Fragment为载体可自动布局的CardView(GitHub上写开源项目初体验)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持!
开篇废话:
前些天一直在看Android5.0 的Material Desgin,里面新增了一个新的控件——CardView。从Google这次直接提供了CardView控件就可以看出它已经变的非常流行了。
在此之前我们可以通过设置圆角边框来模拟CardView效果,但现在既然Google已经提供了新控件就没有理由不用它了。而我之前在学自定义布局的时候写了一个CardView自动布局的小Demo——ANDROID自定义视图——仿瀑布布局(附源码)
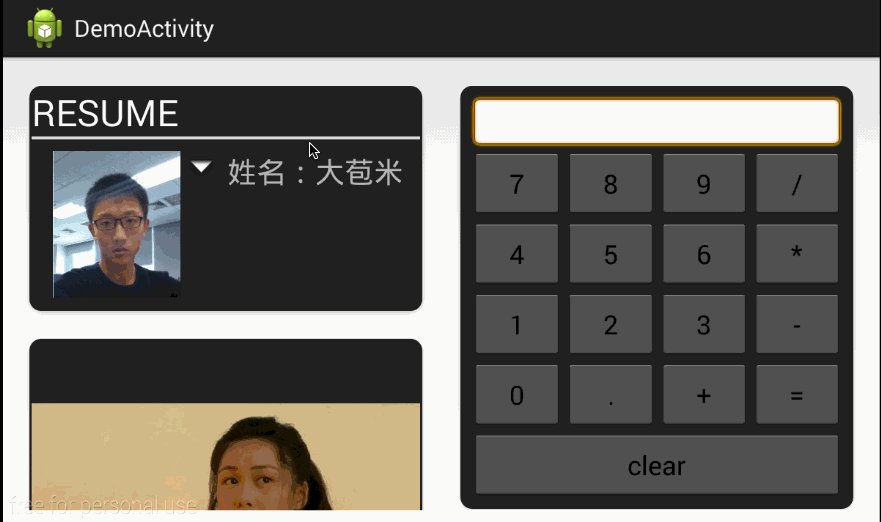
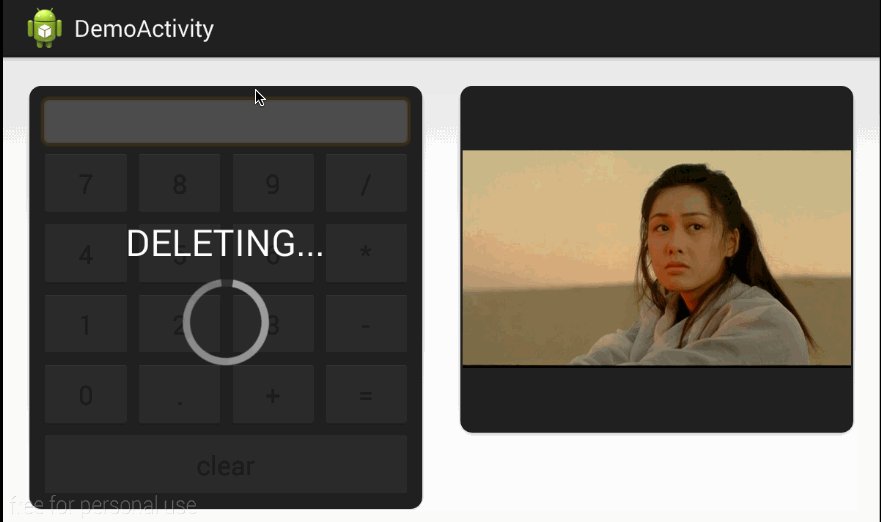
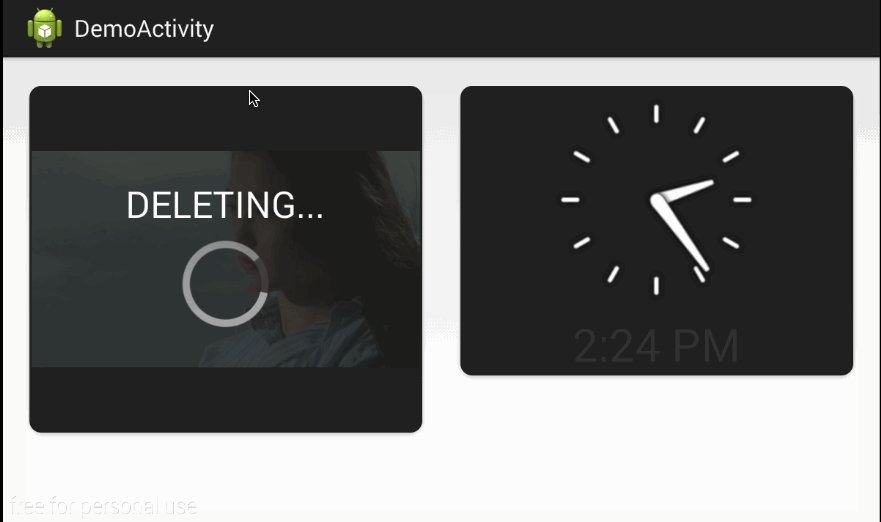
刚好最近正好在学Git,而且也想试试CardView在5.0以前版本的使用效果,所以将它稍微改造了下写成一个Library形式的Demo放在Github上。在介绍之前先来看下演示效果:
简介:
刚才已经说过本文的Demo是从之前文章里的Demo改造过来的,所以需要详细了解的话推荐先阅读之前那篇文章。
下面简单介绍一下这个Demo的功能:
1.使用了Google在Android5.0提供的新控件CardView:
我在之前介绍Android 5.0 Material Desgin的文章中介绍过如何在5.0里使用CardView,这个例子则介绍如何在5.0之下使用它。
2.以Fragment为载体显示CardView:
对比上个demo,本例的CardView里面装载的不是一个简单视图,而是一个Fragment,所以我们可以把一系列的逻辑放在一个CardView之内。
3.可以动态的设置屏幕上显示的CardView数量:
在很多的app中大家都习惯使用viewpager来左右滑动视图切换fragment去显示不同的内容,但随着屏幕越来越大和平板等因素一个屏幕显示多个Fragment会更加直观并且能更加合理的利用空间。
比如演示中竖屏和横屏中屏幕上每行显示的CardView数目不同。
4.可以动态的增加和删除CardView
对比上个demo,不仅使用Fragment作为CardView的载体,并且可以动态的删除和添加CardView(添加功能还没时间写,但接口已经写好了)。
5.以Library形式放在GitHub上开源
仿照GitHub上的开源项目,我将这个Demo做成以Library形式放在GitHub上开源,如果大家有需要可以将自定义的fragment(需要继承自library包中CardFragment)加入到以library包中的CardManger中,并使用library包中的CardScrollView作为布局即可实现上面效果(稍后详解)
不足:
1.项目中的注解还没加。。。习惯不好应该是边写边加。。。
2.删除时CardView中的子view的触摸事件有些问题,会慢慢改进。。。
3.转屏幕或者退出重进时没做恢复和记录处理。。。
4.还有太多不足的地方,大家就看看就好了,如果大家有改进意见可以留言。如果能直接在Github上提pull request更好了。。。
使用:
1.将项目clone下来或直接下载解压:
GitHub地址为:https://github.com/a396901990/CardView_AutoLayout
2.导入eclipse中目录结构如下所示:
autolayoutLib就是我封装好的library文件
cardviewLib是Google在Android 5.0中support-7中的cardview jar包。
MainActivity是演示程序
他们的关系是cardviewLib是autolayoutLib的library,autolayoutLib是MainActivity的library
3.使用:
这里简单介绍下MainActivity里是如何使用封装好的autolayoutLib:
1.首先要使自定义的Fragment继承autolayoutLib中的CardFragment,并有些必须要调用的方法:
// 首先必须继承library包中CardFragment类
public class IDFragment
extends CardFragment
{
ImageView arrow;
LinearLayout expandedView;
boolean isShow = false;
@Override
public View onCreateView( LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState )
{
return super.onCreateView(inflater, container, savedInstanceState);
}
@SuppressLint("InflateParams")
@Override
public void onActivityCreated( Bundle savedInstanceState )
{
// 需要为该fragment的rootview设置触摸监听,具体实现看library包中CardFragment类
getView().setOnTouchListener(this);
super.onActivityCreated(savedInstanceState);
// 需要调用CardFragment中的setCardView()方法去设置fragment的视图
setCardView(getActivity().getLayoutInflater().inflate(R.layout.id_card, null, false));
// 如果需要设置标题则需要调用CardFragment中的setTitle()方法
setTitle("RESUME");
arrow = (ImageView) getView().findViewById(R.id.arrow);
expandedView = (LinearLayout) getView().findViewById(R.id.expandedView);
arrow.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick( View arg0 )
{
expandedView.setVisibility(isShow ? View.VISIBLE : View.GONE);
arrow.setImageDrawable(isShow ? getResources().getDrawable(android.R.drawable.arrow_up_float) : getResources().getDrawable(android.R.drawable.arrow_down_float));
isShow = !isShow;
}
});
}
}
主要就是以上四个注解中的内容必须要实现,剩余的就正常写fragment
2.在Activity中添加自定义的CardFragment到CardManager中:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initCrads();
setContentView(R.layout.main_layout);
}
// 将需要显示的Fragment存放在CardManager类中,接收的类型是一个CardFragment类型的List(必须在setContentView之前调用)
public void initCrads()
{
List<CardFragment> mCardFragments = new ArrayList<CardFragment>();
mCardFragments.add(new IDFragment());
mCardFragments.add(new CalcFragment());
mCardFragments.add(new PicFragment());
mCardFragments.add(new ClockFragment());
CardManager.getInstance().setCardFragments(mCardFragments);
}
}
3.Activity中的布局文件要使用CardScrollView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:auto="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.dean.autolayout.CardScrollView
android:id="@+id/myScrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dip"
auto:columns="1" >
</com.dean.autolayout.CardScrollView>
</LinearLayout>
如何使用已经介绍完毕,下面来简单介绍一下autolayoutLib:
autolayoutLib:
所有逻辑都封装在这个library中,大家可以根据上面介绍的autolayoutLib使用步骤来作为切入口来了解它。
简单回忆下上面使用autolayoutLib的三步骤:
1.首先要使自定义的Fragment继承autolayoutLib中的CardFragment
2.在Activity中添加自定义的CardFragment到CardManager中
3.Activity中的布局文件要使用CardScrollView
所以可以看出autolayoutLib中无非就是这3个类。
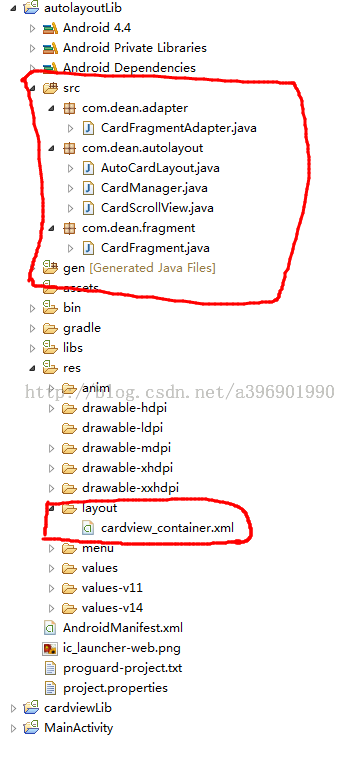
下面来看下它的目录结构:
主要需要看的我已经用红线框起来了,下面来简单介绍一下它们的作用:
CardFragmentAdapter:
继承自FragmentPagerAdapter,作用就是CardFragment的适配器。
CardScrollView:
继承自ScrollView,在这个layout中存放了所有需要显示的视图,CardFragment的添加删除和适配器的操作都在其中。
CardManager:
一个存放所有CardFragment的model类,我将其定义为单例模式这样可以在全局保存一份就可以了
AutoCardLayout:
通过这个自定义的laiyout可以实现根据设置的列值来显示每行的CardView数量,别且会按照类似于瀑布布局的方式来显示他们。具体可以看之前的文章有详细讲这个类。
CardFragment:
自定义Fragment的基类,继承自Fragment。封装了一些处理CardFragment的方法。
cardview_container.xml:
CardView的布局类,可以在这里设置CardView的圆角大小和背景等等。
结束:
首先原谅我没有详细的介绍autolayoutLib。主要原因就是我实在没时间了,写到这时已经凌晨3点了。
最近实在是太忙了,开始系统的学习Git,还有装逼神器vim,而且脑子里还有几个Demo准备实现。最关键的是马上魔兽6.0要开了,基友已经开催了。。。
如果大家对这个demo有兴趣的话可以下载下来看看,但想直接把这个lib用在项目里是不可能的,具体原因我在上面简介的时候提过了。主要也是我太懒了,没时间去完善它,毕竟写它的目的主要是为了练习使用git。
过些日子等不忙时可能会继续沿着它扩展一些新的功能。
为防止有人懒得看文章,我这里再把GitHub的地址写一下:
https://github.com/a396901990/CardView_AutoLayout