书摘和采访:Deploying HTML5
Deploying HTML5一书的作者Aditya Yadav曾是ThoughtWorks的高级构架师,如今是一家咨询公司的CTO。在这本书中,他详细介绍了HTML 5的标准组件,解释了各主流浏览器实现这些组件的方式,并通过示例代码讲解了各组件的用法。
节选:第十三章:Web Sockets(PDF)涵盖了Web Sockets规范的核心内容,提供了实现一个聊天工具所必需的代码(包括服务器端的实现代码),这个聊天工具示例在实现了Web Sockets的Google Chrome浏览器下即可运行。
HTML5目前仍是草拟的规范,原意是要取代HTML 4和XHTML 1标准。尽管有些人觉得这个标准要被大众采用还有一段距离,但本书作者相信,HTML5在今年(2010)即会成为W3C的推荐标准,2010年年底必然会有公司开始部署相关应用,到2011年,HTML5就会得到广泛应用。
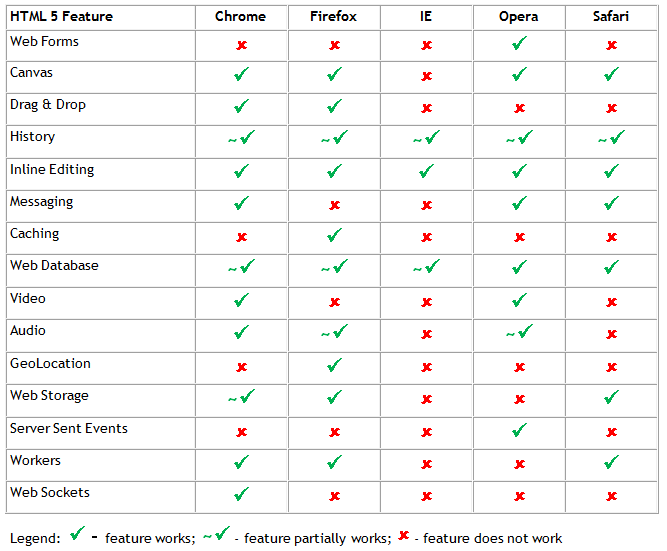
这本书涵盖HTML5标准的大部分特性,并详细讲解了各主要浏览器(Chrome、Firefox、IE、Opera、Safari)是如何实现这些特性的,涉及的浏览器及特性汇总如下表所示:
作者同时提供了每个浏览器下测试各个特性实现的源代码,指出了各个浏览器对这些特性的支持情况:哪些浏览器目前完全支持或部分支持,而哪些浏览器还尚不支持。
Deploying HTML5这本书对构架师和项目经理来说都很有用,他们可以借此评估HTML5的当前状况和适用性,以及基于HTML5创建、部署应用的投入。开发人员也可以参考本书附带的源代码来编写他们自己的HTML5应用。
InfoQ采访了Aditya Yadav,询问了一些关于HTML5的情况。
InfoQ:针对不同的浏览器,HTML5应用的开发有哪些不同?
Aditya Yadav:HTML5是面向所有浏览器(包括手机等移动设备上的浏览器)的标准,从这点来说,不需要针对不同的浏览器做不同的开发。目前浏览器提供相似的特性,但各自有各自的实现,终结这一现状正是HTML5的意义之所在。各浏览器之间的不同之处只在于对HTML5特性的实现程度不一样。不久的将来,这个现象会有所改善。和HTML4不同的是,在W3C推荐HTML5之前,浏览器开发商就开始实现其中的特性了。这本书实际上涵盖了所有的特性,因为这些特性在所有主流的浏览器上都会得到支持。
InfoQ:哪个浏览器实现HTML5特性的速度最快?哪个浏览器又是最慢的呢?
Aditya Yadav:页面http://wiki.whatwg.org/wiki/Implementations_in_Web_browsers旨在追踪各个浏览器开发支持HTML5的进展,但看似没有及时更新。另一个追踪页面是http://findmebyip.com/litmus#target-selector。在我看来,目前支持HTML5特性最慢的是IE/Microsoft,最快的是Opera。这会不会影响浏览器的市场占有率呢?我觉得不会。因为其它浏览器很快就会迎头赶上,比方说你公司用的是某个浏览器,那公司往往会持续关注这个浏览器,并等待这个浏览器加入对HTML5的支持,而不是换个浏览器。你可以用浏览器打开http://html5test.com/页面,来检查你的浏览器对HTML5特性支持得如何,这个方法虽然快但并不是很全面。
InfoQ:HTML4的推广进展缓慢,鉴于此,你认为怎样的HTML5采用路线图会比较合理?
Aditya Yadav:我觉得第一步是用Opera开发、测试HTML5应用,因为Opera以最快的速度发布了最多的特性支持。对HTML5的采纳可以从测试环境推广到局域网,继而再到因特网。一般来说,客户都会对浏览器进行评测。部署在局域网上的应用通常会用到离线应用、音频/视频、服务器端事件以及Web Socket。我觉得这是个很不错的开始。至于把应用部署到因特网上而不考虑特定的浏览器,起码要等到今年十二月以后,还有六个月。如果你要部署的应用像视频网站那样只需要用到音频/视频特性,那就不用等到年底了,因为所有的浏览器或多或少都实现了音频/视频特性,并能回退到Flash。
InfoQ:采用HTML5时会遇到哪些障碍?怎样去克服?
Aditya Yadav:其中一个难题是你需要为运行老版本浏览器的用户提供可靠的应变计划,就我所在的公司来说,80%的人在用IE6,这个数字跟整个英特网用户的情况相近。大部分HTML5特性都带有应变选项,比方说音频和视频,但也有一些特性很难实现回退,像Web Worker、离线应用、服务器发送事件和Web Sockets。我觉得迁移到HTML5其实很难,除非你能强迫用户下载、安装兼容的浏览器版本。有组织地采用HTML5需要时间,我觉得除非你是YouTube这样的“大腕”,否则你无法要求用户安装新的浏览器,或者你是微软/Apple/RedHat/Ubuntu,在系统上直接预装支持HTML5的浏览器就行。我觉得HTML5会有市场,但到今年十二月份或明年第一季度左右,热潮才会袭来,到时候你可以留意下大家接的项目类型和HTML5的发展势头。
InfoQ:HTML5的所有特性中,书中没有讲解到的有哪些?
Aditya Yadav:书中没有涵盖的一大领域是WebGL/Canvas3D。Google最近通过GWT转换了Java版本的Quake(雷神之锤),该游戏现在能运行在支持HTML5 WebGL的浏览器上了。我在书中完全没有提到这个,因为我相信熟悉用OpenGL/DirectX开发3D程序的开发人员会觉得Canvas3D用起来没什么不同。如果说我想在书中讲解一般的3D开发、介绍Canvas3D的详细使用,那我肯定不会这样处理这部分内容了。我觉得应当专门写一本关于Canvas3D和WebGL的书,甚至不只是一本,而是一个系列。
InfoQ:你提到HTML5仍在不断改进,那HTML5还会添加哪些新特性呢?
Aditya Yadav:HTML5的特性基本上已经定了。规范中有待商榷的只有浏览器开发商的开发准则了,这正是我说的还在改进的内容。比方说,Opera根据规范实现了服务器端事件,结果规范改了,那他们只好从浏览器中去掉实现好的特性、回退到老版本。在推行HMTL5之前,我们很有可能会看到一些类似的修改。
InfoQ:就你个人来说,你觉得HTML5当中有没有什么特性是应该包含却没有包含进来的?
Aditya Yadav:我个人很想看到的一个特性是Peer-to-Peer覆盖,并带有作为超节点的Web服务器。这个特性将是开发新一代协作应用的关键。
InfoQ:W3C和WHATWG HTML5规范有什么区别?目前浏览器实现的是哪个规范?
Aditya Yadav:我觉得HTML5非常不错。但我看到浏览器开发商在实现音频/视频特性的时候却采用了不同的编码解码器。尽管HTML5规范了音频/视频标签的用法,规定开发商采用没有申请专利的编码解码器(比如Theora/Vorbis/Ogg),但大部分人都注意到它们并不是最好的编码解码器。结果每个浏览器开发商不知怎么地就选择了他们自己实现的编码解码器,这就带来了很多问题。
至于规范,WhatWG和W3C的确各有一份。WhatWG是由Google跟另外几个浏览器开发商发起的开源社区。这两份规范由同一个团队维护,W3C或WhatWG讨论、确定的所有内容都会被考虑进来。我自己并没有一条一条地去核对哪个浏览器是根据哪个规范开发的,但我希望他们参照的是W3C的版本。这两份规范非常相似,但我希望所有浏览器都在按同一份规范进行开发,这样才能实现真正跨浏览器的HTML5应用。关于这两份规范是否会合并等问题,请参照下面这两个链接:http://wiki.whatwg.org/wiki/FAQ#WHATWG_and_the_W3C_HTML_WG,http://www.itwriting.com/blog/2353-the-two-specifications-of-html-5-0-what-wg-vs-w3c.html。
关于作者
Aditya Yadav是印度创业公司Top 25之一的CTO,这家公司主要开发涉及全球范围实时多媒体的P2P产品。他同时担任一些资产公司的技术与技术策略顾问,并为客户提供管理方面的培训、帮他们设计世界级的工程组织结构。无论内容是否与本书有关,你都可以通过他的个人网站跟他取得联系。
查看英文原文:Book Excerpt and Interview: Deploying HTML5