } }
/** * main activity */ package com.billhoo.study; import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ListView; import android.widget.Toast; public class CheckedListViewAdapterActivity extends Activity { private Button btShowCheckState = null; private ListView lvDemo = null; CheckedListViewAdapter<TestData> adapter = null; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); btShowCheckState = (Button) findViewById(R.id.bt_show_checked); lvDemo = (ListView) findViewById(R.id.lv_demo); } @Override public void onStart() { super.onStart(); btShowCheckState.setOnClickListener(new Button.OnClickListener() { @Override public void onClick(View v) { String checkedItems = new String(); ArrayList<Boolean> states = adapter.getCheckedState(); for (int i = 0; i < states.size(); ++i) { if (states.get(i)) checkedItems += i + " "; } Toast.makeText(getApplicationContext(), checkedItems, Toast.LENGTH_SHORT).show(); } }); } @Override public void onResume() { super.onResume(); List<TestData> dataList = new ArrayList<TestData>(); for (int i = 0; i < 20; ++i) { dataList.add(new TestData(i, "这是第" + i + "项数据")); } adapter = new CheckedListViewAdapter<TestData>(getLayoutInflater(), dataList); lvDemo.setAdapter(adapter); } class TestData { public TestData(Integer dataId, String msg) { this.dataId = dataId; this.msg = msg; } @Override public String toString() { return dataId + " " + msg; } private Integer dataId = null; private String msg = null; } }
以下是测试效果:
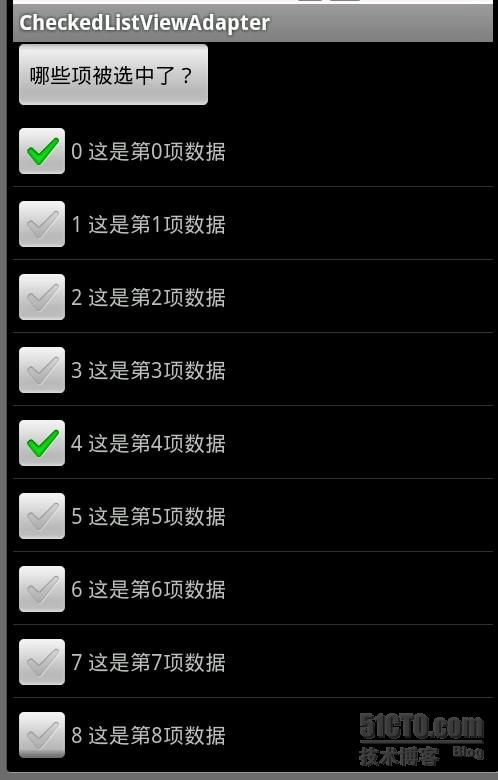
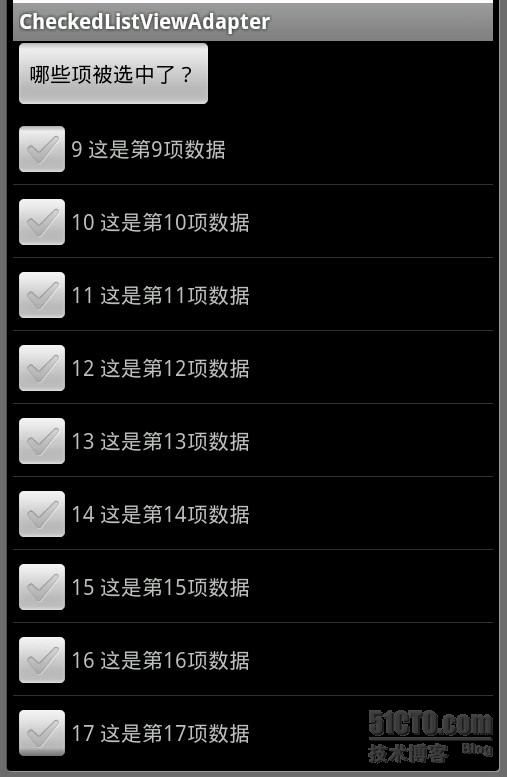
【未进行手动处理之前】
点选0、4两项
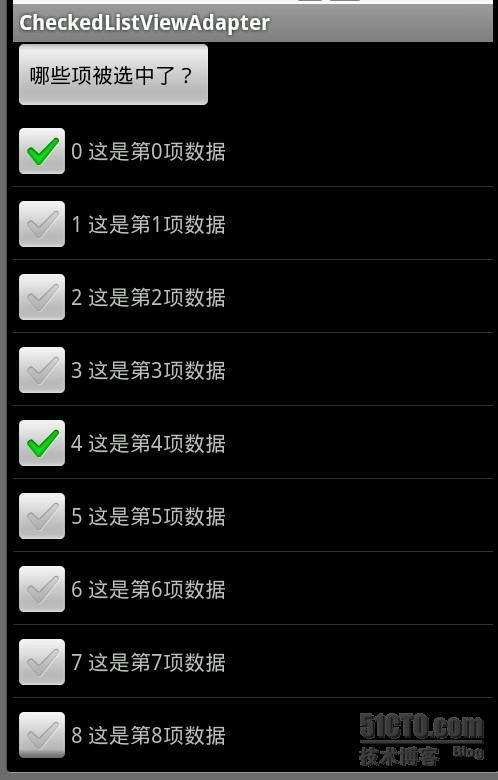
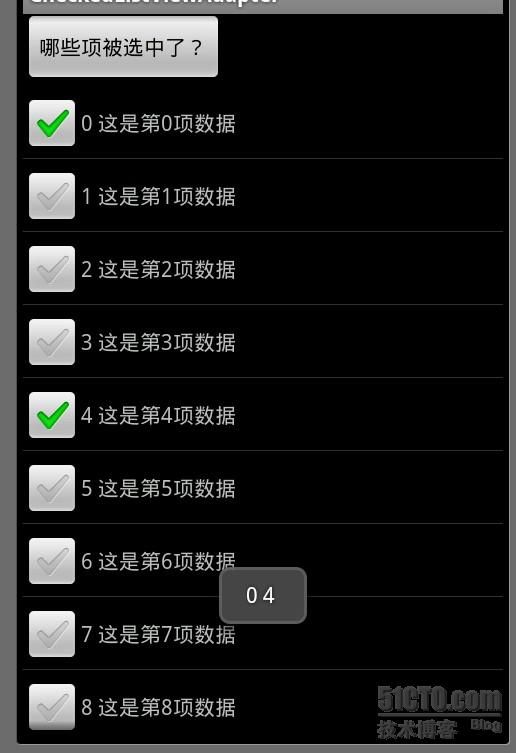
【使用方法2之后】
照样勾选0、4项
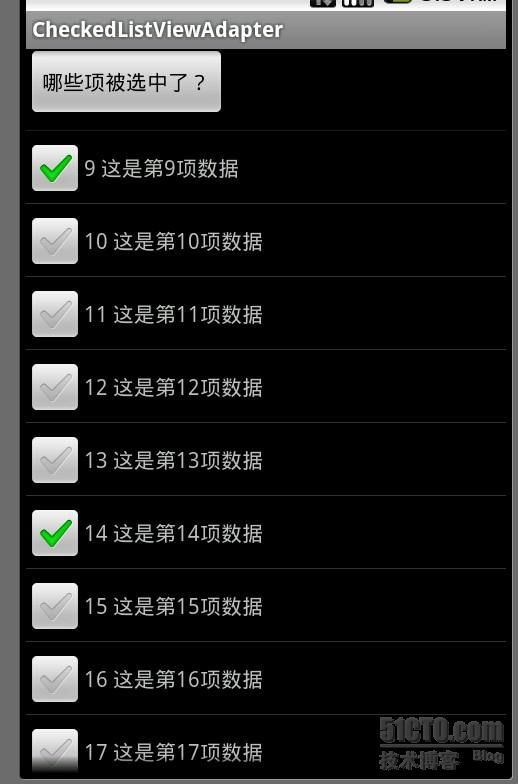
之后向下滚屏,并未出现上述乱序情况
屏幕回滚并点击统计按钮,得到正确结果