ym—— Android网络框架Volley(终极篇)
转载请注明本文出自Cym的博客(http://blog.csdn.net/cym492224103),谢谢支持!
没看使用过Volley的同学可以,先看看 Android网络框架Volley(体验篇)和Android网络框架Volley(实战篇)在进行本篇学习这样会更好的理解本篇内容.
本篇内容主要是讲Volley在某些细节方面的选择和实现.值得我们学习的地方以及如果更好的使用Volley。
1.Volley本地缓存为什么有时候不会进行缓存?
缓存使用前提服务器必须支持,缓存,配置Cache-Control头信息,
因为Volley需要从这些头信息判断缓存是否已经过期。如果已经过期Volley将会重新从网络获取数据。
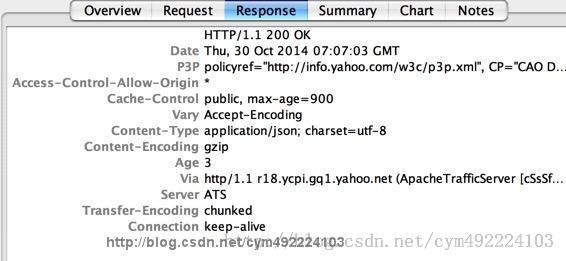
本人用抓包工具抓了无法缓存的返回头信息
可以支持缓存的头信息
2.如果我们自己写一个网络请求框架,我们内部实现会选择使用HttpURLConnection还是HttpClient?
我们通过源码来看看Volley是如何选择使用的
public static RequestQueue newRequestQueue(Context context, HttpStack stack) {
File cacheDir = new File(context.getCacheDir(), DEFAULT_CACHE_DIR);
String userAgent = "volley/0";
try {
String packageName = context.getPackageName();
PackageInfo info = context.getPackageManager().getPackageInfo(packageName, 0);
userAgent = packageName + "/" + info.versionCode;
} catch (NameNotFoundException e) {
}
if (stack == null) {
if (Build.VERSION.SDK_INT >= 9) {
stack = new HurlStack();
} else {
stack = new HttpClientStack(AndroidHttpClient.newInstance(userAgent));
}
}
Network network = new BasicNetwork(stack);
RequestQueue queue = new RequestQueue(new DiskBasedCache(cacheDir), network);
queue.start();
return queue;
}
这里会判断如果手机系统版本号是大于9(Android 2.3)的,则创建一个HurlStack的实例,否则就创建一个HttpClientStack的实例。实际上HurlStack的内部就是使用HttpURLConnection进行网络通讯的,而HttpClientStack的内部则是使用HttpClient进行网络通讯的,这里为什么这样选择呢?参考文章:Android访问网络,使用HttpURLConnection还是HttpClient?这就是它为何这么快的原因。
从这点我们可以学习到,要针对不同SDK版本做去相应更优的处理方式,这样才能达到最好的效果。
3.Volley给我们提供了ImageRrequest,ImageLoader,NetworkImageView,它们分别使用于什么场景为什么?
单张图片的加载可以通过发起 ImageReuqst 请求来实现,但为了应用内存缓存,推荐使用 ImageLoader
NetwoekImageView专门用于批量图片加载的场景:
public class NetworkImageView extends ImageView {
private String mUrl;
// 默认显示的图片
private int mDefaultImageId;
// 加载失败时显示的图片
private int mErrorImageId;
// 主方法入口
public void setImageUrl(String url, ImageLoader imageLoader) {
mUrl = url;
mImageLoader = imageLoader;
// 这个方法将会对ImageView的尺寸是否有效、是否为同一张图片进行判断
// 在执行新请求前,也会取消上一次在这个View里启动的另一个已经失效的请求
// 由于篇幅的限制以及代码行数太多,这里不贴出具体实现的代码
loadImageIfNecessary(false);
}
// 如果图片已经滑离屏幕,变为不可见,将执行取消请求的操作
@Override
protected void onDetachedFromWindow() {
if (mImageContainer != null) mImageContainer.cancelRequest();
super.onDetachedFromWindow();
}
}在ListView加载多张图片的时候,NetworkImageView可以防止出现图片错误的现象,以及当
NetworkImageView滑出屏幕的时候会取消加载图片请求,这样就保证加载多张图片的时候用户快速滑动列表的流畅性。给用户带来更优的体验。