浅谈SharePoint 2013 站点模板开发
一直以来所接触的SharePoint开发,都是Designer配合Visual Studio,前者设计页面,后者开发功能,相互合作,完成SharePoint网站开发。直到SharePoint 2013接触站点模板,才发现站点也可以直接通过VS来进行开发,创建母版页、页面、WebPart、列表、列表项、网站栏等等,完成一个站点的开发。
或许是自己认识过于浅薄,但是在浏览众多博客当中,暂时还未曾发现类似的博客,所以,写一篇博客分享给大家。也因为是一个开发示例,所以功能比较简单,我自己简单写了一个发布站点模板,用来演示博客。
不得不说的是,模板的主题是环境保护,当日渐严重的雾霾天气,已经严重影响我们的生活和出行,我想,节能环保是每个人的义务。废话不多说了,进入我们的主题。
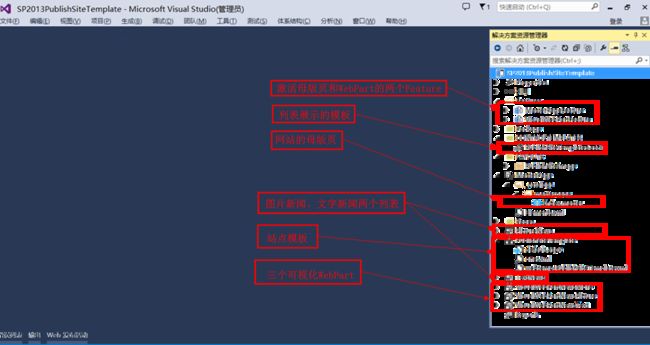
首先,介绍一下演示的网站模板包括哪些内容:
1、一个母版页;
2、一个网站首页;
3、两个列表:图片新闻、文字新闻;
4、3个WebPart,包括:图片轮播、文字新闻列表展示、文字新闻二级页面;
其次,介绍下网站具体结构:
1、母版页通过Module将页面发布到SharePoint站点母版页库中;
2、两个WebPart通过Feature部署到网站中;
3、自定义列表通过Feature部署到网站中,并在列表实例中添加栏和数据;
4、使用列表模板定义列表项展示页面(DispForm.aspx);
5、使用WebPart定义列表More页;
Visual Studio解决方案结构图,如下图:
如下图所示,详细描述了每个文件的作用。
站点模板的结构,主要由三个文件组成,如上图Visual Studio结构图,我们可以看到这三个文件分别是:
1、default.aspx -- 站点模板的首页;
2、Onet.xml -- 可以说站点模板结构的Xml描述文件;
3、webtemp_PublishSiteTemplate.xml -- 站点模板的Xml描述文件。
一、母版页开发
开发站点模板,首先要创建一个母版页,也就是在创建SharePoint空解决方案之后,添加一个新项,项目为模块,如下图:
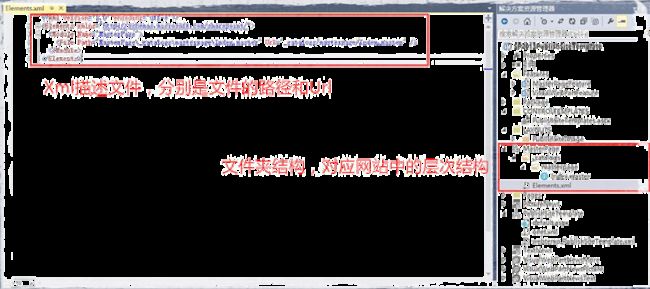
如下图,添加母版页目录结构,修改模块的Xml内容,Path也就是文件路径,是解决方案中文件的路径,Url是链接地址,是将来发布到SharePoint站点的地址,通常,我们都会复制一个SharePoint已存在的母版页,来修改成我们需要的样子:
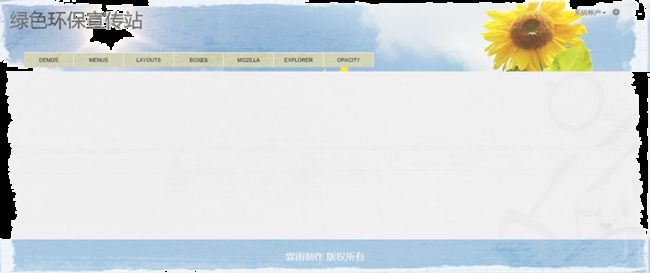
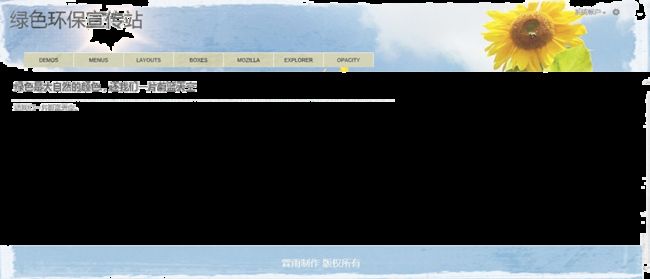
如下图,是Div+CSS布局的母版页,主要包括头部、中间内容、尾部版权信息三个部分。而头部还包括网站名称、导航、用户、网站设置几个控件。
标题、用户、网站设置几个部分,就是做好母版页布局,留着相应位置,将SharePoint自带的控件剪切过来即可。建议在之前位置,留下类似<!--原网站设置位置-->这样的注释,方便我们修改后还原。
导航一般不经常变动,可以写死成JS脚本的动态导航;当然,也可以使用SharePoint自带的托管导航,支持三级导航,效果可以使用CSS样式,重写默认样式,修改比较难弄,有兴趣了解,可以参考我的另一篇关于托管导航介绍的博客。
母版页制作完成以后,可以添加到站点模板结构描述的Xml文件(onet.xml)里,添加到如下位置即可。因为站点模板的Feature基本是Web,所以添加到WebFeatures即可;如果是Site范围的,需要添加到SiteFeatures里面。
建议如我这样的添加,添加Feature后,在上方写下注释,方便以后修改和阅读。
<WebFeatures> <!--自定义母板页--> <Feature ID="d62c0ff1-de8c-4464-a930-61a23baeee40"></Feature> </WebFeatures>
站点的母版页功能添加到站点模板以后,还需要为default.aspx页面也就是站点模板首页引用。
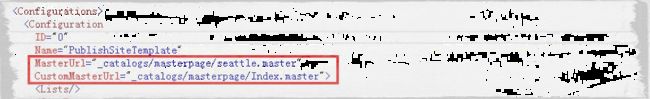
首先,需要修改站点模板的结构描述文件(onet.xml)的config节点,添加如下代码:
MasterUrl="_catalogs/masterpage/seattle.master" CustomMasterUrl="_catalogs/masterpage/Index.master"
截图如下:
最后,修改default.aspx文件的母版页引用,改为自定义模板页,即可,如下修改MasterPageFile节点:
<%@ Page Language="C#" MasterPageFile="~masterurl/custom.master"
二、创建自定义列表(以图片新闻为例)
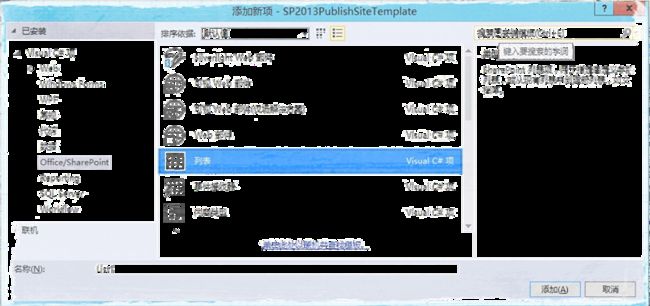
在项目里添加新建项,选择列表,如下图:
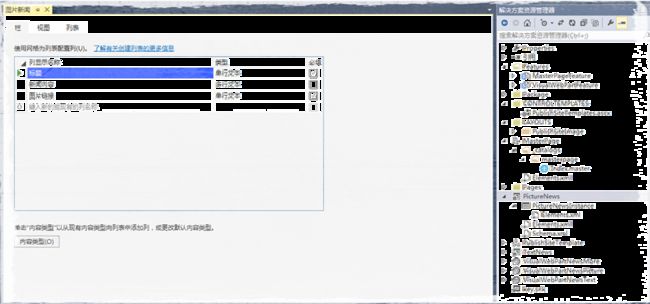
创建列表比较简单,添加字段可以在可视化界面,直接添加即可。只是,建议先添加英文字段名称,而后修改成中文,这样内部字段容易识别。
而后,为列表添加测试数据,双击列表实例的xml文件(本例为PictureNewsInstance中xml),添加相应数据,如下图
创建列表完毕后,我们还需要定制一下列表的More页和展示页,因为Allitems页面不仅仅是展示页,而且还是数据维护页面,所以不要去修改AllItems页面,新添加一个More页用来做二级页面。同事,列表项的展示页,直接修改DispForm也即可。
不知道你是否了解,SharePoint列表模板,如果不了解,听我科普一下。SharePoint所有的列表,都会继承一个模板,存在物理目录TEMPLATE\CONTROLTEMPLATES下,名字叫做DefaultTemplates.ascx。当然,很多SharePoint的控件也都存在这里,由于这些控件都是全局的,强烈建议不要修改,即使修改,必须备份。
Sharepoint的列表,不仅仅继承一个模板,还单独继承一个页面,默认位置为物理路径TEMPLATE\Pages下,名字叫做form.aspx。下面,我们通过这个页面和模板,来定制列表的展示页。
首先,我们映射上面介绍的两个SharePoint文件夹(别说不知道如何映射SharePoint文件夹,如若不知道,请参考我之前的博客,SharePoint 2013图文开发系列)。
在Pages映射的文件夹中,添加两个页面分别用来定制DispForm和More页,添加一个模板的ascx控件,用来展示DispForm页面。由于More页和SharePoint原来页面相差很大,所以我选择开发一个可视化webpart,并不需要修改模板,只要隐藏掉之前的模板即可。
然后,修改一下More也的引用页面(PublishSiteMoreForm.aspx),主要修改引用的母版页为自定义母版页(上面那个不算太好看的),添加More页的可视化WebPart(如何创建后面介绍)。
1、在头部注册控件,如下:
<%@ Register TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
2、在页面添加webpartzone,并添加webpart,如下:
<WebPartPages:WebPartZone runat="server" Title="NewsMoreWebPartZone" ID="NewsMoreWebPartZone"> <ZoneTemplate> <VisualWebPartNewsMore:VisualWebPartNewsMore ChromeType="None" runat="server" title="NewsMore" id="NewsMore"> </VisualWebPartNewsMore:VisualWebPartNewsMore> </ZoneTemplate> </WebPartPages:WebPartZone>
3、隐藏默认自带的部件区域,如下:
<td style="display:none"> <WebPartPages:WebPartZone runat="server" FrameType="None" ID="Main" Title="loc:Main" /> </td>
4、如下图,即修改后的页面,同时,我们修改DispForm继承的Page页(PublishSiteDispForm.aspx),这个页面,我们只需要修改母版页引用为自定义母版页即可,因为展示需要继承自带的模板,而非可视化webpart:
接下来,修改DispForm页继承的模板,如下图,展示的只有标题和新闻内容两个字段,中间有一段点化线作为分隔:
展示效果,如下图,还不算太难看吧,我不是美工,大家不要吐槽:
三、创建可视化webpart
相比之前介绍的内容,可视化webpart就非常简单了,创建三个可视化webpart,分别用作图片轮播、文字新闻列表展示、文字新闻More页。
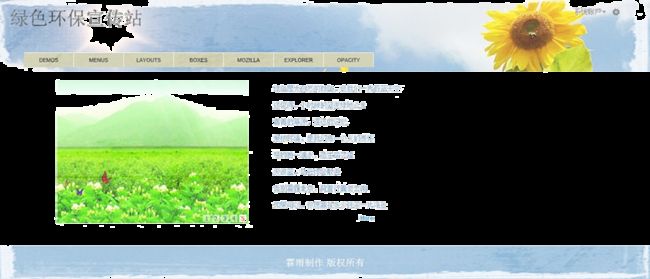
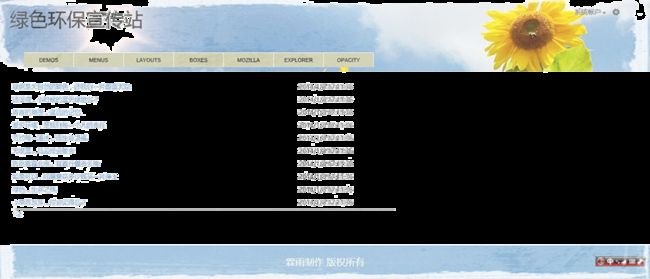
图片新闻是一段JS,读取标题、图片链接,拼好脚本前台输出即可;文字新闻更简单,拼成HTML前台数据,就可以了;More页也非常简单,读取列表数据,绑定前台GridView,自带分页。功能就不多言了,看看展示效果吧。
图片新闻和文字新闻的首页
More页的显示效果
详细页之前已经截图了,在这里就不码图了。添加完这三个WebPart以后,要做的就是把这三个WebPart添加到一个Feature里,然后加到站点模板的SiteFeatures里去,就可以了。
特别要说的是,之前添加的列表,也需要加载这里,但是为了省事儿,我加到母版页的Feature里了,所以这里没有单独列出来,希望不要引起误会。
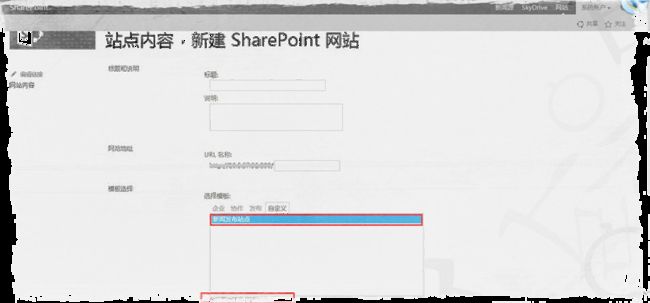
以上,便是SharePoint模板开发过程的简单描述,开发完成后,使用Visual Studio自带的打包功能,部署到服务器上,即可。在添加网站集的时候,就会看到相应的站点模板,如下图。
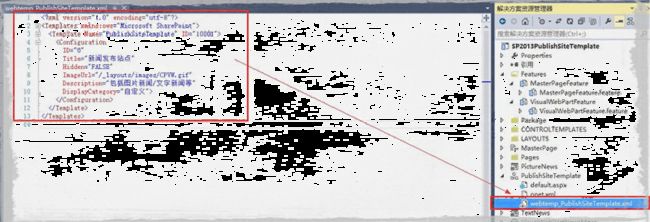
站点模板的属性,在其描述文件中(webtemp_PublishSiteTemplate.xml)修改:
站点模板描述文件,分别有站点模板的标题、描述、所示分组等,如下图:
总 结
SharePoint站点模板的开发,基本如上所示,当然,时间和精力所限,自己用很短的时间,写了上面的东西作为演示,如果需要,可以开发更加复杂的站点模板,以满足对于客户的需求。
附解决方案包下载
http://download.csdn.net/detail/linyustar/6826795