【Qt】Qt Creator介绍
简介
Qt Creator是使用Qt开发的IDE。Qt支持Windows、Linux/Unix、Mac OS X、Android、BlackBerry、QNX等多种平台,Qt Creator为不同平台提供了统一的开发环境。
Qt Creator集成了Qt Designer、Qt Assistant、Help等工具。因此,在开发过程中可以很快的通过Designer来设计界面。如果想从Qt API中获得更详细的信息,只需要将光标定位到相应的类或函数并按下F1即可。
- 简介
- 欢迎模式
- 工程
- 示例
- 教程
- 编辑模式
- 编写代码
- 查找
- 重构
- 配置编辑器
- 字体和颜色
- 行为
- 设计模式
- 调试模式
- 调试C程序
- 帮助模式
- 使用帮助模式
- 查看功能提示
- 在文档中查找信息
- 添加书签到帮助页
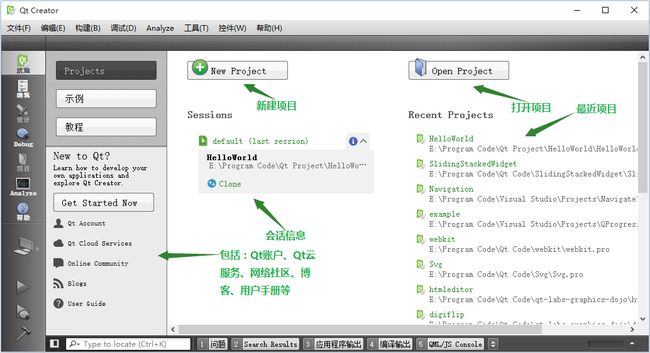
欢迎模式
进入Qt Creator后,会默认进入欢迎模式,默认选择的是”Project”选项。当然,通过它我们可以很容易对工程进行操作。
工程
New Project:
新建工程。可以使Qt工程、Creator插件、C++库、其他项目。
Open Project:
打开工程
Seeeions:
会话。可以对会话进行管理,包括Clone。如果没打开工程,则显示的是最后一次打开的(会话)工程,否则,显示当前的会话(工程)。
Recent Projects:
列出最近打开的项目,通过它可以迅速打开指定项目。
New to Qt:
可以帮助你学习开发Qt项目和浏览Qt Creator。
Qt Account:Qt账户
Qt Cloud Services:Qt云服务
Online Community:网络社区
Blogs:博客
User Guide:用户手册
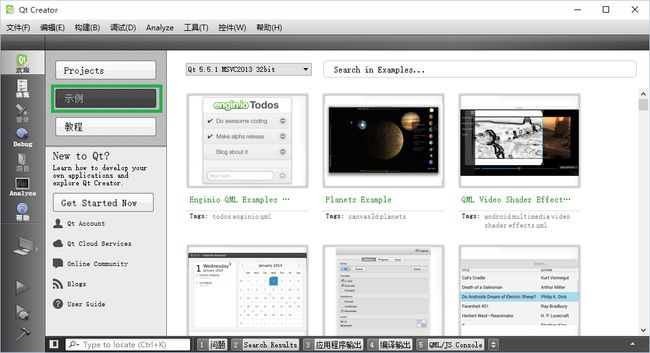
示例
列出了所有的Qt Examples(Qt Widgets、QML相关的),选择任意一个你想到学习的示例打开,然后编译、运行。
建议大家一定要把”示例”用好,这绝对是熟悉Qt的一条捷径,里面有成为高手的必杀技。
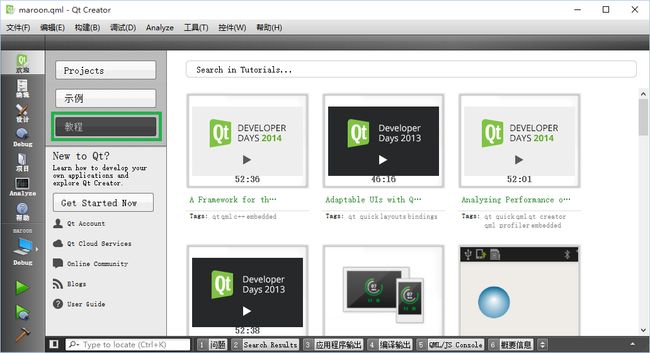
教程
里面包含大量的Qt讲解视频及文档。
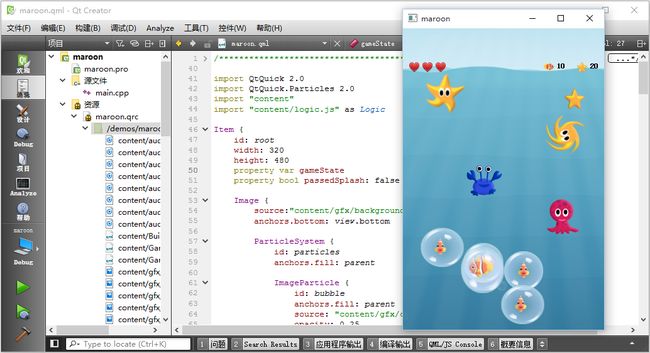
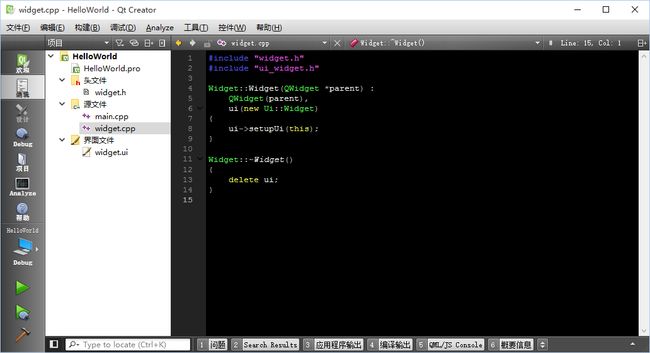
编辑模式
当打开一个项目或者创建一个新的项目后,Qt Creator将会切换到编辑模式下。可以在左边看到项目文件,在中央区域看到代码编辑器。左边选中的文件将会被编辑器打开。
编辑器提供了语法高亮,代码补全和智能纠错的功能,也提供各种代码重构的命令。当使用编辑器工作时,你会觉得它的响应异常迅速。这感谢Qt Creaotor的开发者将这个工具做的如此杰出。
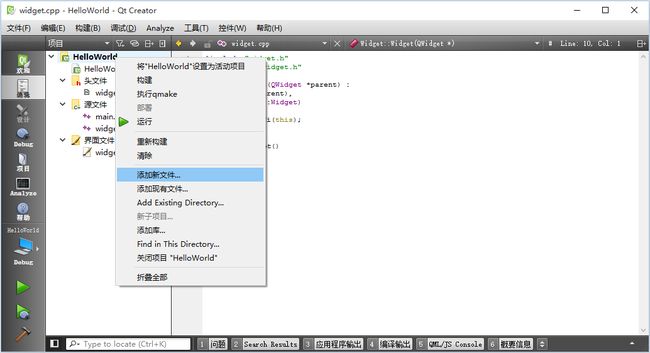
在编辑模式工作
可以编辑当前文件,添加新文件或者现有文件,添加库,还可以进行搜索结果的查找。
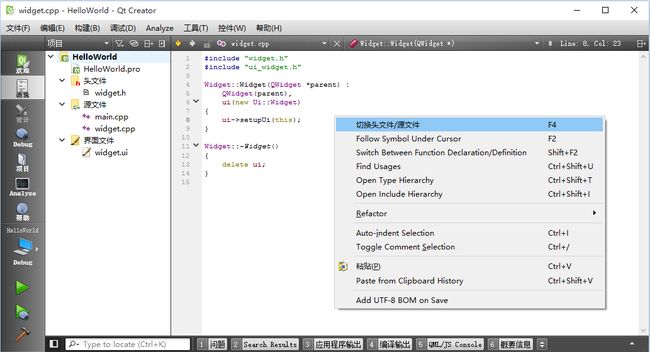
可以在编辑器工具栏中打开的文件和符号之间进行导航。也可以拆分视图同时对多个文件进行操作,添加书签,切换头文件/源文件、以及函数声明/定义等。
编写代码
语法高亮
可以通过突出显示代码元素和块来编写格式良好的代码。使用语法高亮也可用于其他类型的文件,比如C++或QML。
检查代码语法
当写代码时,Qt Creator会检查错误并显示内嵌错误和警告消息。同样,可以检查一个JSON数据结构。此外,可以在项目中运行QML和JavaScript代码的静态检查,以找到共同的问题。
完成代码
Qt Creator可以预计你将写什么,并且为元素、属性和标识完成代码和代码段。
缩进文本或代码
Qt Creator根据C++、QML代码文件和其它文本文件指定的规则,进行缩进文本和代码。
使用Qt Quick的工具栏
当编辑QML代码时,可以指定QML组件的属性。对于某些属性并不简单,如颜色和字体。例如,很少有人能想象颜色#18793f。如果要轻松编辑这些属性,可以使用Qt Quick工具栏。
粘贴和提取代码段
可以与其他开发人员合作通过从服务器粘贴和获取代码片段。例如,你可能会让同事来审查你计划提交到版本控制系统中的变化。
使用文本编辑宏
当你在代码编辑器中打开一个文件,可以记录键盘序列作为宏。然后,你可以运行重复序列的宏。可以保存最新的宏并分配快捷键运行,或从定位器运行。
查找
查找和替换
当输入的时候,增量搜索会匹配窗口中高亮的字符串,同时输入高级搜索能够在文件系统中从当前打开的项目或文件中搜索。可以同时进行增量搜索和高级搜索。
用定位器搜索
定位器提供了Qt Creator中最简单的方法之一来浏览项目、文件、类、函数、文档和文件系统。
重构
重构代码
- 提高应用程序的内部质量
- 提高性能和可扩展
- 提高代码的可读性和可维护性
- 简化代码结构
查找符号
为了查找Qt C++或Qt Quick项目中特定符号或者QML组件的引用:
1、在编辑器中,将光标放在符号或组件上,然后选择:
- Tools -> C++ > Find Usages
- Tools > QML/JS -> Find Usages
- Ctrl+Shift+U
Qt Creator在以下位置查找符号:
- 列为项目的一部分文件
- 文件直接被项目文件所使用(例如,生成的文件)
- 使用框架和库的头文件
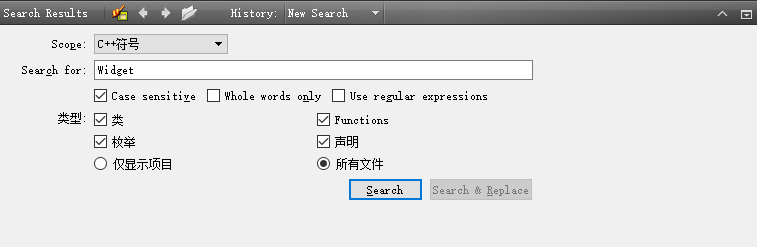
注意:也可选择:Edit->Find/Replace->Advanced Find->C++ Symbols,以便搜索类、函数、枚举、和声明无论是项目的一部分文件或被代码使用的所有文件,如include文件。
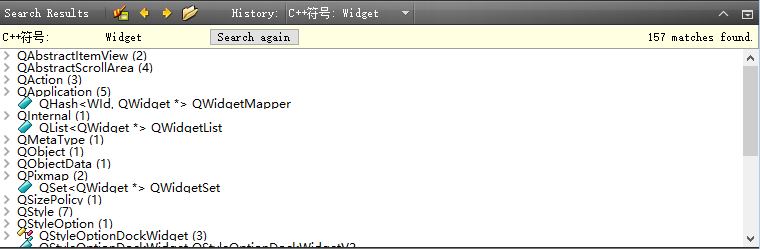
2、”搜索结果”窗口打开并显示当前项目中符号的位置和数量。
可以通过以下方式浏览搜索结果:
要直接进入到一个实例,双击搜索结果窗口中的实例。
要在实例之间移动,单击搜索结果窗口中的![]() 和
和![]() 。
。
要展开和折叠所有实例的列表,单击![]() 。
。
要清除搜索结果,请单击![]() 。
。
应用重构操作
Qt Creator允许快速、方便地重构代码。重构的操作是否可用取决于光标在代码编辑器的位置以及你是否写的是C++或者QML代码。
要使用重构,以C++代码为例,鼠标右键一个操作数、条件语句、字符串或名称打开上下文菜单。在QML代码,可以点击某个项目的ID或名称,在上下文菜单中选择重构,然后选择一个重构操作。也可以按Alt+Enter键打开包含在当前光标位置可重构行为的上下文菜单。
重构C++代码
- 参考:重构
配置编辑器
Qt Creator允许配置文本编辑器,以满足特定的需求。要配置编辑器,选择:工具->选项->文本编辑器。
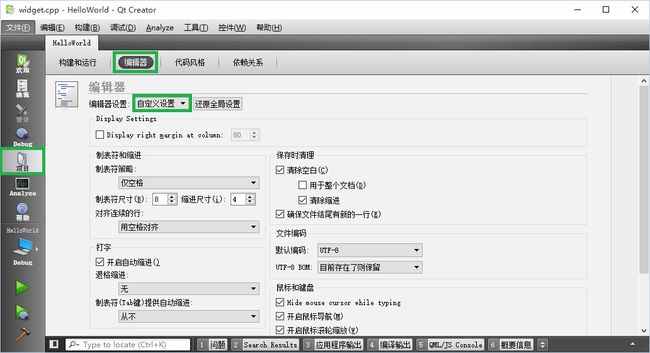
这些设置适用于所有项目(全局设置),若要配置当前项目的文本编辑行为:
- 选择:项目->编辑器。
- 编辑器设置选择”自定义设置”。
- 为项目指定文本编辑器设置。
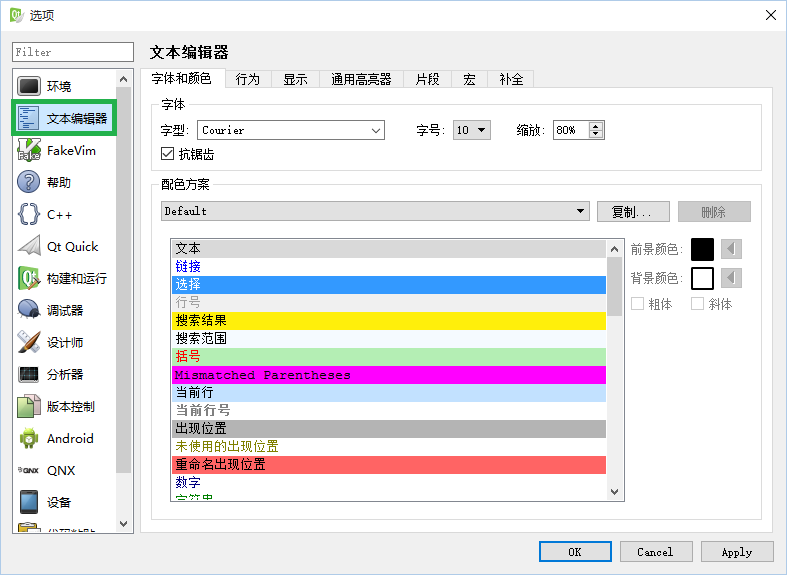
字体和颜色
配置字体
你可以选择字体和字号,可以查看文本指定百分比的缩放设置。也可以按Ctrl++或Ctrl+- 放大或缩小,或者按住Ctrl键向上或向下滚动鼠标滚轮。要禁用鼠标滚轮的功能,选择:工具->选项->文本编辑器->行为,并取消选中”开启鼠标滚轮缩放”复选框。
抗锯齿默认情况下启用,以使屏幕上的文本看起来更平滑更易读。取消”抗锯齿”复选框以关闭抗锯齿。
定义配色方案
可以选择语法高亮预定义的颜色方案中的一种或创建自定义配色方案。该配色方案适用于突出C++和QML文件和通用文件。
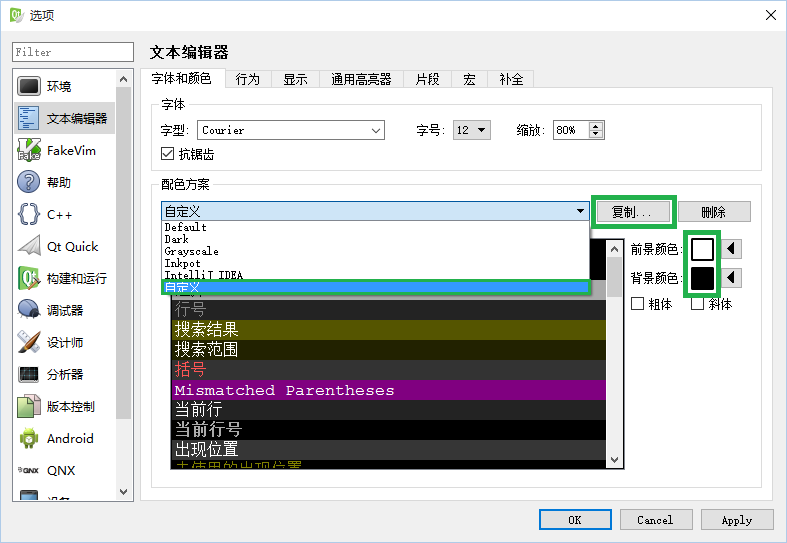
要创建一个颜色方案:
- 选择工具->选项->文本编辑器->字体和颜色->复制。
- 输入颜色方案的名称(自定义),然后确定。
- 选择前景色。
- 选择背景色。
这里是让大家了解如何自定义配色方案。当然,一般我不会去自己设置,我会使用”配色方案”中的默认选项”Dark”、然后”字号”改为12,其他均默认。这样,编辑器看起来就没有那么亮了,而且字体也变得比较大,看起来很舒服。
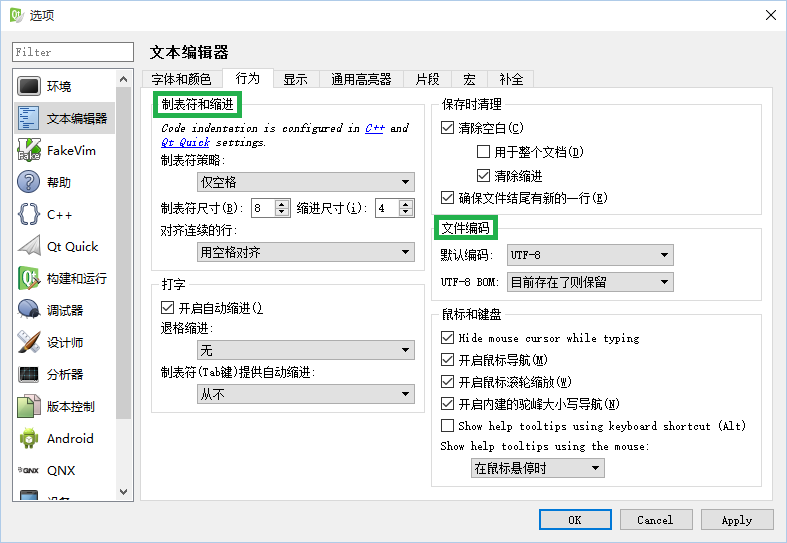
行为
这里主要介绍缩进、文件编码格式
制表符和缩进
当键入文字或代码时,会根据所选择的文本编辑器或代码样式选项自动缩进。当你按下Tab键,选择一个块缩进。按Shift+Tab键来减少缩进。也可以禁用自动缩进。
可以为以下文件指定缩进:
- C++文件
- QML文件
- 其他文本文件
也可以分别为每个项目指定缩进。可以指定多套代码风格设置,并在它们之间轻松切换。此外,你可以导入和导出代码样式设置。
更多参考:
- 缩进文件或代码
文件编码
Qt5需要UTF-8编码的源文件,因此在Qt Creator2.6版本默认编码从”System”改为”UTF-8”。尽管系统默认的编码设置为UTF-8,然而,默认编码字段仍然显示系统值。
检测正确的编码比较棘手,所以Qt Creator中不会尝试这样做。相反,当尝试编辑一个非UTF-8编码的文件,会显示错误信息:Error: Could not decode “filename” with “UTF-8”-encoding. Editing not possible.
要解决此问题,可以使用文件转换工具,如重新将文件编码转换为UTF-8。否则,正如预期一样,可能无法正常工作。
设计模式
打开Qt Creator后,你会发现”设计”压根是不可用的,Why?呵呵哒。。。因为你没有编辑ui文件。
当我们双击工程中的一个ui文件时,默认会进入设计模式。
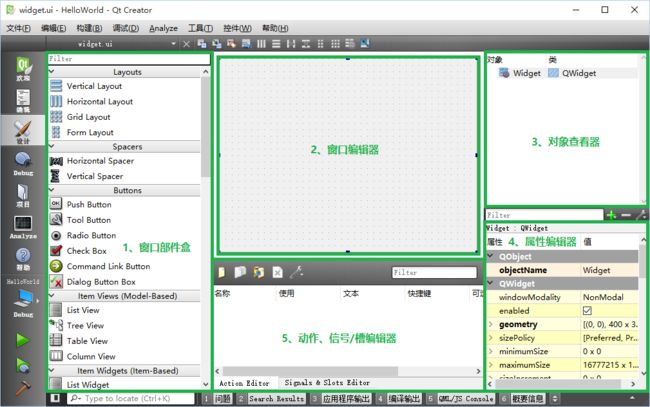
这里主要分为5个区域:
窗口部件盒:
主要包含布局、拉伸、按钮、视图(基于Model)、视图(基于Item)、容器、输入控件、显示控件等。
窗口编辑器:
可以利用控件区的部件来对窗口进行布局,达到想要的效果。
对象查看器:
将窗体编辑区的控件按照父子关系以树形结构显示出来。与窗体编辑区的共同特点是:可以改变对象名称、样式表、信号和槽等。
属性值编辑器:
可以编辑相应控件的属性值,例如:名称、大小、文本、样式等。
动作、信号/槽编辑器:
可以指定编辑动作及相应控件的信号与槽。
这里先做简单的一些了解,后面会对Designer做详细的介绍,更多精彩待续。。。
调试模式
调试C++程序
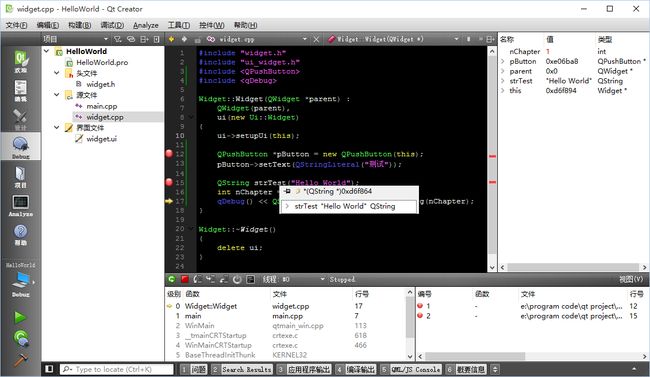
要查看类及存储的数据,需要为程序设置断点。
如下所示:
1、为需要调试的代码设置断点。
2、开始”调试”。
或按下F5(调试->开始调试->开始调试)。
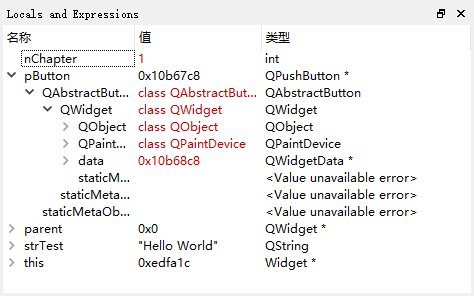
3、选择”Locals and Expressions”,查看类及数据成员信息。
也可以将鼠标滑过进行查看。
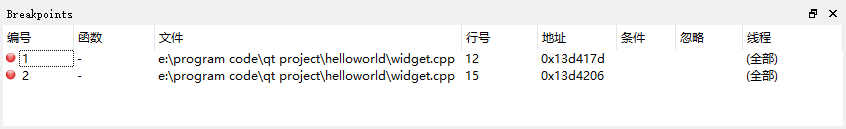
4、选择”Breakpoints”,查看断点信息。
包含:编号、函数、文件、行号等信息
5、选择”Stack”,查看堆栈信息。
包括:级别、函数、文件、行号等信息
帮助模式
使用帮助模式
Qt Creator完全集成Qt文档和Qt示例使用帮助插件。你可以为帮助模式添加外部文档,并且过滤文件显示更快地找到相关信息。此外,还可以为帮助页面添加书签。
-
要查看文档,切换到帮助模式。
-
要查看Qt类或函数的提示(ToolTip)上下文敏感帮助,移动鼠标至类或函数上即可,如果帮助不可用,则提示显示符号的类型信息。
-
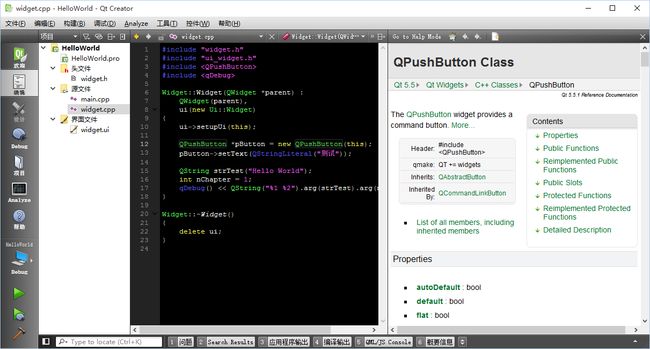
要显示一个Qt类或函数的全部信息,按F1。文档显示在代码编辑旁边的一个窗口,如果没有足够的垂直空间,则全屏显示帮助模式。
-
要选择和配置文档在帮助模式下的显示方式,选择:工具->选项->帮助。
查看功能提示
若要隐藏默认的提示功能,选择:工具->选项->文本编辑器->行为,”鼠标和键盘”选项中”Show help tooltips using the mouse”选择”Shift+鼠标悬停时” 。这样就可以通过按住Shift键来查看提示。要使用键盘快捷键来查看帮助提示,选择”Show help tooltips using keyboard shortcut(Alt)”。
在文档中查找信息
Qt Creator、Qt和其他Qt交付的产品包含了如.qch文件的文档。所有的文件是在帮助模式下访问。
要查找文档中的信息,请选择:
-
书签:查看添加至书签的页面列表。
-
内容:查找安装在开发电脑中的所有文档,来浏览文档内容。
-
索引:基于所有已安装的文档中的关键字列表查找。
-
打开页面,以查看当前打开的文档页面的列表。
-
查找:在所有已安装的文档中进行查找。
添加书签到帮助页
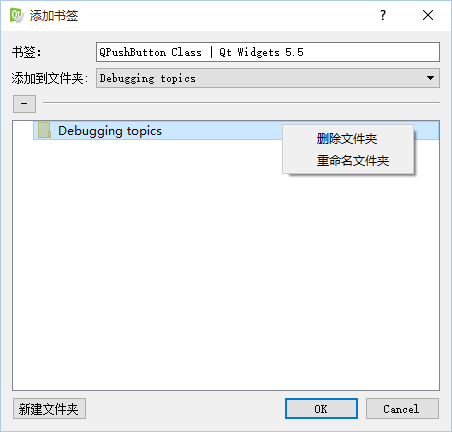
可以将书签添加到有用的帮助页面,之后在”书签”视图就可以轻松地找到它们。可以用页面标题作为书签,也可以将其更改为任何文本。可以在视图文件夹里组织书签。
要将书签添加到打开的帮助页面:
-
单击工具栏上的
 按钮。
按钮。 -
在”添加书签”对话框中,单击确定,在选中的文件夹中保存书签。
要导入和导出书签,选择:工具->选项->帮助->概要->导入或导出。
原文作者:一去丶二三里
作者博客:去作者博客空间