- 数据仓库——维度表一致性
墨染丶eye
背诵数据仓库
数据仓库基础笔记思维导图已经整理完毕,完整连接为:数据仓库基础知识笔记思维导图维度一致性问题从逻辑层面来看,当一系列星型模型共享一组公共维度时,所涉及的维度称为一致性维度。当维度表存在不一致时,短期的成功难以弥补长期的错误。维度时确保不同过程中信息集成起来实现横向钻取货活动的关键。造成横向钻取失败的原因维度结构的差别,因为维度的差别,分析工作涉及的领域从简单到复杂,但是都是通过复杂的报表来弥补设计
- 2019-01-19
王小康KK
姓名:王康公司:扬州市方圆建筑工程有限公司2018年3月16日~3月18日上海361期《六项精进》感谢二组学员【日精进打卡第307天】【知~学习】《六项精进》大纲3遍共862遍《大学》通篇3遍共860遍《六项精进》全书40页【经典名句】思想决定行为,行为决定习惯,习惯决定性格,性格决定命运。【行~实践】一、修身:(对自己个人)1、践行六项精进的理念。二、齐家:(对家庭和家人)1、和女朋友视频聊天。
- OPENAIGC开发者大赛企业组AI黑马奖 | AIGC数智传媒解决方案
RPA中国
人工智能AIGC传媒
在第二届拯救者杯OPENAIGC开发者大赛中,涌现出一批技术突出、创意卓越的作品。为了让这些优秀项目被更多人看到,我们特意开设了优秀作品报道专栏,旨在展示其独特之处和开发者的精彩故事。无论您是技术专家还是爱好者,希望能带给您不一样的知识和启发。让我们一起探索AIGC的无限可能,见证科技与创意的完美融合!创未来AI应用赛-企业组AI黑马奖作品名称:AIGC数智传媒解决方案参赛团队:深圳市三象智能技术
- 2018-12-07
旅一06丁琪琪
旅管一班6组学号链接06丁琪琪16家国鑫26孟令慧30王思宁36温红丽46朱赵筱楠
- 2024.9.14 Python,差分法解决区间加法,消除游戏,压缩字符串
RaidenQ
python游戏开发语言算法力扣
1.区间加法假设你有一个长度为n的数组,初始情况下所有的数字均为0,你将会被给出k个更新的操作。其中,每个操作会被表示为一个三元组:[startIndex,endIndex,inc],你需要将子数组A[startIndex…endIndex](包括startIndex和endIndex)增加inc。请你返回k次操作后的数组。示例:输入:length=5,updates=[[1,3,2],[2,4,
- 2019-03-24
李飞720
姓名:李飞企业名称:临沂鑫道食品有限公司组别373期利他1组日精进打卡第338天】【知~学习】1、阿米巴经营一段2、活用人才1段3、活法、一段【行~实践】一、修身:读书、抽烟减量、俯卧撑个跑步3公里二、齐家、劝说老爸与姑姑和好三、建功、业务洽谈【经典名句分享】1、依据原理原则追求事物的本质,以“作为人,何谓正确”进行判断2、经营者必须为员工物质和精神两方面的幸福殚精竭虑,倾尽全力,必须超脱私心,让
- 《跃迁》5/7-5组-橙子-张静12.16
静言物于
【便签5】【片段来源】《跃迁:成为高手的技术》第四章【R原文】一位客户咨询时抱怨:“这个我做不到。”我问他:“如果我请你现在出去裸奔,你能做到吗?”“这个我也做不到”“其实并不是做不到,而是不愿意做,或者不想承担裸奔的代价吧。你不是做不到,而是选择不去做。如果有一天你裸奔能救自己家人、孩子,也许就能做到了。”为什么要做这个区分?如果一个人经常和自己说“做不到”,他的能力范围会越来越小,会成为一个无
- GenVisR 基因组数据可视化实战(三)
11的雾
3.genCov画每个突变位点附件的coverage,跟igv有点相似。这个操作起来很复杂,但是图还是挺有用的。可以考虑。由于我的referencegenomebuild是hg38BiocManager::install(c("TxDb.Hsapiens.UCSC.hg38.knownGene","BSgenome.Hsapiens.UCSC.hg38"))library(TxDb.Hsapien
- 2019-04-10
shuaigefeng
姓名:王林锋企业名称:三亚蔚蓝时代实业有限公司组别:420期努力6组【日精进打卡251天】【知~学习、诵读】《六项精进》2遍,累计256遍《大学》2遍,累计220遍【经典分享】1、想过成功、想过失败、也想过放弃。【行~实践】一、修身:(对自己个人)1.拍打腿部两侧50下,舌顶上颚50下。2.坚持诵读、阅读。3.坚持锻炼、按时睡觉起床。4.控制健康饮食,饭后走动30分钟。5.每天反省自己的思想和行为
- 承担即成长
吉林付巍巍
《苏霍姆林斯基教育学》课程,几天前召开了义工培训会,我听了回放后主动联系郑老师要求加入义工团队。虽然这样每周要付出至少一天的时间进行打卡阅读和点评,但这样可以强迫规划好每日的作息时间,完成专业阅读方面的学习,这种重要的事情是必须要融入日常的生活中的,这一工作的申请也督促我合理安排自己的时间,把碎片化的时间整合好,无形中提高了每日利用时间的效率。上学期跟随着教师阅读地图课程组进行点评,发现了许多优秀
- 信息系统安全相关概念(上)
YuanDaima2048
课程笔记基础概念安全信息安全笔记
文章总览:YuanDaiMa2048博客文章总览下篇:信息系统安全相关概念(下)信息系统安全相关概念[上]信息系统概述信息系统信息系统架构信息系统发展趋势:信息系统日趋大型化、复杂化信息系统面临的安全威胁信息系统安全架构设计--以云计算为例信息系统安全需求及安全策略自主访问控制策略DAC强制访问控制策略MAC信息系统概述信息系统用于收集、存储和处理数据以及传递信息、知识和数字产品的一组集成组件。几
- 斟一小组鸡血视频
和自己一起成长
http://m.v.qq.com/play/play.html?coverid=&vid=c0518henl2a&ptag=2_6.0.0.14297_copy有一种努力叫做靠自己http://m.v.qq.com/play/play.html?coverid=&vid=i0547o426g4&ptag=2_6.0.0.14297_copy世界最励志短片https://v.qq.com/x/pa
- docker from指令的含义_多个FROM-含义
weixin_39722188
dockerfrom指令的含义
小编典典什么是基本图片?一组文件,加上EXPOSE端口ENTRYPOINT和CMD。您可以添加文件并基于该基础图像构建新图像,Dockerfile并以FROM指令开头:后面提到的图像FROM是新图像的“基础图像”。这是否意味着如果我neo4j/neo4j在FROM指令中声明,则在运行映像时,neo数据库将自动运行并且可在端口7474的容器中使用?仅当您不覆盖CMD和时ENTRYPOINT。但是图像
- 【高阶数据结构】并查集
椿融雪
数据结构与算法数据结构并查集
文章目录一、并查集原理二、并查集实现三、并查集应用一、并查集原理在一些应用问题中,需要将n个不同的元素划分成一些不相交的集合。开始时,每个元素自成一个单元素集合,然后按一定的规律将归于同一组元素的集合合并。在此过程中要反复用到查询某一个元素归属于那个集合的运算。适合于描述这类问题的抽象数据类型称为并查集(union-findset)。比如:某公司今年校招全国总共招生10人,西安招4人,成都招3人,
- Kubernetes数据持久化
看清所苡看轻
kubernetes(k8s)emptyDirHostPathpvpvckubernetes
在k8s中,Volume(数据卷)存在明确的生命周期(与包含该数据卷的容器组(pod)相同)。因此Volume的生命周期比同一容器组(pod)中任意容器的生命周期要更长,不管容器重启了多少次,数据都被保留下来。当然,如果pod不存在了,数据卷自然退出了。此时,根据pod所使用的数据卷类型不同,数据可能随着数据卷的退出而删除,也可能被真正持久化,并在下次容器组重启时仍然可以使用。从根本上来说,一个数
- 保研日记--哈工大威海计算机学院
faaarii
保研
传送门保研日记--中国海洋大学计算机系保研日记--中国人民大学信息学院(人大信院)保研日记--北京交通大学计算机学院保研材料模板(自我介绍,个人简历,个人陈述,推荐信)哈工大威海计算机学院这次夏令营给我的感觉非常的朴素,哈哈哈哈营员就有四个群,985/211、双一流、双非、四非??没有宣讲会、见面会,在面试开始之前放了一个简短的宣传片。(傲娇,绝对不整那些花里胡哨的哈哈哈)面试有三组老师,分别问你
- 2. 变量和指令(omron 机器自动化控制器)——2
一半不眠次日si记
OMRONNJ/NX系列PLC指令基准手册自动化运维
机器自动化控制器——第二章变量和指令22-2指令一览通用指令轴指令轴组指令2-3PDO映射必需对象▶伺服轴▶编码器轴不同指令的设定对象▶伺服轴▶编码器轴2-2指令一览运动控制指令分为以下3种。种类概要通用指令MC功能模块通用指令轴指令MC功能模块执行单轴控制的指令轴组指令MC功能模块执行多轴协调控制的指令通用指令的详情参阅“第5章通用指令”,轴指令的详情参阅“第3章轴指令”,轴组的详情参阅“第4章
- 2. 变量和指令(omron 机器自动化控制器)——1
一半不眠次日si记
OMRONNJ/NX系列PLC指令基准手册自动化运维
机器自动化控制器——第二章变量和指令12-1变量一览表MC通用变量轴变量▶轴组变量运动控制指令的输入变量输入变量的有效范围▶枚举体一览表运动控制指令的输出变量运动控制指令的输入输出变量2-1变量一览表MC功能模块使用的变量分为两类。一类是监视轴等的状态及部分参数设定内容的系统定义变量。MC功能模块使用的系统定义变量被称作运动控制系统变量。还有一类是运动控制指令将指令的自变量作为输入接收、将指令的执
- 尹吭【谦虚组】精进打卡2018.06.12
老黑1983
内容:【日精进打卡第171天】【知~学习】《六项精进》2遍共330遍《大学》2遍共346遍••••••【经典名句分享】人不知而不愠不亦君子乎【行~实践】一、修身:(对自己个人)俯卧撑20个五组修身:(利他:告知中医的一些治疗项目)修身:(帮扶:帮扶对象离职)二、齐家:(对家庭和家人)1、送女儿上学三、建功:(对工作)1、湿疹和疣案例页调整{积善}:发愿从2017年12月25日起1年内365善事。今
- 体适能NO.2
leeson许一
与其过几年或几十年地狱一般的日子慢慢变弱、生病,痛苦的拖延油尽灯枯的过程,我们不如把死亡压缩为生命中一个短暂的片段。与其慢慢萎缩成一团恶心的肥肉,我们的离开骑士可以像是大重量深蹲最后一组最后失败的那一次。在背迅速压垮离开这个世界之前,我们可以强大而富有生机的姿势迎接最后的时光。保持强壮,直到生命的最后一刻”——这段话摘自《力量训练计划》,与大家共勉。天生为运动而生,为什么你选择遗忘运动?心率心率指
- 病毒式传播?游戏行业才是真正的鼻祖
0浩
图片发自App以前,一则广告可以引发病毒式传播,大家几乎都知道挖掘机技术哪家强,几乎都知道古天乐和张家辉代言的贪玩蓝月。现在,一篇文章可以引发病毒式传播,大家能看到的阅读量十万+的文章已不在少数。但游戏行业才是传播的鼻祖。一、游戏行业的暴利登录过苹果应用商店的人都知道现在手游是最赚钱的,根据数据显示,每年手机游戏的收入数额可达数百亿美元。再来看一组数据,来自旧金山的手游市场营销公司Swrve发布报
- 第616期【随文写作(3)】
三人行语文工作室
七年级上第二单元随文写作梳理文/张永刚七年级上册语文第二单元由一组以亲情为主题的文章构成,在教学时,我重点讲授了莫怀戚的《散步》一文,然后把《金色花》《荷叶·母亲》《秋天的怀念》做了群文设计,以《母爱》为题目,模仿《乡愁》创作了一首课堂诗,作为贯穿课堂的点睛之笔,最后要求学生根据自己对母爱的理解,再续写一个小节——小时候我化作一朵金色花和母亲嬉戏、玩耍我对母亲的依恋就好像藤儿牵着瓜长大后我成了一朵
- 什么是函数?编写Python函数的步骤?
老男孩IT教育
python开发语言
Python函数是指组织好的、可重复使用的、用来实现单一或相关联功能的代码段。Python函数包含系统中自带的一些函数、第三方函数、以及用户自定义的函数,那么Python如何编写函数?我们通过这篇文章来介绍一下。函数是一组可重复使用的代码块,用于执行特定的任务。它们可以接受输入,执行所需的处理,然后返回输出。编写Python函数的步骤:1、定义函数使用def关键字定义函数,后跟函数名称和圆括号。d
- 2021-06-02
德罗巴007_592
恭喜[15组]的夏夏同学在6月1号的作业打卡中被评为优秀作品奖,为你点赞你的文章分为两个主题,我的点评也分为两个部分:一:关于育儿首先被你浓浓的爱意感染了,两个孩子无疑是幸福的,这种幸福不仅体现在成人上还体现在成长上,成人是妈妈的呵护长大,成长是妈妈循循善诱,笑来老师说——“我们总说不要让孩子输在起跑线上,可父母才是孩子的第1起跑线,想让孩子成为什么样的人,你首先得成为那样的人”,我是极力赞成和拥
- 2021-10-22
春玲
同明三/六时书打卡11组-学号-春玲小种子种出大财富【9:00】+好种子:早起第一时间做饭、烧水,锻炼身体,利用课间跟幼儿园孩子讲“笔”的故事,带领全体幼儿做拉伸、开合跳,组织大班教学的同时让孩子们画画。-坏种子:半夜被好梦惊醒又学习1小时,早晨睡过头了。[爱心]承诺:内心保持平静,保证有良好的睡眠,半夜醒来后调整状态继续睡觉。[爱心]弥补:今天早点儿休息。[爱心]嘉许自己:跟身边的学生、同事分享
- PMP冲刺一
Cynric
记录考点一、计算类考题一般就1题,主要涉及在三大过程组:启动过程组、规划过程组、控制过程组。1.启动过程组项目选择方法涉及名词:NPV净现值、IRR内部收益率、BCR投资回报率、ROI投资利润率、回收期2.规划过程组三点估算PERT法(默认使用贝塔分布)三角分布:Te=(O+M+P)/3贝塔分布:Te=(O+4M+P)/6关键路径法CPM关键路径是相对的,也可以是变化的。路径汇聚固定资产折旧沟通渠
- 息县一中第二期心理咨询培训第四组分享第五天
bcf0473e009c
今天在组长的带领下我们一组6人在五楼小会议室进行了一次复盘学习,大家都发表了自己的学习心得,令我感触良多。经过第一次的学习,初次了解聚焦正向的含义,朱老师说的两句话让我印象很深“不以改变为目的,才有改变的机会”“关系大于方式,方式大于内容”遇到学生的问题时,不要想着上来就去改变他,对他的说教只会让他更加封闭自己,更不要想着会去改变他,要换种思维方式,试着把关系搞好,可以从兴趣爱好入手,打开他的内心
- 数据结构 1
五花肉村长
数据结构算法开发语言c语言visualstudio
1.什么是数据结构数据结构(DataStructure)是计算机存储和组织数据的方式,是指相互之间存在的一种或多种特定关系的数据元的集合。2.什么是算法算法(Algorithm)就是定义良好的计算过程,他取一个或一组的值为输入,并产生出一个或一组值作为输出。简单来说算法就是一系列的计算步骤,用来将输入数据转化成输出结果。3.数据结构和算法的书籍资料学习完数据结构知识,可以去看《剑指offer》和《
- PTA_7—3一帮一
快中午了
算法数据结构c++
一.题目内容:“一帮一学习小组”是中小学中常见的学习组织方式,老师把学习成绩靠前的学生跟学习成绩靠后的学生排在一组。本题就请你编写程序帮助老师自动完成这个分配工作,即在得到全班学生的排名后,在当前尚未分组的学生中,将名次最靠前的学生与名次最靠后的异性学生分为一组。输入格式:输入第一行给出正偶数N(≤50),即全班学生的人数。此后N行,按照名次从高到低的顺序给出每个学生的性别(0代表女生,1代表男生
- 算法笔试-编程练习-好题-05
Glen 997
大厂校招-编程集训算法动态规划双指针
【题目类型:动规+双指针】题目内容有N个基站采用链式组网,按照从左到右编码为1到N编号。已知定义“业务”概念为三元组(基站起始编号,基站结束编号,利润),意味着需要占据基站起始编号到基站结束编号的所有基站,打通信号流,可以获得对应利润。现在外部存在多个“业务"需求待接纳,但基站使用具有排他性,也就是说一旦某一个业务占据某个基站,其他业务不可以再使用此基站。那么接纳哪些业务需求,可以使得利润最大化?
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
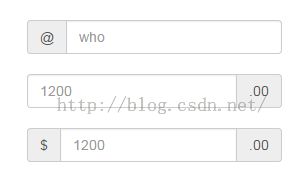
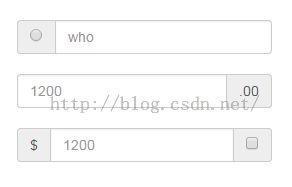
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比