HTML+CSS+JavaScript(1)
学习web技术不可避免的要接触HTML、CSS、JavaScript。这些东西是学习web编程设计的必要工具。这篇博客为大家介绍下这三者是什么和三者之间的关系。让初学者对web技术有个宏观的认识。
【HTML】
HTML是网页设计的主要语言。它的全称为(hypertext markup language),是超文本标记语言的意思。它甚至可以在任何文本编辑器中编写,只要保存格式改为(.html)就行。例:使用文本编辑网页如图:
使用浏览器打开后,显示为:<title>显示为浏览器页面的标题,<body>为页面的主体内容。<html>为框架。
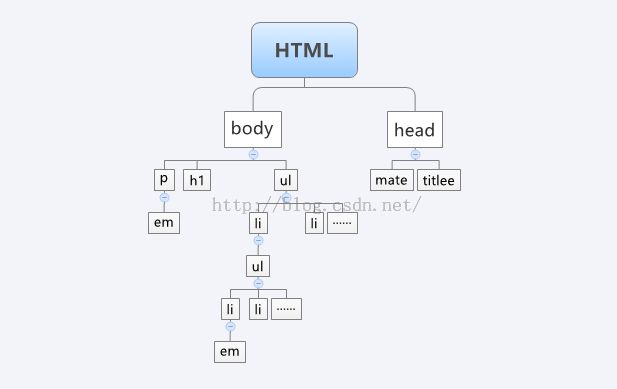
HTML的主要框架由三对标签组成:<html></html>、<head></head>、<body></body>所有的html的设计都遵循它的框架结构。如图是html的树形图结构:
其中html是整个框架的范围,head标记是网页标题。Body是主要内容。在body里面可以插入各种标签来形成段落、标题、表格等。(图中所有标签的释义都在下面的标记属性里可查看)。
Html 语言的东西是有限的,它所有的语法和用法就那么多个。展示的网页是最原始的主体内容,至于我们平时所看到的字体大小、图片、动画、表单等,都是通过html的属性添加上去的。Html的元素时一个网页中最基本的显示内容。是制作人想呈现给我们的直观内容。至于其他乱七八糟的一些动态效果和颜色渲染都是通过其他技术来丰富内容的。
下面是html的全部的标记和属性,一篇博客不可能让你成为web开发的高手,但是能让你对web开发有个宏观的认识的把控。下面是html所有的标记和属性,我把它们按照实现的功能分类,这样在你懂要怎样实现一个功能时只要来这里查看就可以了。
HTML头部标记
| 标记 |
描述 |
标记 |
描述 |
|
|
|
|
|
| <base> |
当前文档的URL全称,基底网址 |
<style> |
设定CSS层叠样式表的内容 |
| <title> |
设定浏览器上方标题 |
<link> |
设定外部文件的链接 |
| <isindex> |
表名该文档是一个可用于检索的网关脚本 |
<script> |
设定页面中程序脚本的内容 |
| <meta> |
文档本身原信息,例如查询关键词,用于获取该文档的有效期 |
|
|
元信息标记 (meta 标记的属性)
| http-equiv |
生成一个HTML标题域 |
Name |
关键字 |
|
|
|
Content |
关键字的取值 |
HTML主体标记(body属性)
| 属性 |
描述 |
属性 |
描述 |
| Text |
|
Alink |
|
| Bgcolor |
|
Vlink |
|
| Background |
|
Topmargin |
|
| Bgproperties |
|
Leftmargin |
|
| Link |
|
|
|
标题标记
| 标签 |
描述 |
标签 |
描述 |
| <h1>…</h1> |
一级标题 |
|
|
| H2 |
二级标题 |
|
|
| H3 |
|
|
|
| H4 |
|
|
|
| .. |
|
|
|
| .. |
|
|
|
| H6 |
六级标题 |
|
|
文字修饰标记
| 标记 |
描述 |
标记 |
描述 |
| <b> |
粗体 |
<a> |
删除线 |
| <strong > |
粗体 |
<strike> |
删除线 |
| <i> |
斜体 |
<address> |
地址 |
| <em> |
斜体 |
<tt> |
打字机文字 |
| <cite> |
斜体 |
<blink> |
闪烁文字 |
| <sup> |
上标 |
<code> |
等宽 |
| <sub> |
下标 |
<samp> |
等宽 |
| <big> |
大字号 |
<kbd> |
键盘输入文字 |
| <small> |
小字号 |
<var> |
声明变量 |
| <u> |
下划线 |
|
|
字体标记(font 标记属性)
| 属性 |
描述 |
属性 |
描述 |
| Face |
字体 |
Color |
颜色 |
| Size |
大小字号 |
|
|
列表标记
| 标签 |
描述 |
标签 |
描述 |
| <ul> |
无序列表 |
<menu> |
菜单列表 |
| <ol> |
有序了表 |
<dt>/<dd> |
定义列表的标签 |
| <dirl> |
目录列表 |
<li> |
列表项目的标签 |
| <dl> |
定义列表 |
|
|
超链接标记
| 属性 |
描述 |
属性 |
描述 |
| Href |
指定链接地址 |
Title |
给链接提示文字 |
| Name |
给链接命名 |
Target |
指定链接目标窗口 |
|
|
|
|
|
|
|
|
|
|
| 链接的目标窗口的属性 |
|||
| _parent |
在上一级窗口中打开 |
_self |
同一窗口中打开 |
| _blank |
在新窗口打开 |
_top |
在浏览器整个窗口中打开,忽略任何框架 |
图片标记
| 属性 |
描述 |
属性 |
描述 |
| Src |
图片地址 |
Vspace |
垂直间距 |
| Alt |
提示文字 |
Align |
排序 |
| Width /height |
宽度、高度 |
Hspace |
水平间距 |
| border |
边框 |
|
|
|
|
|
|
|
| Align 属性 |
|||
| 属性 |
描述 |
属性 |
描述 |
| Top |
图片上方 |
Absbottom |
底部 |
| Middle |
中间 |
Absmiddle |
中间 |
| Bottom |
|
Baseline |
|
| Left |
左 |
Texttop |
R |
| Right |
右 |
|
|
表格标记
| 标签 |
描述 |
标签 |
描述 |
| <table> |
表格 |
<td> |
单元格 |
| <tr> |
行 |
<th> |
行表头 |
|
|
|
|
|
| <tr > 标记属性 |
|||
| Align |
|
Bordercolor |
|
| Valign |
|
Bordercolorlight |
|
| Bgcolor |
|
bordercolordark |
|
| Background |
|
|
|
表单标记
| 属性 |
描述 |
属性 |
描述 |
| Name |
|
Action |
|
| Method |
Get、 post |
|
|
|
|
|
|
|
| <input> |
表单输入标记 |
<option> |
菜单和列表项目标记 |
| <select> |
菜单和列表标记 |
<textarea> |
文字域 |
|
|
|
|
|
输入标记(input)
| 属性 |
描述 |
属性 |
描述 |
| Name |
域的名称 |
Type |
域的类型 |
|
|
|
|
|
| Text |
文字域 |
Submit |
提交按钮 |
| File |
密码与 |
Reset |
重置按钮 |
| Checkbox |
复选框 |
Hidden |
隐藏域 |
| Radio |
单选按钮 |
image |
图像区域 |
|
|
|
|
|
菜单和列表标记
| 属性 |
描述 |
属性 |
描述 |
| Name |
菜单和列表的名称 |
Value |
选项值 |
| Size |
显示的选项鼠目 |
Selected |
默认选项 |
| Multiple |
列表中的项目多选 |
|
|
|
|
|
|
|
文字域标记
| 属性 |
描述 |
属性 |
描述 |
| Name |
文字域名称 |
Cols |
文字域列数 |
| Rows |
行数 |
Value |
文字域默认值 |
框架标记
| 标记 |
描述 |
标记 |
描述 |
| <flameset> |
框架集 |
<iframe> |
内连框架 |
| <frame> |
框架 |
<noframe> |
无框架 |
|
|
|
|
|
| Src |
页面源文件地址 |
Framespacing |
框架边框宽度 |
| Width |
框架宽度 |
Scrolling |
框架滚动条 |
| Height |
框架高度 |
Noresize |
框架尺寸 |
| Name |
框架名称 |
bordercolor |
框架颜色 |
| Algin
|
框架排列方式 |
marginwidth |
框架边缘宽度属性 |
| Frameborder |
框架边框显示属性 |
Marginheight |
框架边缘高度属性 |
【CSS】
如上文所知,html写出了一个网页所要传达的主体信息,但是我们日常所看到的网页大都色彩斑斓、布局严谨、动感丰富充满各种5毛特效。这就是使用到CSS来给平静的html增添效果了。
CSS 全称cascadingstyle sheets.名为层叠样式表。简单的来说就是给html的元素标签进行设置,使它们组合的更加融洽和恰当。让网页的颜色、字体、图片布局看上去浑然一体。
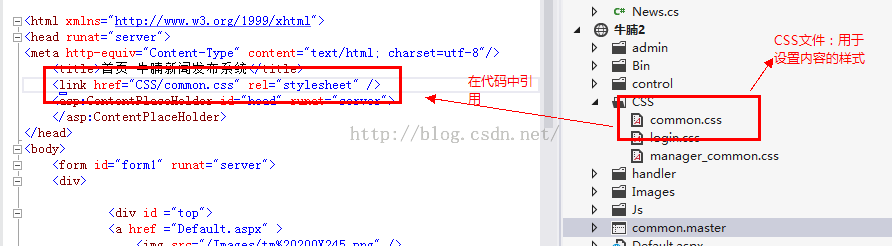
使用CSS需要两个东西一个是选择器一个是引用文件。选择器是你用于标识你所要设置的元素的标记,引用文件是你要在Asp.net中添加CSS的标识。
例如:
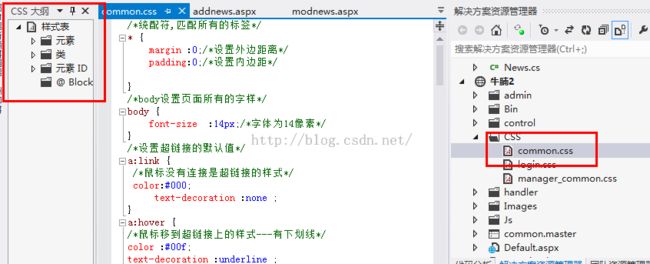
在common.CSS文件中可以根据元素和ID等进行内容设置:
CSS语法概述:(在下一篇添加)
JavaScript:经过html和CSS设计后的网页内容只能达到一种静态的效果,但是很多时候我们浏览网页都会发生输入和输入的行为,比如输入注册信息、填问卷等,这时候网页会根据实际情况给你一些反馈信息。这就需要用到JavaScript技术。关于这部分内容和CSS的语法概述等在下篇博客再讲。