使用自定义字体 @font-face 小试
第一次了解到@font-face是小伙伴给我展示的功能 感觉奇妙的不得了 @font-face 是CSS3中的一个模块 使用它你就可以将你自定义的web字体 去实现一些奇妙的想法
首先先介绍一款字体制作软件 fontforge 下载地址 http://fontforge.github.io/en-US/
下面演示下一个小的使用流程
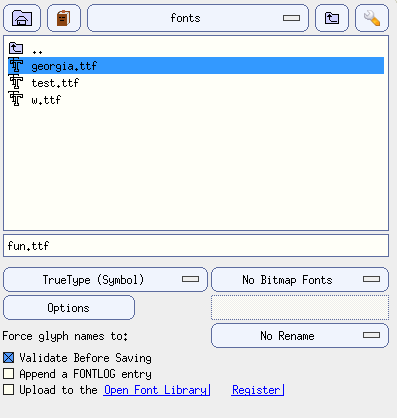
首先打开软件 选择一个字体文件(这个文件是我windows本身的文件 也可以到字体网站上去下载其他样式的字体文件)
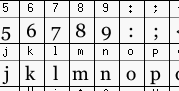
下面是打开之后的界面
这是字体文件的一部分 当你使用这个字体的时候 5在页面中就会变成下面的样子 我们利用这个字体重新生成一个自定义的字体
在刚才打开的字体页面 选择 file->new
就显示出一个完全空的没有对应规则的字体文件(此时的后缀名是.sfd) 下面我们来编写这个字体文件
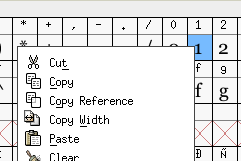
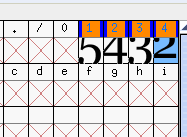
在最开始的文件中选择一个对应项 比如1下面的值 右键复制 到new出来的文件中 我将粘贴到5下面 也就是我完成了一个 5到1的对应 在页面中我使用数字5的时候 使用这个自定义字体会展示成1 (我一共完成了 1- 5 2-4 3-3 4-2 5-1 ) 也就是在页面中12345 会展示成54321
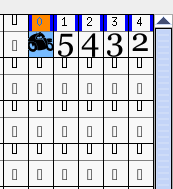
接下来 我对0的对应项进行了设置 双击new出来的file下面的空白项 弹出窗口 在这里你就可以设置你0 对应的字体了 我打开了另一个字体文件(也是我电脑里面的字体文件)
webdings.ttf
我将其中的一个非常炫酷的摩托车 粘贴到0的下面 (当然你也可以按照这个摩托车的比例 去自己画一些图案 )
下面将new出来的文件保存为ttf格式文件 在new出来的窗口选择file->Generate fonts
在弹出的窗口中 options的选项上面 选择 TrueType(Symbol)格式 就会生成ttf格式的文件了 我保存的文件名是fun.ttf (这里面如果你选择的了别的字体样式 通过更改后缀名 是不会生成有效的字体的文件的 保存的过程中出现提示 说字体中存在错误 也选择继续save )
这样就生成了自定义的字体了 有关fontforge的介绍完毕
使用方法:
@font-face { font-family: <YourWebFontName>; //是你自定义的字体的名字 src: <source> [<format>][,<source> [<format>]]*; //<source> 是字体文件的位置 [<format>]帮助浏览器识别字体文件的类型 [font-weight: <weight>]; //是否粗体 [font-style: <style>];// 字体样式 }
下面在我的页面中使用我自定义的字体(我是在chrome下测试的 因为浏览器对各种字体的支持度不同 为了兼容浏览器 还要通过字体转换工具把ttf文件转换成你需要的格式)
<style type="text/css"> @font-face { font-family: "test"; src:url('fonts/fun.ttf') format('truetype'); } #test { font-family:'test'; } </style>
这样在我页面中id为test的里面的文字就会应用我的自定义的字体
<p id="test">012345</p>
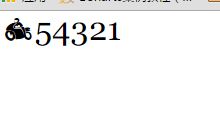
出现了那个炫酷的摩托车 12345也对应成了54321
1)摩托车应用
可以在logo出使用自定义字体来代替图片
2)12345 -> 54321
可以设计成一些页面展示值的混淆 上面的例子中你打开chrome的控制台 发现显示的值还是012345 也就是其他人还是能读取我的值 我想到一个最简单的方式就是 比如后台数据是1 在传给前端的时候给个2 而2 在页面中就变成了4 这样后台数据与前端数据的对应显示 就变成了 1 - 4 的关系 但是别人看见的仍然是2 - 4的对应关系 你也可以在后边对数据进行更加复杂的数据处理 来实现数据混淆的效果
参考 http://www.w3cplus.com/content/css3-font-face