微信接入详细流程 分享给好友和朋友圈
0.先在微信开放平台注册创建应用地址https://open.weixin.qq.com
在管理中心创建应用提交资料,获取审核 注意Bundle ID 要填写正确,不能随便填
审核完成之后获取微信的AppID 、AppSecret 审核大概一周时间
1.微信SDK下载地址 https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419319164&lang=zh_CN
选择使用微信分享、登录、收藏、支付等功能需要的库以及文件。点击下载iOS开发工具包64位
2.下载完成以后打开,需要里面的4个文件
libWeChatSDK.a 、WechatAuthSDK.h 、 WXApi.h 、WXApiObject.h
将这4个文件放到一个文件夹中,拖入你的项目中
3.点击蓝色的工程名字—>Build Phases—>第三行Link Binary 添加相应的库
图1
4.点击蓝色的工程名字—>Build Setting—>在右边搜索Search Paths
在Library Search Paths 中双击打开,点击左下角+添加微信SDK的路径 "$(SRCROOT)/Test/SDK1.6.2"
Test 为项目的名称 就是将SDK1.6.2这个文件夹直接拖到项目的目录下 注意这个路径一定不能错
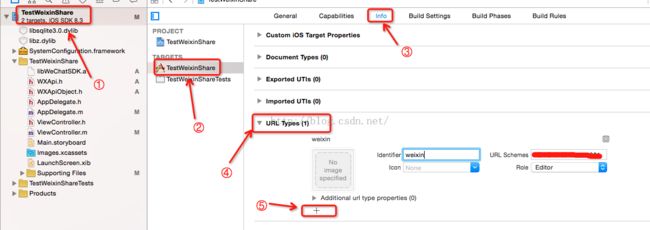
5.接下来 需要给你的项目添加 URL type
图2
其中 添加的URL Types URL Schemes 一栏就要填写我们再微信开放平台上申请的应用的AppID
6.在项目的AppDelegate.h文件中导入微信的头文件 #import "WXApi.h" 和遵守微信的代理方法
则AppDelegate.h文件变为
#import <UIKit/UIKit.h>
#import <CoreData/CoreData.h>
#import "WXApi.h"
@interface AppDelegate : UIResponder <UIApplicationDelegate,WXApiDelegate>
@property (strong, nonatomic) UIWindow *window;
@end
7.在AppDelegate.m文件中的这个方法中 注册微信 WXAppID为微信开放平台获取的AppID
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//微信 向微信注册
[WXApi registerApp:WXAppID];
}
然后在AppDelegate.m文件中重写这两个方法
/**
* 微信接口重写的方法
*
* @param application <#application description#>
* @param url <#url description#>
*
* @return <#return value description#>
*/
-(BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
return [WXApi handleOpenURL:url delegate:self];
}
/**
* 微信接口重写的方法
*
* @param application <#application description#>
* @param url <#url description#>
* @param sourceApplication <#sourceApplication description#>
* @param annotation <#annotation description#>
*
* @return <#return value description#>
*/
-(BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [WXApi handleOpenURL:url delegate:self];
}
8.然后在你需要用到分享的地方.m文件中导入微信的头文件并遵守代理
#import "WXApi.h"
<WXApiDelegate>
假如这里有一个按钮,点击按钮进行分享
- - (void)viewDidLoad {
- [super viewDidLoad];
- // Do any additional setup after loading the view, typically from a nib.
- UIButton *btnSendMessage=[[UIButton alloc]initWithFrame:CGRectMake(120, 120, 120, 36)];
- [btnSendMessage setTitle:@"testMessage" forState:UIControlStateNormal];
- [btnSendMessage setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
- [self.view addSubview:btnSendMessage];
- [btnSendMessage addTarget:self action:@selector(testMessagesAct) forControlEvents:UIControlEventTouchDown];
- }
实现点击方法
view plaincopy
- -(void)testMessagesAct
- {
- SendMessageToWXReq* req = [[SendMessageToWXReq alloc] init];
- req.text = @"这是测试发送的内容。";
- req.bText = YES;
- req.scene = WXSceneSession;
- [WXApi sendReq:req];
- }
注意必须要在真机上才能分享
SendMessageToWXReq 这个类只能分享文字,大家需要别的可以找相应的类
其中req.scene这个是指分享到什么去
WXSceneSession = 0, /**< 聊天界面 */
WXSceneTimeline = 1, /**< 朋友圈 */
WXSceneFavorite = 2, /**< 收藏 */
大家根据需要选择要分享的地方
到这里完毕 去真机试一下吧