- git 克隆时,SSL 连接失败解决方案
獨梟
个人经验git1024程序员节
1.检查网络连接确保你能够访问GitHub,尝试在浏览器中访问https://github.com/microsoft/vcpkg.git,检查网络是否有问题。2.更新Git确保你使用的是最新版本的Git,老版本的Git可能会有SSL相关的问题。你可以通过以下命令检查Git版本:git--version如果版本过低,可以更新到最新版本的Git。3.配置Git使用SSL版本有时SSL协议版本不兼容也
- unsupported operand type(s) for |: ‘dict‘ and ‘dict‘
AI算法网奇
python基础开发语言python
unsupportedoperandtype(s)for|:'dict'and'dict'解决方法1.升级到Python3.9+如果你能升级到Python3.9或更高版本,直接使用|运算符合并字典是可以的。例如:data=output|dict(framerate=framerate,start_datetime=start_datetime,end_datetime=end_datetime,i
- JS小练习-线条之美
水水不水啊
javascript开发语言
JS小练习-线条之美注:最近准备开始好好研究一下js,顺便就写一些好玩的东西。可以访问进行尝试:JS小练习-线条之美先放几个图:只是简单的几个参数就画出了非常美的图案,这让我感觉非常的有趣。源代码如下,前端显示使用了vue的框架:注:按下鼠标左键可移动图案位置,Shift+滚轮可以修改图案的缩放比例角度(0-180):线条数:边长:边长递减:缩放比例:exportdefault{data(){re
- streamlit UI控件使用大全
水水不水啊
ui
streamlitUI控件使用大全速查表控件名称控件简介信息显示set_option设置配置选项。set_page_config配置页面的默认设置。write向应用程序写入参数。info显示信息消息。success显示成功消息warning显示警告信息error出错信息显示exception显示异常。spinner在执行代码块时临时显示一条消息help显示给定对象的帮助和其他信息。title以标题
- Thinkphp框架漏洞(附修复方法)
Atopos`
web安全安全服务器框架漏洞thinkphp
ThinkPHP是为了简化企业级应用开发和敏捷WEB应用开发而诞生的,是一个快速、兼容而且简单的轻量级国产PHP开发框架,诞生于2006年初,原名FCS,2007年元旦正式更名为ThinkPHP,遵循Apache2开源协议发布,从Struts结构移植过来并做了改进和完善,同时也借鉴了国外很多优秀的框架和模式,使用面向对象的开发结构和MVC模式,融合了Struts的思想和TagLib(标签库)、Ro
- 使用Python爬虫获取1688网站实力档案信息
JelenaAPI小小爬虫
PythonAPIpython爬虫开发语言
1.引言1688是阿里巴巴旗下的B2B电子商务平台,提供了丰富的商品和供应商信息。为了获取供应商的实力档案信息,我们可以使用1688的API接口item_get_strength。本文将详细介绍如何使用Python爬虫来调用该API并获取所需信息。2.环境准备在开始之前,请确保你的系统已经安装了以下工具和库:Python3.xrequests库:用于发送HTTP请求json库:用于处理JSON数据
- 使用 Python 爬虫获取全球天气数据
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言信息可视化数据挖掘
随着气候变化的关注度不断提升,全球各地的天气数据成为了研究气候变化、农业生产、灾害预警等多个领域的重要依据。通过爬取全球天气网站的数据,我们能够获得各地的实时气象信息,进而进行数据分析和决策支持。目录1.爬虫基础与环境搭建1.1安装必要的库1.2创建基础爬虫框架2.全球天气数据来源分析2.1选择合适的天气网站2.2选择天气API3.使用爬虫获取全球天气数据3.1从Weather.com获取天气数据
- WPF 中的 GridSplitter 详解
学软件开发的猪
#WPFc#wpf
1.什么是GridSplitter?GridSplitter是WPF提供的一个控件,用于调整Grid布局的行或列的大小。它可以让用户在运行时拖动分隔线,以改变相邻的行或列的大小,而不需要修改XAML代码。2.GridSplitter的基本用法(1)水平分割(调整行高度)如果希望GridSplitter在水平方向调整行的大小,必须将其放在一行,并确保该行的Height设为Auto,这样GridSpl
- Python图像处理PIL库安装与使用
范哥来了
python图像处理开发语言
安装和使用Pillow库(PIL的现代版本)进行图像处理非常简单。下面我将详细介绍如何安装Pillow库以及提供一些基本的图像处理示例。安装Pillow打开命令提示符或终端。运行以下命令来安装Pillow库:pipinstallPillow基本用法安装完成后,你可以在Python脚本中导入并使用Pillow。以下是一些常见的图像处理操作示例:1.打开、显示和保存图像fromPILimportIma
- Java微服务架构下分布式事务解决方案
德乐懿
后端架构java微服务
Java微服务架构下分布式事务解决方案一、Java微服务架构的概述和特点微服务架构是一种将大型单体应用拆分成多个小型、独立的服务单元的软件架构风格。在Java生态中,微服务架构通过利用SpringBoot、SpringCloud等框架,以及Docker和Kubernetes等容器化技术,实现了应用的快速构建、部署和扩展。每个微服务运行在自己的进程中,通过轻量级通信机制(如HTTPAPI或消息队列)
- wpf ListView 列表绑定demo
KillFuckBugs
wpf
在WPF中,你可以自定义一个列表,其中每行的项是通过接口定义的,并通过数据绑定展示。以下是一个简单的示例,演示了如何创建一个自定义的WPF列表(ListView)并通过接口绑定数据。首先,定义一个接口,例如:csharppublicinterfaceICustomItem{ stringName{get;set;} intAge{get;set;}}然后,实现该接口的类,用于表示每个列表项的数
- NVIDIA Cosmos-Transfer1:重塑物理AI训练的革命性“世界生成器”
未来智慧谷
人工智能CosmosTransfer1英伟达NVIDIA
2025年3月22日在2025年GPU技术大会(GTC)上,英伟达(NVIDIA)重磅发布了其最新AI模型Cosmos-Transfer1,这一突破性技术通过多模态空间控制输入生成高度逼真的虚拟世界,为机器人、自动驾驶等物理AI系统的训练开辟了全新范式。结合开源策略与硬件加速能力,Cosmos-Transfer1不仅解决了模拟环境与真实场景的鸿沟问题,更将AI训练的效率和可控性提升至前所未有的水平
- Vidu 5.0 视频生成模型深度解析
Liudef06
AI生成视频音视频计算机视觉人工智能深度学习
Vidu5.0视频生成模型深度解析(2025年3月)一、核心技术架构多模态动态建模基于DiT(DiffusionTransformer)架构:结合3D时空注意力机制,实现动态场景的精准建模。视频生成能力:支持生成最长16秒、1080P分辨率的视频,并具备多镜头切换能力。物理特性模拟:模拟真实物理特性,如光影反射、流体运动。角色一致性控制三视图角色生成:用户上传角色三视图图片,模型可生成360度动态
- 案例分享|树莓派媒体播放器,重构商场广告的“黄金三秒”
G***技
树莓派硬件工程嵌入式硬件科技零售娱乐
研究显示,与传统户外广告相比,数字户外广告在消费者心中的记忆率提高了17%,而动态户外广告更是能提升16%的销售业绩,整体广告效率提升了17%。这一显著优势,使得越来越多资源和技术流入数字广告行业。户外裸眼3D广告无论是商场内的沉浸式购物引导,还是户外的全天候品牌曝光,广告效果的核心支撑已从单纯的“创意内容”转向“创意+硬件的协同能力”。硬件设备的性能与稳定性,直接决定了广告能否精准触达、流畅呈现
- 音视频基础能力之 Android 音频篇 (三):高性能音频采集
声知视界
音频音视频android
涉及硬件的音视频能力,比如采集、渲染、硬件编码、硬件解码,通常是与客户端操作系统强相关的,就算是跨平台的多媒体框架也必须使用平台原生语言的模块来支持这些功能本系列文章将详细讲述移动端音视频的采集、渲染、硬件编码、硬件解码这些涉及硬件的能力该如何实现。本文为该系列文章的第3篇,也是有关音频采集的最后一篇,将详细讲述在Android平台如何实现高性能音频采集。往期精彩内容,可参考:音视频基础能力之An
- WPF 浅述ToolTipService.ShowOnDisabled
^@^lemon tea^@^
WPFWPF在控件禁用时显示悬浮提示
WPF浅述ToolTipService.ShowOnDisabledToolTipService.ShowOnDisabled属性可以让工具提示在控件禁用状态下仍然显示。这是一个非常方便且简洁的方式。使用ToolTipService.ShowOnDisabled,你可以通过设置ToolTipService.ShowOnDisabled属性来确保即使在控件禁用状态下也能显示工具提示信息。以下是具体实
- 【大虾送书第二期】《Python机器学习:基于PyTorch和Scikit-Learn 》_python机器学习 基于pytorch和scikit-learn pdf
2401_84537826
程序员python机器学习pytorch
现在能在网上找到很多很多的学习资源,有免费的也有收费的,当我拿到1套比较全的学习资源之前,我并没着急去看第1节,我而是去审视这套资源是否值得学习,有时候也会去问一些学长的意见,如果可以之后,我会对这套学习资源做1个学习计划,我的学习计划主要包括规划图和学习进度表。分享给大家这份我薅到的免费视频资料,质量还不错,大家可以跟着学习网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不
- 基于Python的机器学习入门指南
Blossom.118
分布式系统与高性能计算领域python机器学习开发语言个人开发人工智能经验分享其他
在当今数字化时代,机器学习(MachineLearning)已经成为科技领域中最热门的话题之一。它不仅改变了我们对数据的理解和处理方式,还在许多行业中得到了广泛应用,如金融、医疗、交通等。Python作为一门强大的编程语言,因其简洁易懂和丰富的库支持,成为机器学习领域的首选语言之一。本文将为初学者提供一份基于Python的机器学习入门指南,帮助你快速上手并掌握机器学习的基本概念和实践方法。一、机器
- DeepSeek-V3-0324 模型发布:开源 AI 性能再攀高峰,推理与编码能力逼近顶级闭源模型
未来智慧谷
开源人工智能deepseekDeepSeek-V3
2025年3月24日,国内AI公司深度求索(DeepSeek)悄然推出V3模型的升级版本DeepSeek-V3-0324。尽管此次更新并非市场期待的V4或R2版本,但其在推理速度、编码能力、数学推理及开源生态上的突破,仍迅速引发全球开发者社区的关注与热议。核心升级:效率与性能的双重飞跃V3-0324延续了初代V3的“极致性价比”路线,参数规模提升至6850亿,并继续以MIT开源协议开放完整权重下载
- vue3+element plus 从入门开始
zxb11c
C#.netcorevue.jsjavascript前端
当你需要ChatAI服务但无法魔法或没有海外手机号码时,Chat8就是你的解决方案。我们基于OpenAi开发,所有用户内容都会加密,欢迎使用!点击使用:https://chat.chat826.com/#/register?bronk_on=3756711,安装nodejs环境安装包下载:http://nodejs.cn/download/https://nodejs.org/zh-tw/down
- python工商银行流水_工商银行基于 Dubbo 构建金融微服务架构的实践-服务发现篇...
weixin_39850152
作者|张远征来源|阿里巴巴云原生公众号导读:Dubbo作为分布式微服务框架,众多公司在实践中基于Dubbo进行分布式系统架构。重启开源后,我们不仅看到Dubbo3.0最新的Roadmap发布,而且还看到阿里在自身电商开始推进Dubbo和内部HSF的融合,并在双11上开始使用Dubbo3.0。本文是工商银行基于Dubbo构建金融微服务架构的分享,主要讲述了服务发现的应对策略和成果,后续将发布工行大规
- H20高效节水方案实践
智能计算研究中心
其他
内容概要《H20高效节水方案实践》聚焦水资源管理领域的创新技术整合与场景化应用,系统梳理智能节水技术在市政、农业及工业三大核心领域的落地路径。通过构建智能调控系统与循环工艺优化模型,该方案实现了用水效率的动态监测与资源再分配,典型案例数据显示整体节水率提升35%-48%。文章基于12个实际应用场景,从渗漏实时监测、分级用水策略到AI驱动的需水量预测,逐层解析关键技术模块的运行逻辑。此外,文中通过对
- 粒子群优化(Particle Swarm Optimization, PSO)算法 定义+特性+原理+公式+Python示例代码(带注释)
快乐的向某
机器人路径规划算法算法机器学习人工智能python数据分析空间计算迁移学习
文章目录引言定义特性公式原理PSO算法原理简述数学公式速度更新公式位置更新公式变量解释应用案例实现步骤与代码示例实现步骤代码示例(Python)优化和挑战目前的不足改正方法和解决策略结论引言粒子群优化(PSO)算法是一种基于群体智能原理的优化技术,自1995年由Kennedy和Eberhart提出以来,因其简单、高效的特点而在优化领域得到了广泛应用。它模拟自然界中生物群体的社会行为,如鸟类的群飞,
- elementplus实现左侧菜单栏收缩与展开
南七小僧
网站开发服务器开发AI技术产品经理vue.jsjavascript前端
1.页面结构Home.vue下包含aside.vue和menu.vue2.TAside.vueel-menu左侧菜单栏显示注意:要使用收缩与展开,el-aside必须设置width=“collapse”,否则收缩展开会出现收缩后,el-aside宽度不变窄需要使用动态改变展开收缩值:collapse=“isCollapse”@open="handleOpen"展开后改变isCollapse的值(@
- SwiftUI UI高级技巧之View测算实现组件限定高度 (教程含源码)
知识大胖
SwiftUI源码大全SwiftUI内功swiftuiiosxcodeswift
实战需求SwiftUIUI高级技巧之View测算实现组件限定高度本文价值与收获看完本文后,您将能够作出下面的界面看完本文您将掌握的技能如何测算一个视图View的最大高度如何限定多个组件的最大高度如何设置组件内对齐方式实战代码1、使用SimpleSizeReader测量组件大小SimpleSizeReader{proxyin}2、测量组件数据并限定大小VStack{Text("设置共同高度顶部对齐"
- SwiftUI 2 redacted新功能超实用的占位符功能(教程含源码)
知识大胖
SwiftUI源码大全
实战需求Xcode12beta3新增了redacted功能:SwiftUI现在附带了一个新的内置修饰符,使为任何视图自动生成占位符变得非常容易。本文价值与收获看完本文后,您将能够作出下面的界面基础知识redacted(reason:)添加一个reason应用于视图结构funcredacted(reason:RedactionReasons)->someView.placeholder显示的数据应显
- Vosk-Server: 高精度离线语音识别服务器
柯茵沙
Vosk-Server:高精度离线语音识别服务器vosk-serveralphacep/vosk-server:VoskServer是一个基于Vosk语音识别引擎的服务端实现,可以部署为HTTPAPI服务,接收音频流并返回语音转文字结果,适用于在线语音识别场景。项目地址:https://gitcode.com/gh_mirrors/vo/vosk-server基础介绍Vosk-Server是一个基
- Flutter-WebRTC:跨平台实时通信的利器
傅尉艺Maggie
Flutter-WebRTC:跨平台实时通信的利器项目地址:https://gitcode.com/gh_mirrors/flu/flutter-webrtc在当今的数字化时代,实时通信已成为各种应用不可或缺的一部分。无论是社交应用、在线教育还是远程工作,高质量的音视频通信都是提升用户体验的关键。今天,我们要介绍的是一个强大的开源项目——Flutter-WebRTC,它为开发者提供了一个跨平台的解
- 读取hdfs上snappy压缩文件并发送kafka的两种方式速度测试
今天上上签
Spark&Hbasespark大数据javajson
最近有一个需求,因为第一次做,踩了许多坑,故在此记录一下需求背景:现在hdfs上有一份snappy压缩的文件,要把这份文件中的数据读出来并发送给kafka解决思路平时我90%的时间都是在消费kafka,现在要写入kafka,我承认我第一反应是懵逼的;不过这并难不倒天资聪慧的我,我首先想到的就是用spark去读出数据后,直接发送给kafka;soeasy~问题记录Ⅰ、解析json问题我用spark很
- Flutter技术调研报告:使用Flutter实现WebRTC
RqbaGcp
flutterwebrtcWebRTC
WebRTC(Web实时通信)是一种用于在Web浏览器和移动应用程序之间进行实时音视频通信的开源项目。在本篇文章中,我们将探讨如何使用Flutter框架实现WebRTC功能。我们将介绍WebRTC的基本原理,然后展示如何在Flutter应用程序中集成WebRTC。WebRTC的基本原理WebRTC是一种基于实时传输协议(Real-TimeTransportProtocol,简称RTP)的通信技术。
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
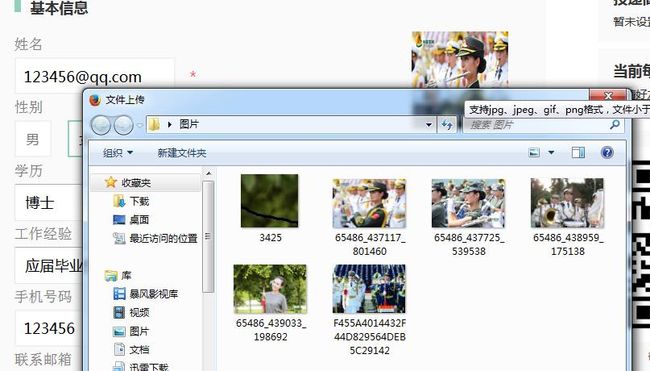
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo